How to Build a Restaurant Website in WordPress
Are you ready to take your restaurant to the next level? Having a well-designed and informative website is essential for attracting new customers and showcasing your culinary creations.
- In 2025, over 70% of consumers prefer ordering directly from a restaurant's website rather than third-party platforms, making an optimized WordPress site essential for increasing direct sales and customer loyalty.
- A strong online presence with quality visuals and local SEO can boost restaurant revenue by up to 18%, as diners increasingly rely on search results and online reviews when choosing where to eat.
- With WordPress powering more than 560 million websites globally and leading the CMS market with over 43% share, it remains the most flexible and cost-effective platform for building modern restaurant websites that convert visitors into customers.
Table of content
In this article, we'll walk you through the step-by-step process of building a professional restaurant website using WordPress. From choosing the right theme to optimizing your site for search engines, we'll cover everything you need to know to get started. So, let's dive in and discover how to build a restaurant website in WordPress!
Crucial Features that Must Have on a Restaurant Website
A well-designed website is not only the digital face of your restaurant but also an important tool for attracting new customers and retaining old ones. Here are the essential features that your restaurant website should have to enhance the customer experience.
Restaurant Menu Page
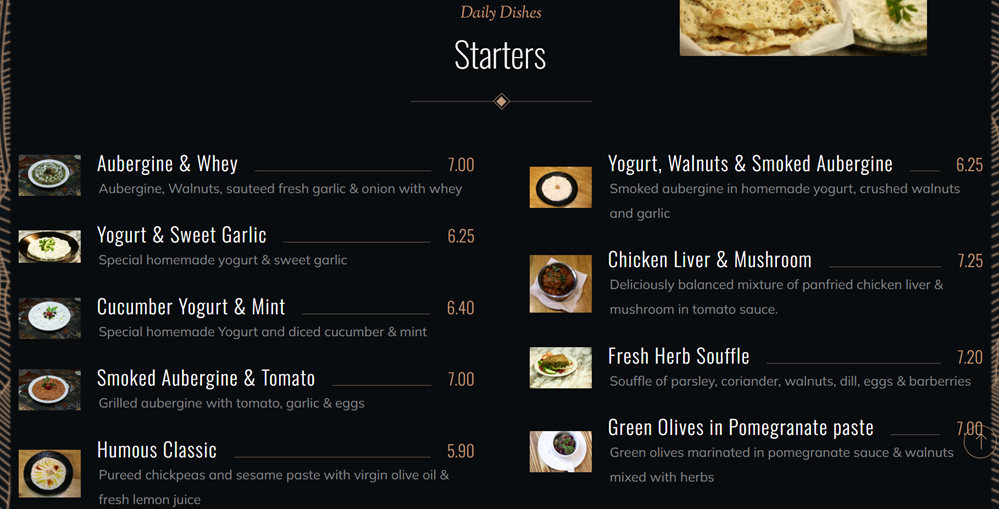
The restaurant menu page is the heart of your restaurant website. This feature is very important as it represents what your restaurant has to offer customers. By displaying the menu online, you give potential customers the opportunity to explore your selection of dishes before they even step foot into the restaurant.
Not only does this build anticipation and desire to try the food, but it also allows customers to make a more informed decision about their visit. In addition, a well-designed menu page, equipped with appetizing descriptions and high-quality photographs, can be a very effective marketing tool. It can encourage them to visit your restaurant.
Online Ordering Systems
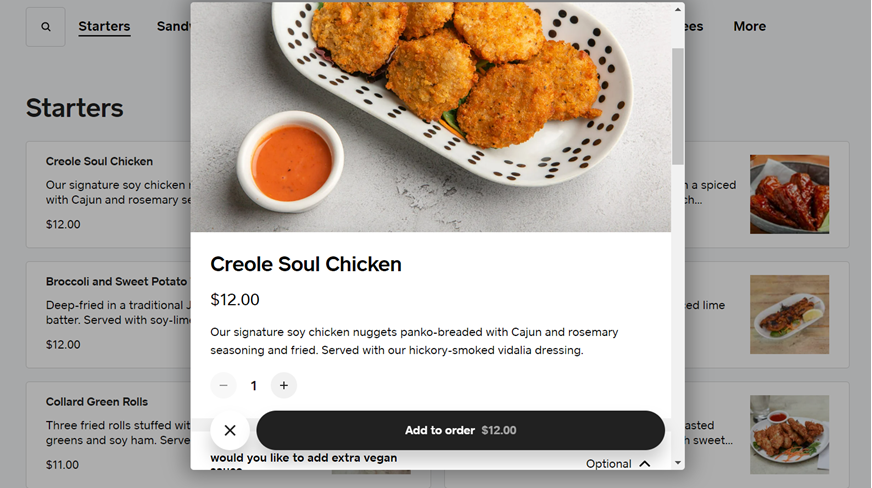
Online ordering systems have become a must-have feature on every modern restaurant website. By offering online ordering options, you open the door to customers who may not have the time or inclination to dine in but still want to enjoy your dishes.
An online ordering system can improve your restaurant's operational efficiency more than just convenience. It allows for a reduction in order errors and an increase in sales volume without having to increase physical seating capacity. Providing this option can also differentiate your restaurant from competitors and build customer loyalty through a smooth and easy ordering experience.
Social Proof & Reviews
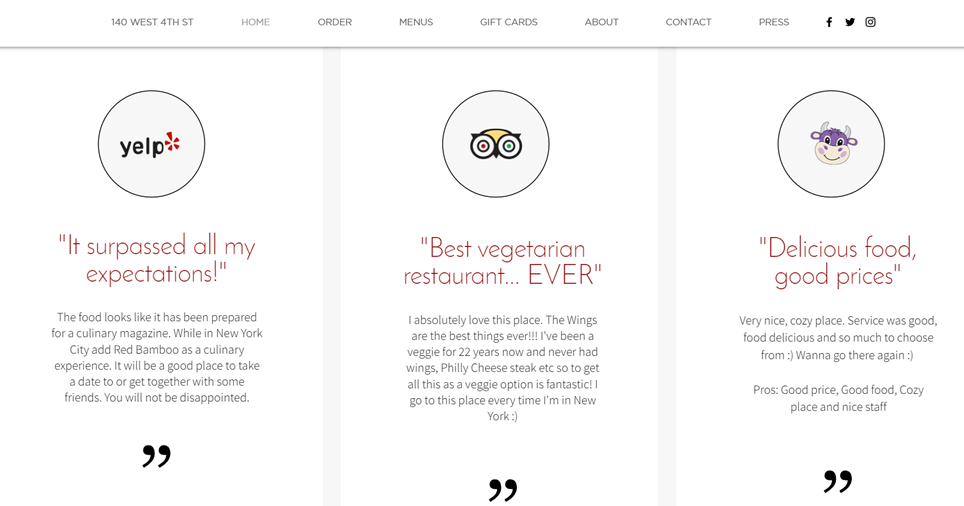
Social proof features and reviews are important elements in building the trust and credibility of your restaurant in the eyes of potential customers. As consumers increasingly rely on the opinions of others before making decisions, featuring positive reviews and testimonials from satisfied customers can be a deciding factor in attracting new diners.
Authentic reviews give a true picture of the dining experience at your restaurant. And by publicly displaying reviews - both positive and constructive - you demonstrate transparency and commitment to customer satisfaction.
Contact & Location Information
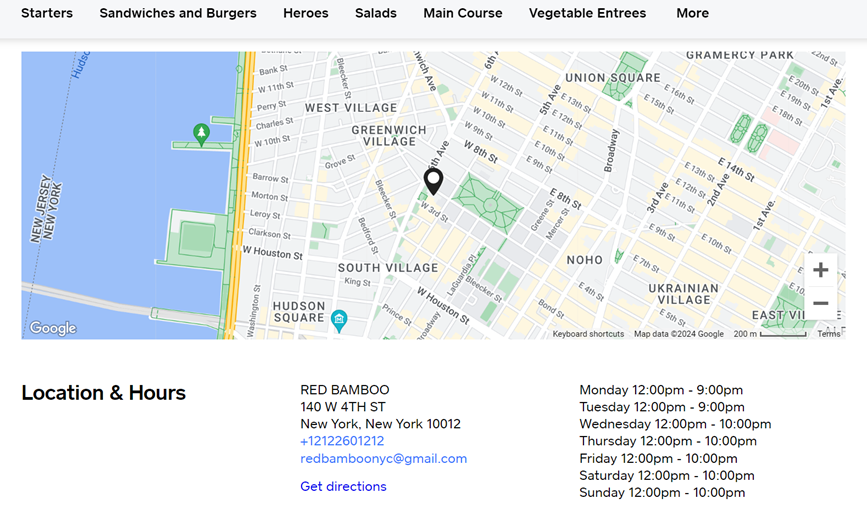
By providing a full address, phone number, interactive map, and possibly directions, you remove potential barriers that might prevent someone from visiting your restaurant. More than just practical information, comprehensive contact and location details also build credibility and trust.
It also supports your local SEO strategy, increasing the chances of your restaurant appearing in local search results, which is crucial for attracting customers in the surrounding area.
Start making your locations easier to find today!
Help your customers find your stores effortlessly with WP Location Finder—the ultimate WordPress store locator plugin powered by Google Maps.
Photo Gallery Restaurant
A photo gallery is an important visual feature on a restaurant website. It creates an engaging and appetizing visual experience for website visitors. High-quality photos of your dishes not only serve as a powerful marketing tool but also help potential customers make a more informed decision about what they want to order.
A good photo gallery also allows you to showcase your culinary skills, helping you stand out in a competitive market. Nowadays, third-party plugins can easily create a photo gallery menu with WordPress's albums feature.
How to Build a Restaurant Website in WordPress
WordPress can be used to build a restaurant website. By following this step-by-step guide, you can create an attractive and functional online presence for your restaurant so customers can easily find information, view menus, and even place online orders.
Step 1: Buy a Domain Name and Hosting
Hosting and buying a domain are fundamental steps in establishing an online presence for your restaurant. This is because a domain name is your restaurant's unique address on the internet, which will make it easier for customers to find you.
Meanwhile, hosting will be used to store your website files, ensuring that your restaurant site is accessible 24/7.
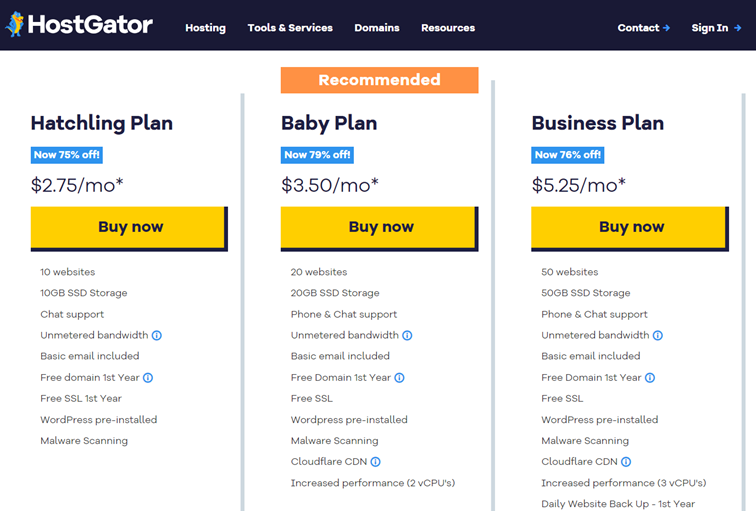
When purchasing, choose a reputable provider such as Bluehost, SiteGround, or HostGator that offers specialized plans for WordPress. These providers often bundle hosting and domains, making it easier for customers to purchase.
However, also consider the following factors when choosing:
- Server speed and reliability
- 24/7 customer support
- Strong security features
- Ease of use and integration with WordPress
- Competitive pricing and future upgrade options
Investing in a quality domain and hosting will provide a strong foundation for your restaurant website.
Step 2: Set up your WordPress
Once you have your domain and hosting, the next step is to install WordPress on the hosting you've purchased. You don't need to worry because the installation process is quite easy. Here are the steps.
- Access your hosting control panel (usually cPanel).
- Look for the "One-Click WordPress Install" option or similar.
- Follow the installation wizard, filling in basic information such as site name, admin username, and password.
- Once the installation is complete, you will receive a confirmation email with login details.
- Visit [yourdomain.com]/wp-admin to log into your WordPress dashboard.
Once logged in, make sure to change your default password for security. With WordPress installed, you can start building your attractive and functional restaurant website.
Step 3: Choosing The Right Theme
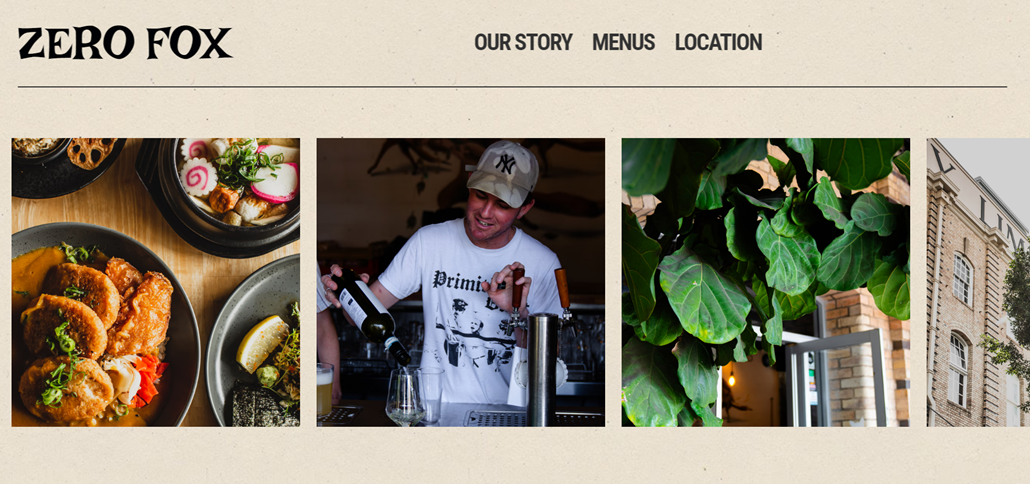
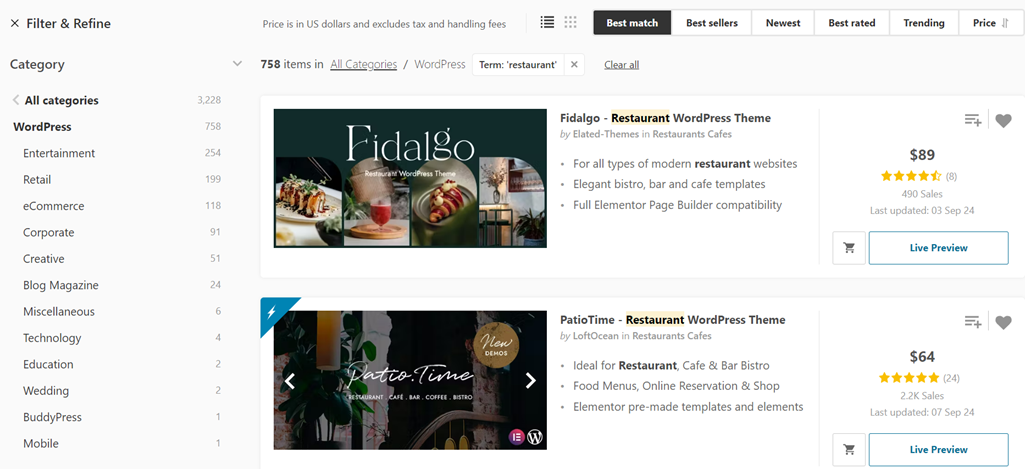
Choosing the right theme for your restaurant website is very important as it will determine the look, functionality, and first impression of visitors. WordPress also provides free themes in many categories, but if you are not satisfied with the theme selection, you can buy them on sites like ThemeForest, Envato, or others.
In addition, some things you need to consider when choosing a theme include.
- Make sure the theme supports responsiveness on all devices (desktop, tablet, mobile).
- Choose an easy-to-customize theme, starting with colors, fonts, and layouts that match your restaurant branding.
- Choose a theme that supports plugins or other third parties
- Make sure the theme is supported and updated regularly.
Sites like ThemeForest offer various themes that fit your needs. For maximum flexibility, you can also use page builders like Elementor with restaurant-specific templates.
Step 4: Adding Menu Page
A menu page is one of the most important elements of your restaurant website. Here are the steps to add an effective menu page. To create a new page in the WordPress dashboard, select "Pages" > "Add New". Then title it "Menu" or choose your preference.
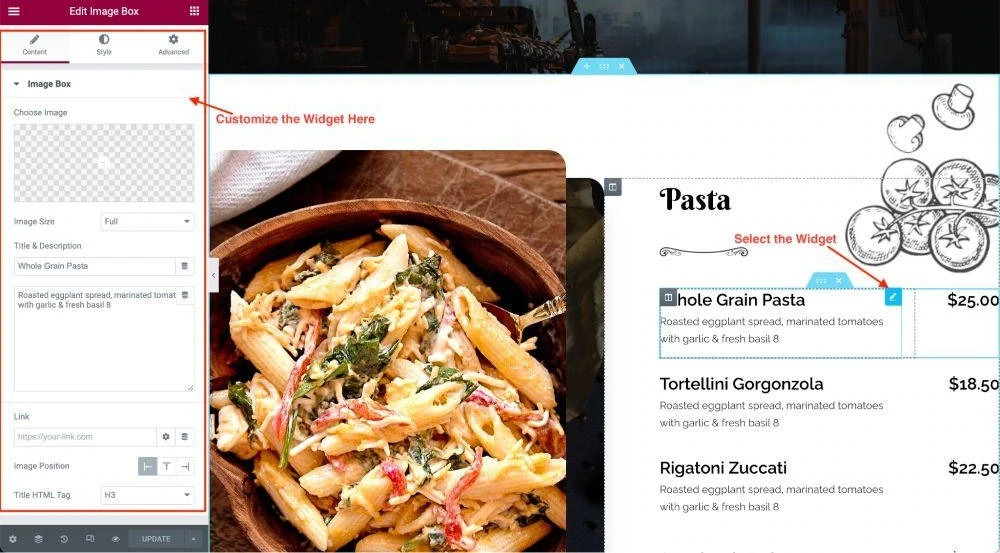
Create an attractive layout using a page builder like Elementor or WordPress' Gutenberg feature. Then, use the widgets provided by Elementor, as below.
If adding photos, use high-quality and appetizing ones. Finally, update the menu regularly to reflect seasonal changes or special promotions.
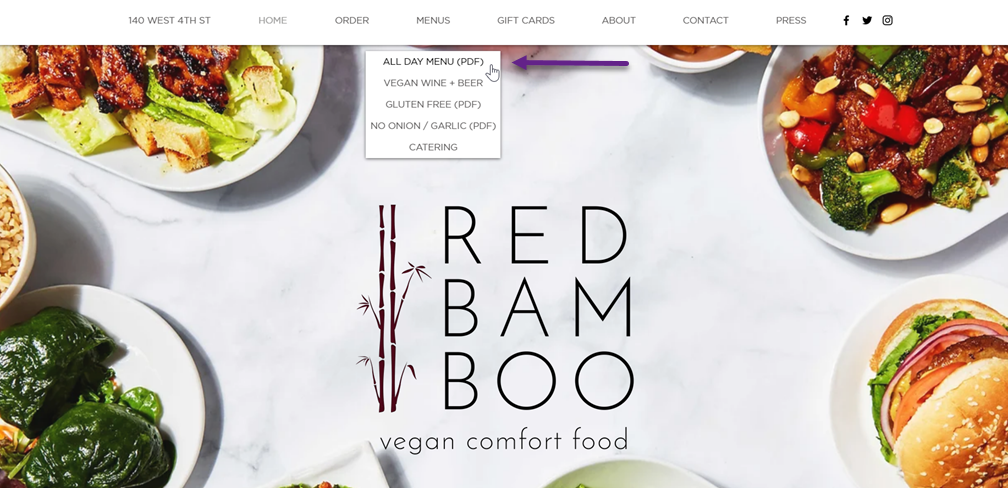
In addition, some restaurant websites often provide menu booklets that customers can download, such as those for the following restaurants.
This can also make it easier for potential customers to save the menu to local storage and open it again later. If this is the case, then you will need an additional WordPress download manager plugin to allow users to download. One option that you should consider is WP File Download. It allows you to drag and drop and upload files, and it also integrates with services like Google Drive.
Calling all webmasters!
Enhance your client websites with WP File Download. Create secure and customizable file
repositories, allowing clients
to easily access and manage their files.
Upgrade your web design services today!
Step 5: Set up an Online Ordering Form
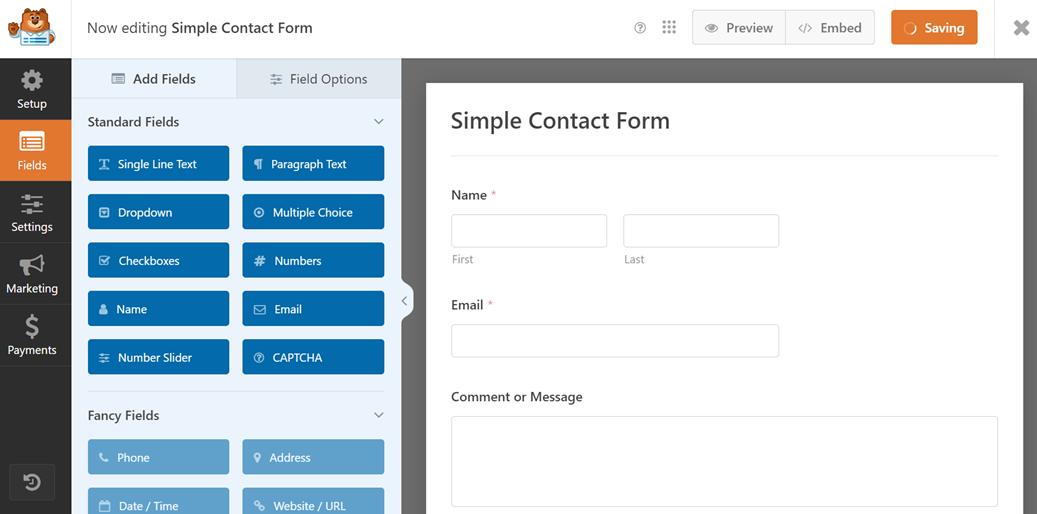
Adding an online ordering system can greatly improve your restaurant's service and revenue. To create this page or form, you can use additional plugins such as WooCommerce with add-ons for restaurants or WPForms.
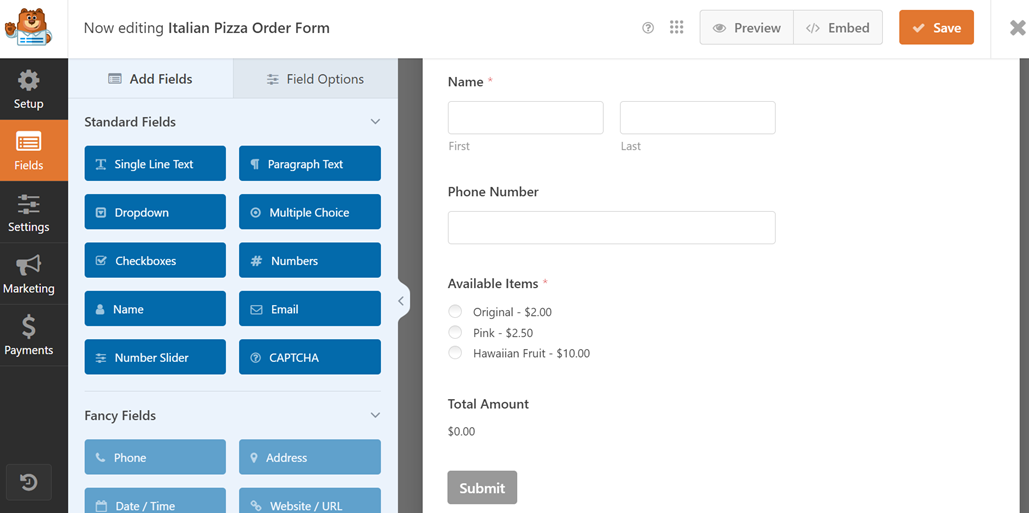
Here, we will use WPForms. It has various templates, both free and paid, that you can use and customize.
All you need to do is install and activate the WPForms plugin, then open the plugin menu and select the order template you want.
Some of the columns that you can add include:
- Customer name
- Contact (email/phone)
- Pickup/delivery date and time
- Order details (menu items, quantity, special notes)
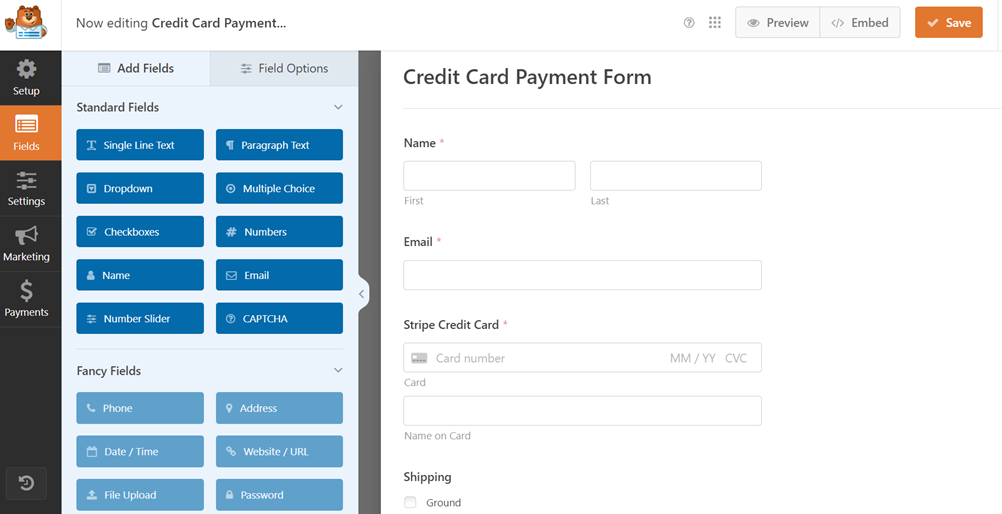
After creating an order form, you can also provide a payment form. You can adjust the payment method, but this time, the example is a form for payment using a credit card.
Step 6: Show up Social Proof
Displaying social proof is an effective way to build trust and attract new customers. You can ask customers to leave reviews after eating at your restaurant. Collect reviews from platforms like Google, Yelp, TripAdvisor
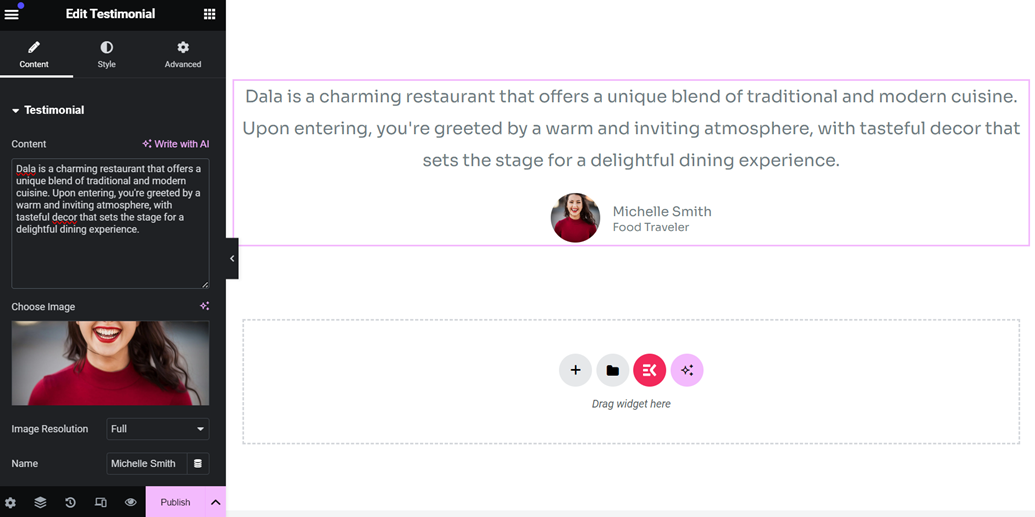
To display social proof, you can use Elementor with the built-in widget "Testimonials".
We will try to use the widget here. To do this, open the Elementor menu > and choose the "Testimonials" widget.
Then, a view appears to add content, images, and customer names. You can create several social proofs on your website at once.
Step 7: Create a Photo Gallery
Creating a photo gallery for your menu is a very effective way to grab your visitors' attention and whet their appetite. This feature is quite different from the menu page. If there is various other information about the menu on the menu, this gallery feature focuses on images or visuals of the menu you offer.
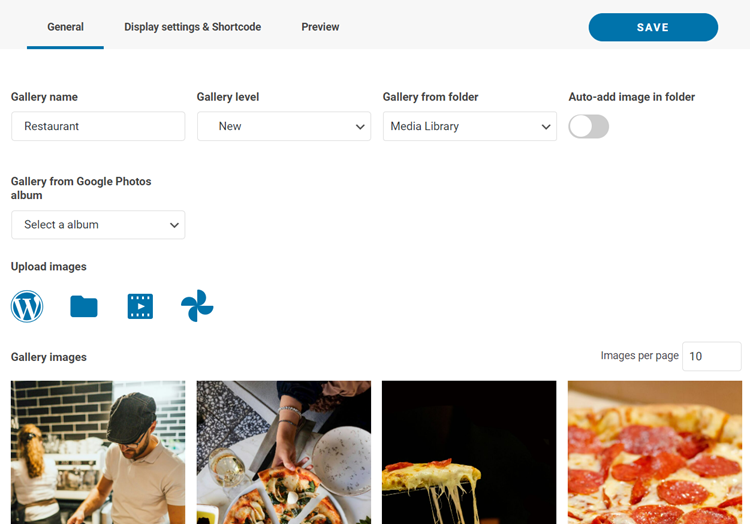
Menu photo galleries can be easily created in WordPress using either built-in widgets or plugins. However, customization is more easily done with additional plugins. One WordPress album gallery plugin that you can use is WP Media Folder. Here, you only need to upload menu photos and then choose the layout you want, starting with Masonry, Custom Grid, Portfolio, Default, Slider, etc.
Here, you must create a new gallery and upload the images you want to create to an album gallery.
Then, in the preview menu, you can see the photo gallery display that will appear on your website. In this example, we use a square grid theme.
Here are some tips on creating a good menu gallery.
- Use high-quality photos
- Ensure good lighting to bring out the color and texture of the food
- Take photos from different angles for variety
- Group photos by menu category (e.g. appetizer, main course, dessert)
- Choose a layout that suits your site's aesthetic (grid, masonry, carousel, etc.)
- Compress images to speed up page loading
Calling all webmasters!
Save time and boost productivity with WP Media Folder. Effortlessly organize client media
files, create custom
galleries, and provide a seamless user experience.
Upgrade your website projects now!
Step 8: Contact & Location Information
How to Build a Restaurant Website in WordPressThe next page is your restaurant's contact and location information. This will make it easier for customers to find and contact your restaurant.
Here, we will create two forms. The first is contact, which is used if customers want to send feedback or reviews. You can easily create this form using WPForms and customize it according to the column needs.
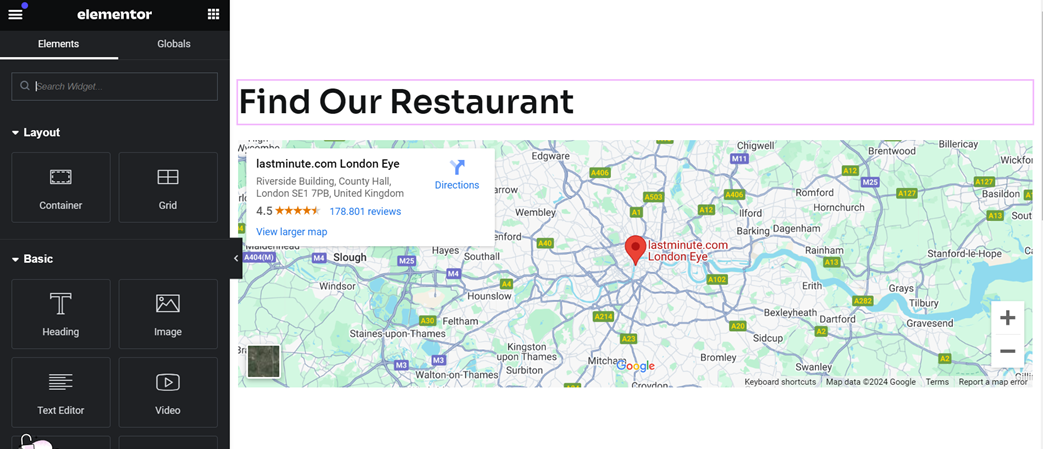
Another form is location. Here, we will display maps to make it easier for customers to find them. In Elementor, select the "Google Maps" widget and drag and drop it, then input the location of the restaurant in the "Location" column.
At this point, you have successfully created several pages on the restaurant website in WordPress. In addition to the features above, you can also add several other features as needed.
Best Practices for Building a Restaurant Website
Here are some best practices to keep in mind when building a restaurant website.
Clear and Consistent Branding
Clear and consistent branding is essential in building a restaurant website. This includes using a uniform logo, color scheme, and design style across all pages of the website.
Strong branding will help create a visual identity that is easily recognizable and memorable to visitors and build customer trust and loyalty. Make sure the branding elements reflect your restaurant's values.
Compelling Visuals
Eye-catching visuals are key to keeping visitors interested and captivated. Use high-quality photos that showcase the signature dishes, restaurant ambiance, and dining experience offered. Consider adding short videos showing the cooking process or customer testimonials.
Attractive visuals not only increase the website's appeal but also help visitors get a better idea of what to expect when visiting your restaurant.
Optimizing for Local SEO
Local SEO optimization is essential to increase your restaurant's visibility in local search results. Some steps that can be taken for local SEO optimization include:
- Ensuring business information (name, address, phone number) is consistent across online platforms
- Claiming and optimizing your Google My Business profile
- Encourage customer reviews, use local keywords in website content, and create dedicated pages for each location if the restaurant has multiple branches
- Good local SEO optimization will help your restaurant appear in search results when potential customers search for restaurants in the area.
- Use the WordPress SEO plugin to optimize your local SEO website better
Connect customers to your locations instantly!
Display multiple store locations with category filters, geolocation, and smart search using WP Location Finder.
Effective CTA's
An effective Call-to-Action (CTA) is essential to encourage website visitors to take the desired action. In the context of a restaurant website, a CTA can be a "Book Now", "Make a Reservation", or "View Menu" button.
Make sure the CTA is easy to see, uses clear and interesting language, and is placed in strategic locations throughout the website. An effective CTA will increase conversions and make it easier for visitors to take the desired action, such as ordering food or making a reservation.
Page Load Speed
Web page loading speed is critical to user experience and SEO ranking. A slow website can frustrate visitors and increase the bounce rate (visitors who leave the website immediately).
Google also prioritizes websites with good loading speeds in search results. If your restaurant's website is slow, your visitors might switch to a competitor's faster website. Optimize images and minimize the use of unnecessary plugins to increase your website's loading speed.
Enhance your store’s visibility today!
Make it easy for customers to locate your stores with WP Location Finder, the most powerful store locator plugin for WordPress.
Conclusion
Building a restaurant website in WordPress requires careful planning and execution. By following the steps outlined in this article, from choosing a domain and hosting to optimizing local SEO, you can create a restaurant website that is attractive, functional, and effective in attracting new customers.
By implementing best practices such as optimizing loading speed, using effective CTAs, and regularly updating content, you can ensure that your website attracts visitors and turns them into loyal customers!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.























Comments