Jak ustawić domyślny wyróżniony obraz dla postów WordPress
WP Media Folder zawiera naprawdę nową, ekscytującą funkcję, która konfiguruje domyślny wyróżniony obraz dla naszych postów WordPress! Nie będziesz już mieć koszmaru z postami z nie polecanymi obrazami, od wybrania obrazu statycznego po losowy wybór obrazów z folderu, więc nie będzie wyglądać, jakbyśmy zapomnieli go dodać lub w ogóle go nie dodaliśmy ( + Metody inne niż wtyczki).
Ustawienie domyślnego wyróżnionego obrazu w postach WordPress może być ważnym ustawieniem, o którym należy pamiętać podczas tworzenia postów w swojej witrynie. Jednym z powodów, dla których nie należy ustawiać wyróżnionego obrazu w postach WordPress, może być to, że możemy mieć zespół projektantów odpowiedzialny za tworzenie polecanych obrazów, które zaprojektowanie obrazów może zająć więcej czasu lub możemy zapomnieć o dodaniu wyróżnionego obrazu.
W tym poście zobaczymy, jak łatwo jest skonfigurować domyślny obraz za pomocą WP Media Folder , a także przeanalizujemy inne metody.
Spis treści
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Domyślny wyróżniony obraz bez wtyczki WordPress
Należy powiedzieć, że ta część samouczka wymaga pewnej wiedzy na temat kodowania, ponieważ będziemy musieli edytować niektóre pliki motywu, aby działało, a zrobienie czegoś złego może spowodować poważne problemy.
Biorąc to pod uwagę, zaczynajmy!
W tej części samouczka wypróbujemy 2 metody, jedną do ustawienia obrazu statycznego, a drugą do użycia pierwszego obrazu dostępnego w poście.
Metoda 1 — Ustaw obraz statyczny jako domyślny obraz wyróżniony
W tej metodzie za pomocą fragmentu ustawimy statyczny obraz i dodamy go w określonym miejscu naszego wpisu/strony.
Aby to zrobić, musimy przejść do plików motywu i edytować plik, w którym ma się pojawić wyróżniony obraz. Można go dodać do dowolnego pliku, ale w tym przypadku użyjemy pliku single.php, który jest plik obsługujący nasze posty.
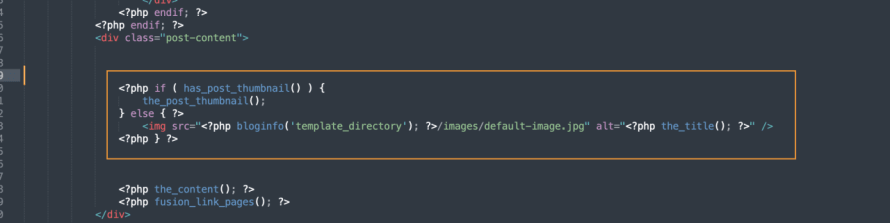
Kod jest następujący:
the_post_thumbnail();
} jeszcze {?>
To powinno wyglądać tak:
Miejsce dodania kodu zależy od motywu i miejsca, w którym dokładnie chcesz umieścić obraz, również plik /images/default-image.jpg należy zastąpić ścieżką obrazu, którego będziemy używać, ten sam obraz powinien zostać w folderze motywu.
Możemy także zastąpić < ?php bloginfo('katalog_szablonów'); ?>/images/default-image.jpg z bezpośrednim adresem URL obrazu i to również będzie działać.
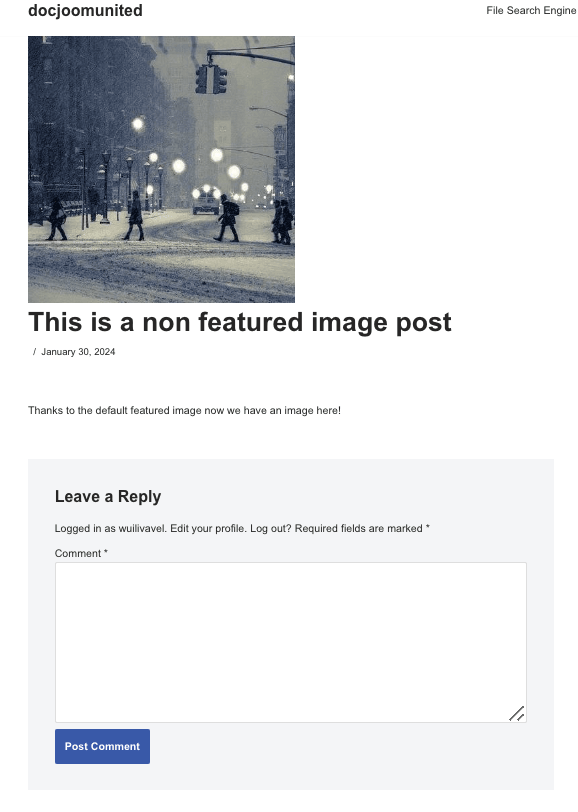
Teraz powinniśmy być w stanie stworzyć obraz bez wyróżnionego obrazu i magia została wykonana!
Należy zauważyć, że ten kod nie będzie ustawiał domyślnego wyróżnionego obrazu, dlatego będziemy musieli go dodać wszędzie tam, gdzie chcemy, aby był wyświetlany, na przykład na stronie bloga, na której wyświetlane są posty, a także tam, gdzie dzwonimy posty.
Metoda 2 — użyj pierwszego obrazu w poście jako wyróżnionego obrazu
Ta metoda będzie wymagała od nas wykonania 2 kroków w celu zdefiniowania obrazu i kolejnego kroku w celu wywołania obrazu.
Ta metoda jest podobna do pierwszej, ale nie będziemy musieli dodawać obrazu do kodu, zamiast tego otrzyma pierwszy obraz w poście i doda go wszędzie tam, gdzie umieścisz drugi kod.
Pierwszy krok - dodaj następujący kod do plikufunctions.php swojego motywu.
funkcja main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=załącznik
&post_mime_type=image&order=desc');
if($files):
$keys = array_reverse(array_keys($files));
$j=0;
$num = $klucze[$j];
$image=wp_get_attachment_image($num, 'duży', true);
$imagepieces = eksploduj('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Krok drugi — teraz, gdy nasz kod jest dodany do plikufunctions.php, możemy przystąpić do dodania następującego kodu w miejscu, w którym chcemy, aby obraz był wyświetlany (tak jak zrobiliśmy to w przypadku pierwszej metody).
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
I zrobione! posty będą teraz wyświetlać pierwszy obraz dostępny w ich treści.
Warto zauważyć, że podobnie jak w przypadku pierwszej metody, ten ostatni kod będziemy musieli dodać we wszystkich miejscach, w których chcemy, aby obraz się pojawił, na przykład na stronie bloga, w samym artykule i w każdym innym miejscu, w którym ma się pojawić obraz. wyświetlane są posty.
Z łatwością ustaw domyślny wyróżniony obraz za pomocą wtyczki WordPress
Teraz, gdy widzieliśmy, jak ustawić domyślny wyróżniony obraz za pomocą fragmentów kodu, zobaczmy, jak ustawić go za pomocą wtyczki i jak WP Media Folder ułatwia ten proces w postach WordPress.
WP Media Folder właśnie wprowadził opcję ustawienia domyślnego wyróżnionego obrazu, który jest pomocny, biorąc pod uwagę wszystkie funkcje oferowane przez tę wtyczkę.
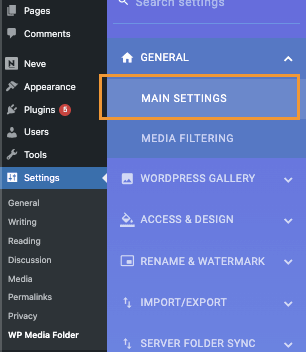
Aby włączyć tę funkcję, przejdź do Ustawienia> WP Media Folder > Ustawienia główne .
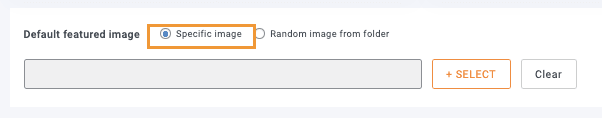
W tej sekcji na dole zobaczymy Domyślny wyróżniony obraz z 2 głównymi opcjami:
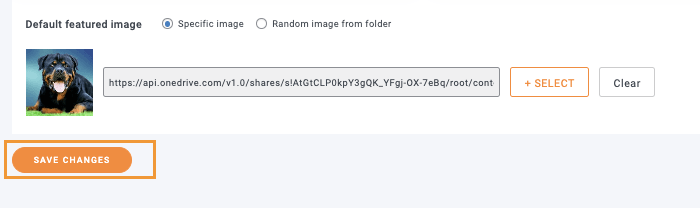
Pierwsza opcja - Określony obraz, który pozwala nam wybrać statyczny obraz, który będzie używany we wszystkich postach, gdy nie zostanie wybrany wyróżniony obraz. Aby skorzystać z tej opcji, wystarczy zaznaczyć pole wyboru, a następnie kliknąć
WYBIERZ .
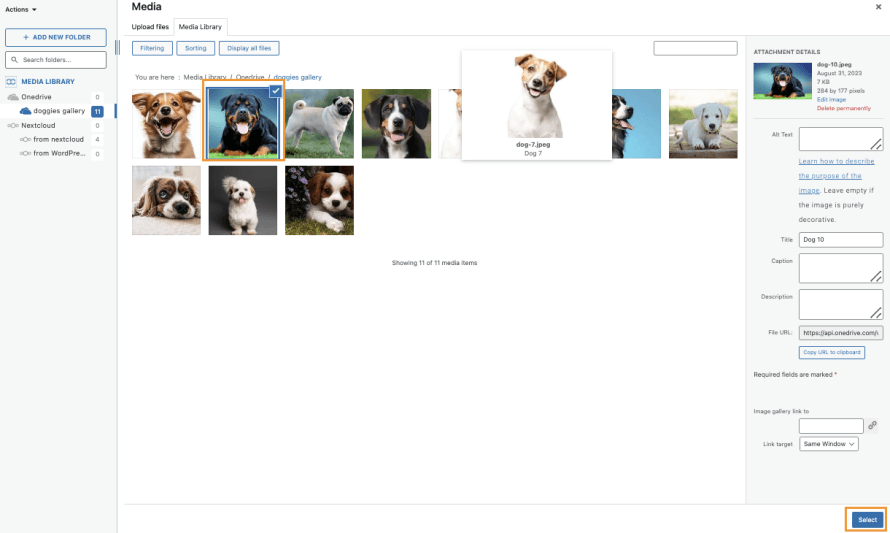
Po kliknięciu WYBIERZ uruchomi się nasza galeria multimediów ze wszystkimi dostępnymi folderami multimediów, aby ułatwić proces wyszukiwania obrazu, który zostanie użyty. Wszystko, co musimy zrobić, to kliknąć obraz, a następnie Wybierz .
Na koniec kliknij Zapisz zmiany i magia się skończy!
Opcja druga — co się teraz stanie, jeśli nie będziemy chcieli używać tylko konkretnego obrazu, lecz zamiast tego wybrane obrazy, które będą używane losowo?
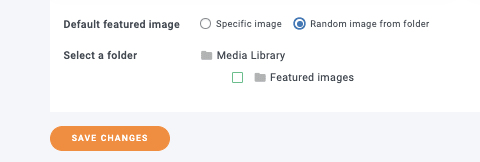
Łatwy! Dzięki WP Media Folder jest to możliwe, klikając Losowy obraz z folderu , który wykorzystując moc dołączonych folderów multimediów, pozwoli nam wybrać folder multimediów, który utworzyliśmy wcześniej w naszej Bibliotece multimediów i losowo pobierze stamtąd obrazy ustawić jako domyślny wyróżniony obraz.
Po wybraniu tej opcji będziemy mogli zobaczyć dostępne foldery, które można ustawić.
W tym przypadku utworzyliśmy folder o nazwie Polecane obrazy , więc wystarczy go kliknąć, a następnie zapisać zmiany.
Magia się skończy i nie będziemy już musieli się stresować postami bez wyróżnionego zdjęcia, wspaniale! Prawda? :)
Jak widać, w ogóle nie potrzebowaliśmy kodu i ustawiono domyślny wyróżniony obraz.
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Nigdy więcej postów WordPress bez wyróżnionego obrazu
Teraz mogliśmy zobaczyć, jak łatwo jest ustawić domyślny wyróżniony obraz za pomocą wtyczki WP Media Folder dla wszystkich naszych postów WordPress, wykonując tylko 2 kliknięcia i bez konieczności umieszczania kodu na wszystkich plikach, co wiąże się z ryzykiem uszkodzenia.
Najlepsze w WP Media Folder jest to, że nie jest to jedyna funkcja, jaką oferuje, ponieważ mamy wiele innych opcji, takich jak przesyłanie multimediów do AWS , używanie Dysku Google jako źródła obrazów lub tworzenie wspaniałych galerii !
Więc na co czekasz? Przejdź tutaj i pobierz teraz WP Media Folder
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.











Komentarze