Droptables: Charts from Table
1. Create a table with data
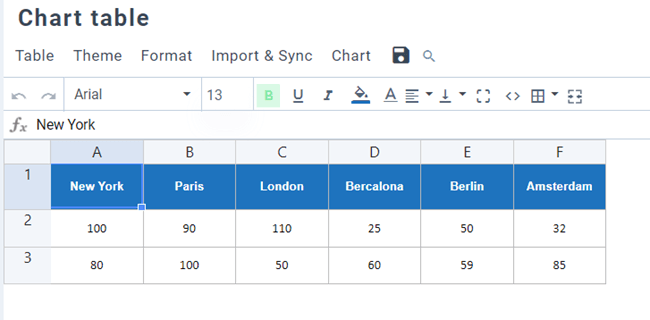
You can generate charts from table data, inside your content. First, create a table with data to generate chart.
Then make your selection in order to generate the chart. Here, all the table is selected.
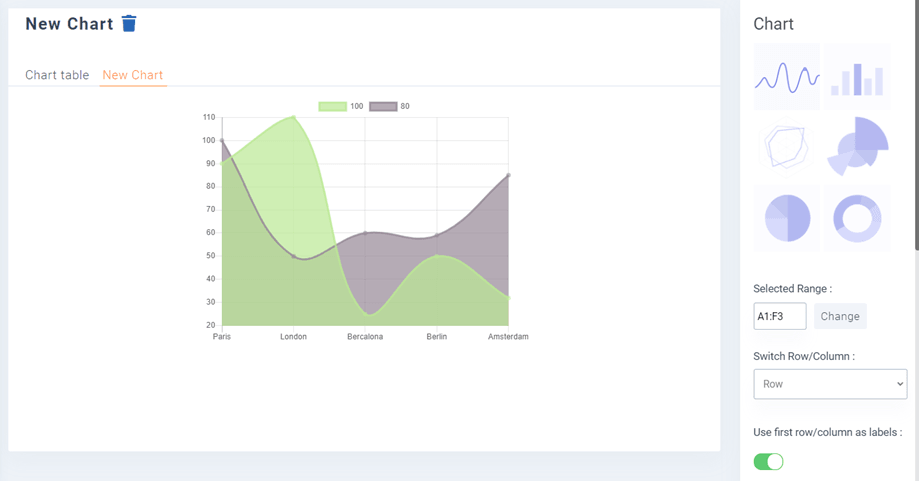
Then click on add a new chart. A chart will be generated, respecting the data range you’ve selected. On the right part you can select the chart type.
The graph will be dynamically updated regarding the data change in the table, you don't need to regenerate it.
2. Graph parameters
Default themes
On the right panel, Droptables includes 6 predefined themes, you can select one that fits your chart.
Once your graph is added you have some options on the right column.
The Switch row/column is only available if you have selected only numbers in the dataset. You’ll be allowed to switch data from column to row.
The Use first row/column as labels parameter allows you to add labels to your graph.
Then you have options to set width/height, align, color of your chart.