How to setup a Joomla file upload with an extension
Managing files in a website is usually one of the most important (to not say the most important) features that we could offer and with Dropfiles, we will be able to allow our users to upload their files directly from the front end.
Dropfiles offers many tools to manage our files, tools that will allow us to manage the files directly from the administrator dashboard or directly by using an upload form that we can add to our content.
In this post, we will see how easy is to create a file upload form using Dropfiles.
Table of content
Webmasters, simplify file collaboration for client websites with Dropfiles.
Empower clients to securely share and collaborate on files, boosting productivity and
streamlining project workflows.
Get the competitive edge now!
File upload category creation
From creating a repository where our users can manage a personal or public repository to adding an upload form that allows our users to share info with us like documents, Dropfiles will make easier the process with just a few clicks to create it.
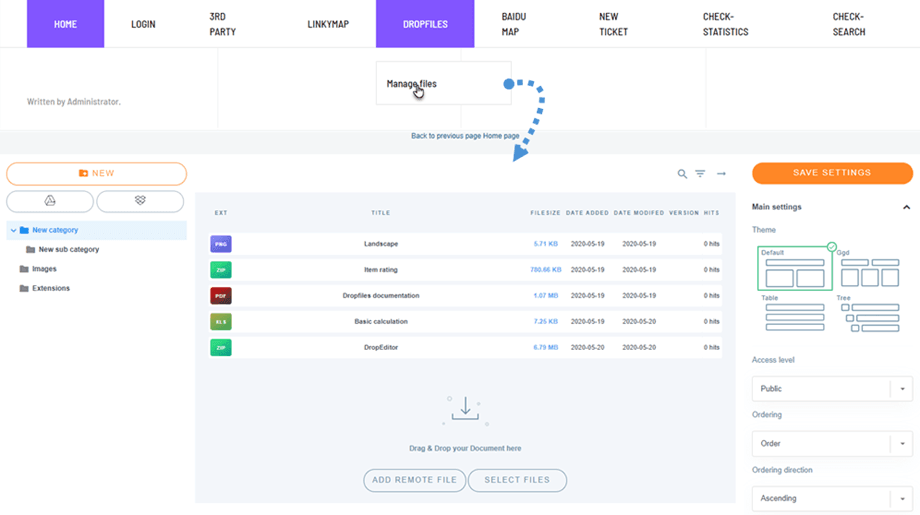
First of all, we will need to create the Dropfiles category that will be used for the file upload form, to do this go to Components > Dropfiles > File Manager.
On this page, click on +New and the category will be created.
Now we can click on the pencil icon in order to rename it.
Now let's say that we need this category to be available only for certain roles as we will not allow everybody to upload files into our site, with Dropfiles it is totally possible!
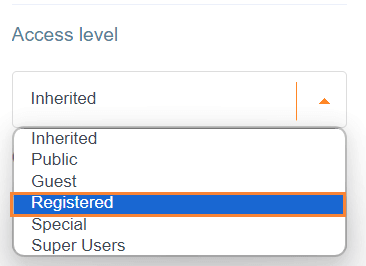
To set the category permission, we need to go to the category settings tab that is placed at the top section of the category page, we will need to find the Access level dropdown, click on it and the options will appear, we can make it public or set it to a specific User Access Level.
In this case, we selected the Registered so we should be a registered user in order to be able to see and upload files.
We can also select a theme in this same section in case we want to allow our customers to manage the files in the front end.
Finally, we just need to click on Save Settings and our category is ready to go!
Add an upload form in your Joomla content
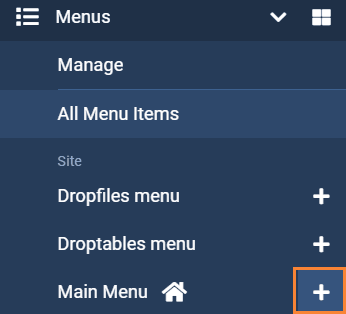
Now that our category is created, we can proceed to go to our content in order to do this go to Menu > Select the Menu where it should be placed > +
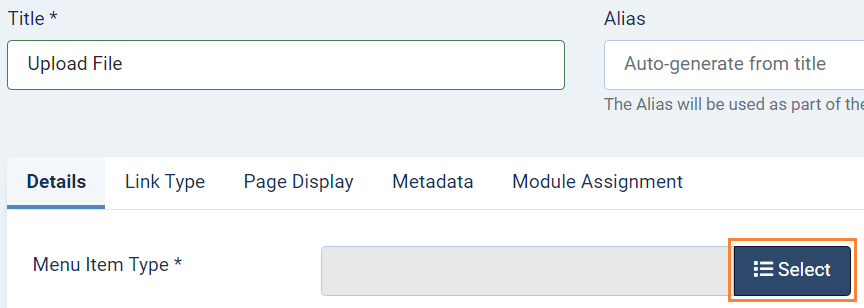
Under the Menu Item Type > Dropfiles, select the upload file module that you want to use, we will be able to use "File upload form", and "Manage files".
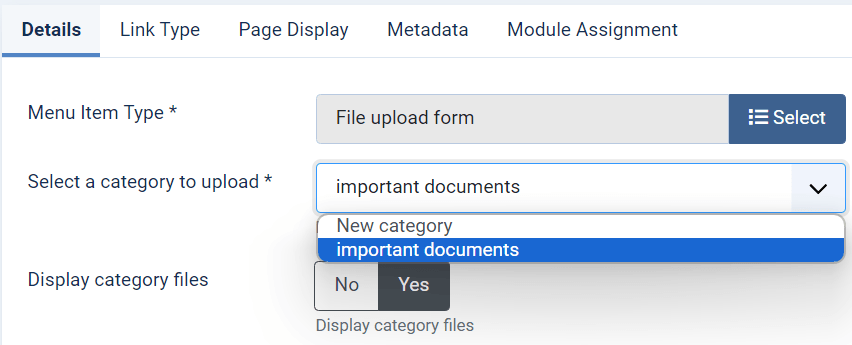
After selecting the file type, the options to setup the module should appear, in this case, if we select "File Upload Form", we can select the category that will be used and if we want to display the category files.
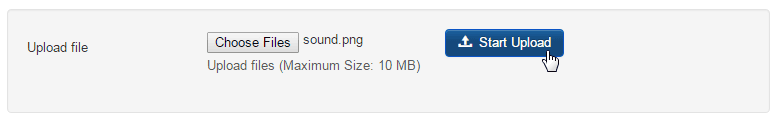
Now all we need to do to see the form is login in the site front and click the menu icon that was created, the upload form will appear in a new page.
As easy as clicking on 2 buttons! Now what happens if we select the "Manage Files" option instead?
The answer is, that it will use the category settings and will allow showing the options to, for example, download or upload depending on the ACL settings.
And it just look awesome! Doesn't it? Now all our users can manage their files and categories as per our and their needs.
Calling all webmasters!
Enhance your client websites with Dropfiles. Easily upload, categorize, and share files,
offering clients a
user-friendly and efficient way to manage their documents.
Upgrade your web design services today!
The complete Joomla file manager
We just saw one of the many features included with Dropfiles! There are many tools that we can use to mange our site files like a profesional with just a few clicks, and that's not all as there are many other tools like connecting to cloud services like Google Drive, OneDrive, and Dropbox so what are you waiting for? Go here and get your own copy.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.












Comments