Get faster and increase productivity with WordPress & Joomla
One membership for unlimited websites installationProductivity - Media Management - Performance - SEO - Content Edition

WP AI Assistant
AI-Powered Chatbots for WordPress
Train AI with your own data, automate support, and enhance user experience effortlessly. Fully integrated with WooCommerce, Elementor, and multilingual content. 24/7 Smarter Support. Instant Answers. Always On!
Train AI with your content for personalized answers
ChatGPT-powered for smart, instant replies
Create multiple AI bots for different tasks
Fully customizable chatbot behavior, tone, and appearance
Automate support and increase efficiency
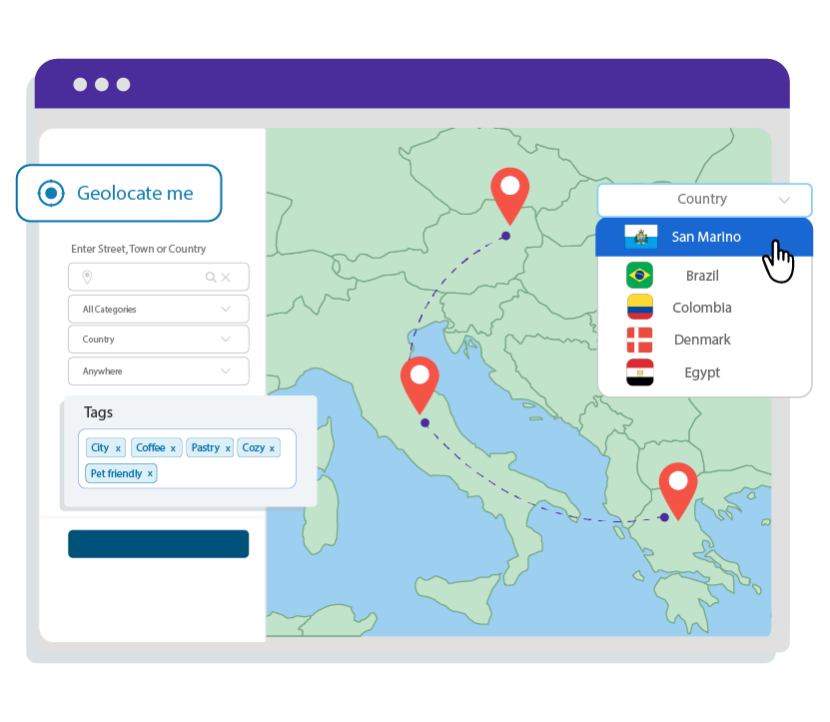
WP Location Finder
Clear Locations, Real Result!
Make it easy for visitors to locate your business with WP Location Finder. Whether you have a single store or multiple branches, this plugin offers a seamless way to display locations, complete with customizable maps and opening hours.
Location-based search with radius filter
Google Maps & OpenStreetMap integration
Display locations by categories, custom fields & post types
Built-in marker clustering, directions & geolocation
Fully responsive, works with any page builder
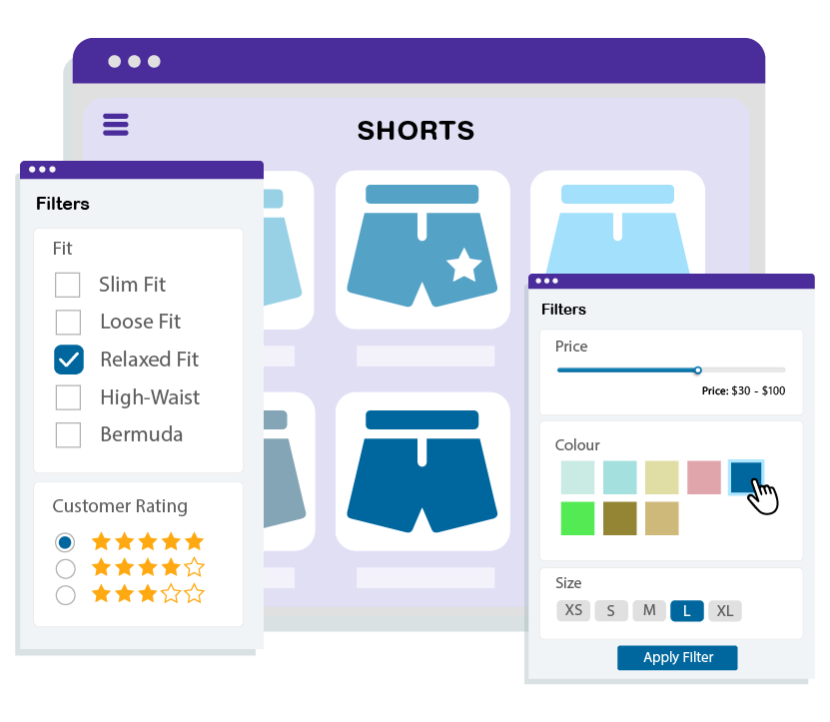
WP Ultra Filter
Search Smarter, Filter Faster!
WP Ultra Filter lets users search, sort, and refine content dynamically by category, tag, custom field, price range, and more. Designed for performance, fully customizable, and perfectly compatible with WooCommerce & Elementor.
Live AJAX filtering, no page reloads
Filter by taxonomy, meta fields, date, stock, price
Compatible with any post type or WooCommerce product
Pre-built layouts for product grids, catalogs & listings
Works with block editor, Elementor...
WordPress Market Leader Plugins

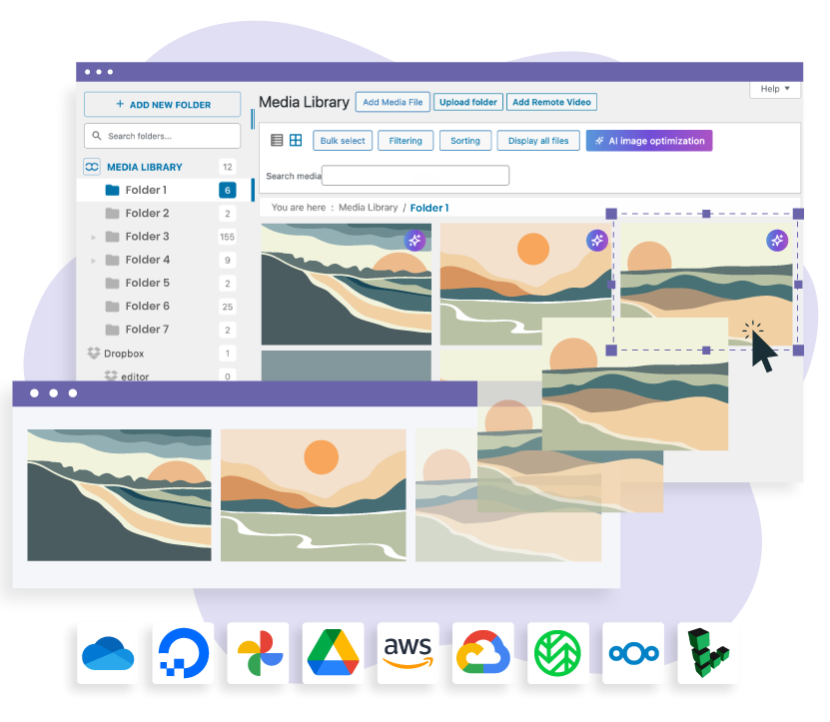
WP Media Folder
Media library with folders
Stop searching for an image through thousands of media, and instead just navigate like you do on a photo manager with folders and sub-folders. WP Media Folder is a real time-saver plugin, with it, you can manage and sort files and images, from the native WordPress media manager. WP Media Folder is integrated with all major cloud system and has a mighty gallery feature.

WP File Download
Wordpress File Manager
Get the easiest, yet most powerful WordPress file manager. Create a file category, drag'n drop your files then insert a file category or a single file directly into your content. WP File Download serves you with countless professional features to manage files, including one click file sorting, four responsive themes, AJAX navigation for the public, SEO file URLs, remote download and cloud connectors...
Google Drive
Dropbox
OneDrive & OneDrive Business

Made for Professionals & Business Owners
Since 2012!
Featured WordPress Plugins
Featured Joomla Extensions
Frequently asked questions
The good news is all our licenses are multi-domains / multi-sites. It means that if you purchase an extension license, you can install it on all your clients websites without any no limitation.
Of course. Every JoomUnited plugin, extension, is fully internationalized, and we've developed a special tool to load language files, just check on your product if the language is available.
Each extension have a full updated documentation accessible by everyone (online). Start quickly with our extension or help your client as final user. Use the menu Support > Documentation
Sure, all our memberships include a two levels technical help. All the support is made by our developer team, we mean the developers that have created the extension, no jokes.
Latest News from the Blog
You will get the last info from Joomunited but also some subject that pop up in our mind
How to Use FTP to Upload Files to WordPress for Beginners
Sometimes, you may need to access your WordPress files directly to upload a theme, install a plugin, or fix an error. One of the simplest ways to do this is by using FTP (File Transfer Protocol). Learning how to use FTP to upload files to WordPress can save you a lot of time, especially when you can't make changes through the WordPress dashboard.
How to Resize and Make Images Larger without Losing Quality
Have you ever tried to make an image bigger only to find it turns blurry or pixelated? You're not alone. If you're running a blog, designing a website, or uploading photos to your online store, resizing images can be tricky. The last thing you want is a beautiful photo that ends up looking like a fuzzy mess.
How to Find Royalty Free Images for Your WordPress Blog Posts
A great blog post deserves great visuals. But if you've ever searched for the perfect photo online, you've probably faced a common dilemma of finding beautiful images that are also safe and legal to use. Nobody wants to deal with copyright issues or spend hours hunting for that one photo that won't break your budget.
How to Add Tables in WordPress Posts and Pages (No HTML Required)
Add tables to your WordPress posts and pages easily using the built-in block editor or powerful plugins designed for beginners and professionals alike. Tables help organize information clearly, making it easier for readers to compare data, view pricing plans, or understand detailed content without confusion.
One Membership to Rule Them All
Well coded, great support, amazing user experience, and much more! ^^