WP Media Folder Gallery Addon: Configuration
You can go to Gallery Addon Settings through the menu Settings > WP Media Folder > Galleries Addon.
1. Default Settings
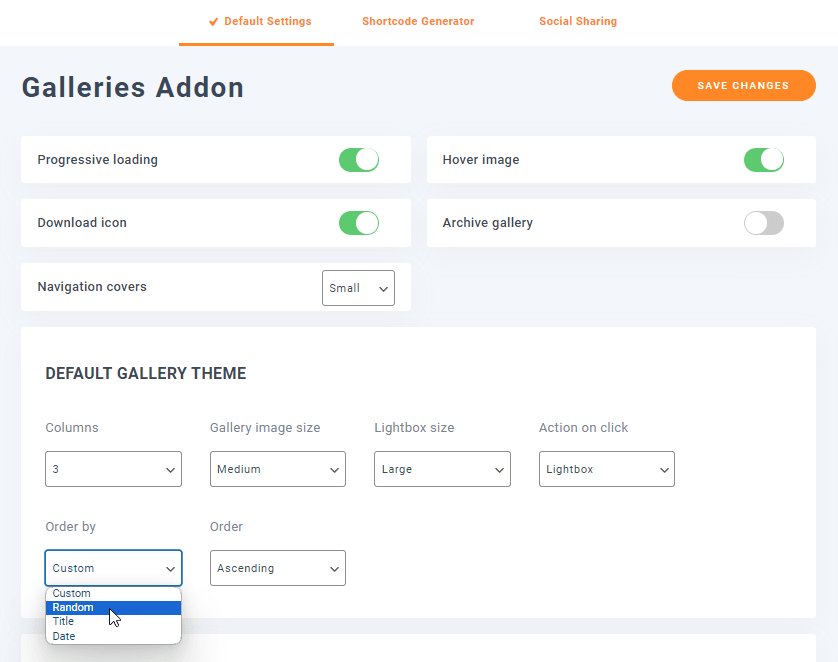
At Default Settings tab, you can see the options and gallery themes.
- Progressive loading: Load your images on page scroll, recommended for better performance to a large amount of images on the same page.
- Hover image: Mouse hover background color on image thumbnail.
- Download icon: When this option is enabled, you can download images in a gallery on front end.
- Archive gallery: When this option is enabled, it will show your archive galleries.
- Navigation covers: Select the image size in galleries navigation tree (galleries covers). Small is 26px, medium is 38px, Large is 52px.
And there are 7 gallery themes in total. 5 themes (Portfolio, Masonry, Square grid, Material) have identical settings to the Default gallery theme. The Slider gallery and Flow slide themes have more options, listed below.
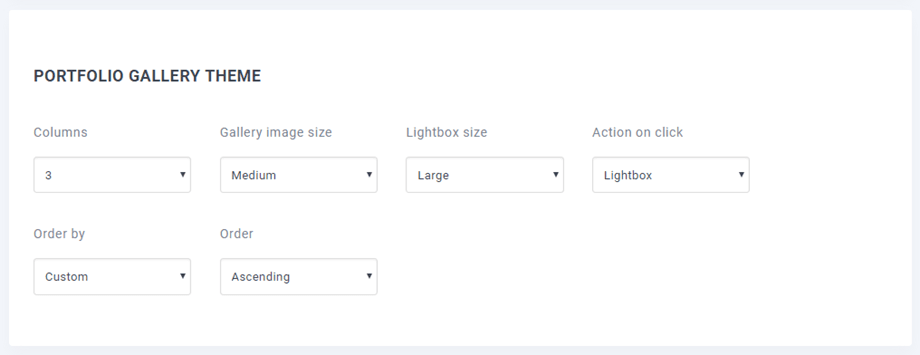
Portfolio Gallery Theme
- Columns: From 1 to 8
- Gallery image size
- Thumbnail
- Medium
- Large
- Full size
- Lightbox size
- Thumbnail
- Medium
- Large
- Full size
- Action on click
- Lightbox
- Attachment Page
- None
- Order by
- Custom
- Random
- Title
- Date
- Order
- Ascending
- Descending
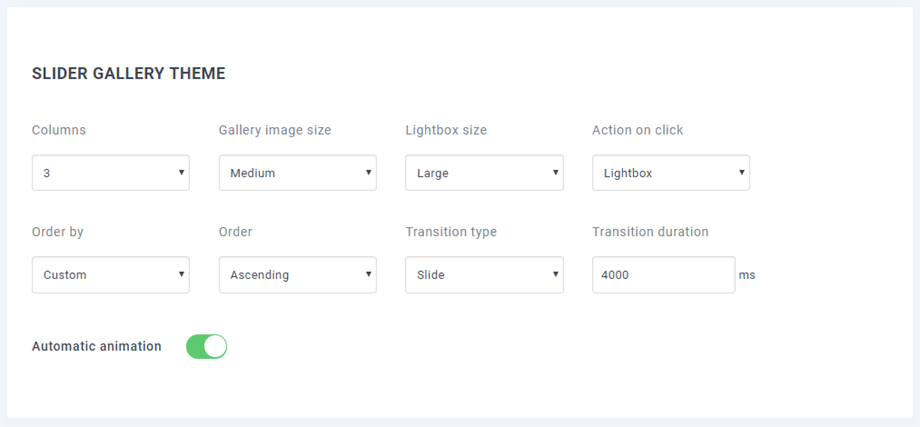
Slider Gallery Theme
- Transition type: Slide/Fade
- Transition duration: time in millisecond(ms). e.g: 4000 ms
- Automatic animation: On/Off
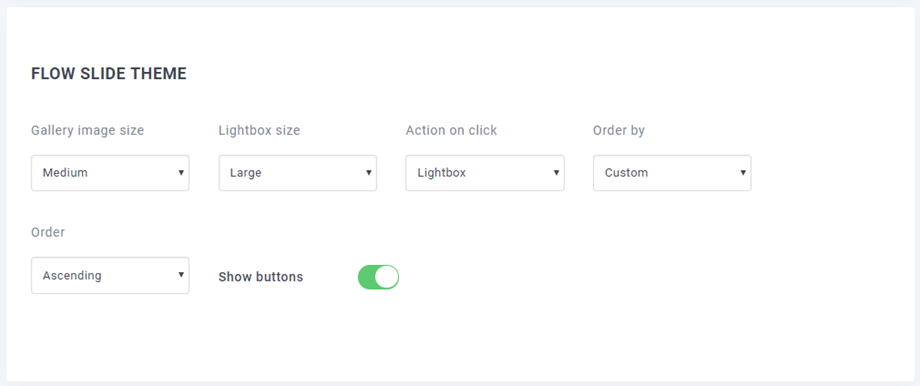
Flow Slide Theme
- Show buttons: Display navigation arrows
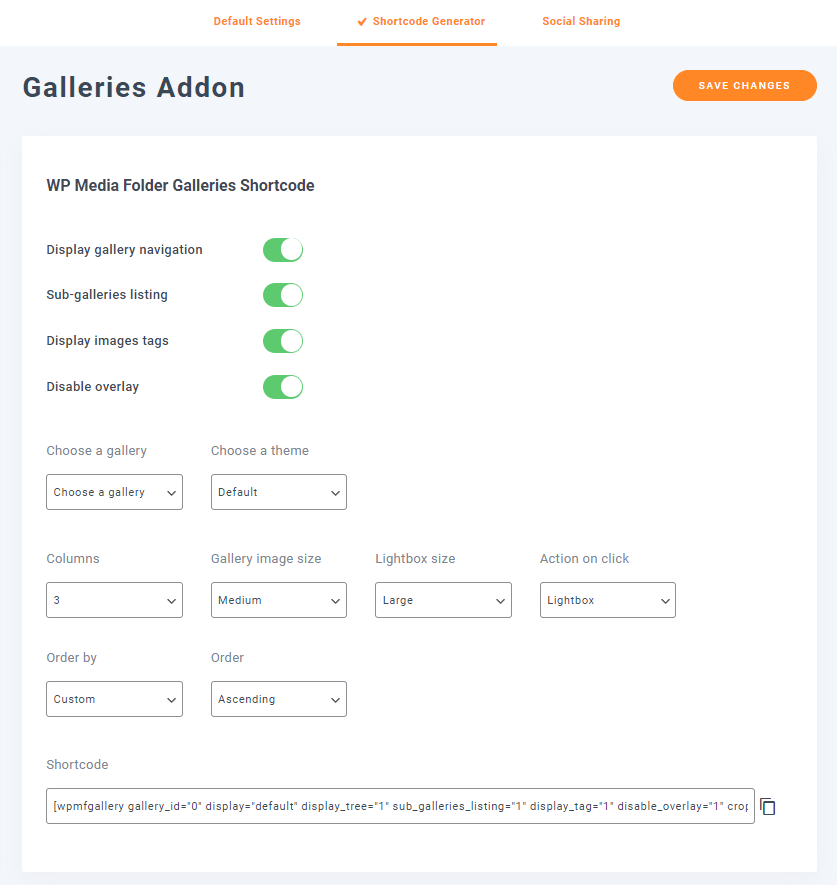
2. Shortcode Generator
In order to get the shortcode for gallery, you can go to Settings > WP Media Folder > Galleries Addon > Shortcode Generator.
- Display gallery navigation: Load gallery tree navigation.
- Sub-galleries listing: This gallery will only list its sub-galleries, using the galleries covers as image.
- Display images tags: Display image tag as display filter
- Disable overlay: Disable mouse hover background color on image thumbnail
After selecting the options and filter, you can copy the shortcode at the end of page to insert into your posts or pages.
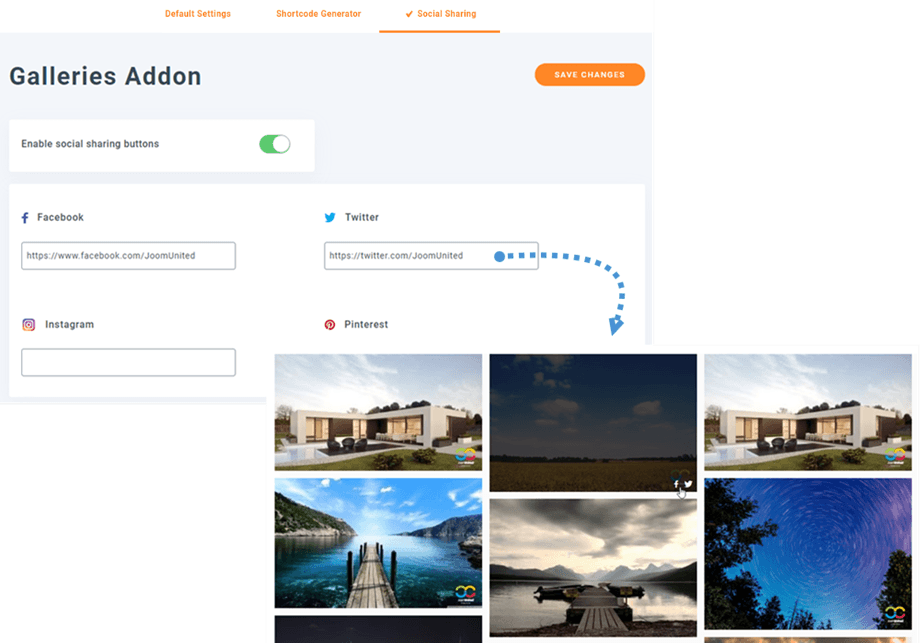
3. Social Sharing
You can link to your social account easily with this feature. First, you can go to Settings > WP Media Folder > Galleries Addon > Social Sharing
After enabling Social Sharing buttons option and filling your URL of your social account, you can see the social buttons when hovering to the image on gallery in frontend. The social networks our plugin supports are Facebook, Twitter, Instagram, Pinterest.