Joomla Extension Documentation
Joomla Extension FAQ
-
 Dropfiles and GDPR
Dropfiles and GDPRDisclaimer: This information is not a legal advice and is for informational purposes only. Not all of our extensions are concerned at the same level by GDPR.
What data are used by our extension?
Dropfiles retrieve statistics about which file has been downloaded, but they are not related to user specifically, it’s anonymous data only. The extension creates cookies (30 days) but they are only used to store user interface (UX) preferences and enhance the extension usability.
Joomla, 3rd party and our extension
You need to take in consideration, if you allow your website users to upload files on frontend, that the plugin is using the Joomla user sessions. Joomla user data can be managed, exported, deleted from since the 3.9 version.
In Dropfiles you can make use of 3rd party services, for instance, Google Drive, Dropbox, OneDrive… These services as well as Joomla are all working on making their products and services GDPR compliant on their side.
You may more about the GDPR from the European Commission’s Data Protection page
-
 I cannot drag'n drop the file categories using a touchscreen device
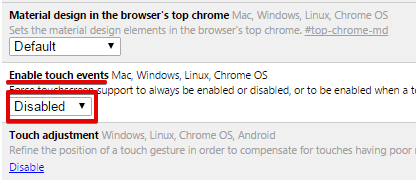
I cannot drag'n drop the file categories using a touchscreen deviceIf you have a touchscreen computer on Windows using Chrome, you may be unable to drag-and-drop categories with the touchscreen, but can only drag-and-drop categories with the mouse. To fix this issue, you need to disable touch events in Chrome.
Type chrome://flags in the Chrome address bar and press ENTER

Locate Enable touch events > Change the option to Disabled
-
 The component installer tells me to update my htaccess, what should I do?
The component installer tells me to update my htaccess, what should I do?Dropfiles has detected that your .htaccess is not up to date. It should result an impossibility to download other files than pdf.
The htaccess file in the latest Joomla version may differ from yours.
Why? Because during an update the .htaccess file is not always updated.What should I do?
You can download a J3.9 new installation package and copy and paste the htaccess file.
You can also remove the line below from your htaccess file :
RewriteCond %{REQUEST_URI} /component/|(/[^.]*|\.(php|html?|feed|pdf|vcf|raw))$ [NC] -
 Is it possible to change the front date format
Is it possible to change the front date formatYes of course, this is included in the parameters.
The format used to display the date is the standard php format : Php format
-
 Can we search for files?
Can we search for files?Yes there's a dedicated plugin to include in the Joomla search or you can use our search and filtering engine (menu or module).
-
 Can I add a category of file in a custom module?
Can I add a category of file in a custom module?Yes!
Dropfiles is built to be used in every WYSIWYG editor field, you just need to have content plugin to be called. Most of the time it's activated by default.
It's not the case in the Joomla HTML custom module, you need to activate it.In the option tab you need to set the option Prepare content to Yes.
-
 Can I override or create a new Dropfiles theme?
Can I override or create a new Dropfiles theme?You can customize and add theme to Dropfiles, but we don't use the standard MVC Overrides but the Joomla default plugin system.
Dropfiles themes are in fact plugins and they are located in the folder /plugins/dropfilesthemes
You'll have to copy one plugin, change the name of the plugin to create your new plugin (pluginname.xml and the class name of the plugin). Then install it through Joomla standard installer, it should be shown in the list of themes. You can then do all changes you want in this theme, it will not be affected by updates.
-
 Can I add multiple categories of files?
Can I add multiple categories of files?Yes, you can add a single category (without any subcategories) or categories that contains subcategories.
In the second case, subcategories will be listed and you can navigate through them. -
 Where can I add files in my Joomla website?
Where can I add files in my Joomla website?Dropfiles allows you to add single file or categories of files directly in your WYSIWYG editor.
Dropfiles is compatible with all editors, it means that you can add files in an article, a custom module or in any component that calls content plugins.
