Applying Watermarks on WordPress Images
In today’s age, protecting creative property on WordPress is no mean task. If you are a photographer or an artist, sharing your art might make you feel like you are losing some control over it. And if you own a WooCommerce storefront, you probably want to avoid imitations of your products popping up anywhere else. However, keeping your creations hidden or not sharing them is not the solution: protecting them is the solution. With WP Media Folder, you can share your creations on WordPress and protect them at the same time. How? Watermarks.
WP Media Folder’s watermarks ensure that even if someone takes your pictures from your WordPress blog and re-uses them elsewhere, your mark is ever-present. What’s more, if you already have a wealth of media files uploaded to WordPress, you will be relieved to learn that WP Media Folder can also apply watermarks retrospectively on existing images.
Say goodbye to messy media library.
WP Media Folder lets you categorize files, sync folders with cloud storage, create amazing galleries and even replace images without breaking links.
Optimize your media workflow today
Activating and Applying Watermarks on WordPress Images
There are two components in WP Media Folder’s watermarks: the media files you want to watermark and the actual watermark. Before any of that works, though, you will need to activate watermarks for your WordPress content.
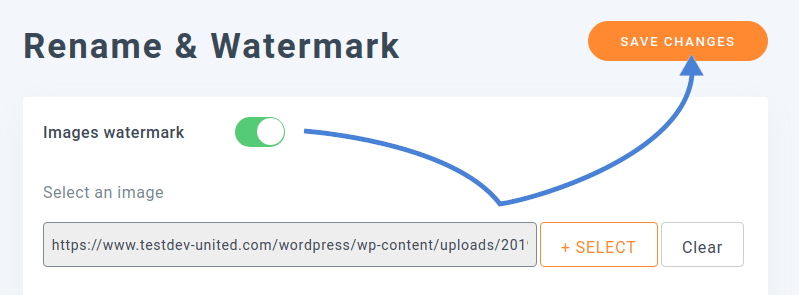
To activate watermarks, head to WP Media Folder’s settings in your WordPress dashboard. Under the rename & watermark menu, you will find a watermark tab. This tab contains all of the watermark-related settings. To enable watermarks on your WordPress media files, toggle the images watermark switch at the top of the page and save changes.

After you activate watermarks, you will need to choose an image to use as a watermark. This image will overlay your WordPress media. To choose a watermark image, use the file picker below the switch. You can choose any image file uploaded to your WordPress media library as a watermark.
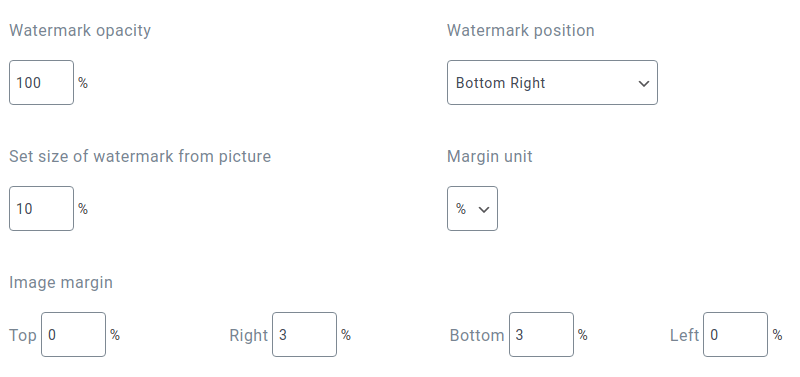
The rest of the options let you specify how and where the watermark should display on images. You can fade out the watermark using the opacity, or reduce its size so it is not too obtrusive. You can also position the watermark in the center of an image or at its corners. In any case, you can add a margin around it. These are all important considerations that depend on what kind of images you upload. Make sure that you place the watermark in the right position so that it does not obstruct your media.

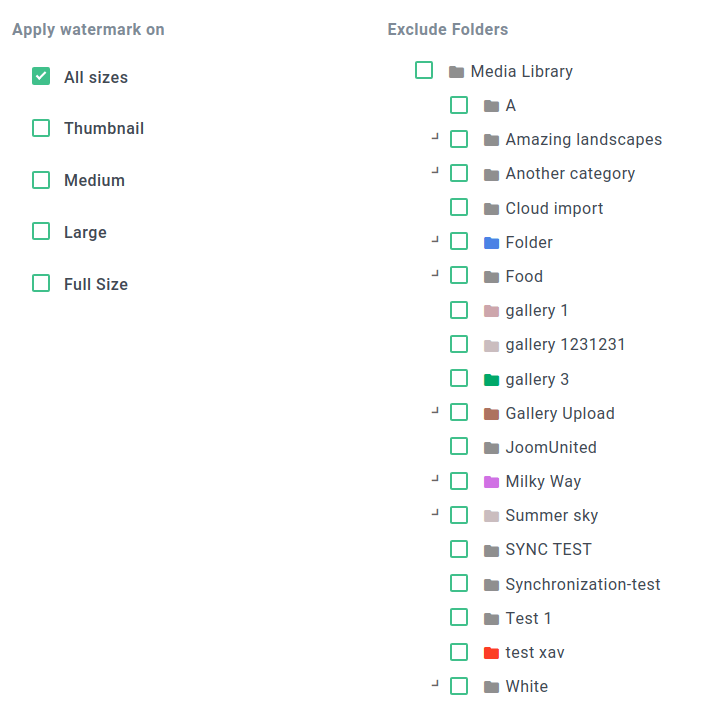
Most importantly, you can decide when the watermark should be applied to your WordPress images. You may find that the watermark appears too large in thumbnail or medium-sized images. Therefore WP Media Folder allows you to apply watermarks only on larger WordPress images.
It may not even be desirable to apply a watermark on every image. If you are using freely-available images that are not yours, then you probably should not be applying watermarks on them at all. On the other hand, you might want to protect pictures that yourself snapped and uploaded to WordPress.

The last section of the settings allow you to specify WordPress folders whose images should not get the watermark treatment. You can use the file tree on the right to choose which folders should have watermarks. Once you finish, save changes. WP Media Folder will automatically apply watermarks to new images when you upload them, unless you upload them to an excluded folder.
Applying Watermarks on Existing WordPress Images
If you save and head to your WordPress media library, you might be in for a shock: your pictures are all there, but the watermarks are not. If you upload a new picture to a watermark-enabled folder, WP Media Folder will apply the watermark on it. However, it’s more likely that you also want to apply the watermark on other images that you have previously uploaded to WordPress. That is possible too with WP Media Folder.

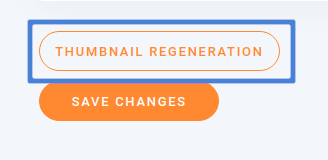
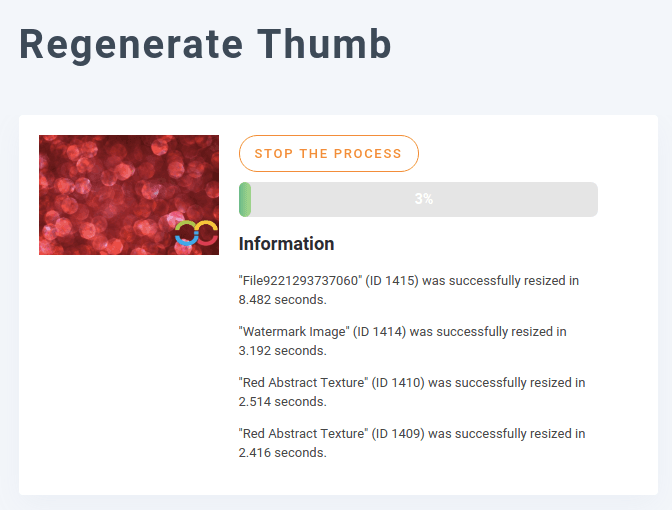
To add or update watermarks on existing WordPress images, you do not have to re-upload them one-by-one. All you have to do is head back to the watermark settings tab and scroll to the bottom, where you will find a thumbnail regeneration button. Click on it and wait for the process to finish. Alternatively, you can perform the same exercise from the regenerate thumb menu in WP Media Folder’s settings.

The thumbnail regeneration process reapplies watermarks on all existing WordPress images that match the criteria above there and then, on the fly. That means that even if an image already has a watermark, WP Media Folder will re-apply the watermark with the current positioning, margins and size settings.
Applying Watermarks to WooCommerce Products
What if you are not a painter or a photographer, but you have a storefront? WP Media Folder’s watermark can also protect your products, whatever they may be. In this example, we take a look at how you can apply a watermark to your WooCommerce storefront on WordPress.

To apply a watermark to your WooCommerce product images, first upload them to the WordPress media library. If the image is large enough to have a watermark and it is not in an excluded folder. WP Media Folder should apply a watermark automatically. Make sure that WP Media Folder is set up to apply the watermark on all image sizes, including thumbnails, medium, large and full size images, so that the watermark always appears.
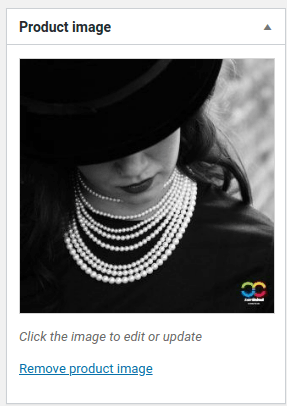
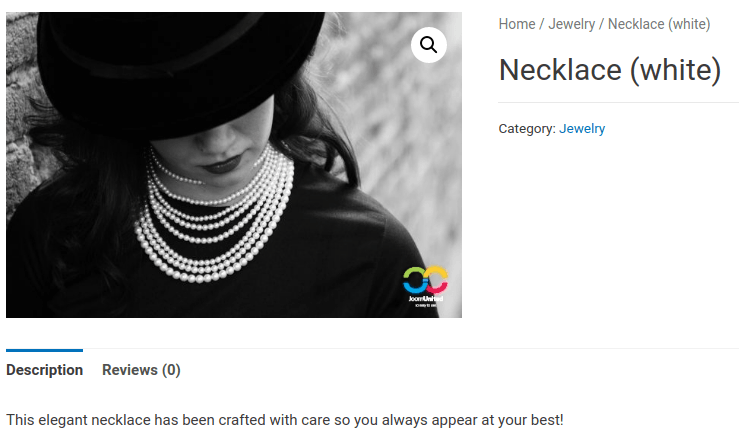
You can create a WooCommerce product normally and add the watermarked image to it, either as the product image or in the product gallery. When you display the product in your WooCommerce storefront, the image will appear with a watermark on it.

Calling all webmasters!
Save time and boost productivity with WP Media Folder. Effortlessly organize client media files, create custom galleries, and provide a seamless user experience.
Upgrade your website projects now!
Protecting your creations is inconvenient, but necessary. Whether you are an artist, a photographer or a WooCommerce vendor on WordPress that is also important to note as WP Media Folder will allow us to create product galleries, with WP Media Folder it’s easier than ever to leave your mark on your creations. Simply activate image watermarks, choose a watermark and let WP Media Folder do the rest for you.
Get WP Media Folder Here: https://www.joomunited.com/wordpress-products/wp-media-folder
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.


Comments