How to connect the WordPress media library with Wasabi
WP Media Folder introduces the new integration that will allow you to connect your media library with Wasabi, making larger the already considerable amount of options that WP Media Folder offers to offload the images on your site!
While having a site with good pictures is always a good option, this could imply having a big library and, also, low space in our server storage but there is always a solution, we can offload our images, meaning that the images will be in external storage and will be shown in our site as if those are there.
WP Media Folder offers the option to offload our images to many different services like Google Drive, OneDrive, and Dropbox, in this case, we will learn how to connect it to Wasabi, the new external service.
Table of content
Setup the connection between the WordPress media library and Wasabi
First of all, we need to have installed WP Media Folder and the add-on in order to use this integration correctly.
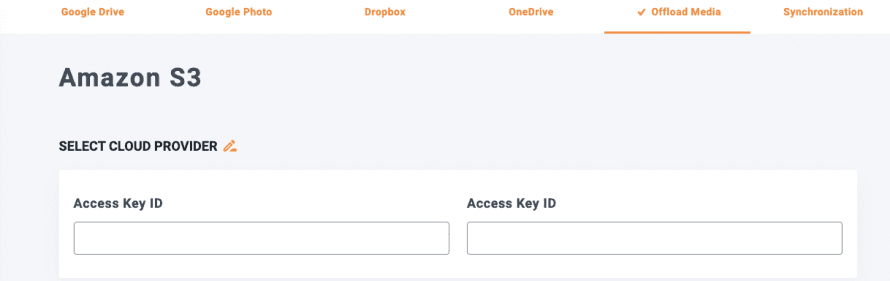
Now that we have the needed plugin and add-on installed and activated, go to Settings > WP Media Folder > Cloud > Offload Media, in this screen we will have the fields where we can enter the info to connect with Wasabi.
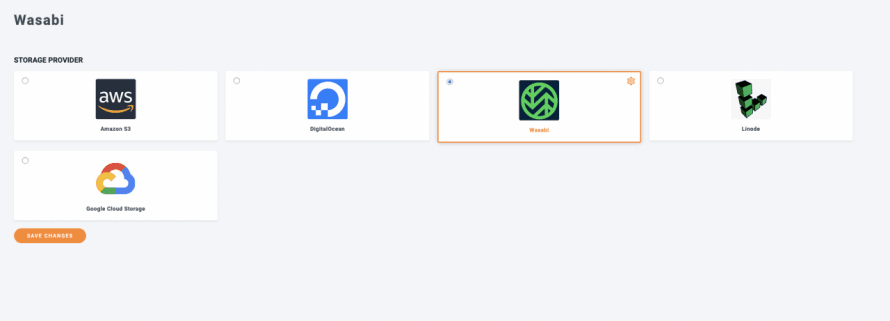
We should click on the pencil icon after Select Cloud Provider, this will open a page where we can select the provider, in this case, we will select Wasabi and then, Save changes.
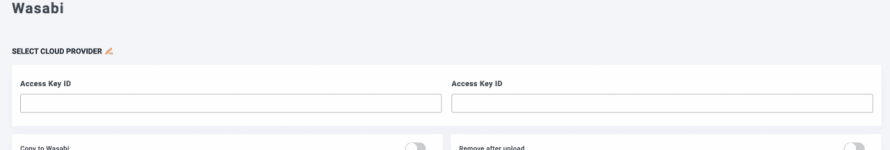
This will show us the configuration screen where we can add the keys for the connection between our Media Library and Wasabi.
We will need to go to Wasabi in order to find those, please login to the wasabi management, the go to the User section on the left menu.
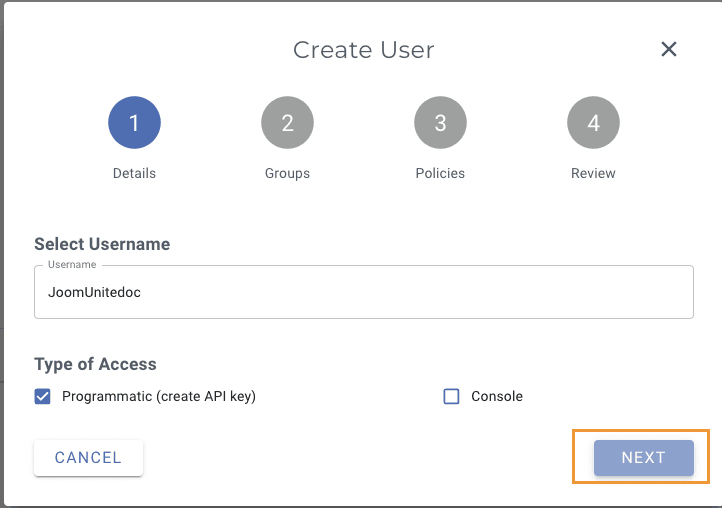
Now click the Create User button at the top right, a pop up will open, set your username and then click on "Type of Access: Programmatic (create API key)", finally click on Next.
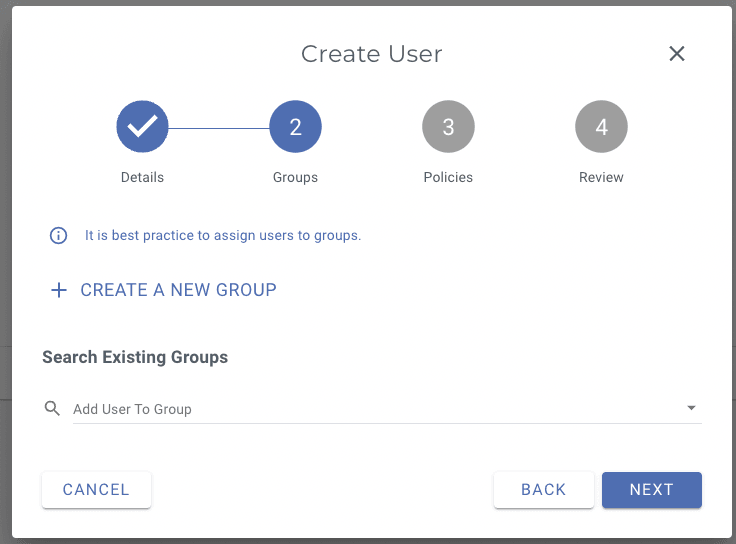
In the next step you can create a Group of users, it is totally up to you, when finishing, click on Next.
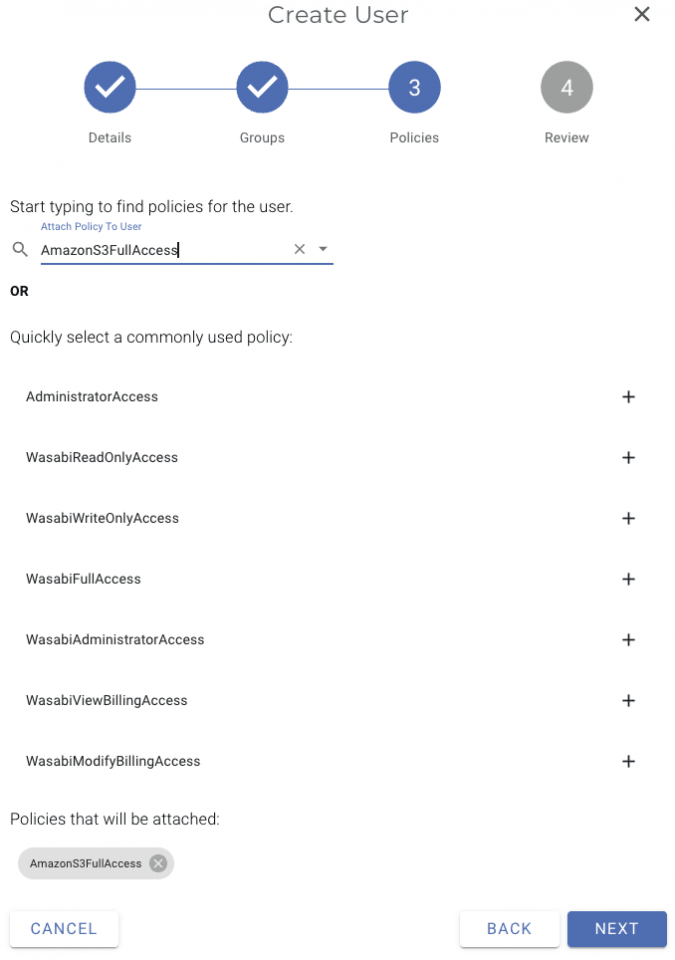
Now, let's select the policy that we want to apply for this user, in the search box type AmazonS3FullAccess and select it, then, click on Next.
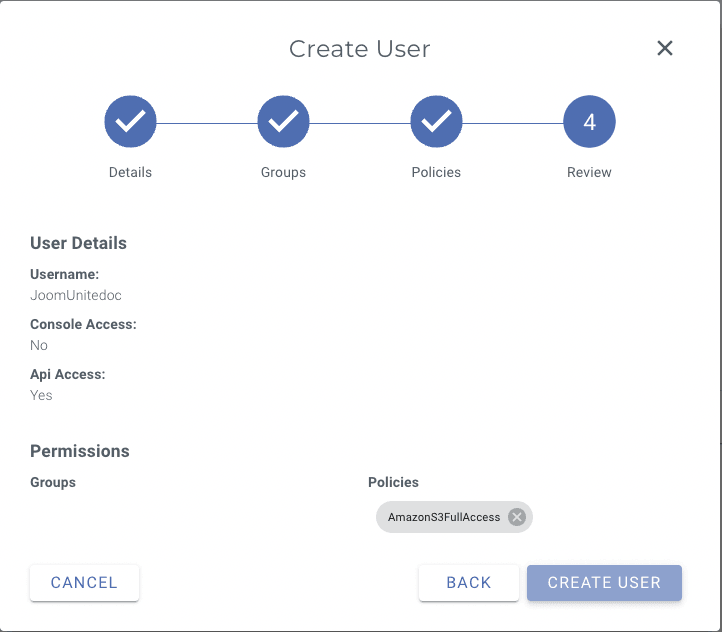
Now verify that everything is okay and click on Create User.
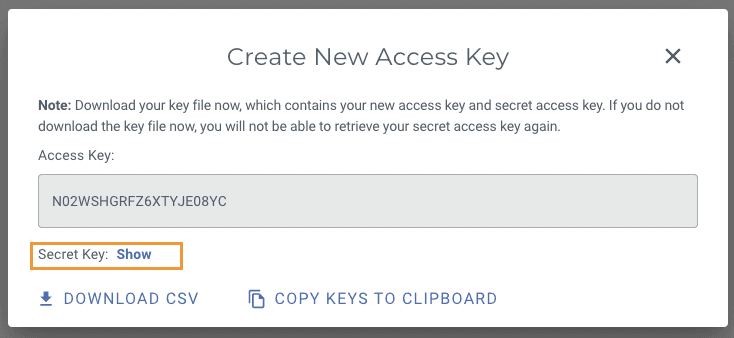
A pop up with the Access Key and Secret Key will appear, copy and paste it on the Wasabi settings from WP Media Folder.
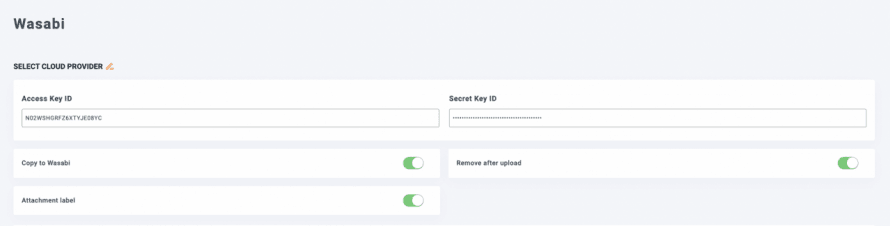
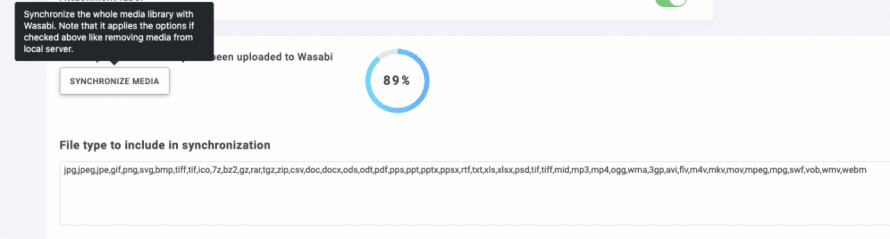
Just after the keys, you will have the options that can be enabled for the sync, in this tutorial, I'll enable all but you can leave the ones you want:
Copy to Wasabi: This will send a copy of each new image uploaded to your site, directly to Wasabi.
Remove after upload: This option is to remove all the copies of the images after uploading to completely offload them and save storage space in our server.
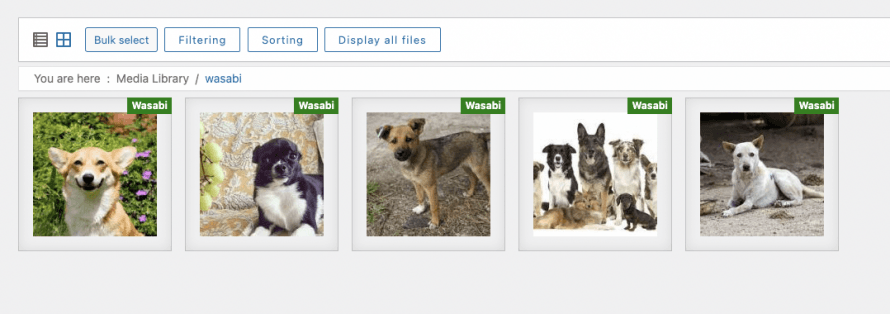
Attachment label: This will add a small label to the images letting you know that these are currently loading from Wasabi(this will work only on the media library, frontend images won't have the label).
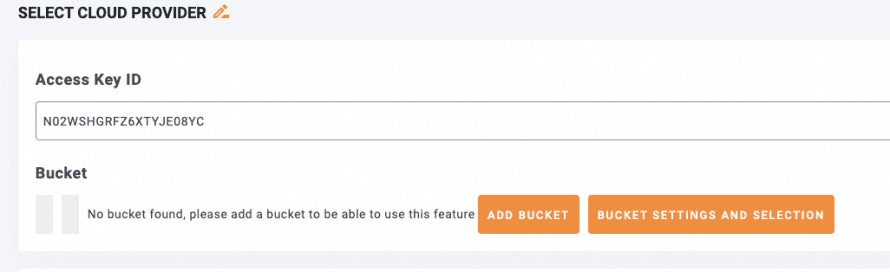
Now we can save the changes and an option to select the bucket will appear, click on it.
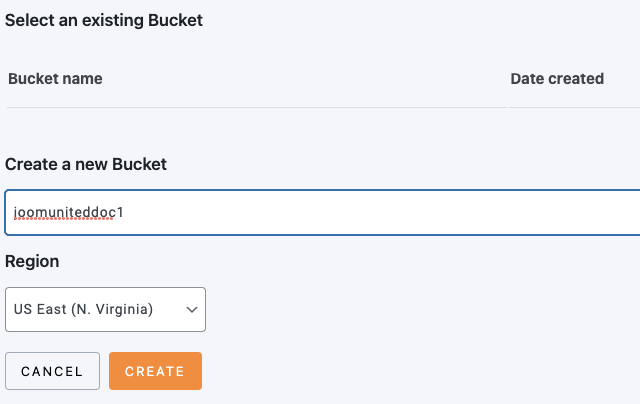
This will open a pop up where all the available buckets will appear and an option to create a new one will also appear, in this case, we will create a new one but feel free to select ons that is already created!
To create a new bucket just type the name, select the region, and finally click on Create.
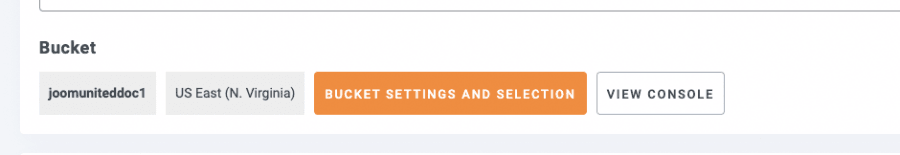
You will be able to see the bucket connected confirming that everything worked correctly, and if you go to Wasabi, the bucket will be also there, like magic!
And that's all! Our Wasabi Bucket is fully connected, like magic! Isn't it?
Synchronize and use your Wasabi storage on your media library
Now that everything is connected, all we have to do is synchronize our media library with Wasabi and start using our images!
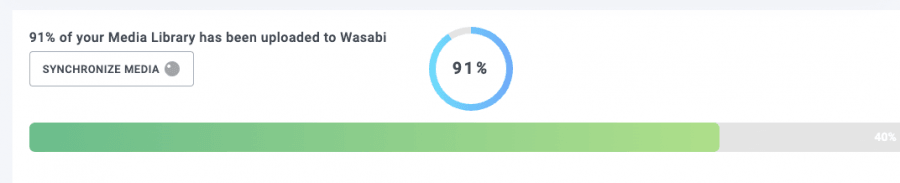
In order to synchronize our media library, please go to Settings > WP Media Folder > Cloud > Offload Media, after following the steps showed before, we should be able to see the synchronize button, just click on it!
A loading screen will appear showing us the process of the images offload, the time depends on the amount of images that it needs to offload.
Now all you need to do is wait and depending on the settings that you did choose before, the new images will be uploaded without having to click on Synchronize anymore, also, if you did select the attachment label option, you will be able to see your images from this:
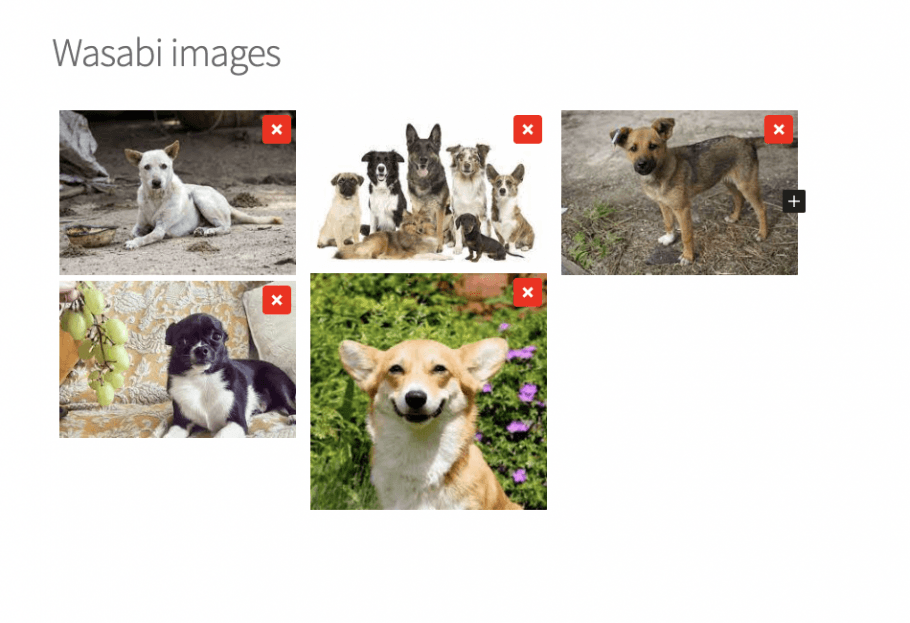
To this:
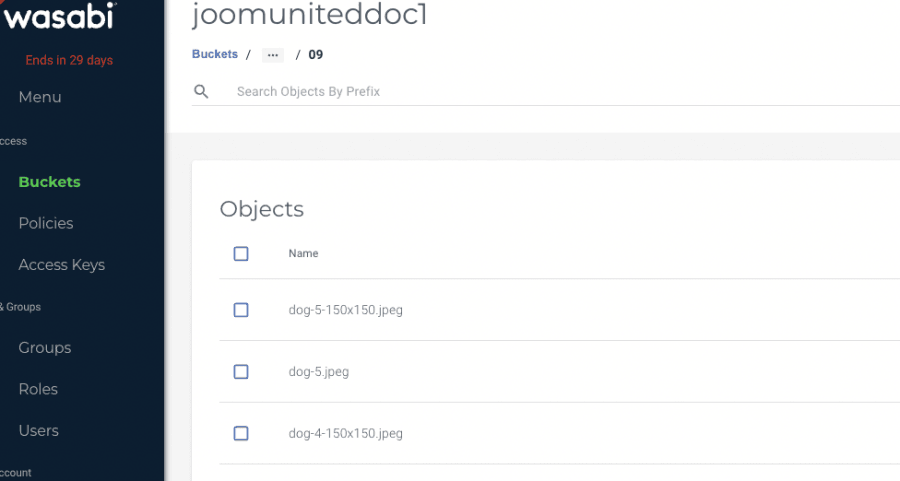
You can now go to Wasabi and all the images will be in our bucket as well.
And the best part of everything is that your images can be used as any other, for example, you can add your images directly to a post using Gutenberg(or any other editor).
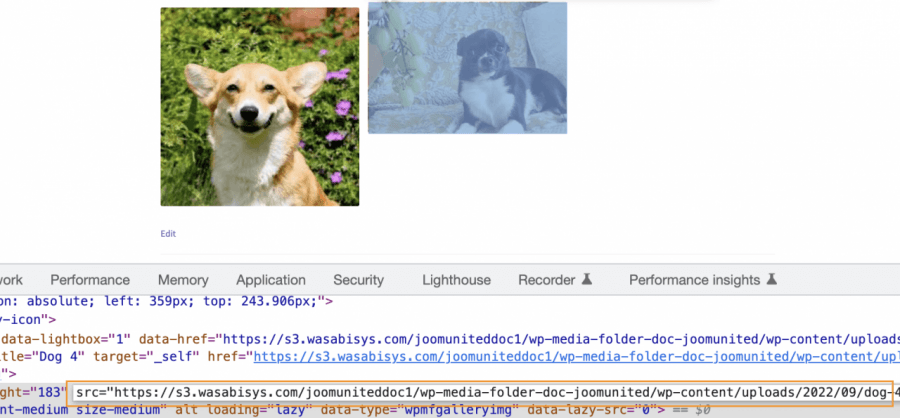
Just publish it and if you go to the image and inspect the element, the magic will be shown!
As easy as using a normal image on your site but hosted externally, so you will have the best of both worlds, Wasabi Performance, and Wasabi Storage, and use them as if they are hosted locally!
Start using the best Wasabi offload WordPress plugin
As you can see, the option of offloading images has never worked like this! Smooth and just great, the best part? This is not all we can do with WP Media Folder, there are many other options for offloading like Digital Ocean, Linode, AWS, and Google Cloud Storage! What are you waiting for? Go here and learn more about this awesome integration!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.






















Comments 2
I can't show my website's photos to my clients if I use Wasabi to store the images?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Hi, it shouldn't be a problem, could you contact our support team? We'll check that for you because we may require private access we cannot share on a comment form