Droppics: an Image Gallery Component for Joomla 4
No Joomla! website is complete without images, but sometimes, it's also possible to have too many of them. With Droppics, we have the solution to present media elegantly on your Joomla! blog: a gallery component, fully-equipped to support Joomla! 4 and different types of media.
Fundamentally, Droppics is a gallery component, but under the hood, it is also much more than that. With flexible theming, boundless control over media and optimized images, Droppics facilitates image management on Joomla! 4. In this article, we take a look at the most useful features in Droppics, the gallery component for Joomla! 4.
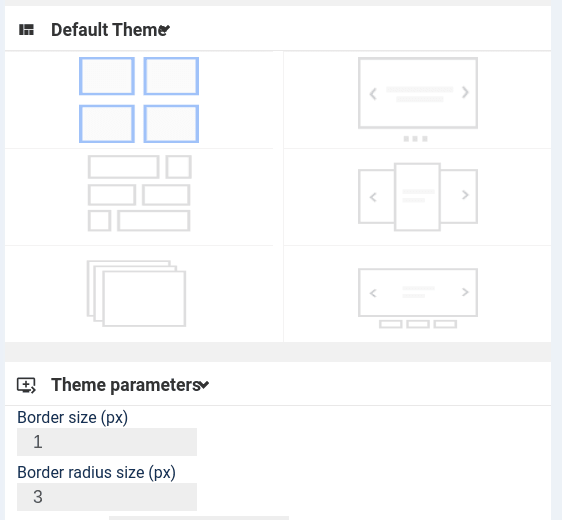
A variety of gallery themes
A gallery is primarily a visual element, and like all visual elements, what matters the most are its usability and adaptability with your Joomla! blog's theme. Luckily, Droppics' themes have you covered.
Droppics comes with six base themes, ensuring compatibility with your needs and your blog's layout. The six themes—default, carousel, masonry, polaroid, heapshot and slider—are also highly-configurable. For each gallery, you can configure borders, shadows and margins, as well as other theme-specific features.
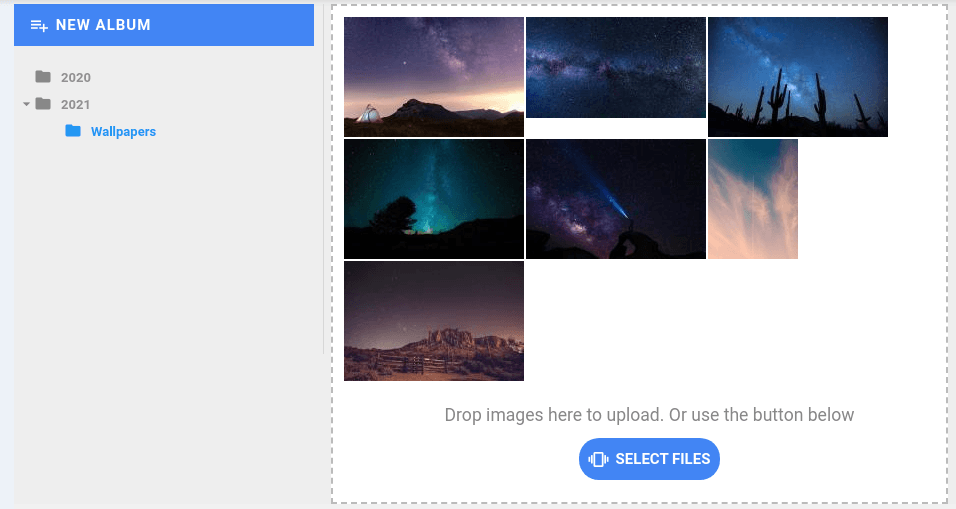
In Droppics, galleries serve several functions. Droppics' galleries are not only image galleries, but also video galleries, which means that if you have several video files you want to display, you can combine them into one gallery too.
Another function of Droppics' galleries is as an organization tool for Joomla! 4. Droppics galleries can have multiple levels, or in other words, sub-galleries. The advantage of sub-galleries is that by organizing your Joomla! media, you can also serve entire galleries or sub-galleries in the frontend.
Organization does not have to happen in the backend either. In addition to the normal backend management, you can allow individuals or groups of Joomla! users to edit galleries and sub-galleries from the frontend. In the frontend, users can perform many of the same actions as in the backend: add images or videos, modify media files or remove content.
Powerful image editing
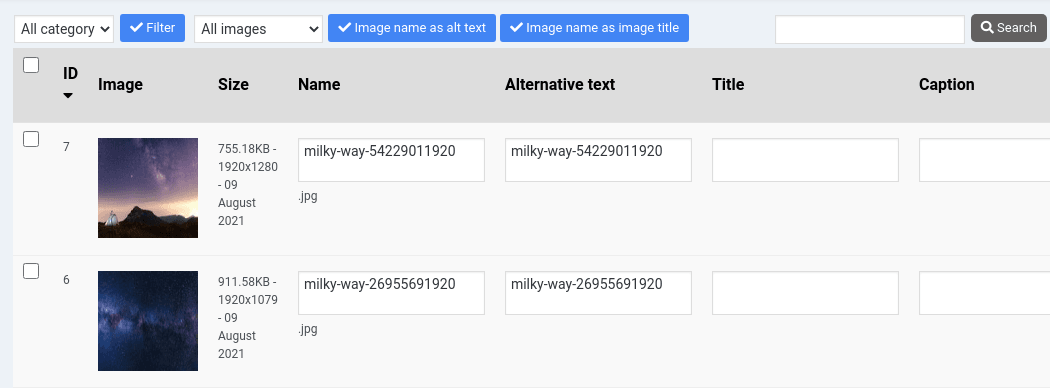
In addition to gallery editing, Droppics comes with powerful image editing tools too. Droppics, for example, comes with bulk metadata editing. In other words, you can edit several videos and images at once, changing file names, alternative texts, titles and captions from an intuitive dashboard.
Droppics also generates three versions of each image you upload: the original version, a large version and a thumbnail. Droppics loads the version that best fits the user's device, and thus does not load large images unless required. Apart from Droppics' smart resizing, you can also add your own custom sizes, although at a greater storage cost.
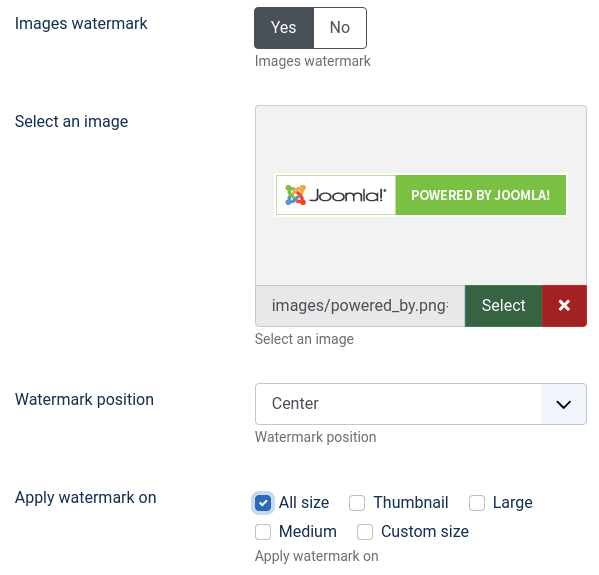
More importantly, Droppics comes with a watermark feature to protect your images even if a Joomla! user downloads them. Instead of adding watermarks on each image before you upload it, Droppics lets you add a dynamic watermark to your image using your own logo.
The watermark is completely customizable. From the watermark's image to its position and transparency, you retain full control over your brand. And if you decide to change your watermark, you do not have to reapply it manually. Instead, you can get Droppics to re-generate the watermark on all uploaded images on your behalf.
Optimized galleries for improved user experience and SEO
Lastly, Droppics' galleries optimizes the experience of navigating your Joomla! 4 blog. Navigating between sub-galleries works using AJAX, a web technology that does not require users to download images until they see them. In other words, Droppics greatly improves loading times and user experience.
In the background, Droppics also works to improve loading times, with the added benefit of boosting SEO. The most apparent feature is Droppics' bulk meta editing, described above, which directly addresses SEO related to media files. However, there is more to Droppics' optimization.
Thanks to the different image sizes, browsers download appropriately-sized images instead of downloading full-sized images and then scaling them down. Droppics also compresses images on upload, reducing file sizes and, therefore, loading times. Finally, the Joomla! component's infinite scrolling for large galleries does not add any unnecessary strain on loading times.
Displaying images and galleries on Joomla! is a worthy endeavour, but only if executed right. Droppics for Joomla! saves you the concern and lets you focus on what really matters: creating great content with a good SEO for your Joomla! 4 blog.
Interested in learning more about Droppics? Check out our Joomla! component here
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.






Comments