Droppics: Galleries
The main idea of Droppics is to set parameters of image and galleries in the component, and then manage them directly from your editor. Droppics works on every Joomla standard WYSIWYG editor, both for the frontend and for the backend. For example, you can add a gallery in a custom Joomla module.
1. Open the gallery manager from text editor
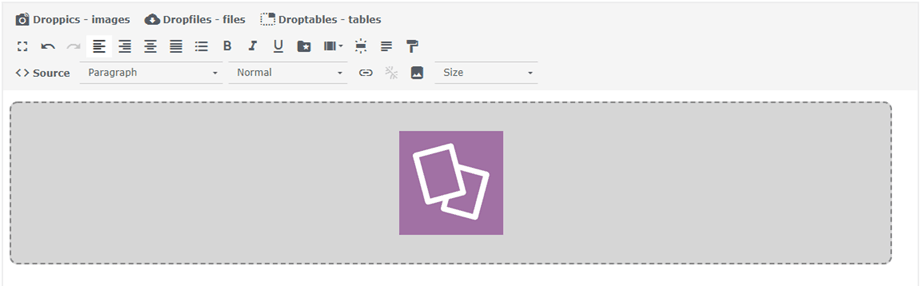
When Droppics is installed you have an editor plugin button displayed below or in your editor (depending on the editor in use).
Click on it to open the main Droppics lightbox. Then you can click on Insert this gallery button to insert the selected gallery into your articles.
2. Manage galleries
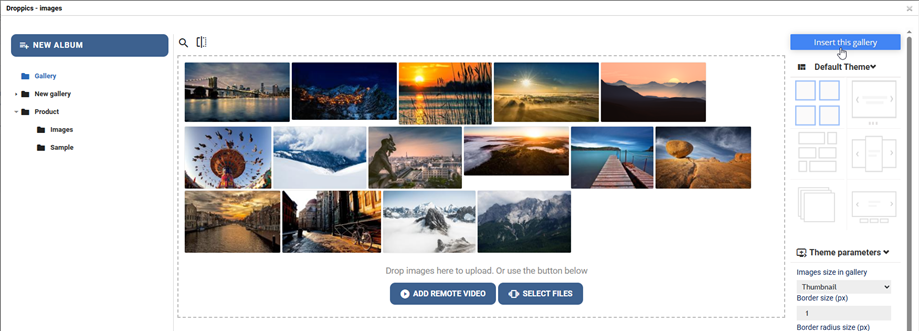
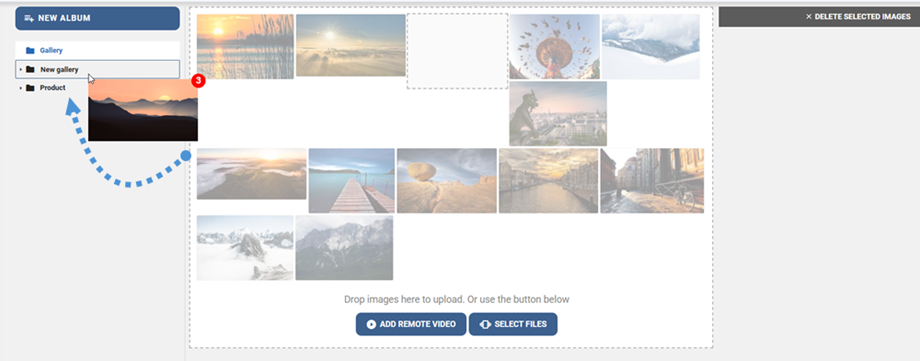
In order to create a gallery, click on New Album in the left column.
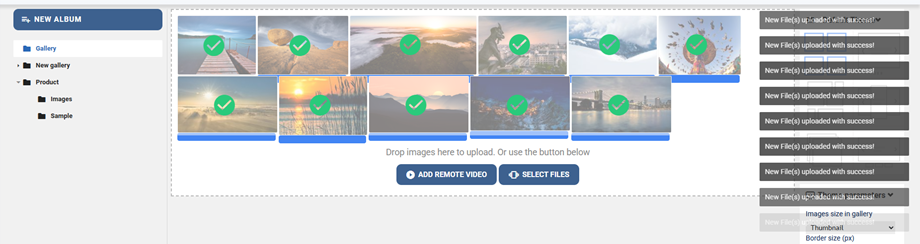
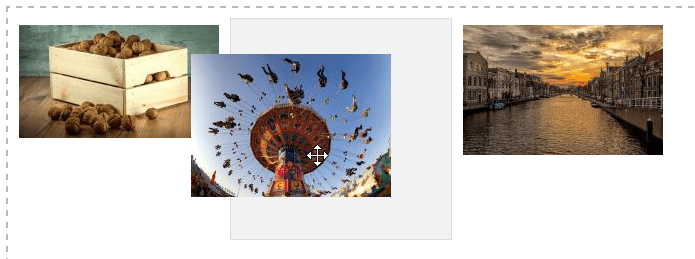
To add new images in your gallery you can drag and drop media in the center part or click on Select files button.
A notification popup will be displayed in the top right corner after images are uploaded, ordered, moved, removed or edited by the user.
Select one or some images to upload them. The uploader is powered by HTML5, so you can send big images. They will be resized automatically to the sizes defined in the global parameters (default is 1200px).
You can reorder your images when they are uploaded using drag and drop. Order is saved automatically, which is why there are no buttons to save
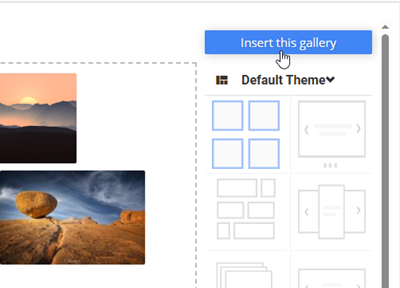
In order to insert the gallery in your article, click on the Insert this gallery button in the right column
The gallery will materialize in your article with a Droppics icon.
Save your content and you're done - your first gallery is already online! If you click on the Droppics gallery image in the article, and then on the Droppics button, you will reload the selected gallery.
The default theme allows you to define:
- Border size
- Border radius
- Border color
- Image shadow color and size
- Margin left, margin top, margin right, margin bottom
- Whether to load sub-galleries or not
- Some additional parameters are available in the slideshow theme, like transition delay, effect...
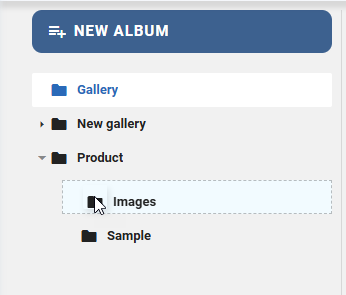
3. Sub-galleries
In Droppics you can manage multi-level galleries. In order to add a gallery sub-level just drag and drop image categories to sort or change levels.
To activate sub-gallery navigation, you'll need to setup the parameter in the parent category from the menu on the right.
If you've disabled the gallery settings and setup from the global configuration, use the menu Components > Droppics > Options > Select the theme to setup.
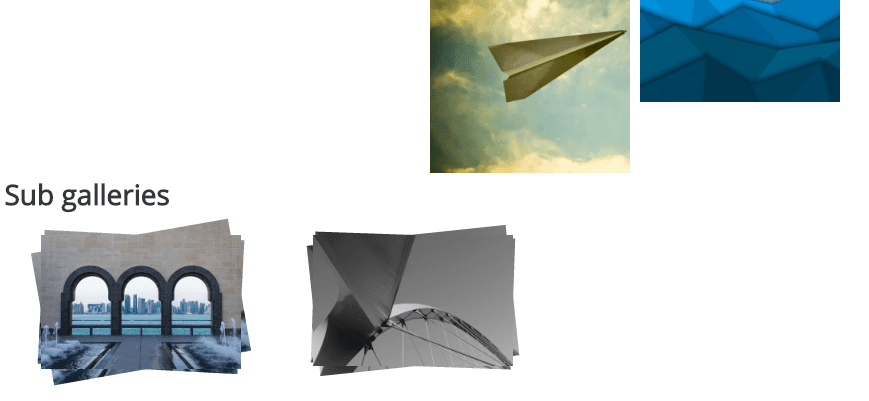
Since you have sub-galleries, you will be able to navigate them in the frontend. All your sub-galleries will auto-generate navigation thumbnails.

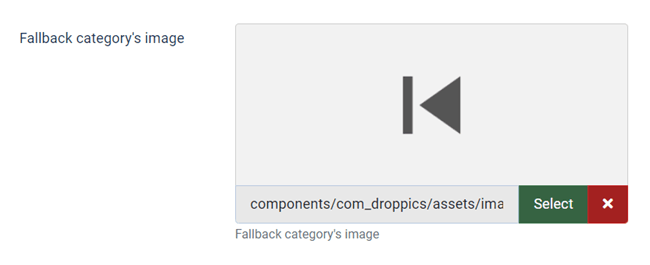
The sub-gallery thumbnail is automatically generated using the first image in the image category. Once you're in a sub-gallery you can also choose an image to use as a back button from the Option > Main Parameters menu.
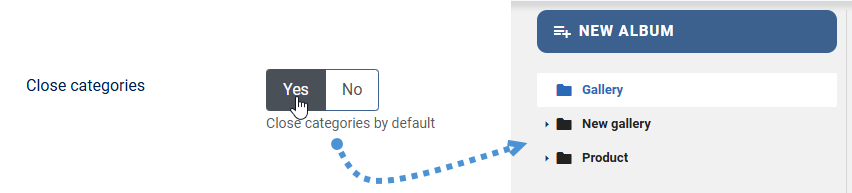
4. Gallery behaviour in the backend
A default state of the gallery level can be set in the global options for the admin part: open Droppics with all image categories opened or closed. It can save you space if you have a massive number of galleries.
5. Copy - Cut - Paste images
Once a picture has been uploaded to Droppics, you can make a single/multiple selections by clicking on it. You can select several pictures by pressing and holding CTRL. The first method to move or copy pictures is to use drag and drop. Drag and drop alone will move the picture, drag and drop while pressing and holding Shift will copy the pictures.
You can also use the top right buttons.