WP Speed of Light: Speed Optimization
1. Activate Speed Optimization
The Speed optimization section is the place to configure the tools that speed up WordPress. Use the menu WP Speed of Light > Speed optimization > Speedup
Activate the cache system: It will speedup your website by preloading common page elements and database queries
How to add cache manually?
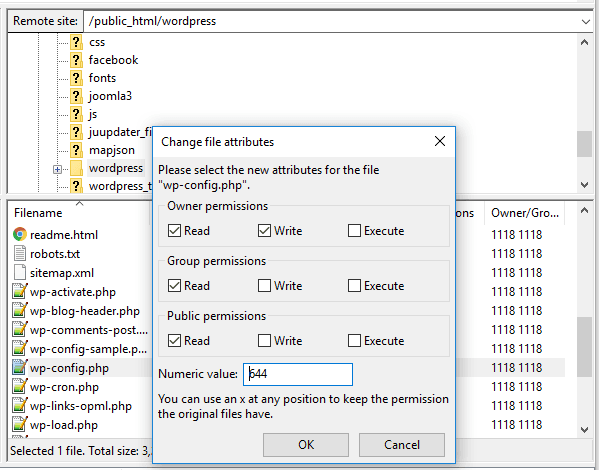
Firstly, if it is not possible to edit file on your server, you should set the permission to write on the "wp-config.php" file. You should go to FTP, then right click on it, choose File permissions. From here you can set the permission.
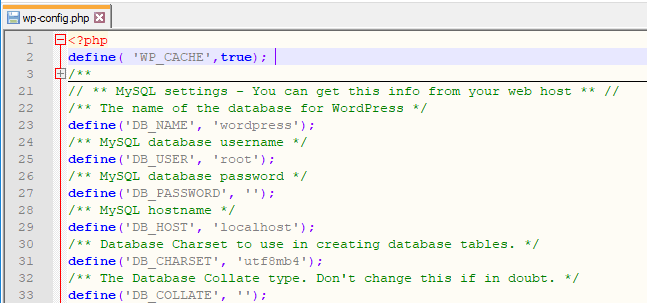
Secondly, you need to add the script "define( 'WP_CACHE',true);" on top of the "wp-config.php" file.
Finally, you go to WP Speed of Light > Speed optimization > Speedup and activate the Activate cache system option.
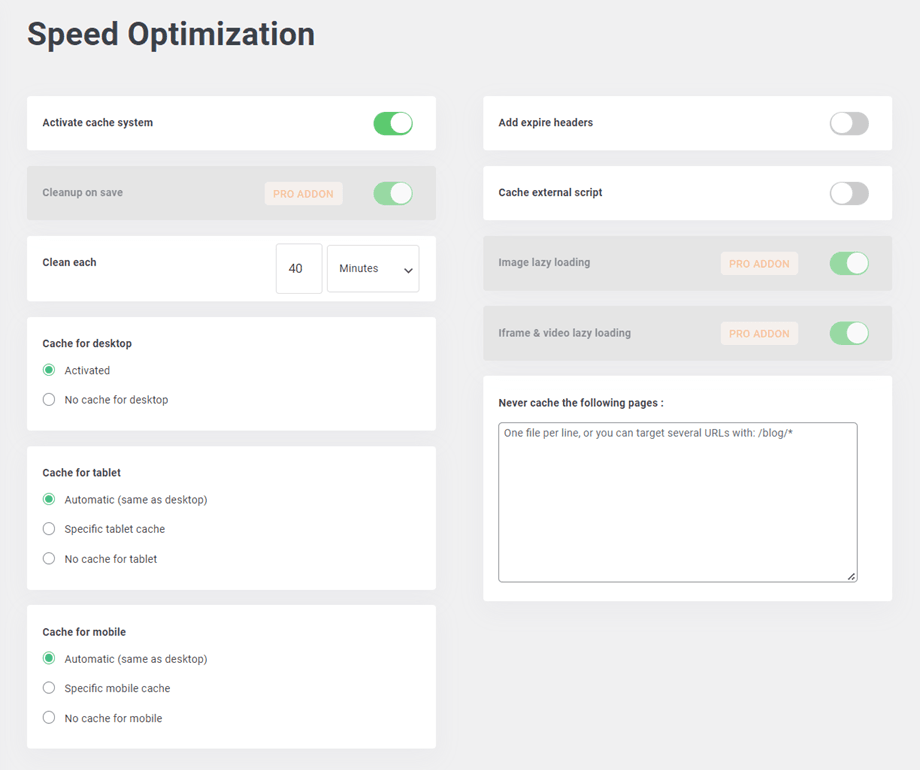
Clean each: Automatically cleanup the cache stored each x minutes and generate a new version instantly
Cache for desktop/tablet/mobile: Serve the cache for a desktop to all devices by default. The other option of specific cache per device has to be used only if your theme framework is generating specific files per device.
Add expire headers: It gives instruction to the browser whether it should request a specific file from the server or whether they should grab it from the browser’s cache
Cache external script: Cache external resources such as script served from Google. Warning: make sure you monitor the performance before and after activation, in some case you may experience performance loss when activated!
Never cache the following pages: Add the URL of the pages you want to exclude from cache (one URL per line)
You can exclude from the cache a set of URL using rules like www.website.com/blog*
PRO ADDON ONLY
Cleanup on saves: Clean cache automatically when saving a WordPress content like the post, page...
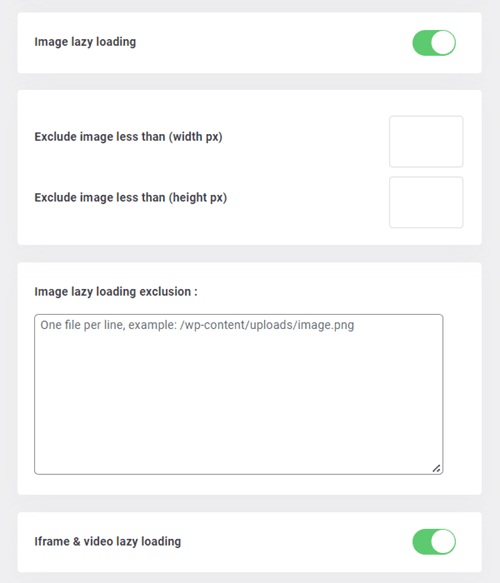
Image lazy loading: Load only images when it's visible in the by user (on scroll)
Iframe & video lazy loading: Lazy load all iframe and HTML5 videos
When enabling the Image lazy loading option, there are some options will be displayed below:
Exclude image less than (width px): Exclude from image lazy loading all images that have less than this width in pixel value. Useful to exclude small icons or logos
Exclude image less than (height px): Exclude from image lazy loading all images that have less than this height in pixel value. Useful to exclude small icons or logos
Image lazy loading exclusion: Exclude a set of URLs by using rule like: www.website.com/news* or a class, id, located of images
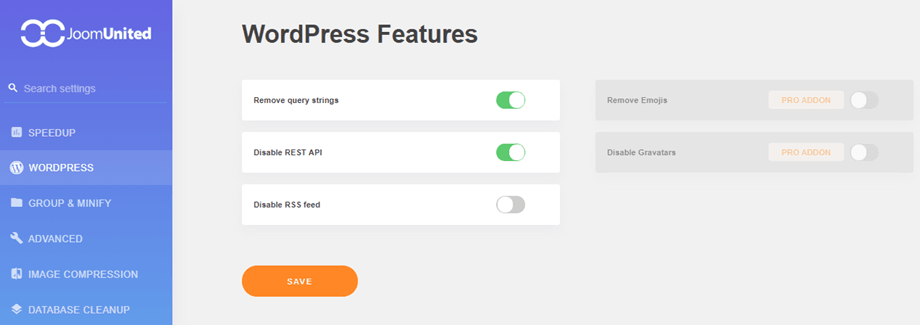
2. WordPress tab
Remove query strings: Remove query strings from static resources like CSS & JS files inside the Header to improve your scores on services like Pingdom, GTmetrix, PageSpeed and YSlow
Disable REST API: Disable the WordPress REST API (API to retrieve data using GET requests, used by developers)
Disable RSS feed: Disable the WordPress RSS feed. RSS feeds allow users to subscribe to your blog posts using an RSS feed reader
PRO ADDON ONLY
Remove Emojis: By default emojis load on every single page of your site. If you don't use them, this is simply unnecessary
Disable Gravatars: Disable Gravatars avatars and use only local avatars from your media
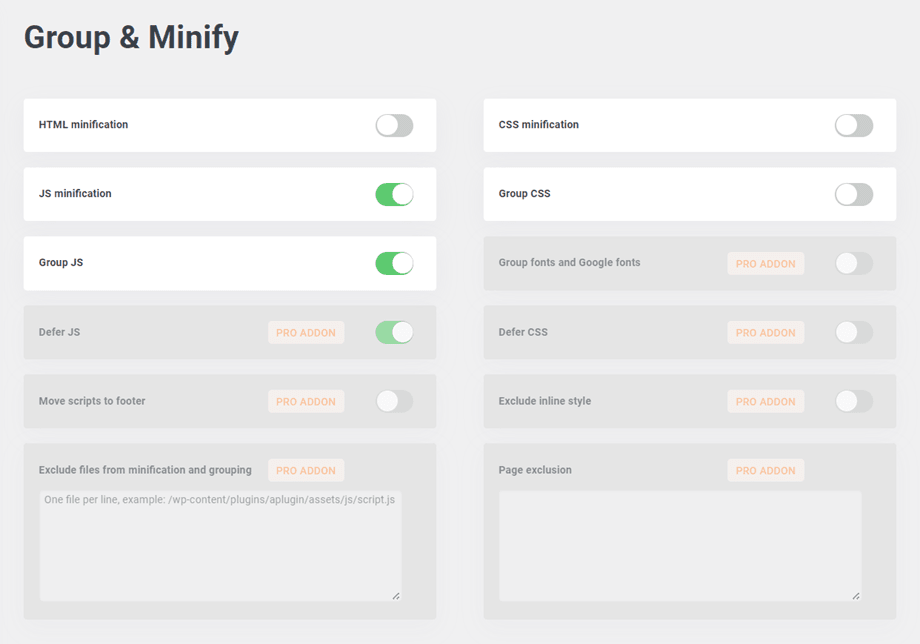
3. Group and Minify
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. E.g: code comments and formatting, removing unused code, using shorter variable and function names, and so on.
HTML minification: Minify HTML cache files served by the plugin
CSS minification: Minify CSS files served by the plugin
JS minification: Minify JS files served by the plugin
Group CSS: Grouping several CSS files into a single file will minimize the HTTP requests number
Group JS: Grouping several JS files into a single file will minimize the HTTP requests number
PRO ADDON ONLY
- Group fonts and Google fonts: Group local fonts and Google fonts in a single file to be served faster
- Defer JS: Call JS files at the end of the page load to eliminate render blocking elements
- Defer CSS: Call CSS files at the end of the page load to eliminate render blocking elements
When "Defer CSS" is enabled, the "Exclude files from defer CSS" field will appear. Then you can put each path to CSS file in one line to exclude files from defer CSS
- Move scripts to footer: Add the script of the pages you want to exclude from move to footer (one URL per line)
- Exclude inline style: Exclude inline style from minification
- Exclude files from minification and grouping: Put each path to file in one line to exclude files from minification and grouping
- Page exclude: Put each page URL in one line to exclude a page from all optimization that is listed above
When enabling "Move scripts to footer", it appears "Exclude script move to footer" field will appear
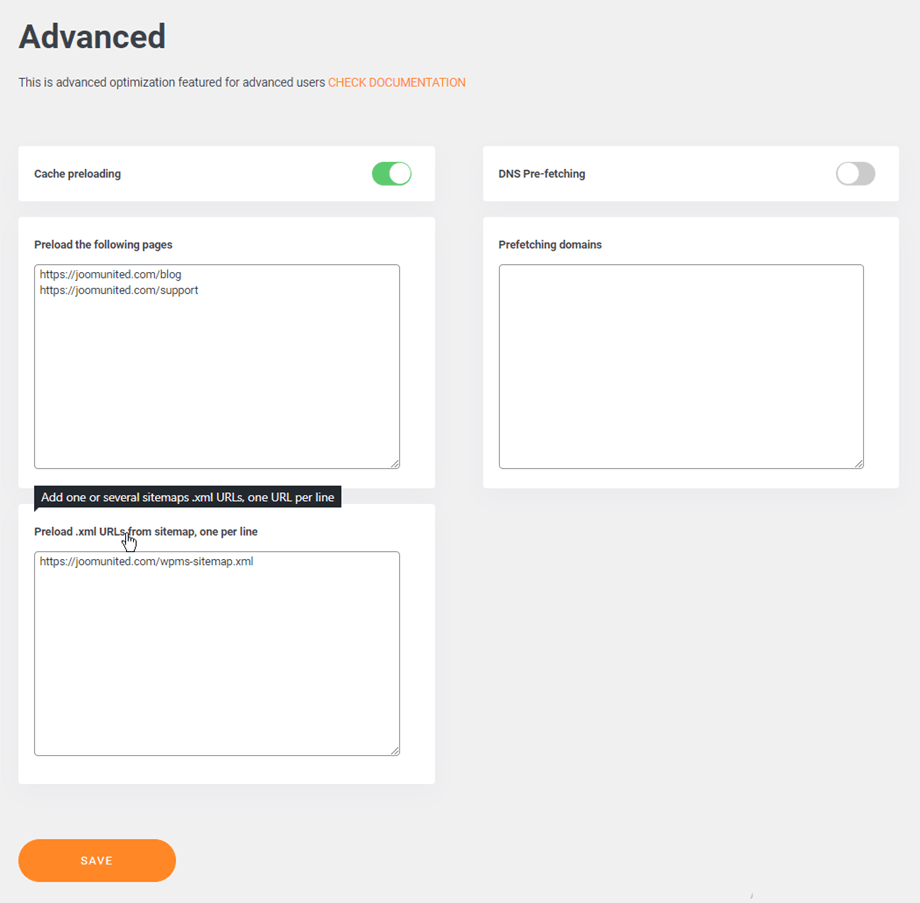
4. Preloading and Prefetching
These feature from the tab Advanced are only included in the PRO ADDON plugin.
- Cache Preloading: The cache preloading is the process of generating a first version of the page cache automatically, so the first user that comes to the page after a cache cleanup won't have to wait for the cache generation. The page cache URLs specified, one per line will be regenerated after a cache cleanup automatically.
DNS Prefetching: The DNS prefetching will pre-load DNS information on external domain links. For example, if your website is referring frequently to an external domain in hyperlinks, pre-fetching the DNS of this domain will load the page of this domain faster when a user clicks on it.
Preload .xml URLs from sitemap, one per line: Add one or several sitemaps .xml URLs, one URL per line
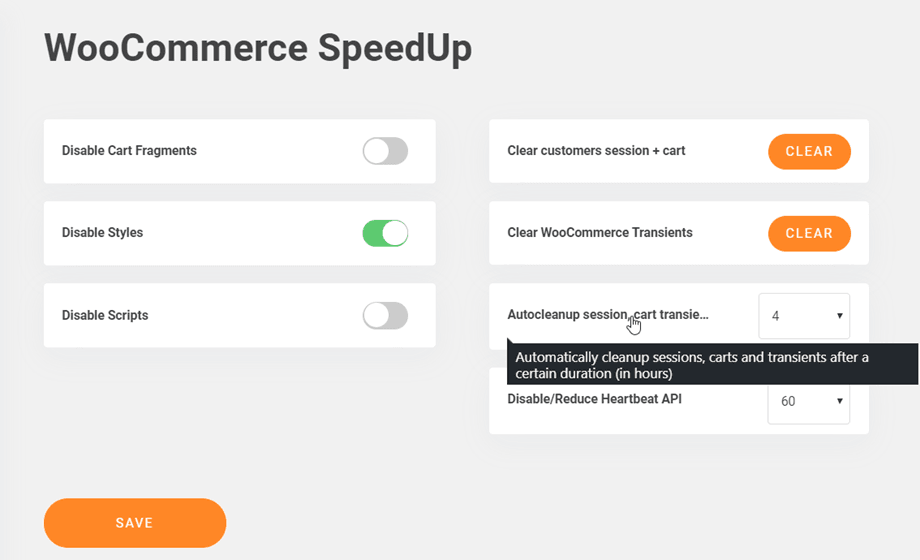
5. WooCommerce
When using WooCommerce, these options below will help to reduce the loading for non WooCommerce pages or set time to autocleanup: session, cart,... you should go to the menu WP Speed of Light > Speed optimization > WooCommerce to get that. These features are included in the PRO ADDON plugin.
- Disable Cart Fragments: By default, WooCommerce uses cart fragments which is used to update the shopping cart without refreshing the page. Depending on your theme and on WooCommerce configuration it maybe necessary or you can be disable it for a better performance
- Disable Styles: Disable WooCommerce Styles for non Woocommerce pages
- Disable Scripts: Disable WooCommerce Scripts for non Woocommerce pages
- Clear customers session + cart: Clear all the WooCommerce customer sessions and cart that are temporary stored in your database. You can save a lot of performance and database storage.
- Clear WooCommerce Transients: Clear all WooCommerce transients that are temporary stored in your database
- Autocleanup session, cart transients: Automatically cleanup sessions, carts and transients after a certain duration (in hours)
- Disable/Reduce Heartbeat API: Reducing activity will change Heartbeat frequency. Disabling Heartbeat entirely may break other plugins and themes using this API