How to manage file downloads using Elementor widgets
Sections with downloadable files are the best way to share documents and sell digital products on WordPress, but we could also need a powerful page builder like Elementor and WP File Downloads will allow you to manage your files and add them directly in the page builder with dedicated Elementor widgets.
WP File Download has numerous features that will make everything easier and also allow you to provide your files in the most professional way, on this post you are going to be able to see how easy it is to manage your files and provide them using WP File Download with Elementor.
Table Of Content
Looking for a powerful file management solution for client websites?
WP File Download is the answer. With advanced features like file categories, access restrictions, and intuitive UI.
Impress your clients with top-notch file organization!
Start managing your file download with Elementor widgets
Maybe you have categories with files already created in your WP File Download or you want to create them when you are creating the post or page, in both cases, WP File Download is the best solution for you, and we will explain how to use this remarkable tool.
First of all, we are going to create and add a category directly into Elementor, for this, go to Posts / Pages > Add New (You can also go to an already created post or page but for this tutorial, we will create a new one).
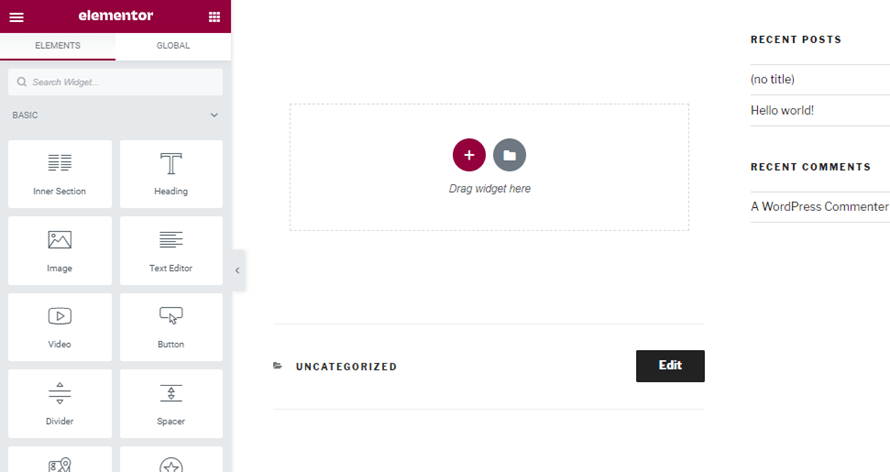
Now that you are on the new Post / Page, click on Edit with Elementor and the page builder will load.

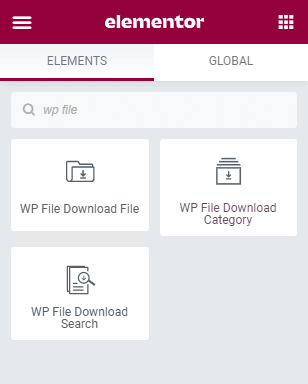
On the Elements section, type “WP File Download”, you will be able to see all the available widgets for WP File Download on Elementor.

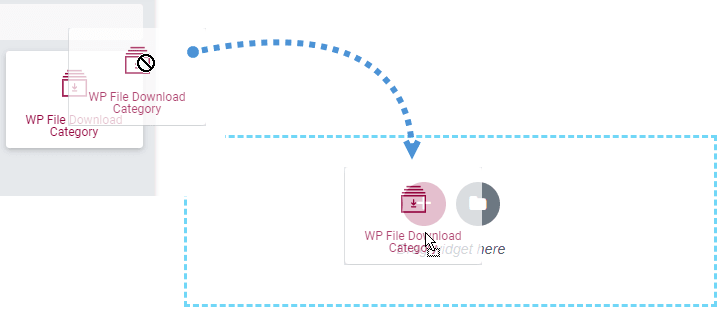
Let’s drop the “WP File Download Category” widget on the section where we want to add it to be able to manage all our categories.

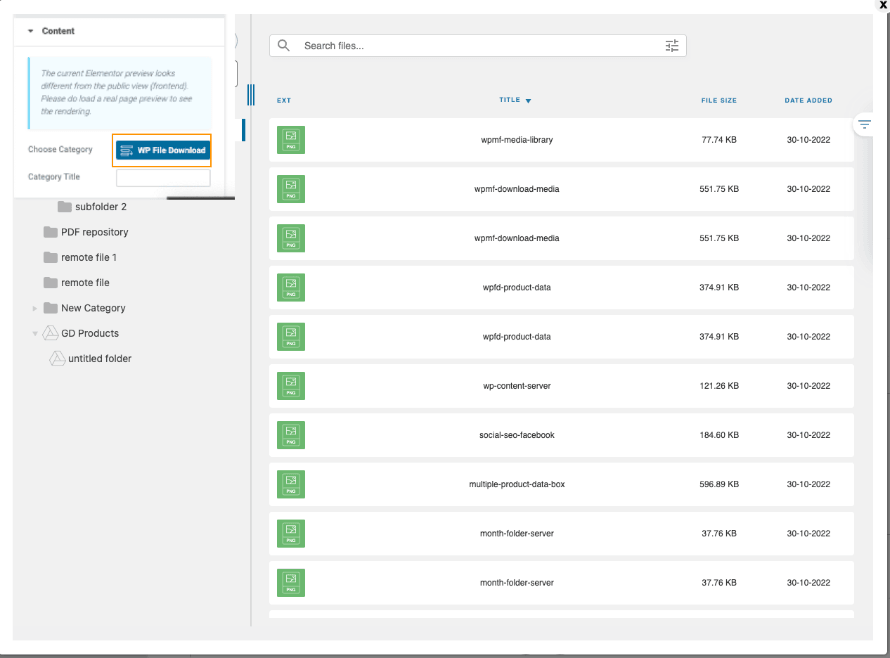
A really nice widget will load on that section, click on the pencil in the top-right corner.

It will load a menu at the elements' section where you are going to be able to click and open the category manager, now click on WP File Download button to open the file manager.
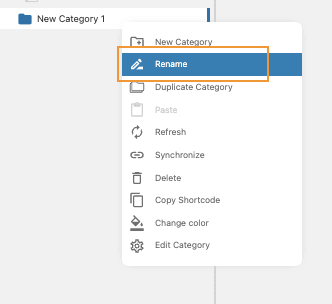
Let’s create a new category, for this click the + Add Category button in the top-right corner of the module that has been opened, this will automatically create a new category called “New Category 1”.
We can edit the category name by right-clicking on the category and then clicking on Rename, let’s call it “Documentation”.
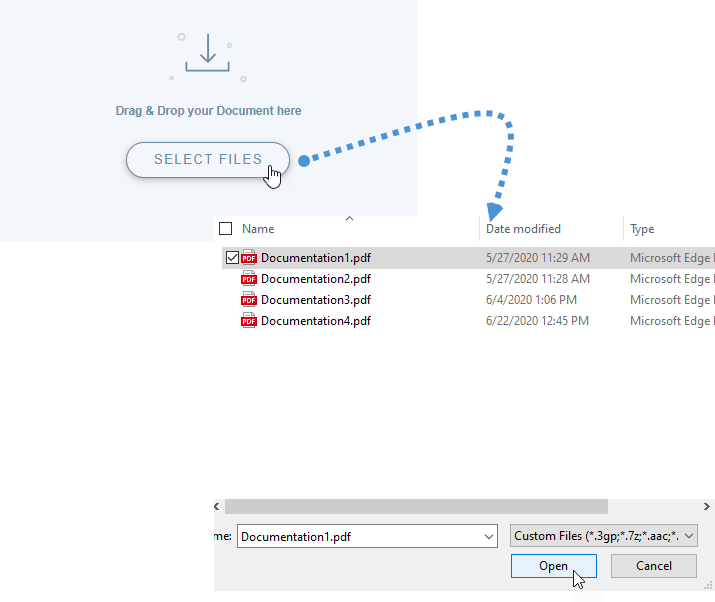
Now let’s add files to this new category, for this, you can drop the files or just click on “Select Files” and select the file from our PC documents so let’s click on it and add a PDF file for the documentation.

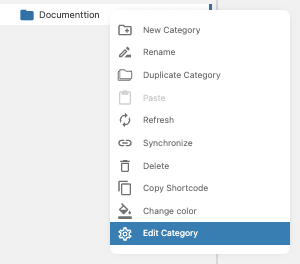
The doc is now added to the category, there are options available for each category, we can, for example, edit the theme or set the visibility, to access these options, do a right click on the category and then, click on Edit Category.
All the options will be displayed and the themes available will be shown in the first top left section under the theme settings.
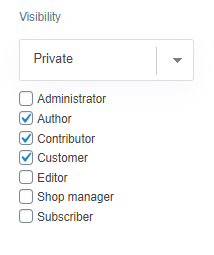
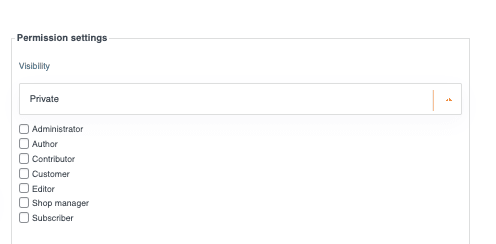
The option to set the category to private is on the top right section under the permission settings, you will be able to set it and also set the roles that will be able to see the category.
When we set the visibility as Private, we can select all the roles that will be able to see and download the files inside the category.

Now you can see how easy it is to set the security for your files on WP File Download.
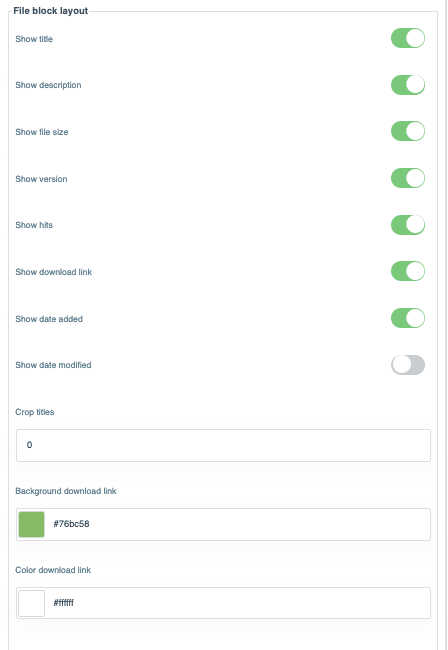
There are other good options that we can set to make our category fit our theme, for example, change the color of the background for the download link and the color of the link itself.
Finally, after making all the customizations that we want to the category, we just have to click on Save Settings.
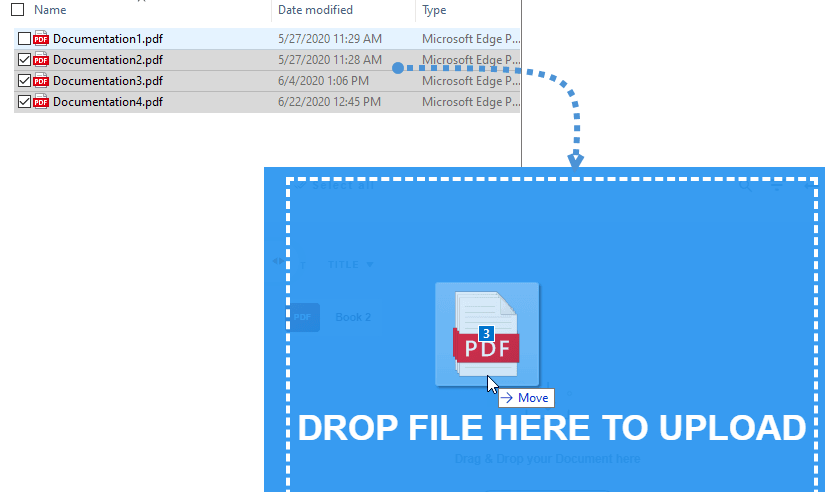
Now, we can recheck the category and maybe, add more files, we can select all the files we want and add them at the same time, for this example, we will add 3 more documentations by selecting and dropping them on the category dashboard.

In addition, you can also set multiple options to a single file like adding a version (to be updated), set a published date and, also, add a social lock(with Pro Addon, and it’s possible also for the entire category).
So just add all the adjustments that you want in the right section when clicking the file and finally, let’s insert the category, for this, click on Insert This Category at the right upper corner.
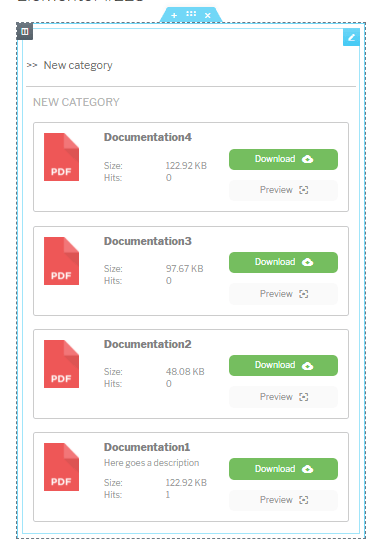
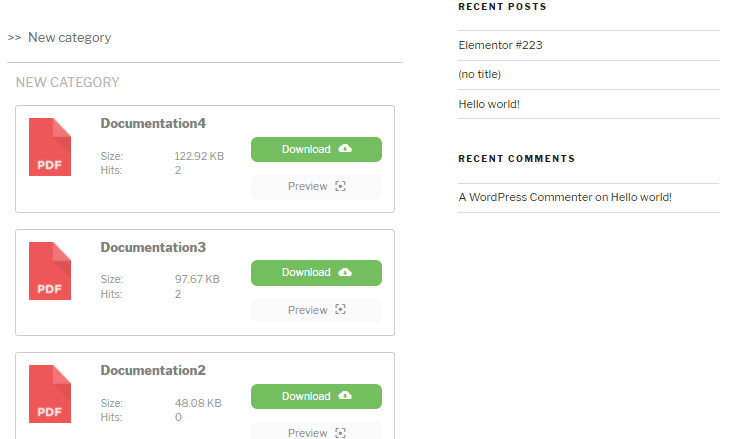
Now that we have added the category, we will see a preview of the category with the theme that we have selected(we can always change it).

As a final step, we can publish the post or page and everything is going to be done.

Manage cloud categories directly from Elementor
Let's say that we have cloud categories created in our WP File Manager, and you want to maybe created or add a cloud category directly from Elementor, good news then! As it is totally possible, let's see how.
Of course, we need to have our site Connected to a cloud service like Google Drive in order for it to work.
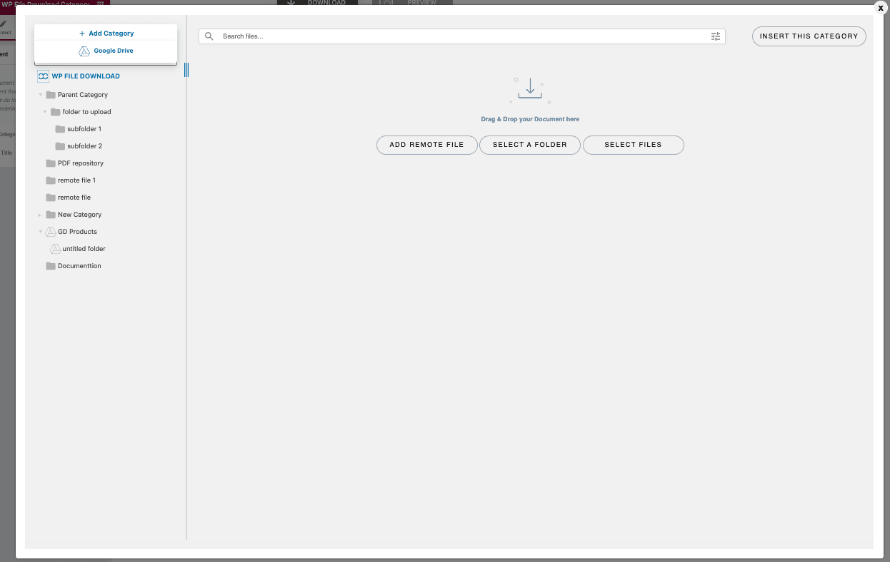
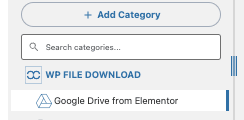
In order to create a cloud category directly from Elementor all we need to do is add the WP File Download Category block, and the preview of the WP File Download Dashboard will appear.
Hover over +Add Category and click on Google Drive.
A pop up will appear so you can type the name of the category.
In this case, we called it Google Drive from Elementor, all we need to do is click on Create, and the category will be created on WP File Download and on the Google Drive account too!
All we need to do now is customize the cloud category as much as we want (just like any other category hosted on the server) and insert it into your content as we did with the "normal" hosted in the server category, and everything directly from Elementor! :)
Single file download to load in Elementor, on your WordPress site
There are other cool widgets that we can use to make our site as professional as possible and offer more options for our customers to get the best and dedicated service possible.
We can add a single file to the post or page by using the WP File Download File widget.

We only have to follow the steps that we followed before to show the file manager dashboard.
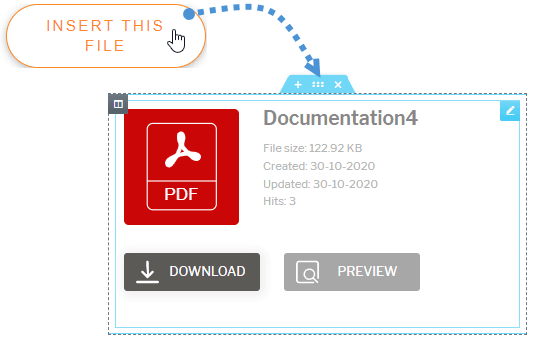
On the Dashboard, we can click the file that we want to add and set the options that we want on the right section, finally, click on “Insert This File” and the file will be added to the preview page builder.

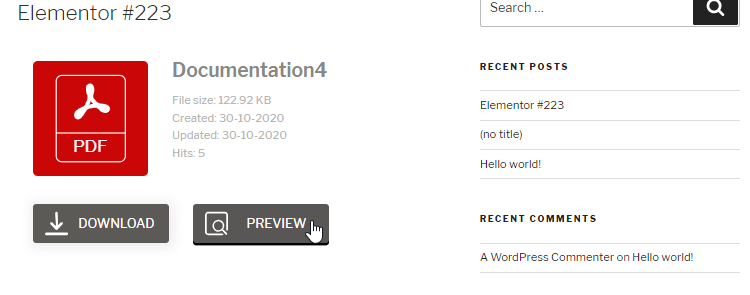
Now everything is going to be set for the single file.

File search engine widget for Elementor
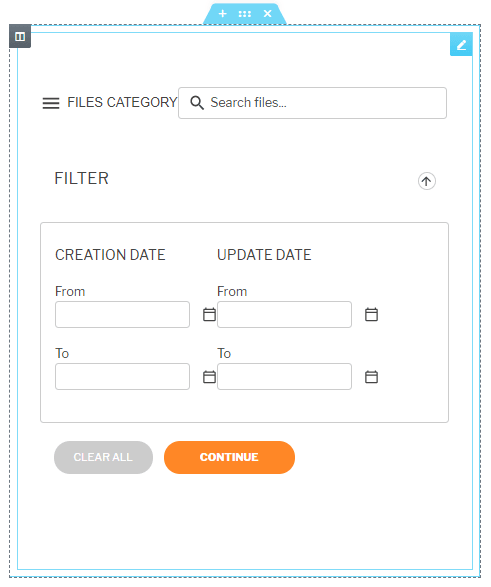
As a final option, we can add a search form, which is a compelling tool if we want to allow our customers to look for the exact file that they want, for this we just have to add the “WP File Download Search” widget.

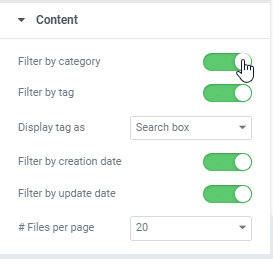
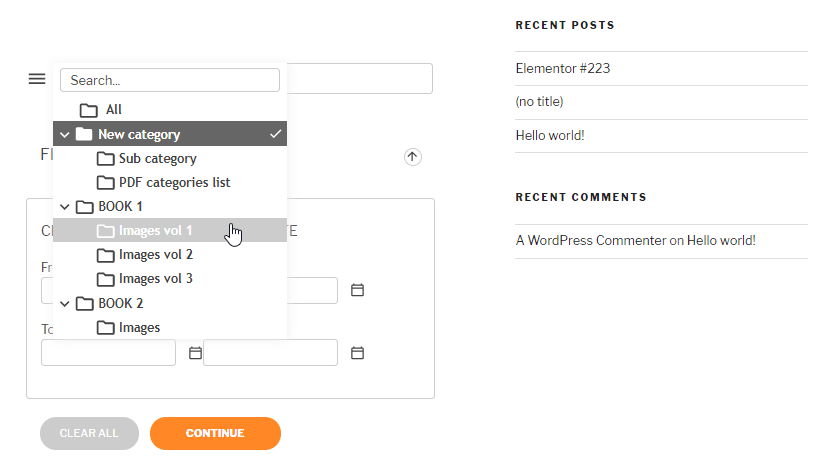
In the Elements section, we can set all the filters and options that we want for the search form and the preview will be reflected in the frontend, we can, for example, add a filter for categories.

Check the preview as a final Step in the page section.

Now, we can publish it and the work is going to be done.

Using shortcodes to add files directly to Elementor
There are many features with WP File Download, and a Shortcode generator is one of the most powerful/helpful is Shortcode generator.
The shortcode generator can be found under WP File Download > Configuration > Shortcodes.
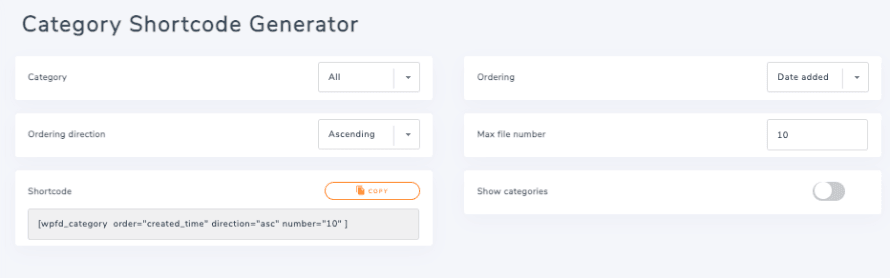
With this powerful shortcode generator, one of the awesome features is the option to add all the categories added to your WP File Download using a single shortcode, we can set the order, and the file count, and if we want to show the categories added to the shortcode.
All we need to do is configure the settings of our Shortcode and finally click on copy in the shortcode option.
Finally, we can go back to Elementor and add a shortcode block.
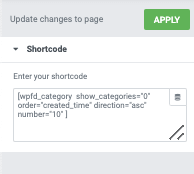
Now, all we need to do is paste the shortcode in the box on the left panel and we are done!
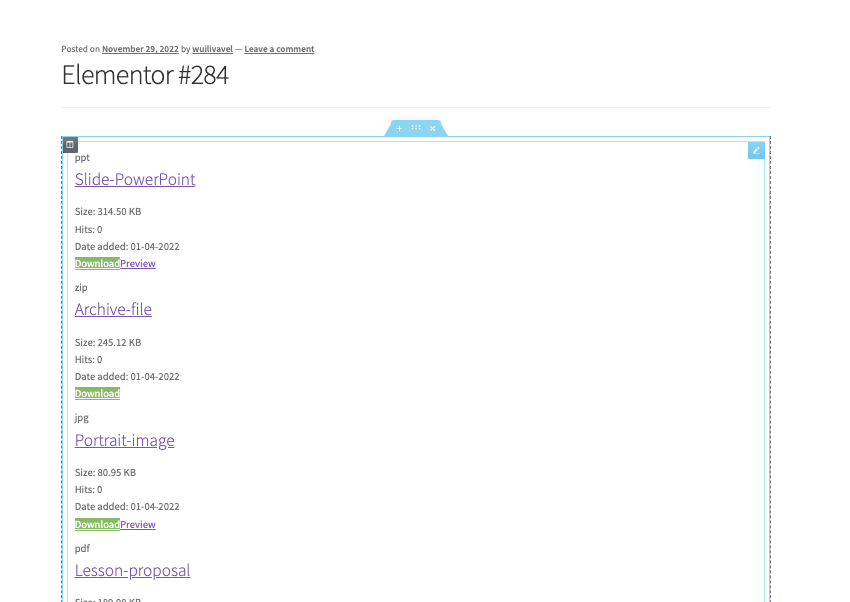
The preview will load with all the categories in case we added all the categories and use the configuration that we set in the Shortcode settings so the final step would be to confirm if the shortcode is okay and we are all done.
Magic is done! We can use Elementor + WP File Download in a really big number of ways ;)
It is also good to note that we can easily mix this integration with other integrations that WP File Download offers like WooCommerce with many management tools to serve our downloads as digital products.
Calling all webmasters!
Enhance your client websites with WP File Download. Create secure and customizable file repositories, allowing clients to easily access and manage their files.
Upgrade your web design services today!
WP File Download as digital download in video
Start using this file download plugin with Elementor!
Now that you know all your options with Elementor and how easy it is to use WP File Download with Elementor, what are you waiting for to start serving downloads for your customers?
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.





















Comments 2
è possibile rendere disponibile il download del file solo dopo aver inserito un indirizzo di posta elettronica?
Hi, I'm sorry but this feature is not implemented yet, there's the social locker only (Facebook and Twitter).