WP Latest Posts: Content Source
The main idea of WP Latest Posts is to display your content the way you want using an instance of the plugin as a widget or in the editor. WP Latest Posts works on every WordPress WYSIWYG editor. For example, you can use it in post and pages.
1. Add a WP Latest Posts instance
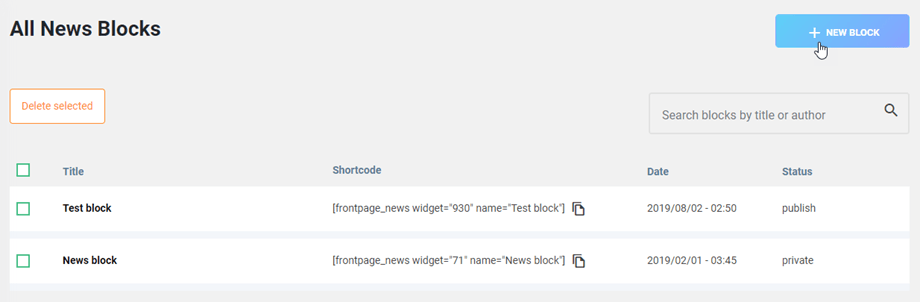
When WP Latest Posts is installed you have a left menu entry that allows you to add a new instance of a news block. Click NEW BLOCK to generate a new instance.
The interface of WP Latest Posts will be loaded and will help you to configure:
- The content source
- The display and theme
- The images source
- The shortcode
- Advanced parameters
2. Content source configuration
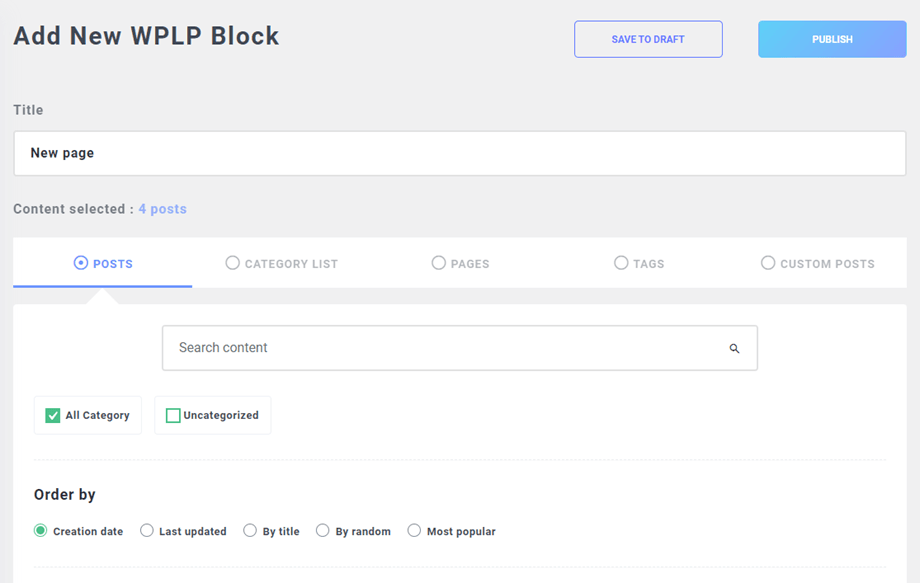
Add a title and start the configuration.
The configuration is divided into tabs.
The content source tab helps to choose the content you want to load in the new instance. You have the possibility to load:
- WordPress posts from a selection of categories
- WordPress category list
- All pages in WP
In PRO version, there are some more filters including:
- Select individual pages
- Select post tags
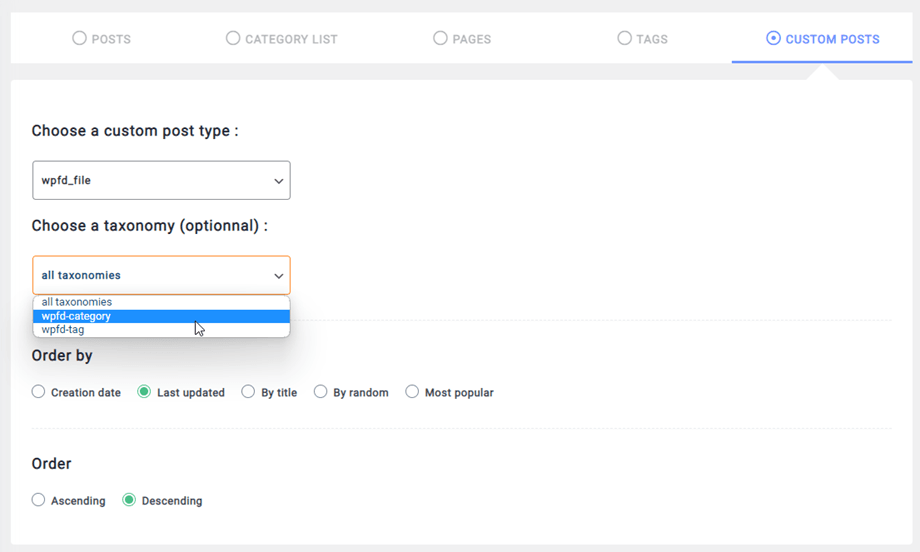
- Load content from custom post types with taxonomy
The custom post type selection will activate a dropdown list where you can select:
- The custom post type
- The custom post type taxonomy (not mandatory, if available)
- The custom post type term or category (not mandatory, if available)
Here's an example in WP File Download
A maximum number of news and an ordering can be also defined for each content source.
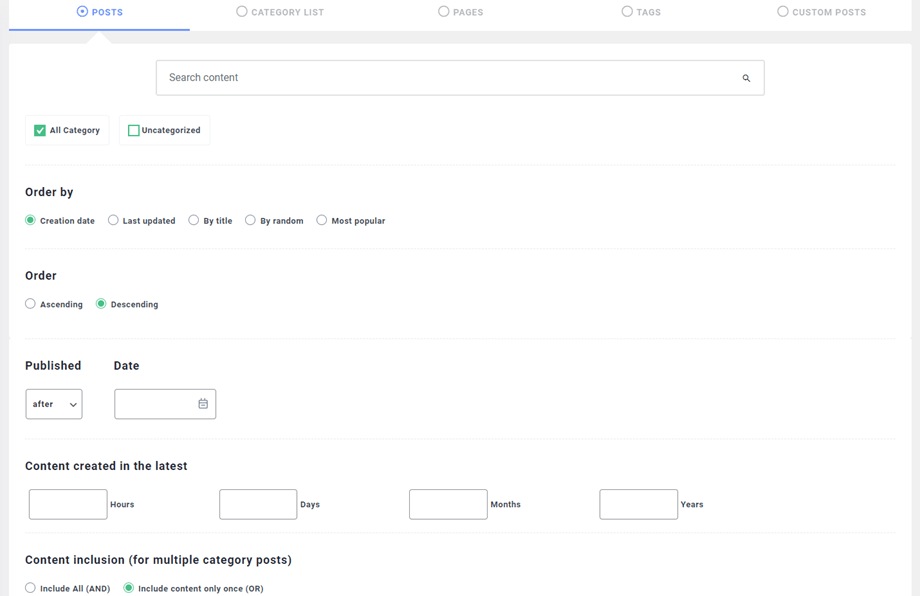
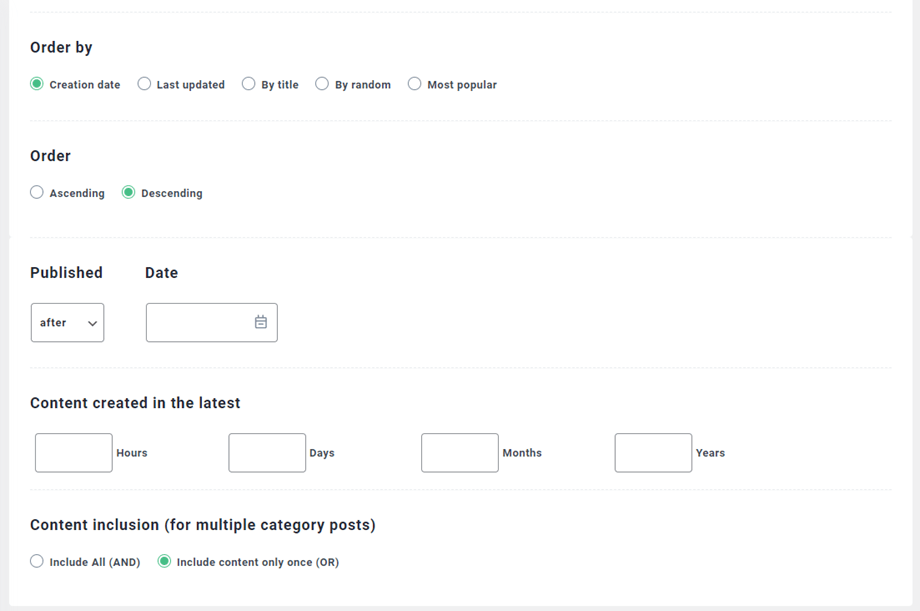
The Order by is a parameter to set-up how the news is sorted, including by:
- Date of content publication
- Last updated (PRO version)
- Title (alphabetical)
- Random order
- Most popular
3. Display and default theme
The display and theme tab will offer options to set how your content will be displayed in this instance.
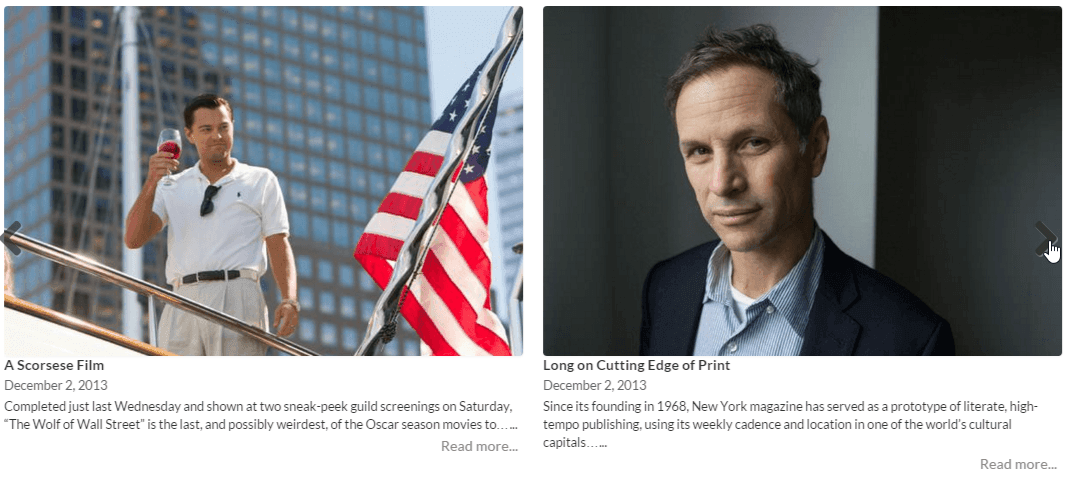
The number of pages with posts will add pagination depending on the amount of content you have and the theme you’ve chosen; this is the same for the columns. For example, if you are loading 10 posts from a category with 2 columns and limited to 3 pages, this is what you’ll get:
In this example, there are only 10 articles because the page number is limited to 2. You have also a possibility to add a limit on the element number.
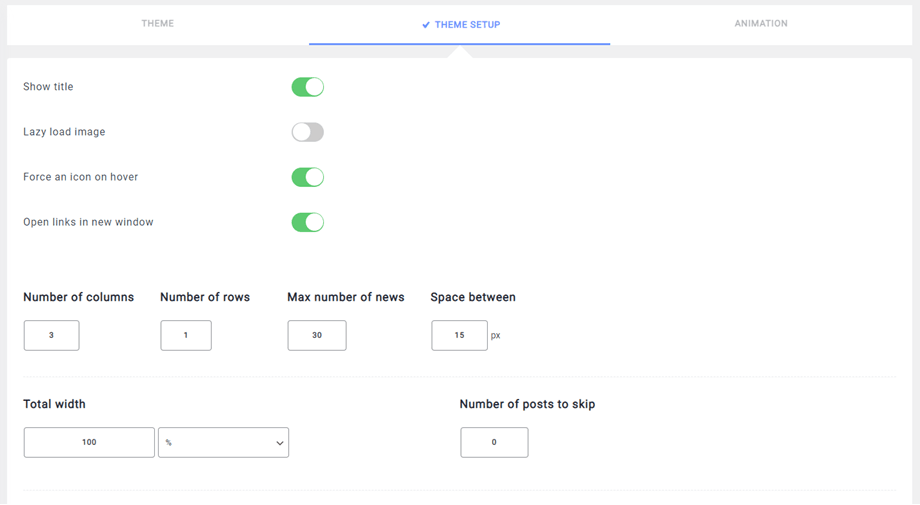
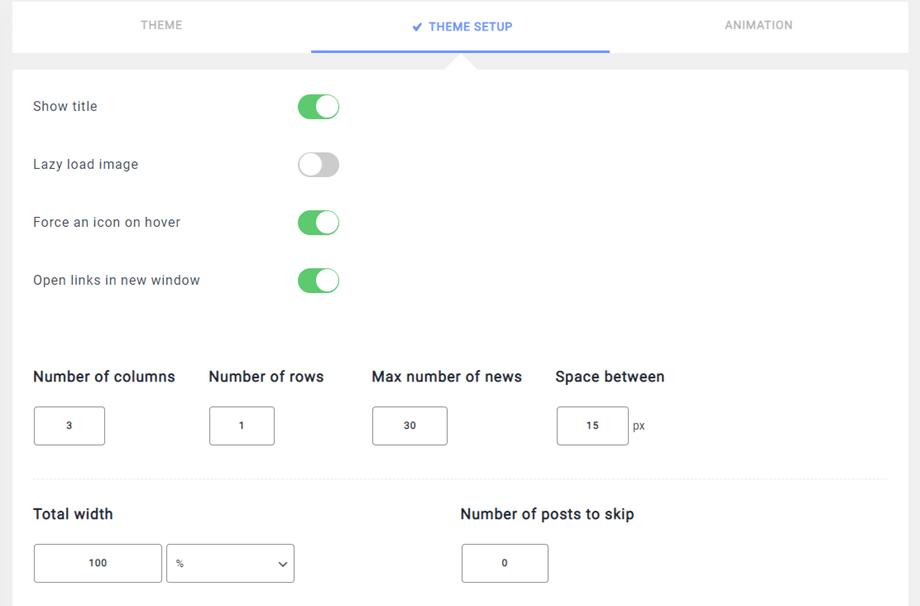
Theme Setup tab
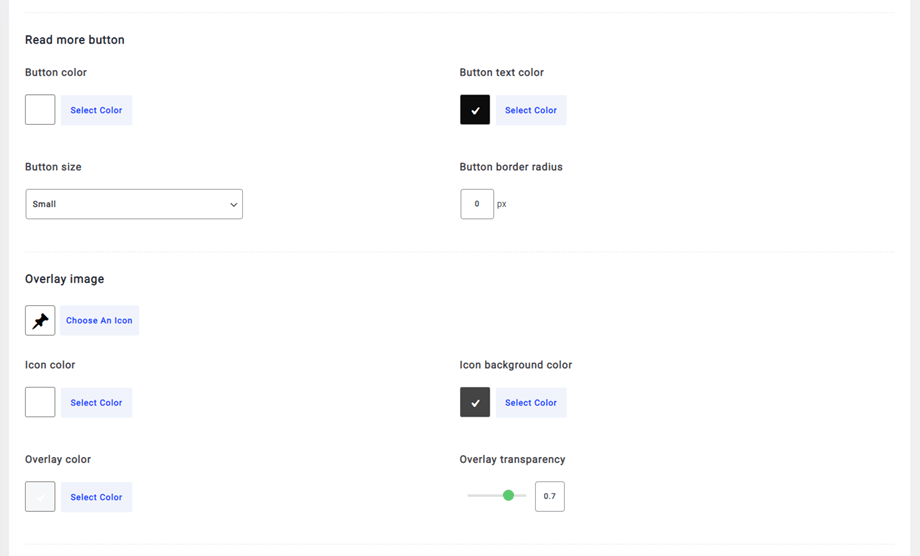
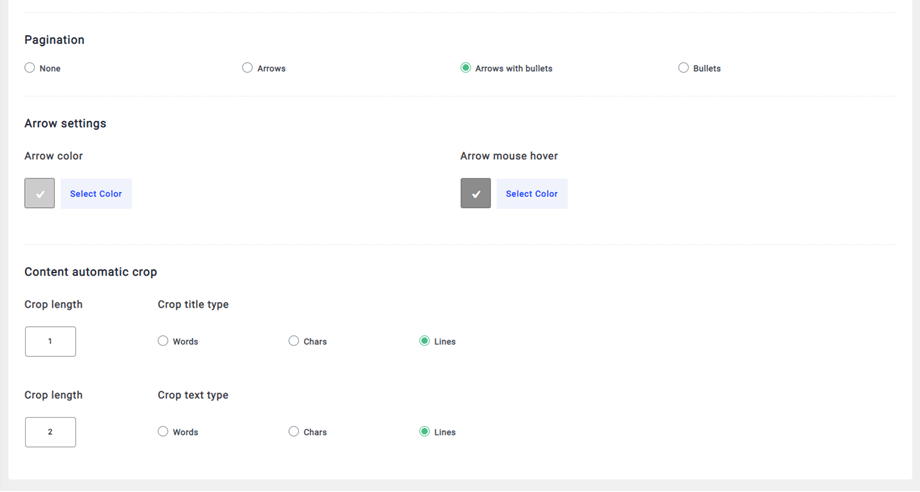
In the Default theme > Theme setup tab, you can now customize the Read more button, Overlay image, Pagination, Arrows settings and Content automatic crop.
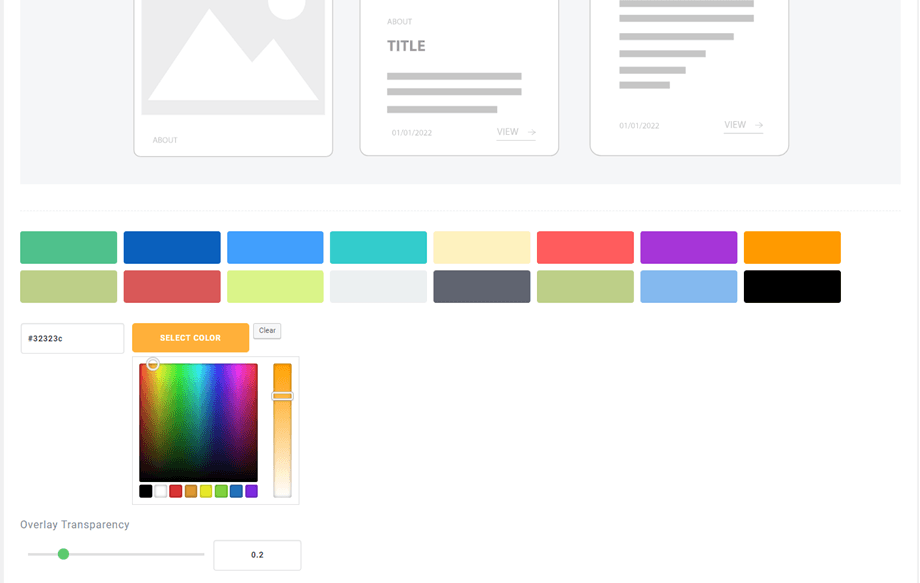
In the rest themes, you can pick a color for the selected theme.
In the THEME SETUP tab, you'll be able to define all the options related to the text display and functionality. Show title will add or remove the news instance title.
The crop option will cut short your content, adding a read more button (eventually). You can crop your content using lines (in CSS), the number of words or chars.
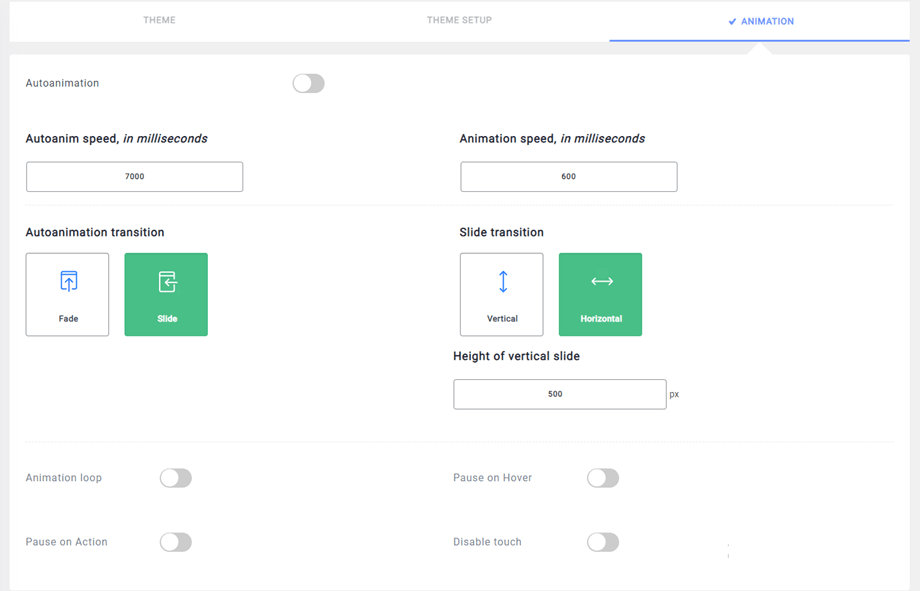
Animation tab
The ANIMATION tab helps you to configure if the slide effect will be enabled by default or not. (PRO version)
- Autoanimation: Animate the news slider automatically with horizontal auto-scroll
- Animation loop: Slideshow will automatically loop the animation if this option is enabled
- Pause on Hover: Pause the slideshow when hovering the mouse. Note: Autoanimation is required
- Pause on Action: Pause the slideshow when interacting with control elements. Note: Autoanimation is required
- Disable touch: Not allow touch swipe navigation of the slider on touch-enabled devices
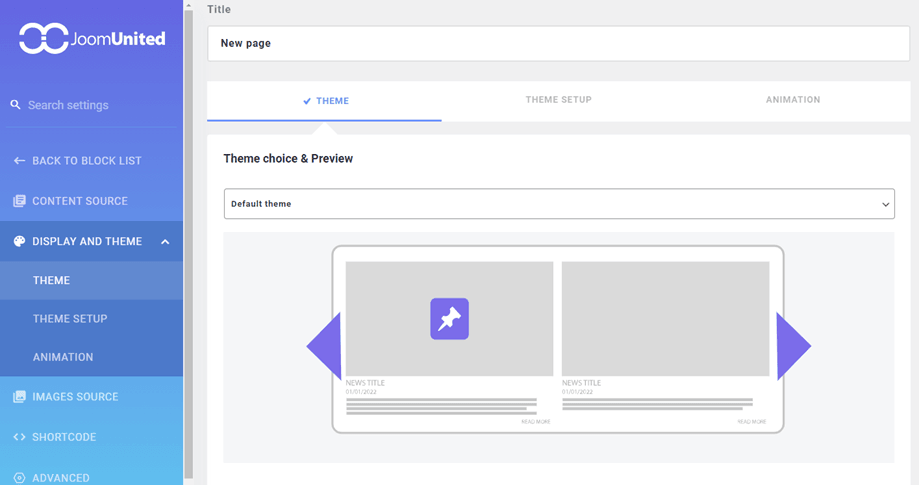
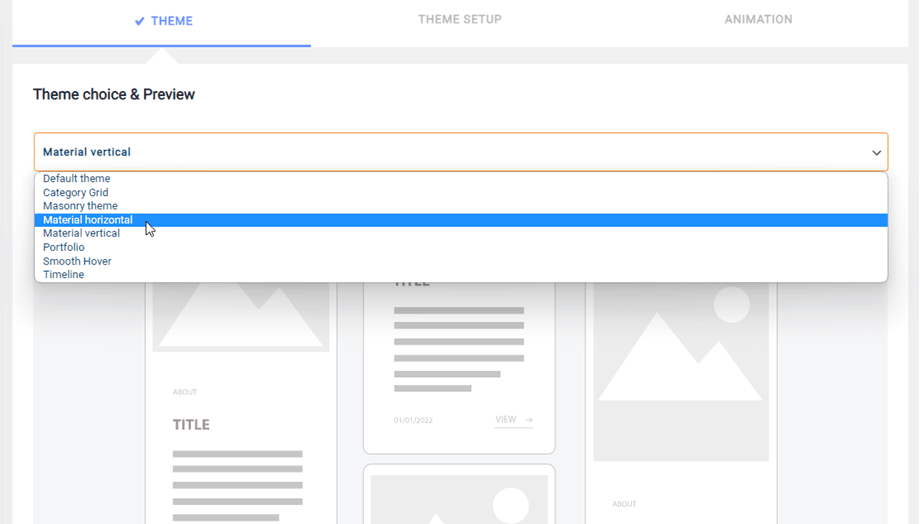
Theme tab
The theme section helps you to define a display style that will be applied to this new instance, as the preview shows.
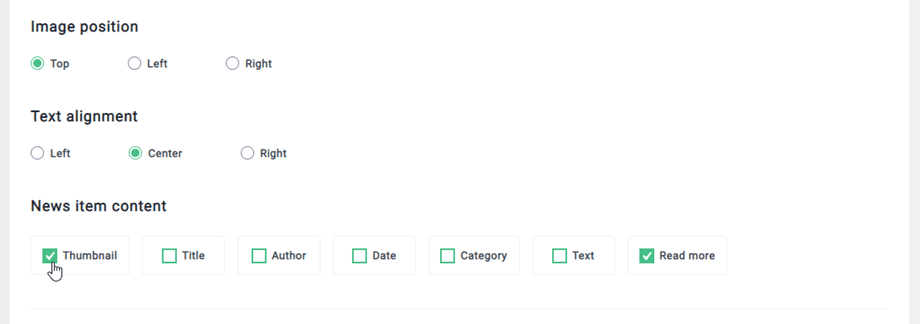
The default theme allows you to adjust the Image position and Text alignment options. Meanwhile, the News item content feature, which lets you add or remove details, applies to all themes.
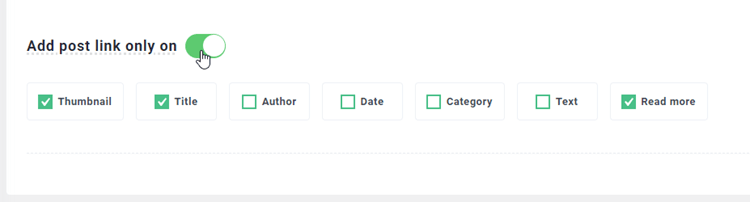
Besides, you can select items to add a link to the post in each block. Please enable Add post link only on option, the default selected items to add the link are: Thumbnail, Title and Readmore. You can select other items: Author, Date, Category, Text.
In the Grid and Category grid themes, you got an additional option to load more posts in AJAX.
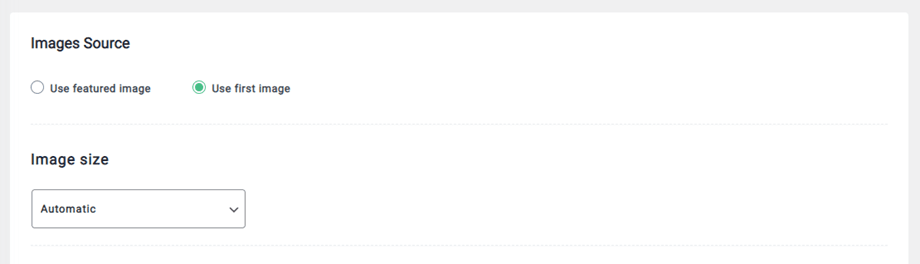
4. Image source configuration
The image source configuration is about what and how to load images. You can define to load the featured image or the first article image detected in your content, and the thumbnail size. The 3 default WordPress sizes are available: Thumbnail, Medium, Large.
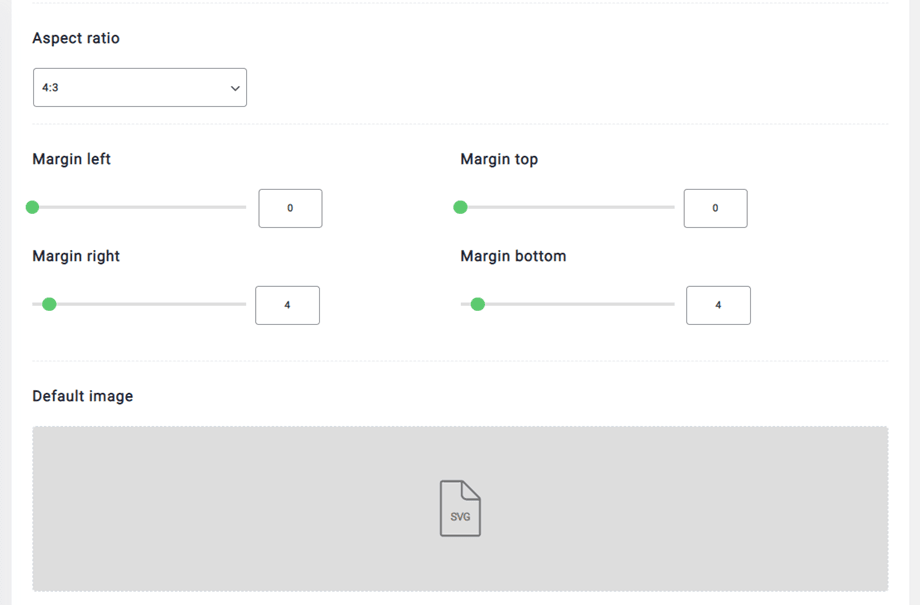
A crop feature is also available to make the image fit exactly the size that you want. A margin value can be applied to each image to prevent text going over images. You can set a default image in case there’s no image in your content.
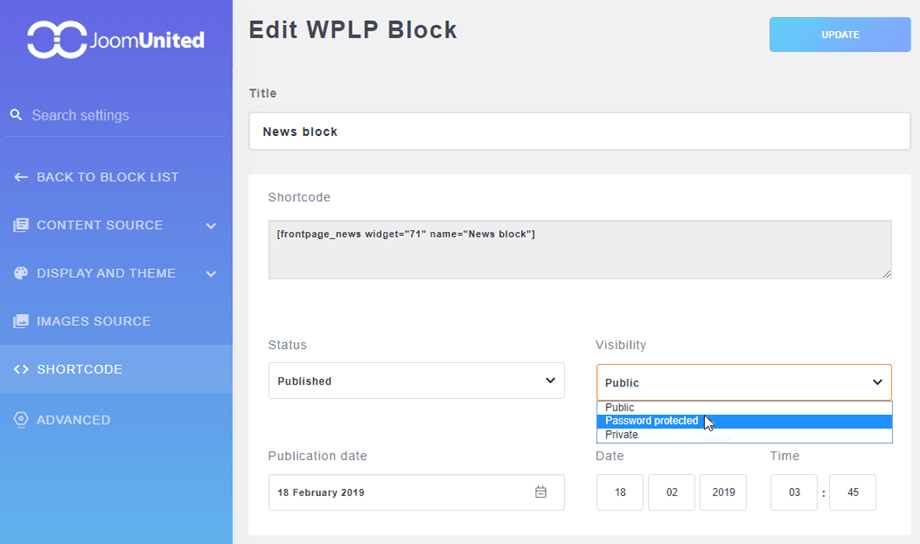
5. Block shortcode
Here you can copy the shortcode block quickly and easily by clicking on the shortcode area. And you can change status, set the visibility or adjust publication date and time.
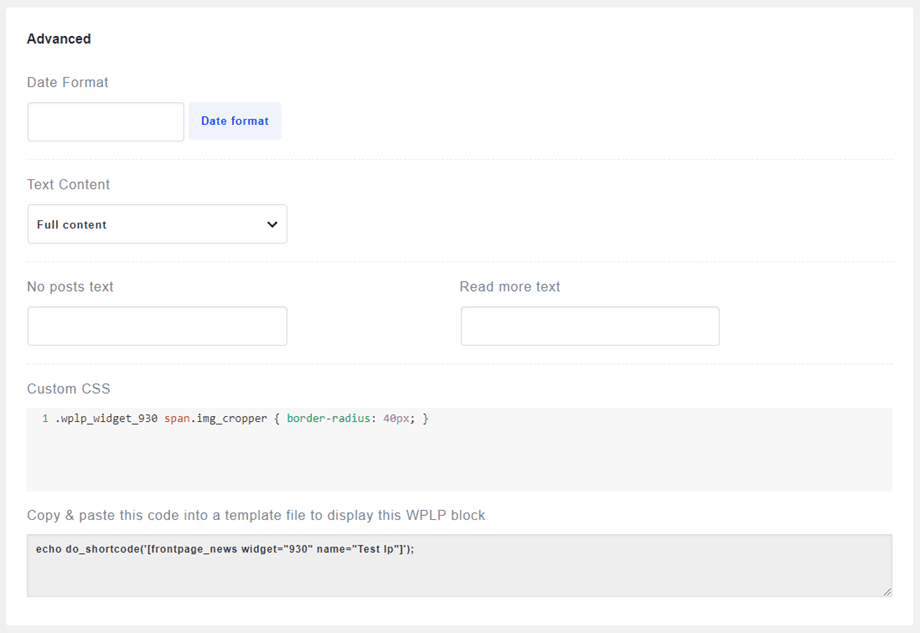
6. Advanced parameters
The advanced parameters are used to set the date format or to override the read more text. A custom CSS field is also available to apply custom CSS on the news block. The <php> shortcode allows you to add your news instance inside a page layout, for example.