DropEditor: Content and Style
1. Titles
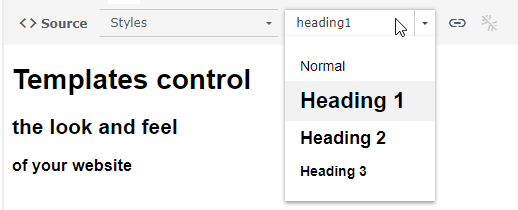
The title tool in your editor is here to define all the titles level or go back to a normal paragraph.

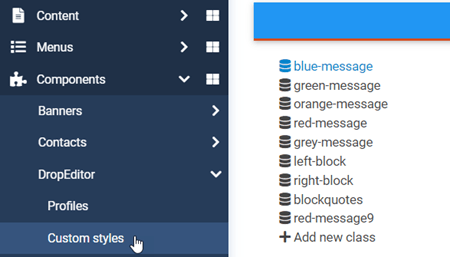
Plus in the editor configuration you got additional options to define more levels or override styles. To access to the configuration go in Component > DropEditor > Custom styles
On the left part you can activate up to 6 levels of titles.

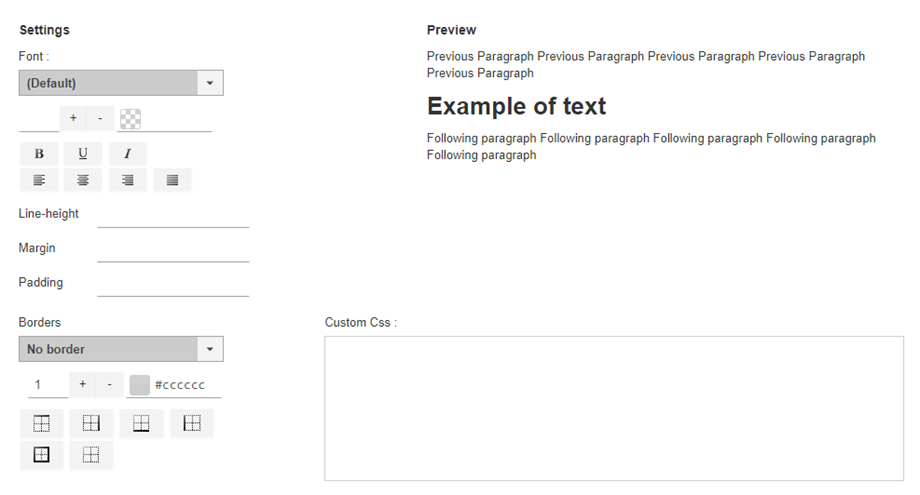
On the center part you can set the names of the titles and define a custom style. Those titles styles will override your titles style.

2. Custom styles
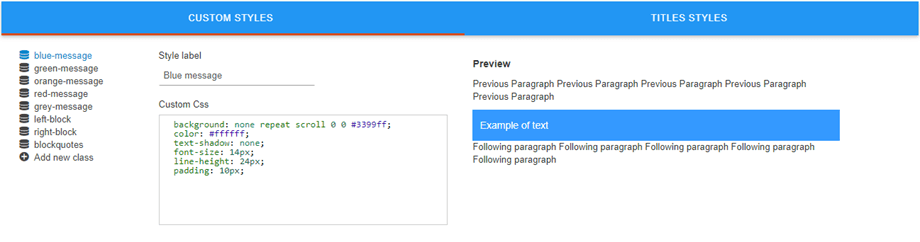
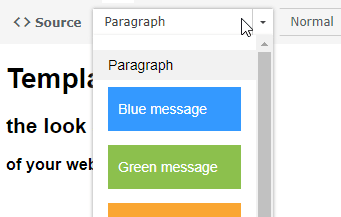
You can define some custom styles that will be loaded to your user in the style dropdown list.

Some styles are already created and you can edit them, rename styles and class or create your own. All styles are stored in a dedicated .css file.

The name of the style is displayed in the list.
3. Source code
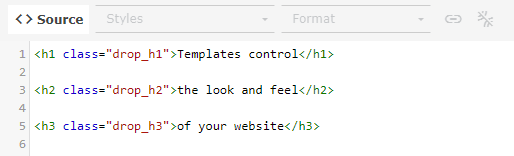
A source code edition tool is available.

You’ll have access to the HTML of your article, the source code uses colored syntax display.