How to Connect and Search with Joomla and OpenStreetMap
When we offer a service through our website or when we have physical offices, it is very important that customers know the exact location, as this gives greater security when choosing us as their best option and the best option to let them know the exact location is by using a map.
Joomla offers a lot of options to embed maps and one of the best options is My Maps Locations which allows you to connect your site with map providers like Google Maps, Bing, and OpenStreetMap.
OpenStreetMap is a really popular map provider with a lot of options to connect it with your site but you could need the help from a developer in order to achieve it so don’t worry anymore, My Maps Locations offers you the option to do it by yourself in a really easy way. In the next steps, we are going to see how easy it is to connect OpenStreetMap with Joomla.
Table of Content
Setting Up this OpenStreetMap Joomla Extension
In order to start to use this OpenStreetMap Joomla extension, we are going to use a local hosted Joomla.
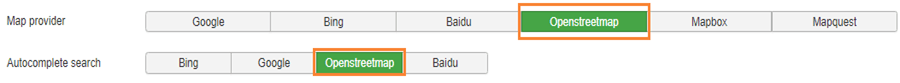
In order to connect your Joomla site with OpenStreetMap, you just have to go to Components > My Maps Location > Configuration > General Configuration and set OpenStreetMap as the map provider and also as the Autocomplete search, it is done just by clicking them.

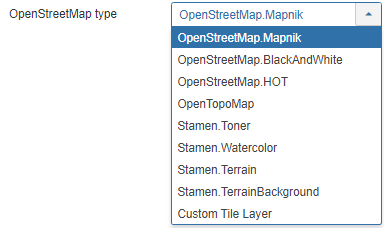
Now everything should be set, you have the option to change the OpenStreetMap type in the “Map Providers” tab.

We are going to use OpenStreetMap.Mapnik.
When you have finished everything, just click on Save and everything is going to be done.
Let’s Display Locations on this Joomla Maps Extension
Now that we have set OpenStreetMaps as the map provider, we are going to start to add locations and categories in order to display them in the frontend, first of all, we are going to create the category to add the location inside.
A category is how the locations are classified, categories are shown in the frontend as filters or used as a predefined parameter in a menu item to load some categorized locations.
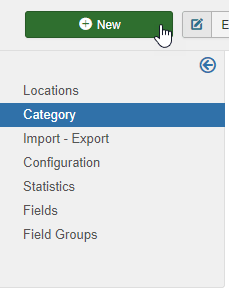
It is recommended to use these categories when you have a lot of locations, it is possible to create categories and subcategories. To create a new category go to Components > My Maps Location > Category and click on New.

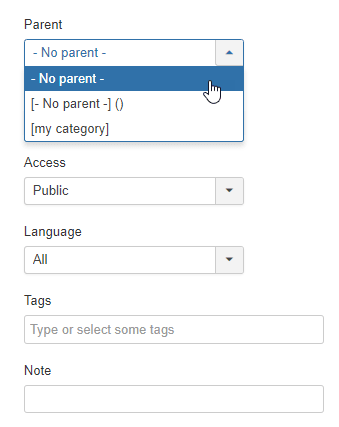
Now, you have to fill the title, and, if you want to set that category as a subcategory, you will have to select a parent folder in the right section.

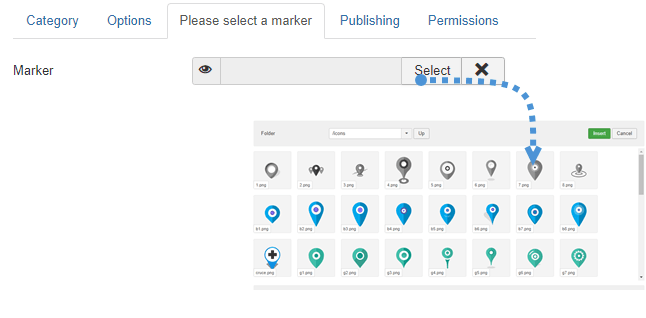
Take in mind that in this section, you can set this category as published/unpublished and add other parameters like the privacy, language, tags, and a note. You can also define a default marker for location in the category in the “Please select a marker tab”, go to that tab and click on SELECT, finally select the marker that you want to use and click on “Insert”.

Now that the marker is defined and the category finished, just click on Save and everything is going to be finished for that category. The next step is to create a new location in order to display it in the frontend.
To create a location, go to Components > My Maps Location > Locations > New.
There are 3 fields that have to be completed:
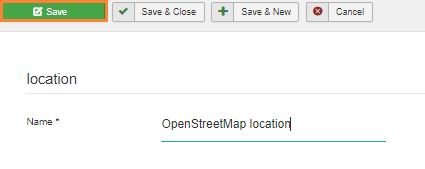
- Name of the location.
- Category of the location.
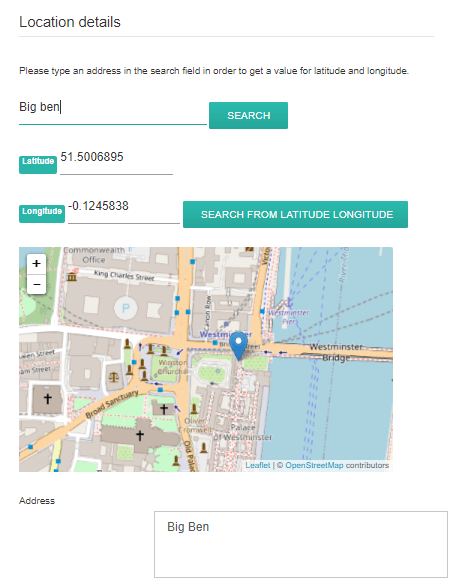
- Location details(address).
There are 3 options to add the address:
- Use the search field.
- Navigate onto the map and use the cursor to point a location.
- Fill an address.
There are other fields that you can fill but these are the one that is required, for this example, we are going to fill these 3 fields.
For this example, we are going to use Big Ben as a location.

It is as simple as write “Big Ben” in the search bar and clicks on “SEARCH”. You can also move on the map and put a marker directly, the result will be the same and you’ll get a latitude and a longitude automatically filled. All other information about the location (description, hours,...) is displayed in the detailed view of the location. The contact link in the location detail edition is the possibility to add a contact link, mailto, or URL per location. On the frontend, it will a contact button that will open the URL or execute the mailto action. Finally, click on Save, the location is going to be created.

The last step is to finally display the location, for this example, we are going to add the location by using a module, My Maps Location comes with 2 modules for native locations + other for 3rd party integration (like a module to display K2 item locations).
The module will allow you to use the same filters as the menu but in a module position, you can display the location as a map or a list and you also have the option to select some locations or a location category.
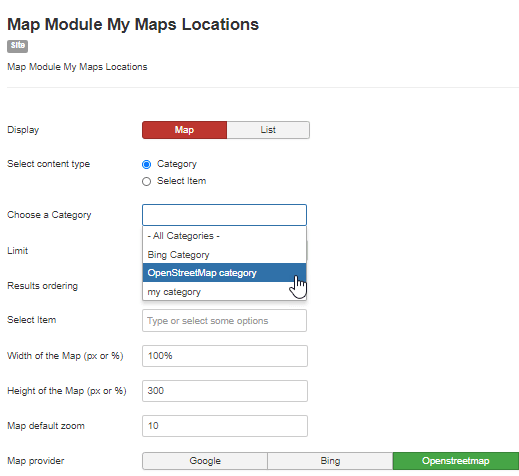
Just go to Extensions > Modules and click on New then, select the Map Module My Maps Location.
![]()
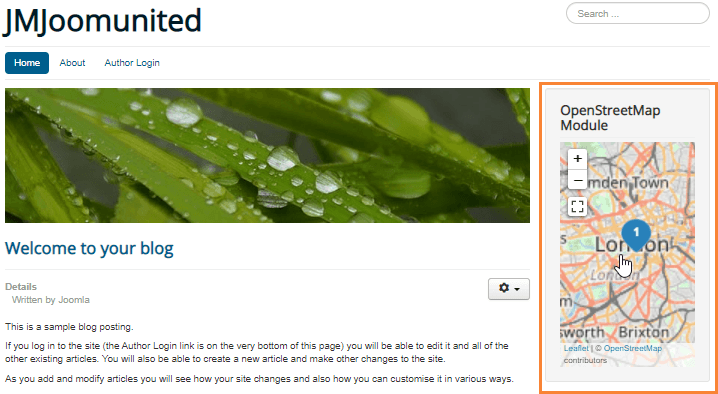
In this section, you are going to be able to set up everything for the module, remember to set OpenStreetMap as a map provider.

We have called OpenStreetMap category as the category for the map that we have created before.
Finally, just click on Save and the Map Module is going to be finished.

We have added it to the right section and it looks pretty well.
As you can see it was really easy to set and just click some things in order to finish it.
Start using My Maps Location and create the best Joomla Website
In this post, we have shown only a few features of this awesome extension, all the features like the Hikashop integration are really easy to use and will make your site looks really professional so the question now is… What are you waiting for? Go here and obtain your membership now!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.


Comments