Create amazing WooCommerce product galleries with WP Media Folder gallery addon
When running an E-Commerce site, it is really important to display your products in a professional way, as this is, basically, the reason for your customers to visit your site.
Showing your products in a professional way could be a really difficult and time-consuming task but that won't be an issue anymore with WP Media Folder and its awesome Gallery Addon.
The WP Media Folder Gallery Addon gives you a lot of tools and predefined themes that you can use to show your media and make it fit perfectly your site, on this post we'll see how easy is to use it :)
Table of content
Looking for a powerful file management solution for client websites?
WP File Download is the answer. With advanced features like file categories, access
restrictions, and intuitive UI.
Impress your clients with top-notch file organization!
Creating a Product Gallery for your WooCommerce site
The tools used in this post are WP Media Folder, the WP Media Folder Gallery addon, and WooCommece, keep in mind having them in order to be able to create the galleries explained here.
So let's say we have our products on our site but we want to display a preview of the product using a gallery. So let's create this awesome gallery by going to the gallery manager under Media > Media Folder Galleries.
On this section, click on +Add New Gallery > Create new media gallery at the left.
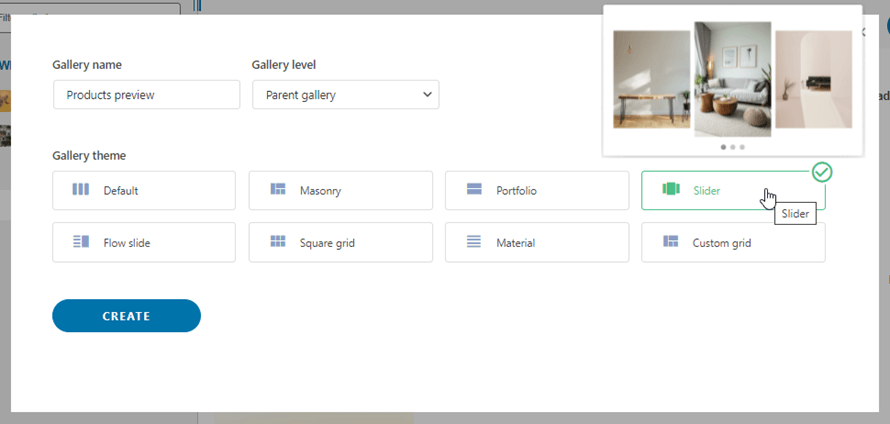
This will open a pop-up where you can type the gallery name, if you want to define it as a sub-gallery, and also the theme that you want to use, no worries about selecting the theme now because we'll be able to change it later so finish the initial setup and then click on Create.
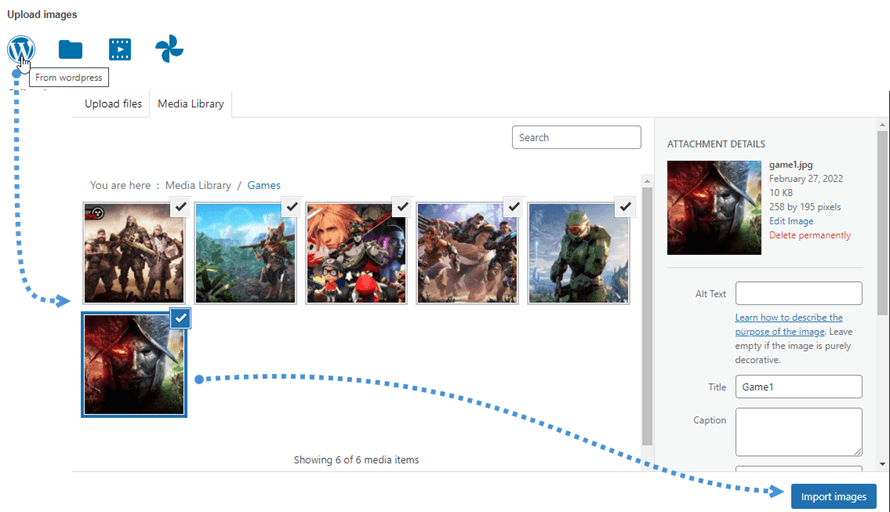
Now, on the next screen, you can select from where you want to upload the images, the options are from your Media Library, your computer, a video(from Youtube or Vimeo), and from Google Photos.
For this example, we'll select the Media Library as we did prepare a folder with the images of the products that we want to show in the gallery.
So the process would be: click the source where you want to select the images then select the images and finally click on upload/import.
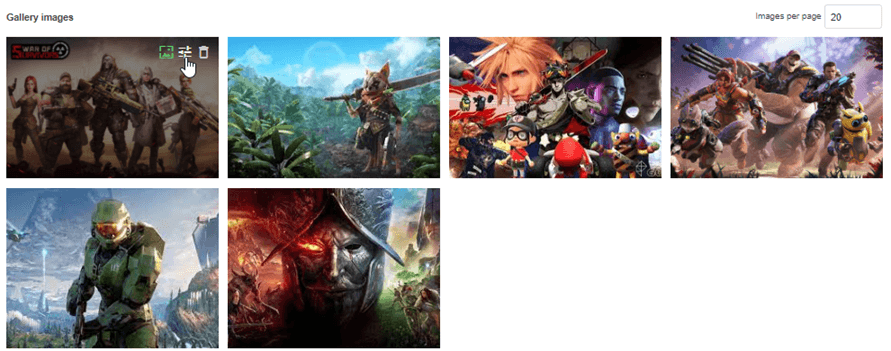
After uploading them, you'll be able to see the images and if you hover over them you'll be able to edit the order and also, manage the image settings.
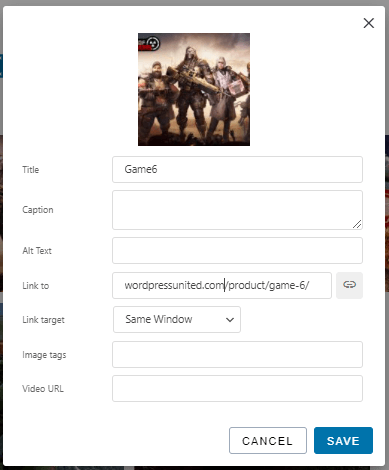
If you click on the image settings icon, you'll be able to define many options like changing the title, adding tags, a description, and also, defining a link for the image.
You can add all the info that you want and finally, click on Save.
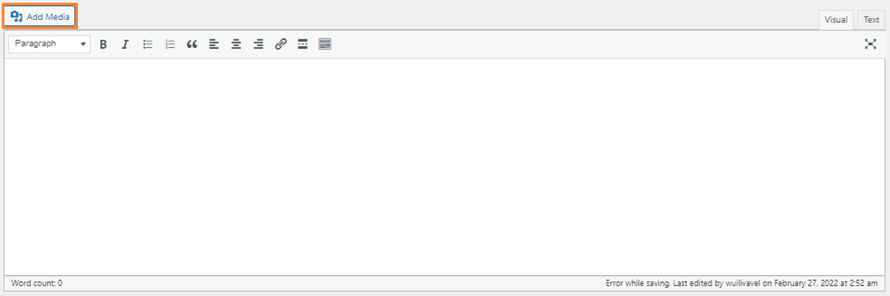
This would complete all the general configuration of your gallery, you can also do this directly from your product page, you can go to the product page and click on Add Media in the description.
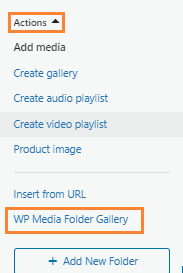
This will open a popup where you can select WP Media Folder Gallery under Actions.
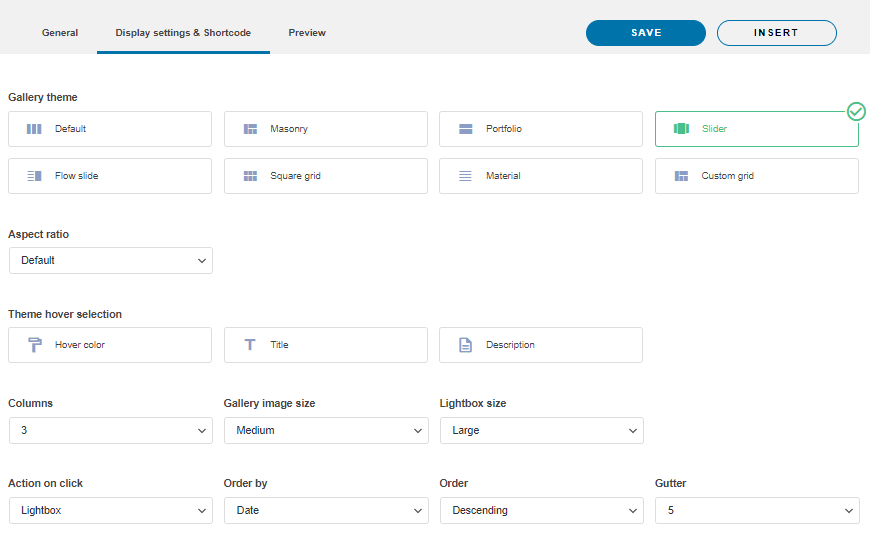
After clicking on it, the Media Gallery Manager will load where you'll be able to see all the options that were under the original Media Gallery Manager, as we already finished the first configuration, we can proceed with selecting the theme and adjusting it in the Display settings & Shortcode tab.
As you can see, here you can edit all the settings related to the gallery layout such as the theme, margins, order, number of columns, and all the settings so you can fit your gallery to your site theme without the help of a developer.
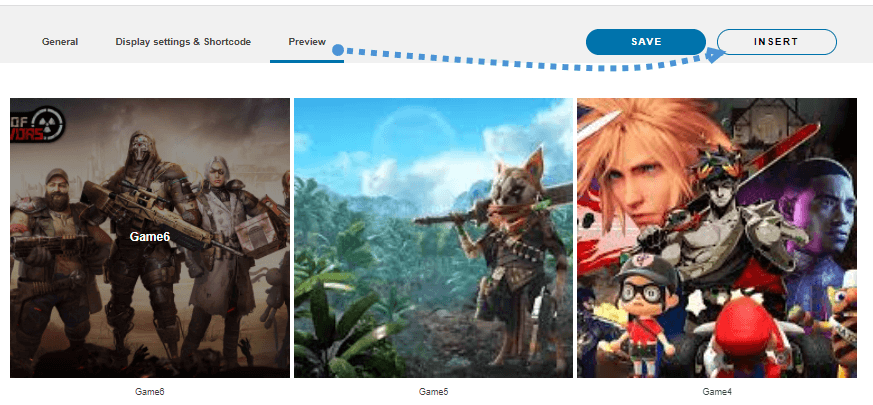
After finishing the settings, you can check how it will look like using the Preview tab and finally click on Insert at the top of the pop-up.
A gray block will be shown in the editor letting you know that the gallery was properly set.
As you can see, we can easily manage a gallery and change the layout completely directly from the product edit page allowing you to save a lot of time and saving you a lot of work with all the display options.
Preview all the available themes for your Product Image Gallery
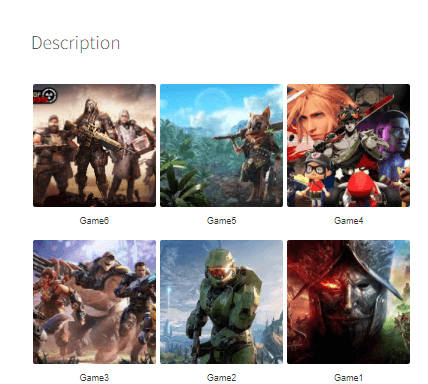
Now that we saw how to use all the WP Media Folder Gallery Addon options, let's have a look at all the themes available in this awesome addon and how these would look in your product description.
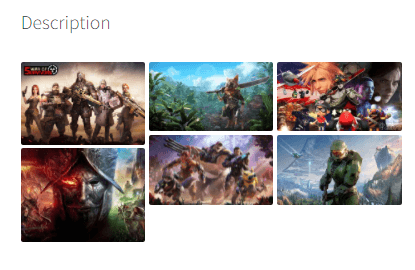
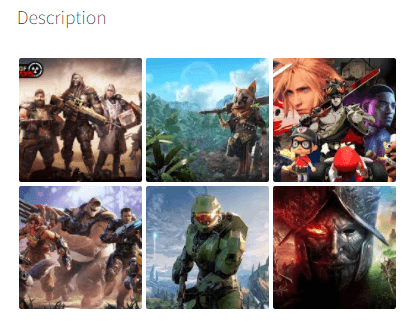
Default
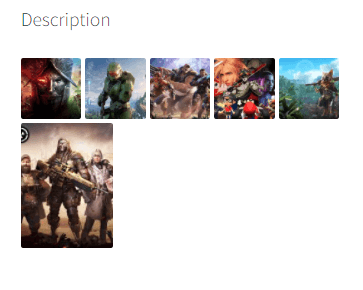
Masonry
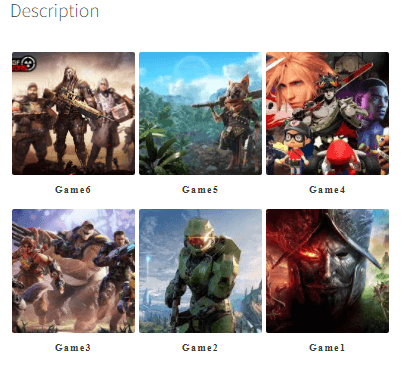
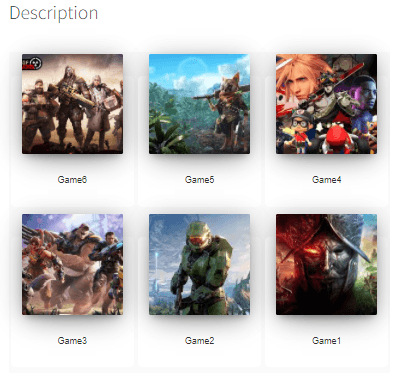
Portfolio
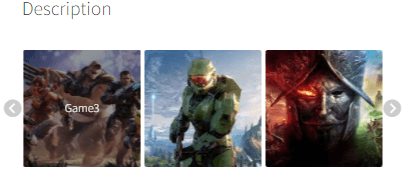
Slider
Flow Slide
Square Grid
Material
Custom Grid
Many options to choose to fit your theme perfectly and if you like one of them but want to change maybe the spacing or also the size of the images, you can absolutely do that directly from the Media Gallery Manager, awesome! Isn't it?
Calling all webmasters!
Enhance your client websites with WP File Download. Create secure and customizable file
repositories, allowing clients
to easily access and manage their files.
Upgrade your web design services today!
Start customizing your product gallery for WooCommerce
As you were able to see it is a really powerful tool with many options to customize your galleries as much as possible and these are not all the options! You'll be able to do many other things such as connecting cloud services like Google Drive, Dropbox, OneDrive, and AWS.
And with the gallery addon, you'll also be able to import complete albums directly from Google Photos to your Product description so what are you waiting for? Go here and get your own gallery manager now
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.





















Comments