JoomUnited file previewer
Google Drive Previewer
In Dropfiles extension, the previewer default is based on our default Google Drive Previewer. It supports a few file types: doc, docx, xls, pdf, png, jpg, ppt, psd, ai...
JoomUnited Previewer
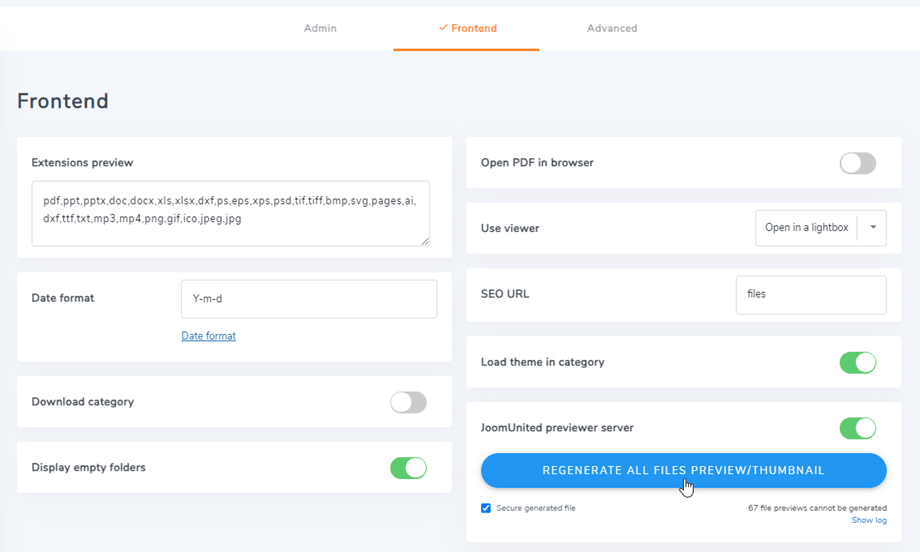
With the default previewer from Google Drive, it may cause an error sometimes, so we developed the JoomUnited previewer in order to bring the stability of the file previewer feature. Firstly, you should navigate to plugin Configuration > Frontend tab, enable JoomUnited previewer server option and click on Generate Preview button.
The file generation process
After clicking on the Generate button, your files will be added to the queue for processing. The system will read each file in the queue and perform validity checks on the file size, file type, and file URL. If all the checks pass successfully, the data file will be sent to the JoomUnited server for further processing. The server will process the data file and generate an image file (*.png) that serves as a preview image for the original files. Once the server has completed the processing, it will send the generated image file back to your application. The image file will be stored in your database, allowing it to quickly appear when previewing the original files.
We support to preview of some typical file types: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx, xml, jpg, jpeg, png, gif.
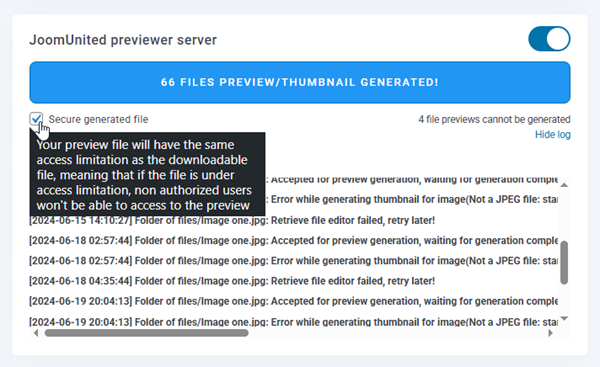
You can tick on Secure generated file option, so your preview file will have the same access limitation as the downloadable file, meaning that if the file is under access limitation, non-authorized users won't be able to access the preview.
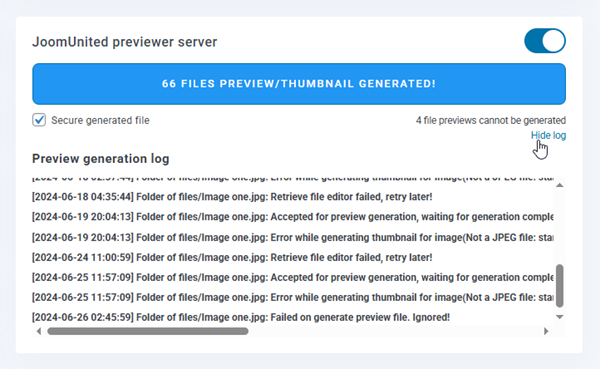
And you can click on Show log link text to display the preview generation log while generating.
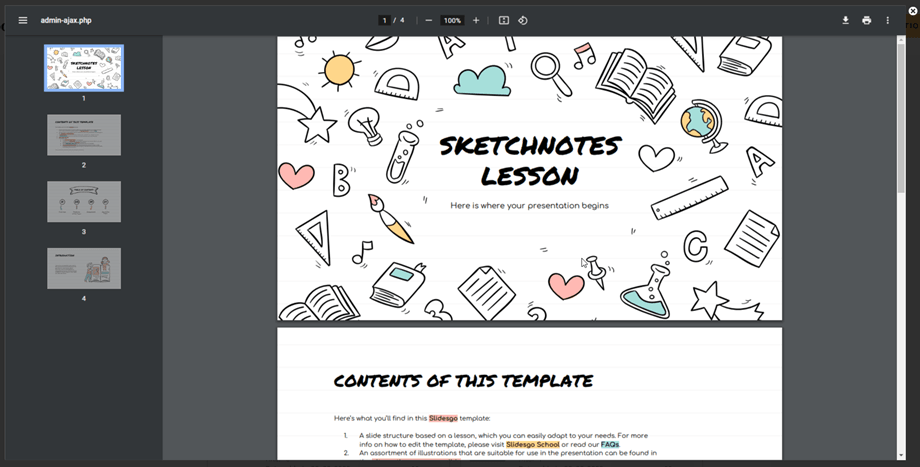
The plugin will generate 3 first pages from your files. And this is how it will display on frontend.