How to design a DIVI blog using WP Latest Posts plugin and widget
With the DIVI builder, we can design excellent websites and it is a really easy-to-use page builder, it has features for almost everything! But sometimes we need help from extra components, such as creating an excellent Blog page, and WP Latest Post with DIVI will allow us to do that.
WP Latest Post is a plugin that allows us to create pages with our latest posts using filters and design tools to do the work in record time and to make it fit our site perfectly.
In this post, we will see how to use DIVI and WP Latest Post to get the most of both.
Looking to display dynamic and eye-catching latest posts on your WordPress website?
WP Latest Posts plugin has got you covered. Engage your visitors with a beautiful and
customizable display of your most
recent content.
Try it now!
Create a block with our latest WordPress Posts
To start with this, we need to create a Posts Block in WP Latest Post to embed it on DIVI.
To do this, go to WP Latest Post > All New Blocks in the left menu, we will see a +New Block button, click it.
We will be able to define a title and then proceed with the block creation.
The block creation is divided into 3 sections where we will be able to define each part of the block being the first one the Source.
As its name says, we will be able to define what will be used for the Block to define the posts included, we can use pages, posts, categories, or custom post types.
For this tutorial, we will select the Posts option as we are creating a Blog page.
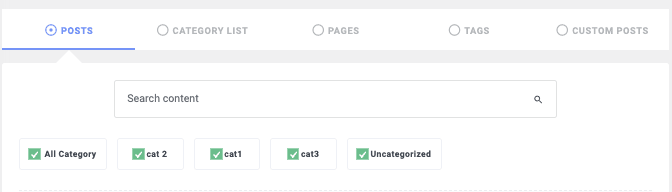
After selecting the source, we can define how to filter the content as well as customize how it will be shown, defining the following:
Categories: filter the content that will be shown per category.
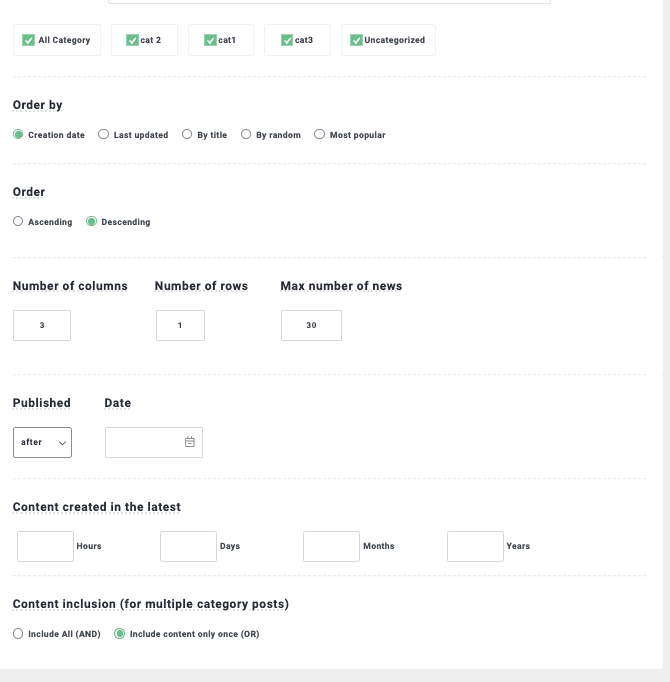
Order by/Order: define how our posts will be ordered, if it is based on the creation date, and if it is ascending or descending.
The number of rows/columns and items: select the number of rows we want to show, the number of columns, and the max number of items that will be shown.
Published/Date: to define if we want to show only posts published after/before a specific date.
Content created in the latest: this will allow us to define a more specific set of posts for the latest hours/days/Months/Years.
Content inclusion: to define if we want to show a category once or multiple times.
We can also confirm the number of posts that will be displayed with our current content and selections below the block's title.
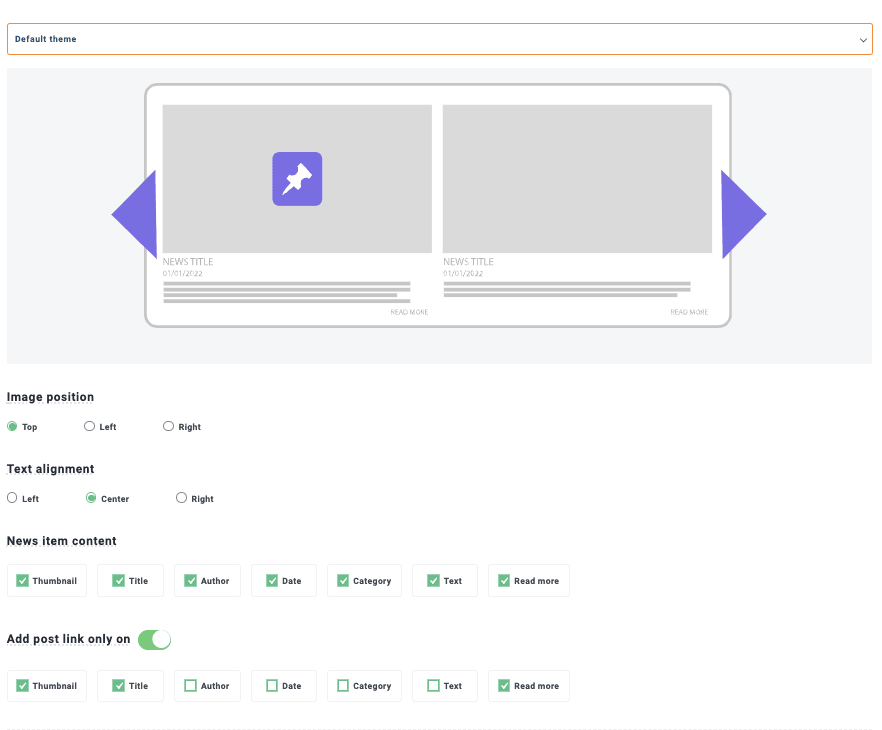
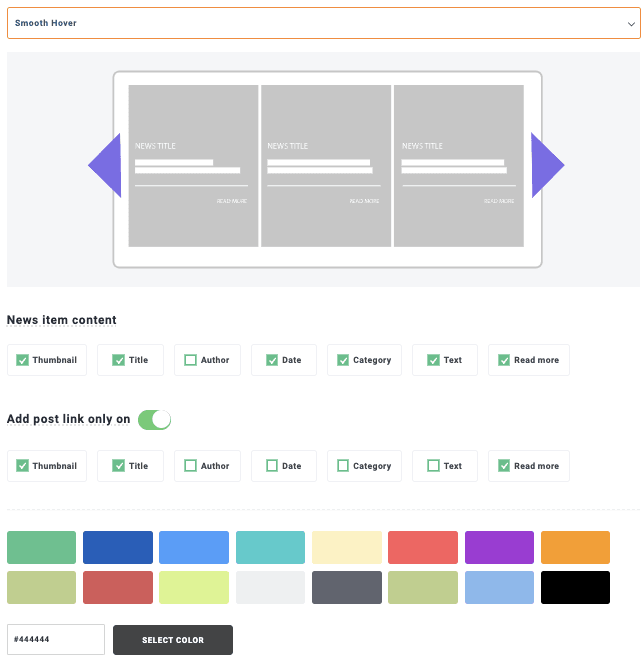
Now we can jump to the next part which would be the Display and theme where we will be able to set a theme between the 8 available for WP Latest Post (+Addon).
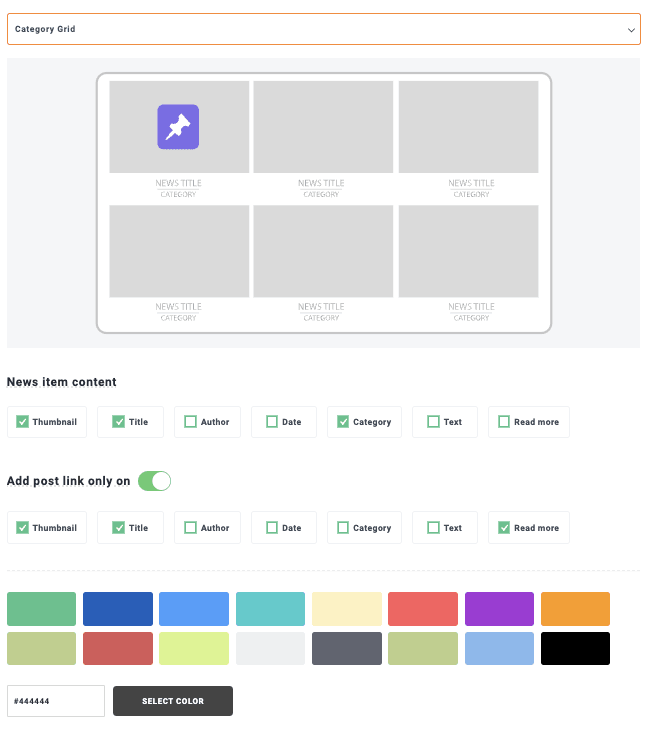
First of all, on this part, we will be able to see the Theme selection as well as the options to adjust it, these options will change depending on the theme that we select.
Default Theme
Category Grid
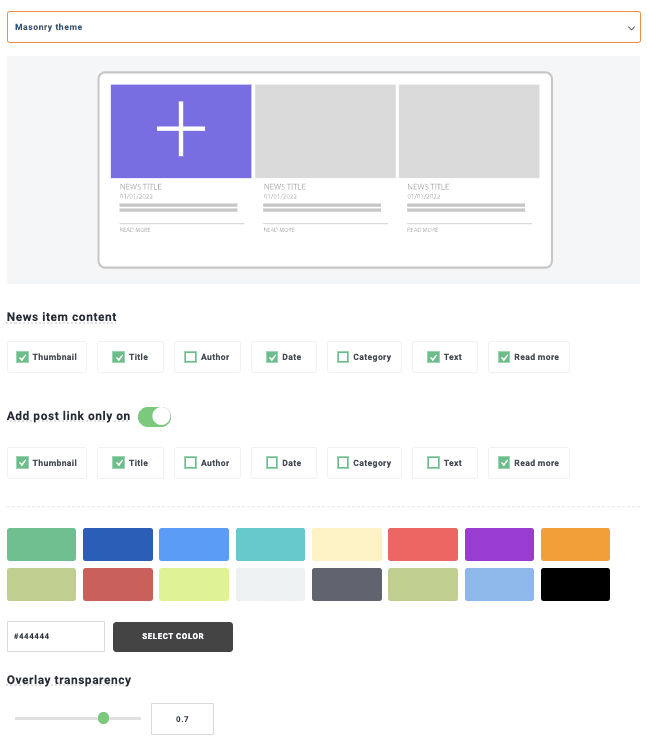
Masonry Theme
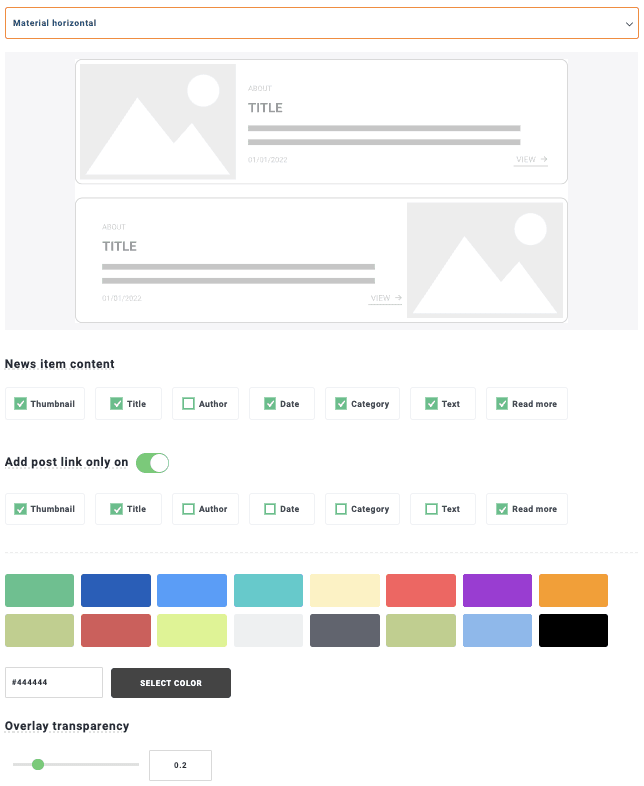
Material Horizontal Theme
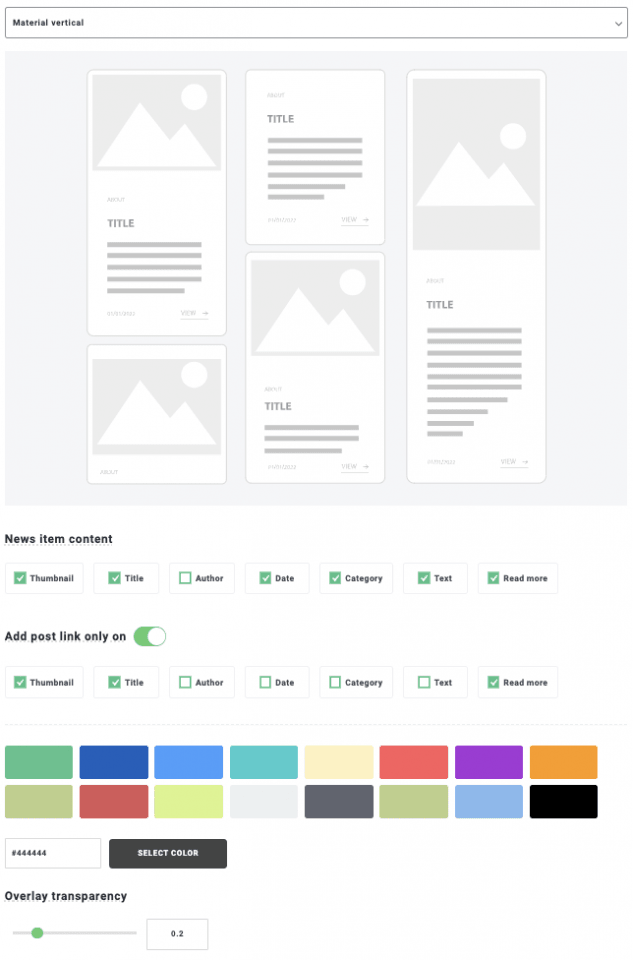
Material Vertical Theme
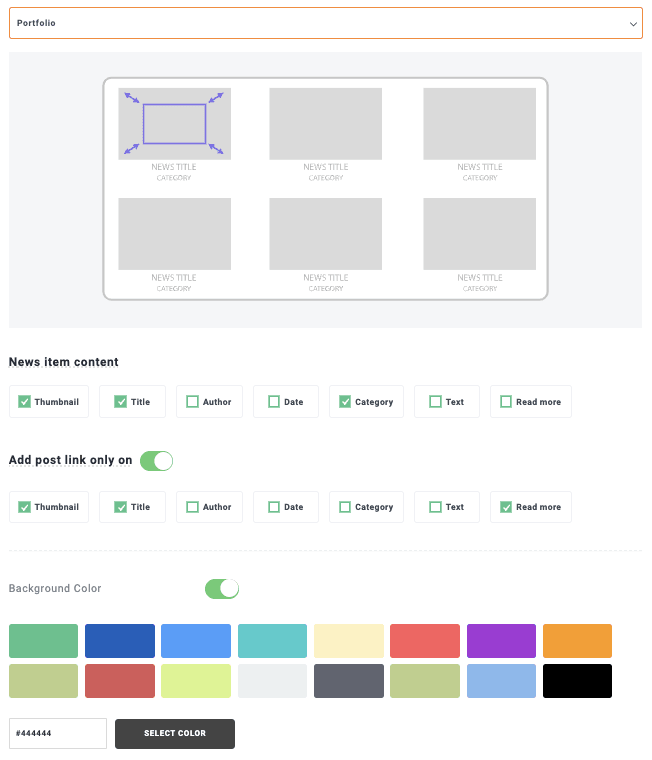
Portfolio Theme
Smooth Hover Theme
Timeline Theme
A lot of options for each theme so we can adjust the one that we like more to our page and make it fit perfectly with just a few clicks.
For this post, we will use the Masonry Theme option so we can proceed further.
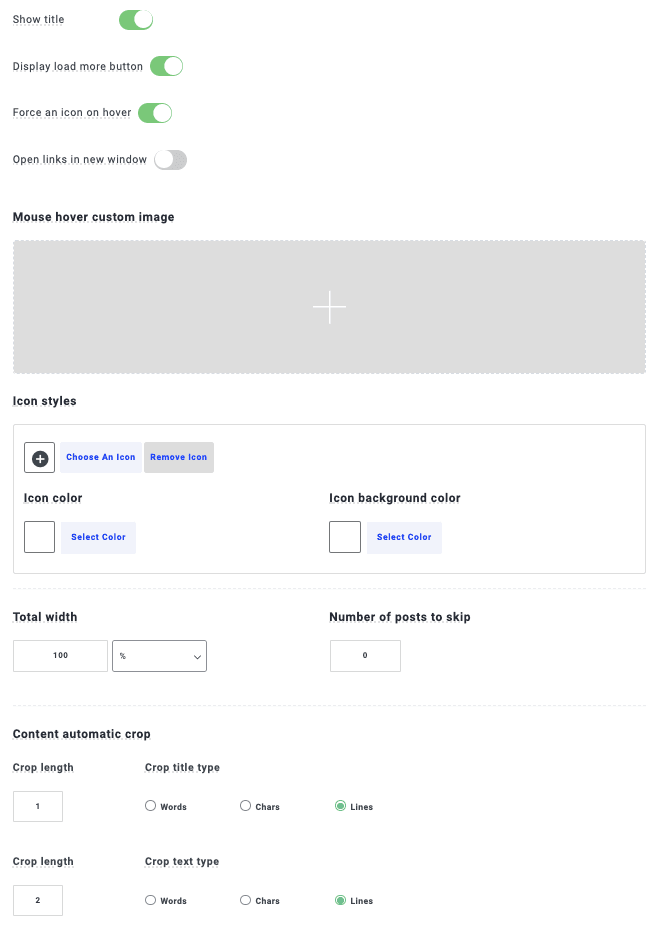
And now we can go to the next tab in this section that is the Theme Setup that could be different depending on the theme that we choose, for this theme that we selected we have the option to display the title, a load more button, and force an icon on hover.
First we can customize the icon that will display on Hover as well as change it with any of the ones offered by WP Latest Post or upload our own.
We will be able to see another tab that is the Animation, this option is to manage themes that contain Animations like the Smooth Hover theme that is an Slider, with the Masonry there is no Animation at all so we will skip it.
And now we can proceed to the last part, the Image Source where we can define the image that will be used in our block for posts that doesn't have an image at all as well as use the first image available in the post or the Featured Image.
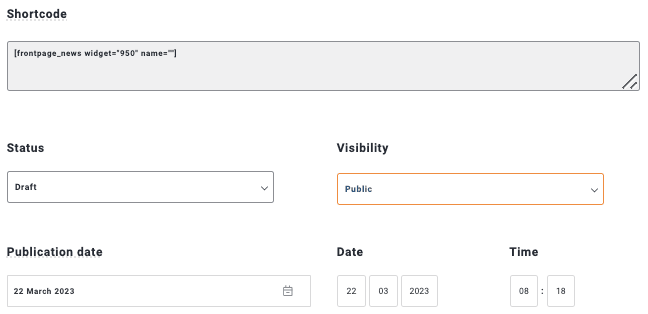
And with this, we finish the Block Post configuration, and now we are ready to publish it.
We will see an extra tab where we can find the Shortcode of the block as well as define if it is Private or if we want to publish the block in certain time.
A lot of awesome tools for an useful feature to be used in the DIVI Page builder! Now let's go to add it to a page using DIVI.
Using DIVI and WP Latest Post to create a Blog page
Now that we saw how easy is to create our Post block, let's add it to our DIVI page.
First of all go to your Page/Post and edit it or create a new one and click on Use DIVI Builder.
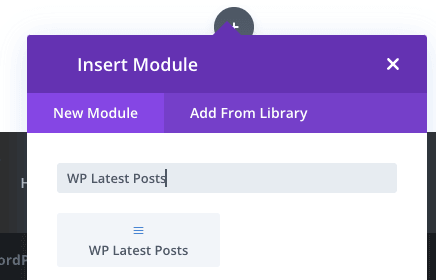
Now we can start inserting our Module and then search WP Latest Posts, the block for the plugin will appear, click on it.
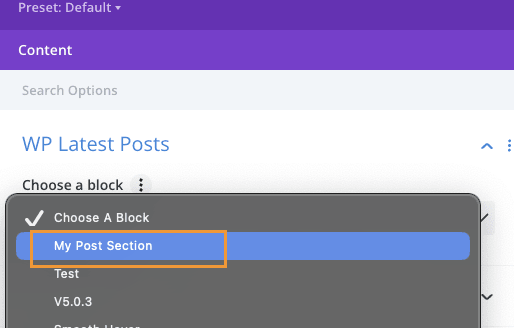
An option to select the Block will appear as the first option available, click on Choose a Block and then on the Block Post, in this case, we did type My Post Section.
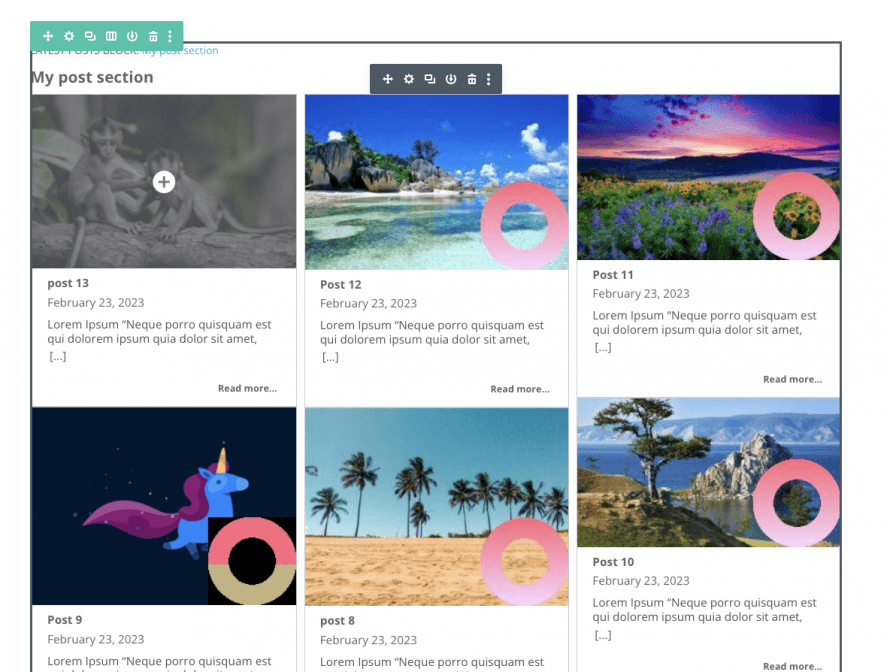
A preview of our block will load instantly in the background.
And that would be all! An awesome Blog page created with just a few clicks.
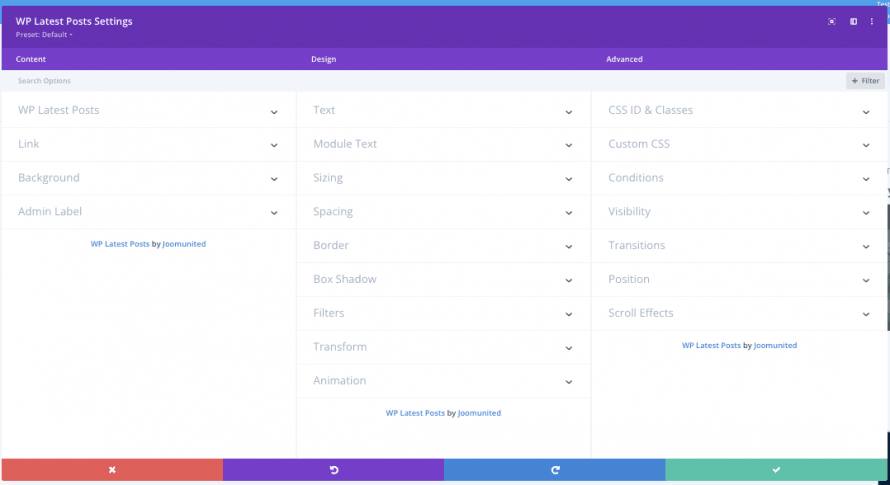
Another good point to keep in mind is that we will have the options to adjust in live our Latest Posts Block in live using the Divi options where we will be able to set things like background, spaces, filters, as well as many other options.
All we need to do now is finish the edit if needed and publish it! Our new Custom Blog page is done and we are ready to go!
Just a few clicks to create the best Blog page that we have seen, and it will always fit in our content because of all the options that we have to style it, awesome! Isn't it?
Attention WordPress website owners!
Keep your visitors informed and engaged with WP Latest Posts plugin. Easily showcase your
latest articles, news, or
updates in a stunning and user-friendly format.
Get started today!
Unlock the next level of creating News sections in WordPress
Just as you can see, WP Latest Post is an awesome addition to our WordPress site, not just to create Blog pages but also to create any type of News sections! Like filter them per categories and show a different News section per category or create a News section for our WooCommerce Products as well.
The possibilities are unlimited, and it also works with all major Page Builders in WordPress so what are you waiting for? Go here and get your start creating!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.




























Comments