Speed Cache: Resources Minification
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser - e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
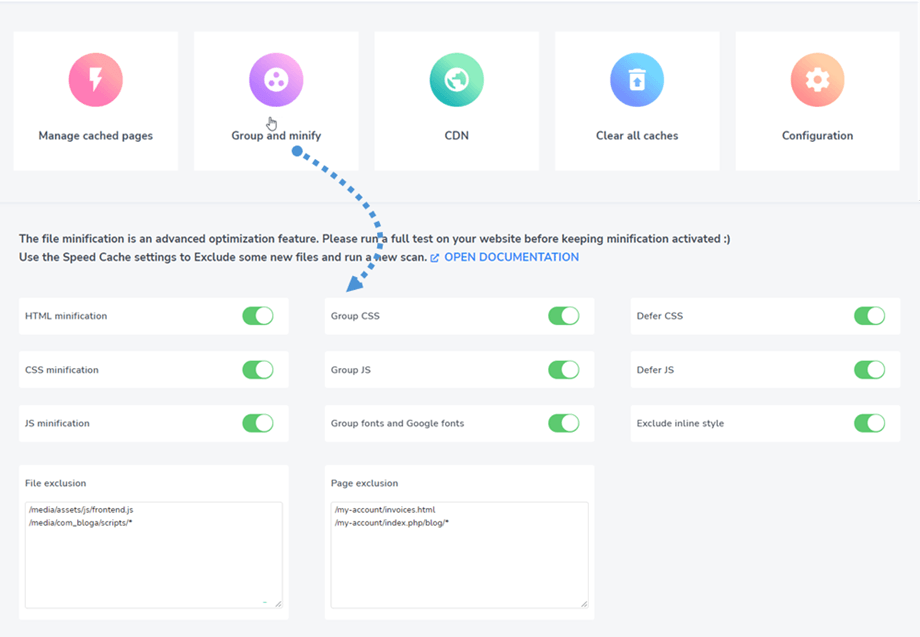
From the dashboard click on Group and minify, enable the parameters or add URL in the text area fields.
You can group all your JS, CSS and fonts files in a single click. The group file features include:
- HTML minification: Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser - e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
- CSS minification
- JS minification
- Group CSS: Grouping several CSS files into a single file will minimize the HTTP requests number. Use with caution and test your website, it may generate conflicts.
- Group JS: Grouping several Javascript files into a single file will minimize the HTTP requests number. Group all scripts present in body and the ones from your head. This is the better option for ultimate performance research but beware and test your website, it may generate conflicts.
- Group fonts and Google fonts: Group local fonts and Google fonts in a single file to be served faster.
- Defer CSS: Call CSS files at the end of the page load to eliminate render blocking elements.
- Defer JS: Call JS files at the end of the page load to eliminate render blocking elements.
- Exclude inline style: Exclude inline style from minification.
- File exclusion: Put each path to file in one line to exclude files from minification and grouping.
- Page exclusion: Put each page URL in one line to exclude a page from all optimization that is listed above.