Get faster and increase productivity with WordPress & Joomla
One membership for unlimited websites installationProductivity - Media Management - Performance - SEO - Content Edition

WP AI Assistant
AI-Powered Chatbots for WordPress
Train AI with your own data, automate support, and enhance user experience effortlessly. Fully integrated with WooCommerce, Elementor, and multilingual content. 24/7 Smarter Support. Instant Answers. Always On!
Train AI with your content for personalized answers
ChatGPT-powered for smart, instant replies
Create multiple AI bots for different tasks
Fully customizable chatbot behavior, tone, and appearance
Automate support and increase efficiency
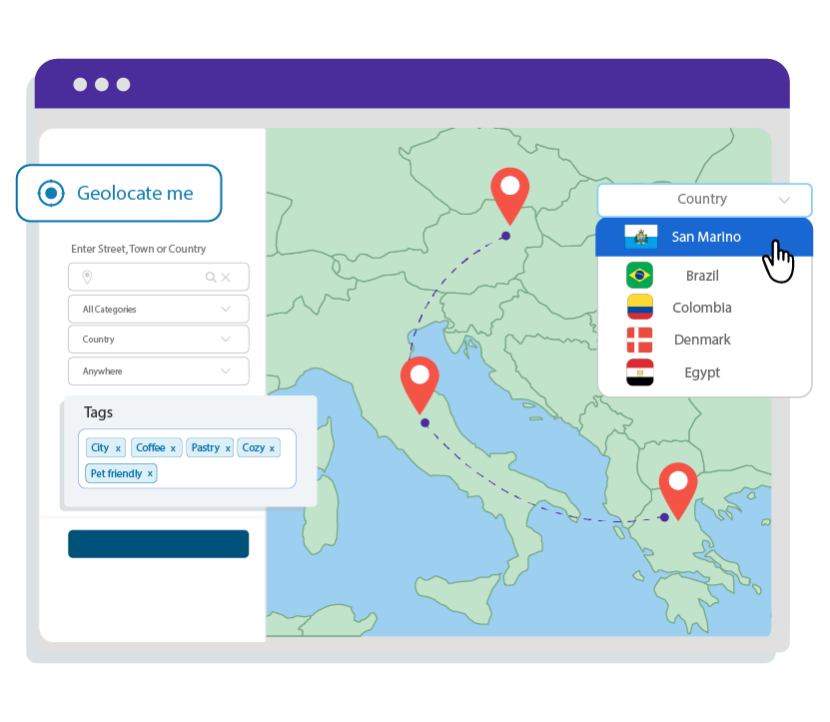
WP Location Finder
Clear Locations, Real Result!
Make it easy for visitors to locate your business with WP Location Finder. Whether you have a single store or multiple branches, this plugin offers a seamless way to display locations, complete with customizable maps and opening hours.
Location-based search with radius filter
Google Maps & OpenStreetMap integration
Display locations by categories, custom fields & post types
Built-in marker clustering, directions & geolocation
Fully responsive, works with any page builder
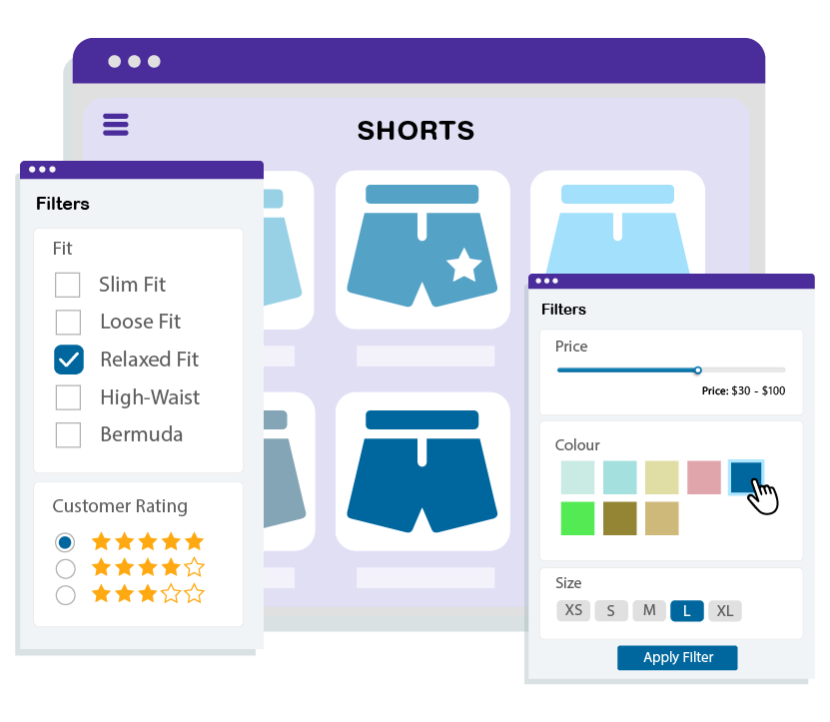
WP Ultra Filter
Search Smarter, Filter Faster!
WP Ultra Filter lets users search, sort, and refine content dynamically by category, tag, custom field, price range, and more. Designed for performance, fully customizable, and perfectly compatible with WooCommerce & Elementor.
Live AJAX filtering, no page reloads
Filter by taxonomy, meta fields, date, stock, price
Compatible with any post type or WooCommerce product
Pre-built layouts for product grids, catalogs & listings
Works with block editor, Elementor...
WordPress Market Leader Plugins

WP Media Folder
Media library with folders
Stop searching for an image through thousands of media, and instead just navigate like you do on a photo manager with folders and sub-folders. WP Media Folder is a real time-saver plugin, with it, you can manage and sort files and images, from the native WordPress media manager. WP Media Folder is integrated with all major cloud system and has a mighty gallery feature.

WP File Download
Wordpress File Manager
Get the easiest, yet most powerful WordPress file manager. Create a file category, drag'n drop your files then insert a file category or a single file directly into your content. WP File Download serves you with countless professional features to manage files, including one click file sorting, four responsive themes, AJAX navigation for the public, SEO file URLs, remote download and cloud connectors...
Google Drive
Dropbox
OneDrive & OneDrive Business

Made for Professionals & Business Owners
Since 2012!
Featured WordPress Plugins
Featured Joomla Extensions
Frequently asked questions
The good news is all our licenses are multi-domains / multi-sites. It means that if you purchase an extension license, you can install it on all your clients websites without any no limitation.
Of course. Every JoomUnited plugin, extension, is fully internationalized, and we've developed a special tool to load language files, just check on your product if the language is available.
Each extension have a full updated documentation accessible by everyone (online). Start quickly with our extension or help your client as final user. Use the menu Support > Documentation
Sure, all our memberships include a two levels technical help. All the support is made by our developer team, we mean the developers that have created the extension, no jokes.
Latest News from the Blog
You will get the last info from Joomunited but also some subject that pop up in our mind
How to Fix Featured Images Appearing Twice in WordPress Posts
Seeing your featured image appear twice in a WordPress post can be frustrating. It ruins your layout and makes your website look unprofessional, especially if you aim for a clean, well-structured design.
20+ Great WordPress Plugins for Managing Images
Adding images on your website help brings life to your content and boost engagement. However, large images will clog up website and increase page load speeds, which negatively hurts your SEO and causes frustration for your visitors.
WordPress Excel Table Import and Synchronization
Imagine that you've just updated your product inventory in Excel, but your WordPress site still shows last week's prices. Customers see conflicting information, orders get messed up, and your credibility takes a hit. If you're a small business owner, educator, or blogger without coding skills, manually syncing spreadsheets and websites feels like running a marathon with no finish line. In this article, we'll see the solution to these problems.
Where Does WordPress Store Images on Your Site? (Explained)
No matter what kind of WordPress website you operate today, images play a crucial role in enhancing the visual appeal and user engagement of a WordPress site. Simply, every website will have images to show off to users.
One Membership to Rule Them All
Well coded, great support, amazing user experience, and much more! ^^