Droppics: Parameters
1. Extension parameters
To access the Droppics parameters, use the Component > Droppics > Options menu.
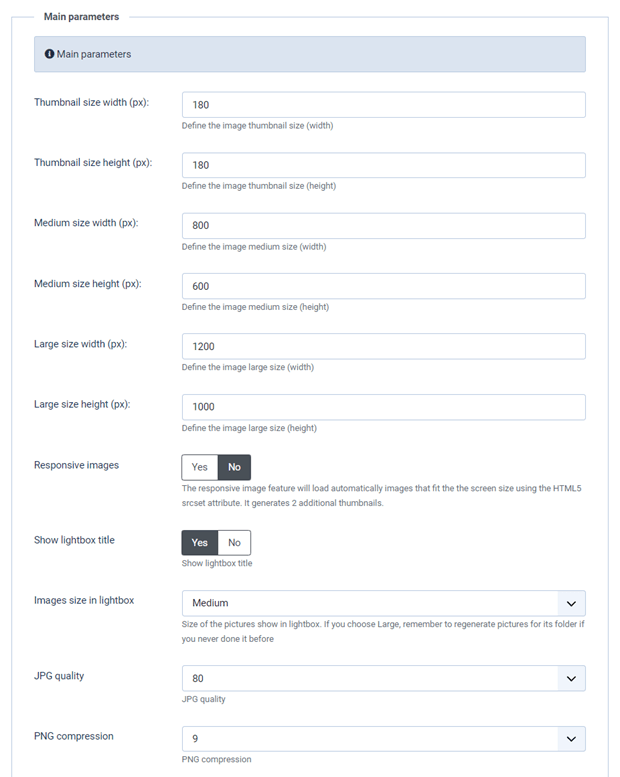
- Thumbnail size: the size of all thumbnails that are either generated when importing images, or which are displayed in galleries and as single images
- Medium size: the size of the enlarged image, used in the lightbox, for example
- Original upload size: the size of the original image stored on the server, used to generate new sizes
- Responsive images: enable it to generate 2 new image sizes with widths of 768px and 300px that will be loaded on mobile device screens
- Show lightbox title: display the image title when an image is opened in a lightbox
- Images size in lightbox: the size of the pictures show in lightbox; if you choose Large, remember to regenerate pictures for its folder if you have never done it before
- JPG quality: set your .jpg images' quality
- PNG compression: use it if you want to compress your images on upload
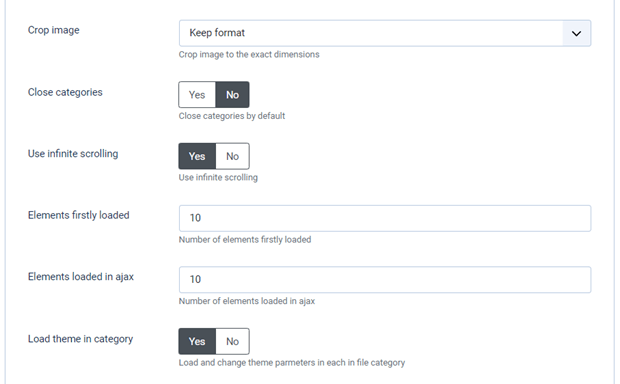
- Image cropping: you can crop your images on upload based on the size you've defined at the beginning - otherwise the image ratio will be respected
- Close categories: load the admin categories/sub-categories view opened or closed
- Define infinite scrolling options: load image progressively, rather than all images on page load
- Elements firstly loaded: Number of elements loaded initially
- Elements loaded in ajax: Number of elements loaded in ajax
- Load theme in category: Load and change theme parameters in each file category
2. Permission and frontend image management
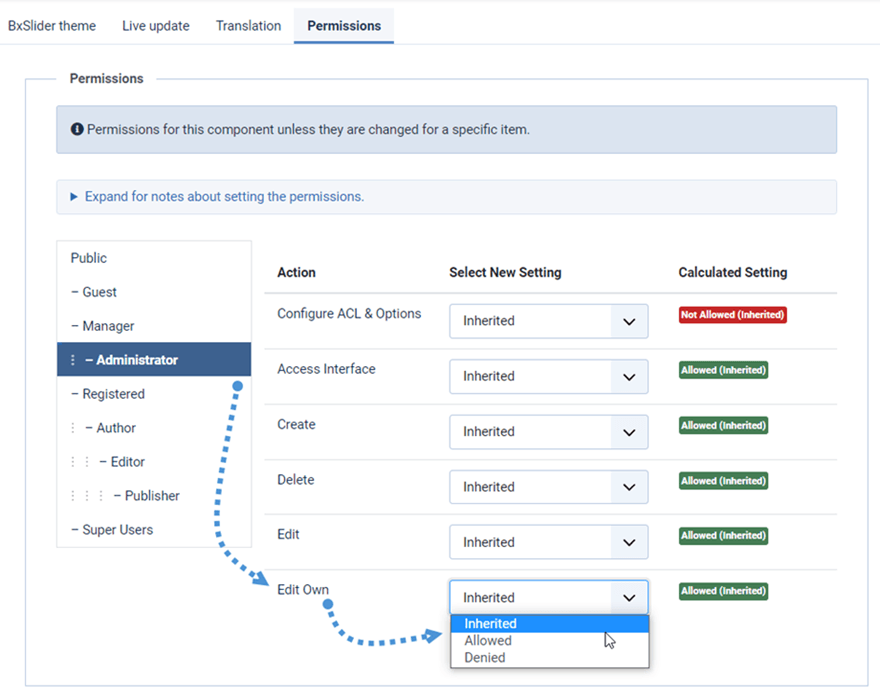
Droppics uses Joomla's default ACL to set access to image management. By default, the Super admin user will always have access to all galleries.
If you need to restrict access for some user, put them at least in the administrator group or create a new Joomla user group. For example if you want an administrator user to access and edit only their own images, set “edit” right to "denied" and "edit own" to “Allowed”. You can also restrict:
- Droppics configuration access
- Interface access
- Image/gallery creation
- Image/gallery deletion
- Editing/own file editing
Droppics gives an option to manage images from the frontend using the editor button (like in the admin side) or using a dedicated interface. When installing Droppics, a template is added to do just that.
Use a Joomla menu to load Droppics in the frontend. Naturally, all the permissions you've set up will be respected.
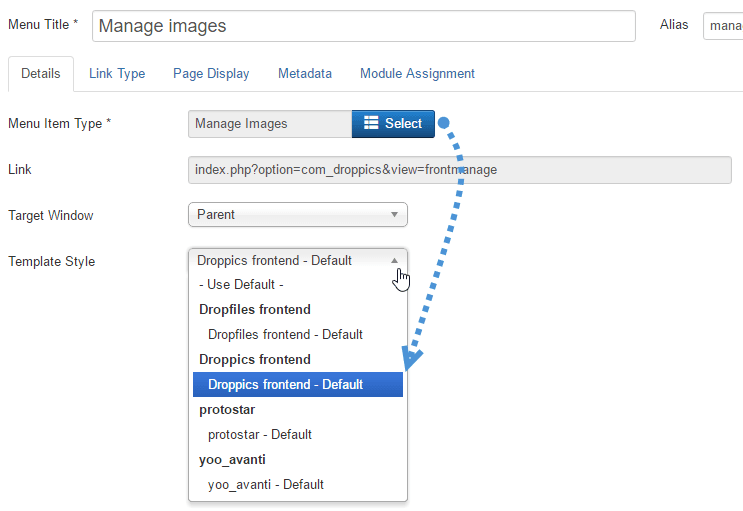
Add a Joomla menu and set up the Droppics frontend template style.
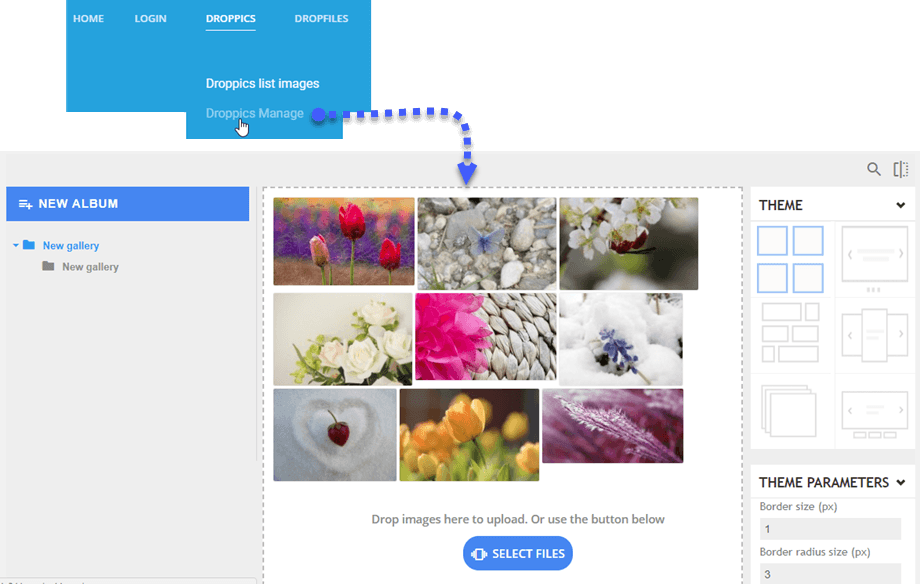
Then, if you're allowed, you can manage images from the website's frontend.
3. Themes and image settings
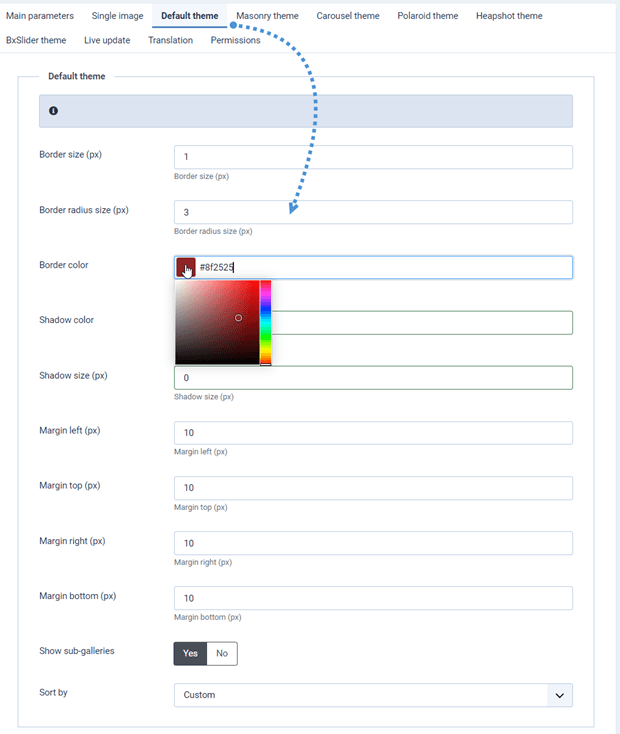
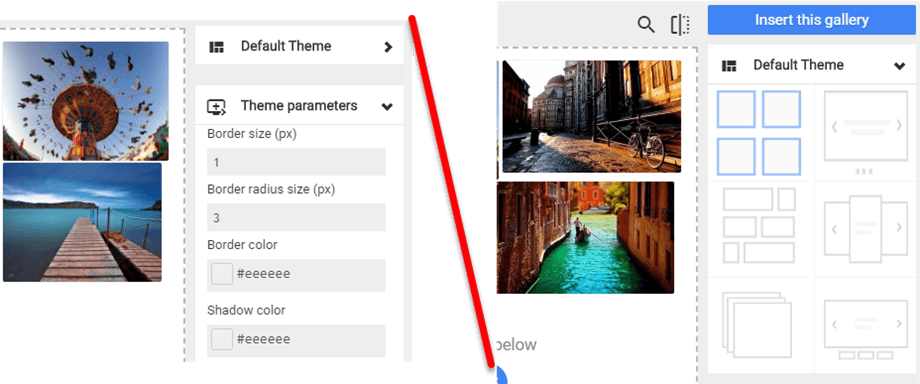
With Droppics you can allow the theme and image parameter to be defined in each image and image category, or only as a global setting.
All of the theme settings from the global configuration will only be applied if you don't allow the modifications to be done in the image category.
Here's the illustration of the theme settings allowed and not allowed in image categories. In the second picture, you can only switch the theme, but not change theme settings.
4. Remote videos
Droppics can include remote videos from Youtube, Vimeo and Dailymotion among images. To activate the option use the Component > Droppics > Options > Add remote videos menu.
You can also define the default width of the video for when it's added as a single video or loaded in a lightbox.
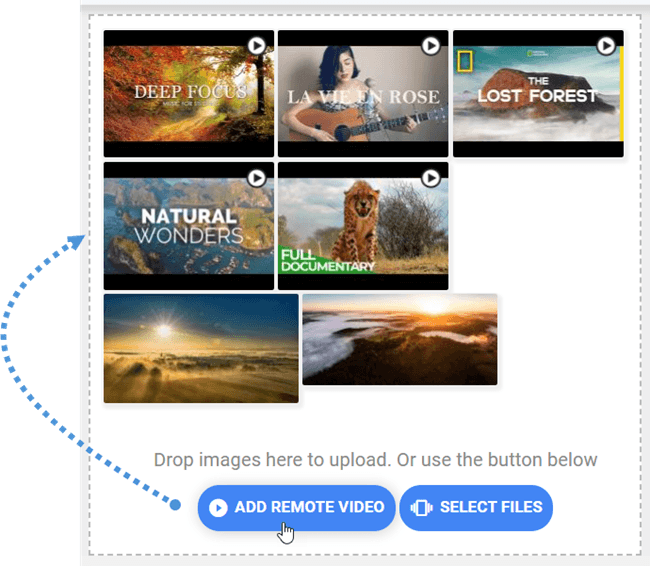
Activating this setting will add a button above the upload button.
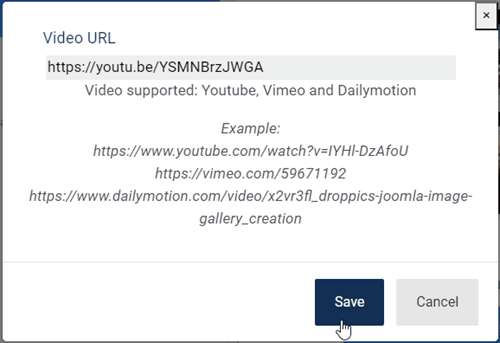
The only thing you need to add is the URL of the video.
5. Droppics image importer
Droppics has a media importer that is able to browse and import images from your server. To activate the option go to the Component > Droppics > Options > Main parameters tab > Show images import parameter.
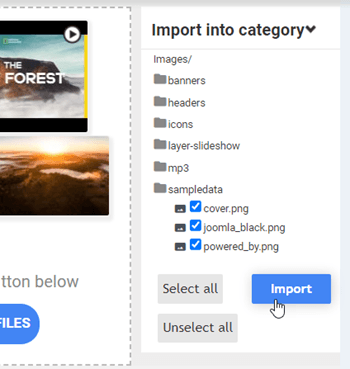
Then use the Droppics main interface to select some media and import it in the category you want.
6. Image watermark
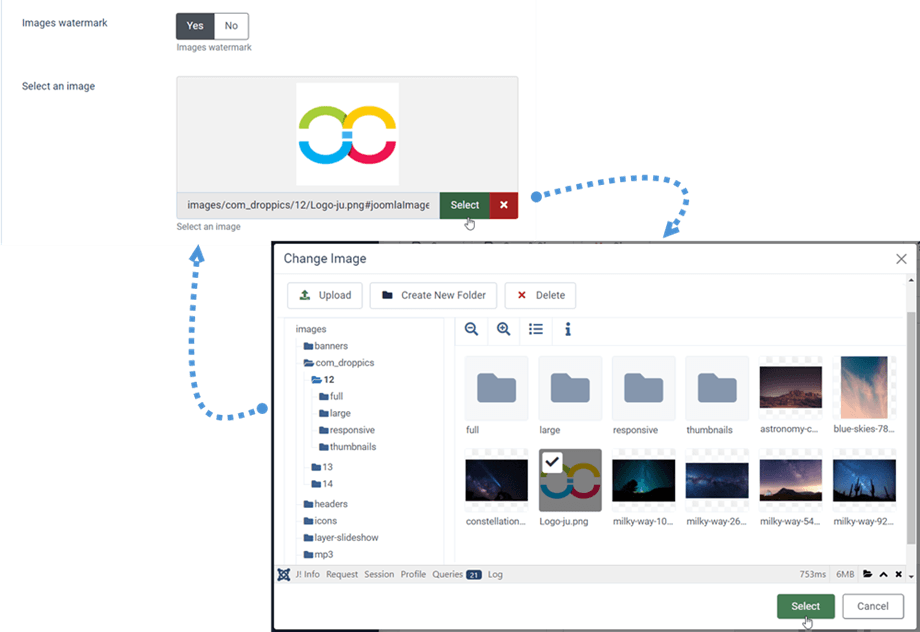
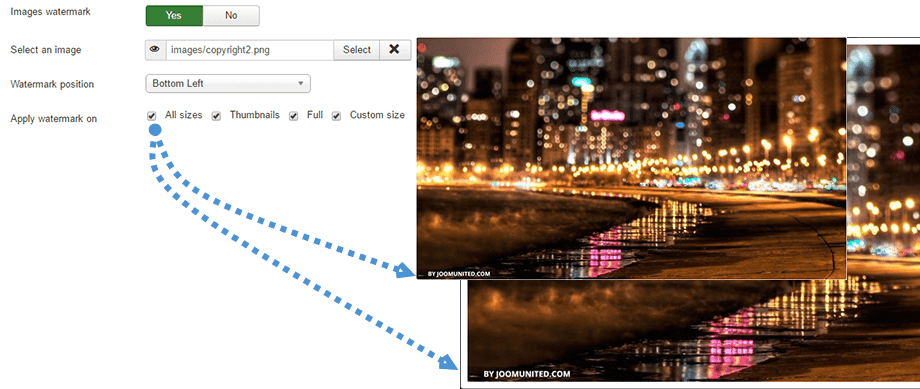
Droppics can automatically apply a watermark (copyright) on your images. First, you need to enable the Images watermark feature from the component configuration.
Then select the watermark image to apply over your images - it can be any image but pay attention to the dimension.
There are 5 positions where you can place the watermark:
- Center
- Bottom Left
- Bottom Right
- Top Right
- Top Left
The possible sizes when the watermark is applied are:
- All sizes
- Thumbnail
- Large
- Medium
- Custom size
You can apply modifications and effects:
- Crop
- Resize
- Mirror
- Rotate
- Apply some styling effects