Progressive Lazy Loading for Joomla
Creating great content on Joomla! is one thing, making it accessible is another. Lazy loading is one solution that combines the two without altering your workflow. With progressive lazy loading, images load only if and when needed. If the reader never reaches an image on the webpage, it never gets downloaded. Now, lazy loading is also available on Joomla!
The benefits of lazy loading are many; pages load faster, which means that the user experience is better, SEO scores soar and your Joomla content is more accessible to users on low-end devices or slow internet access. A few weeks ago, we presented an improvement on the basic lazy loading recipe on WordPress. Today, we are presenting it for Joomla! too, but before that, a look at how you can enable progressive lazy loading on Joomla!
Enabling Lazy Loading on Joomla!
Lazy loading on Joomla! is part of the Speed Cache extension. Activating lazy loading is as simple as flicking on a switch. However, Joomla!’s Speed Cache also includes other features that help you get the most out of lazy loading.

To configure lazy loading on your Joomla! blog, head to your Speed Cache dashboard. From there, click on the configuration button to head to the brand new Speed Cache settings page.

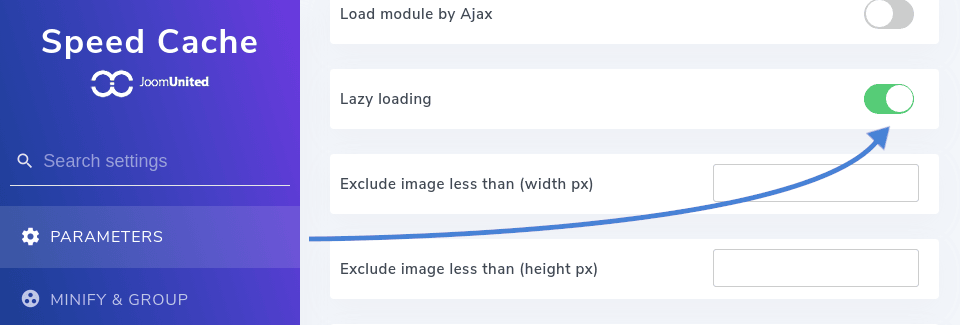
The lazy loading settings are located in the parameters tab. Navigate there or use the brand new search functionality to look for the lazy loading settings. To enable lazy loading, just switch on the lazy loading option. As soon as you do that, Speed Cache shows new options to customize lazy loading to suit your website.
Exclude Images from Joomla! Lazy Loading
With the first two fields, you can exclude certain images from lazy loading if they are very small, such as icons or small logos. This is useful to enable lazy loading only for images that actually impact the loading time of your Joomla! blog. For this reason, ensure that you only exclude very small images so as not to render lazy loading ineffectual.
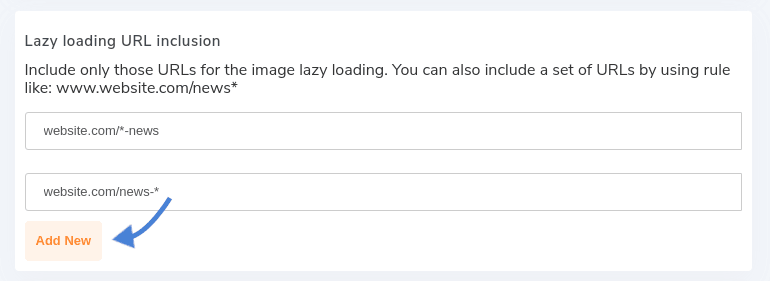
In some cases, however, you might want to exclude (or include) entire sets of Joomla! posts or pages from lazy loading. The reasons why you would do this vary greatly and are reasonable—perhaps the media that they include is integral to the content. The following two fields are used to this effect.

With the first field you can enable lazy loading only for certain pages, and with the second field you can disable lazy loading for only a selection of the content. In both cases, wildcards are also allowed; use the asterisk symbol to apply lazy loading over sets of similarly-named Joomla! posts or pages. Save changes to enable lazy loading: lazy loading takes effect on your Joomla! blog automatically.
How Progressive Lazy Loading Works on Joomla!
Lazy loading serves content as soon as it is required. Usually, pages are made up of a combination of text and images. Downloading media takes more time than downloading text, especially on lower-end mobiles or slow internet access. Whereas your Joomla! blog cannot magically speed up mobiles or internet access, it can do the next best thing: improve user experience.
What lazy loading means in effect is that the browser initially loads the text, which is commonly the integral part of your Joomla! blog. Text is also much smaller in size, so it loads faster and your readers can follow along. When they scroll down and an image comes into view, lazy loading downloads and displays the image.

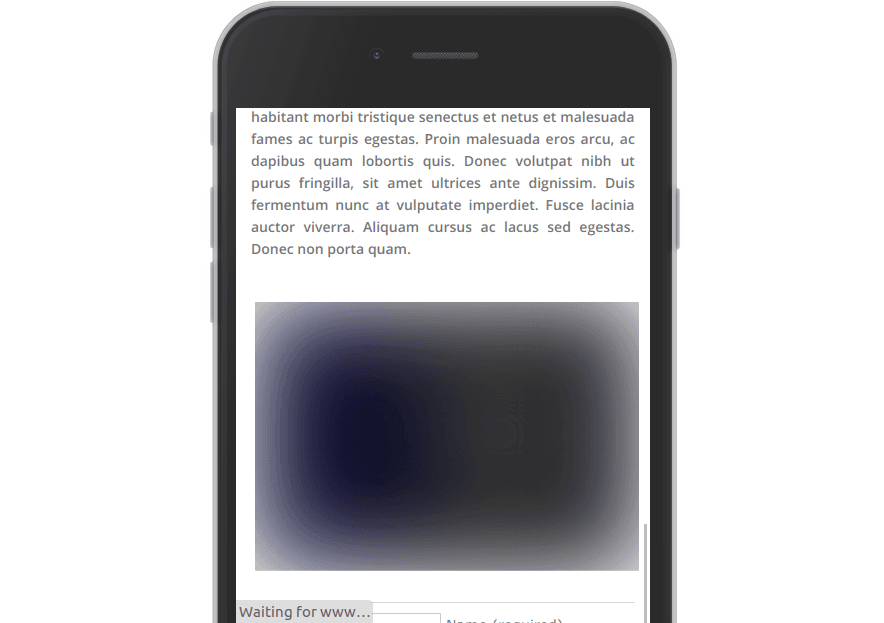
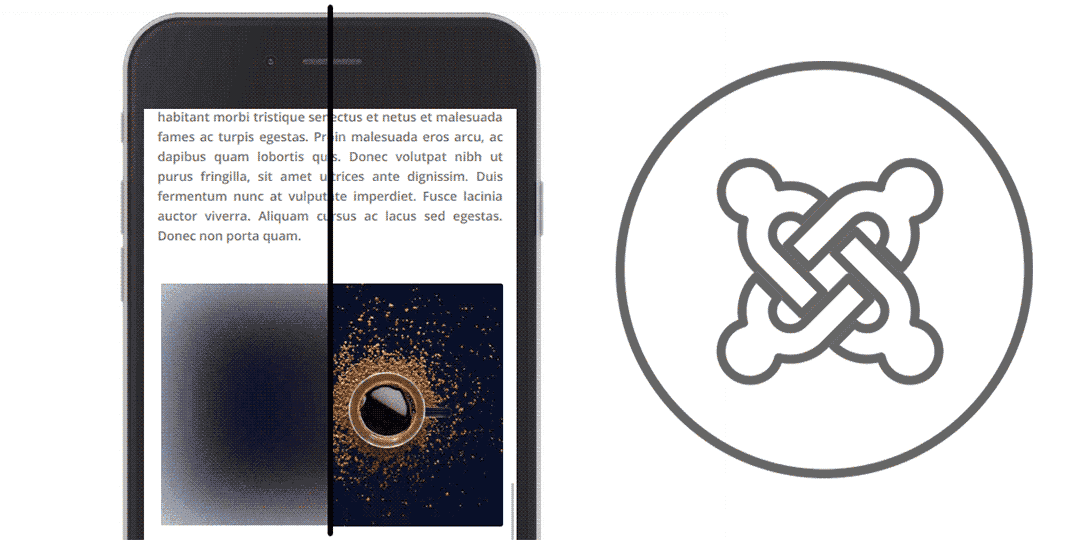
In reality, it may still take some time for an image to load. Therefore progressive image lazy loading automatically creates a small version of images—20px wide, with 4 colors, and just a few KB in size—blows them up to the original size and then blurs them. The effect is a blurred version of the full-sized image that indicates that the image is still being downloaded. When lazy loading finishes downloading the image, Joomla! replaces the blurred image with the full image.
Progressive lazy loading is enabled automatically with lazy loading, which means that you do not need to make any additional changes. Best of all, by using only small versions of the image, progressive lazy loading adds very little overhead to your Joomla! storage space.
Lazy Loading in Joomla! Galleries
Lazy loading does not discriminate. Speed Cache’s lazy loading works for any image, including galleries, such as Droppics galleries. Similarly to normal images, Speed Cache blows up a small version of the images in the gallery and blurs it. When users scroll down, lazy loading downloads the full-sized images.

Best of all, Speed Cache’s lazy loading does not impede on your workflow. Instead, it injects lazy loading into your process: simply insert an image or a gallery anywhere on your Joomla! blog and Speed Cache automatically loads the images lazily using AJAX one by one after the main content—mainly the text and small images excluded by your preferences—has loaded.
Smart Lazy Loading Based on Screen Height
Lazy loading is all about scrolling and screen height. Speed Cache’s lazy loading is very smart in a way that it applies only on the current screen height (based on the viewport) and preloads the next one. So if you have a fast connection or if you scroll slowly, you won't even notice that lazy loading is activated on your Joomla website.
Furthermore, this lazy loading based on screen height only applies on the current screen height even if it's on the middle of the page, in case of a link to an anchor for example. Then, the lazy loading is applied once you scroll up or scroll down.
Joomla SEO and Lazy Loading
The lazy loading used in Speed Cache does not impact SEO. In fact, search engines which crawl your content, such as the Google bot, will only see advantages:
- The page’s loading times are much better;
- All the image content, including alternate text, image title and description are loaded immediately without lazy loading; and
- Image captions are also loaded when the page first renders.
Progressive lazy loading is a compromise between showing media and delaying downloading them by adding visual cues. At the same time, lazy loading makes navigating your Joomla! blog a faster and pleasant experience. There should be no boundaries to sharing great content and now, with progressive lazy loading on Joomla! there are no boundaries to making it accessible either.
Of course, we can also keep in mind that Speed Cache also offer many other awesome tools like a really nice Cache module which will allow us to speed up our sites and take it to the next level!
Check Speed Cache for Joomla: https://www.joomunited.com/products/speed-cache
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.



Comments 1
I am looking for lazy loading of embedded video players (youtube). A bunch of those cause a lot of traffic when the page is loaded. This article does not mention videos, only images, so I assume that it does not apply.
By the way, I can not parse the text "Loading time is the page is way better".