Manage your WordPress HTML tables with WP Table Manager in the Elementor widgets
Page builders are the most powerful tools in WordPress as they allow you to customize and move/create everything in your site without a developer and Elementor is one of the most used page builders because of all the tools it offers.
Other really good tools to make your site professional are the tables as you are going to be able to create comparison tables for your prices, to compare other pages, you can also create planing tables to show what is on your schedule.
The best part of everything is that using WP Table Manager you are going to be able to create and customize tables and also, use them in Elementor to make everything easier, and here, you are going to learn how to use WP Table Manager on Elementor.
Table Of Content
Looking for a robust table management solution for client websites?
From pricing tables to product comparisons, this plugin offers powerful features to present data in a clear and user-friendly manner.
Get the competitive edge now!
How to Use WordPress Tables in Elementor
First of all, we are going to see how to create tables directly on Elementor so yes, you won’t have to go first to the WP Table Manager dashboard to create the table and then, go to the post or page insert it, you are going to be able to do everything directly from Elementor.
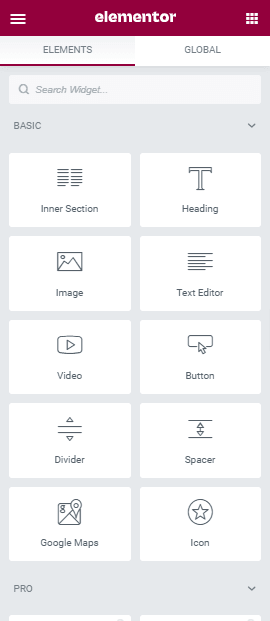
So first go to the Post or Page that you want to edit and click on Edit with Elementor, the Page Builder will load and you will see all the blocks in the left panel.

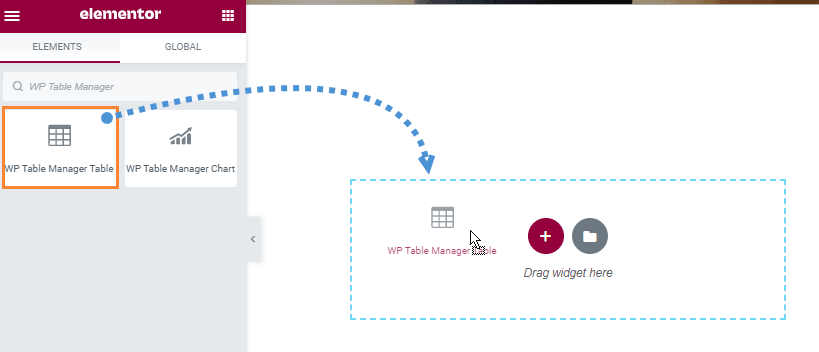
Use the search field to look for the WP Table Manager blocks, you can do it by typing WP Table Manager and drop it in the page section on the right side.

This will load the table block in the page builder with the options at the left panel.
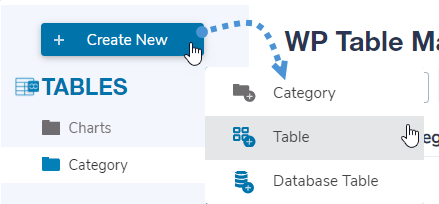
Click on Choose Table to load the table manager. And click on + Create New and then, select Table.

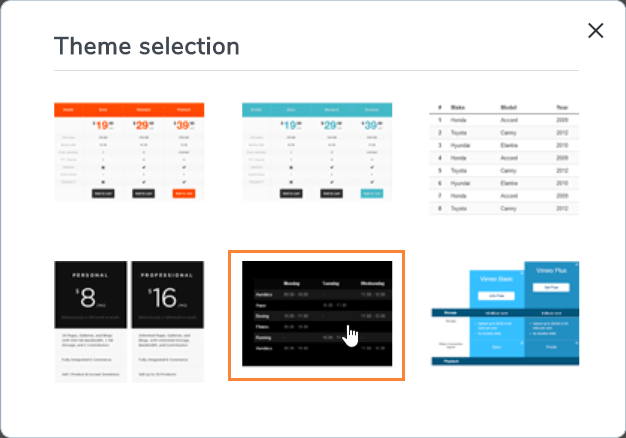
This will send you to another tab with the table creator with all the options, we will use a theme for this tutorial so you can see how easy is to create tables based on themes, for this, click on Theme > Theme Selection, this will load all the themes available, we are going to select one to create a planning table.

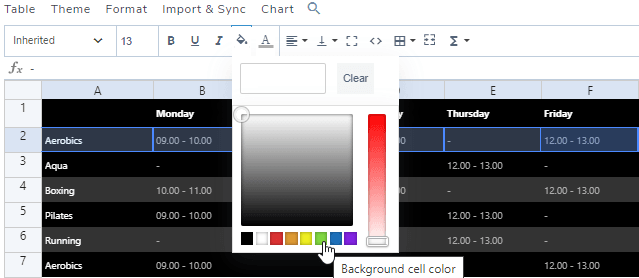
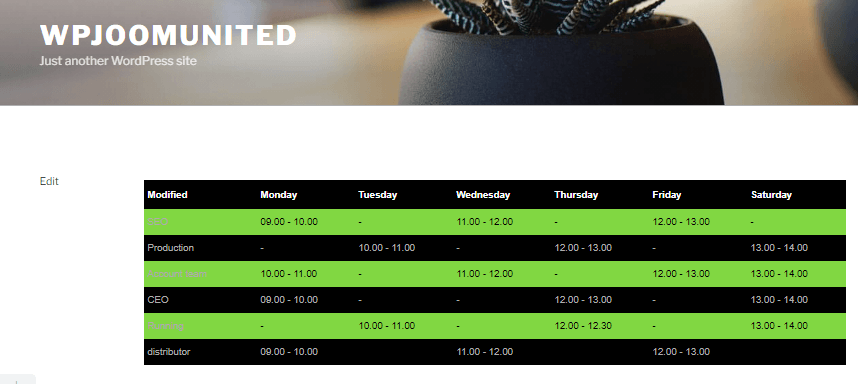
This will load the template overriding all the styles in the current table, after the theme is loaded, you are going to be able to customize the entire table to make it fit your site theme, for example, here we will set the color green more black.

So now just edit it and customize it as you can do it as with any other table editor like excel.
After making all the changes that you need to achieve, for this meeting plan, for example, you can close that tab and go back to the Elementor editor as everything is going to be automatically saved and updated in the Elementor builder.
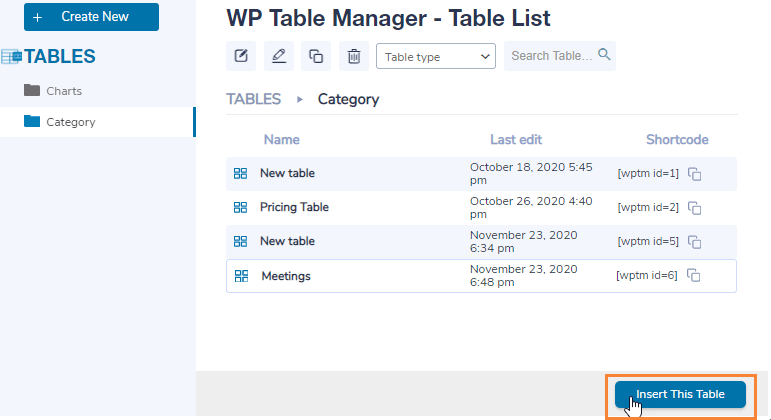
To insert the table, you only have to select the table and click on Insert this Table, this will load the table in your page builder.

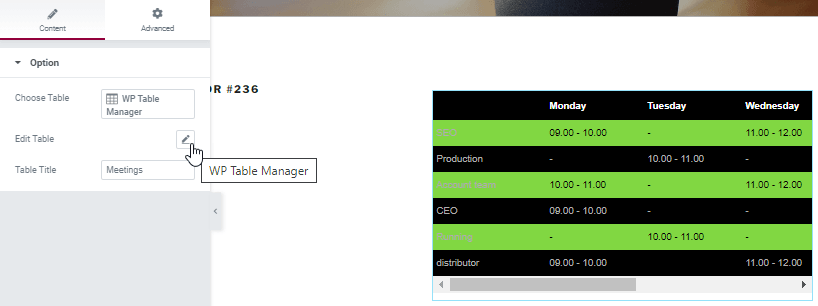
Now what happens if we have to edit the table, should we go back to WP Table Manager to edit it, well the answer is no, you can just click the table and then, in the left panel, click on the pencil, this will load the table editor inside the page builder.

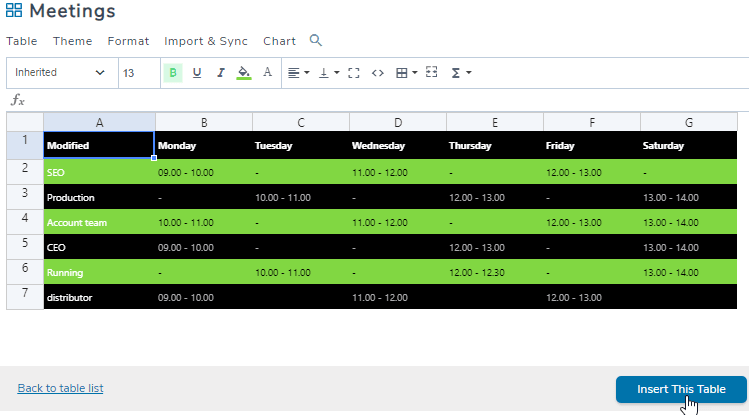
This will load a table editor just like the one that we used before to create the table, so make all the modifications that you want and, finally, click on insert this table at the right corner in the bottom.

Now that we have finished the table and added it to the page builder, we can proceed to publish the page and everything is going to be done for this table.

And this should be all, we have set a table in less than 15 minutes using a theme and customized it using all the tools offered by WP Table Manager, everything without having to close the Page Builder and reopened it again so we have saved a lot of time on this.
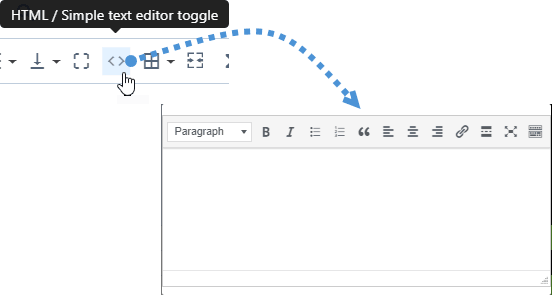
Another good tool to customize your table is the HTML editor that you can use by clicking on the HTML tag icon in the editor, this will load an HTML editor when you try to edit a cell.

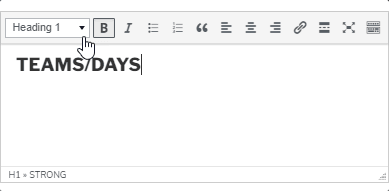
As you can see, this offers you all the options that an HTML editor offers, for example, here we will use the bold option and the Heading 1 with a slash to difference the first column and the first row.

As the tables are created using HTML, you are going to be able to use all the HTML tags that you want in that editor, the changes are going to be reflected in the frontend.
As you can see, it is really easy to create tables using WP Table Manager and to make it easier, you can also use the Elementor page builder to insert it into the frontend.
Calling all webmasters!
Enhance your client websites with WP Table Manager. Easily manage and customize tables, charts, and spreadsheets, providing clients with dynamic and engaging data visualizations.
Upgrade your web design services today!
Start Managing your Tables Using this Elementor Tables Plugin
These are only a few tools of all the tables that WP Table Manager offers like connecting it with Google Sheets and also, Excel tables to make everything easier so what are you waiting for? Go here and start creating tables directly from Elementor.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.



Comments