Twórz wspaniałe galerie z najlepszym menedżerem galerii dla Elementor
Kreatory stron i galerie są przez większość czasu ważne dla witryn WordPress, ponieważ galerie pozwalają wyświetlać obrazy/produkty w dobry sposób, a kreatory stron umożliwiają profesjonalne tworzenie i dodawanie treści do strony.
Kreatory stron, np. Elementor, zazwyczaj oferują narzędzia/bloki do tworzenia galerii, ale nie są one najlepsze, ponieważ nie oferują wielu opcji dostosowywania ich do własnych potrzeb. Nie martw się jednak, bo WP Media Folder Ci w tym pomoże ;)
WP Media Folder oferuje dodatek do galerii, który umożliwia tworzenie i dostosowywanie za pomocą spektakularnych narzędzi i funkcji w galeriach.
W tym poście zobaczymy, jak używać ich z Elementorem , Zdjęciami Google , a także folderami w chmurze , więc zaczynajmy!
Spis treści
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Galerie z widżetem dla Elementora w wideo
Konfigurowanie integracji Zdjęć Google WordPress z WordPressem
Przede wszystkim dam ci znać wtyczki, których używamy w tym samouczku, są to Elementor, WP Media Folderi 2 dodatki Pro (jeden do galerii, a drugi do połączenia z chmurą).
Skoro już to wiemy, zacznijmy, utworzymy galerię ze Zdjęć Google, w tym celu musimy połączyć naszą witrynę WordPress z naszym kontem Zdjęć Google, zobaczmy, jak to zrobić.
Przede wszystkim potrzebujemy do tego aplikacji Google Dev, przejdź tutaj: https://console.developers.google.com/project i utwórz nowy projekt.
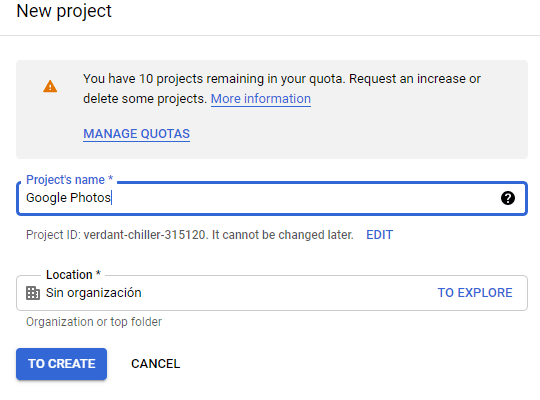
Dodaj nazwę do projektu, możesz dodać co chcesz.
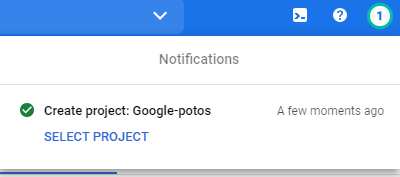
Teraz poczekaj chwilę na utworzenie projektu.
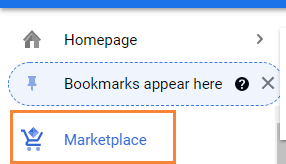
Jeśli po raz pierwszy korzystasz z interfejsu API biblioteki zdjęć , musisz go aktywować. Aby go aktywować, przejdź do MarketPlace w menu po lewej stronie.
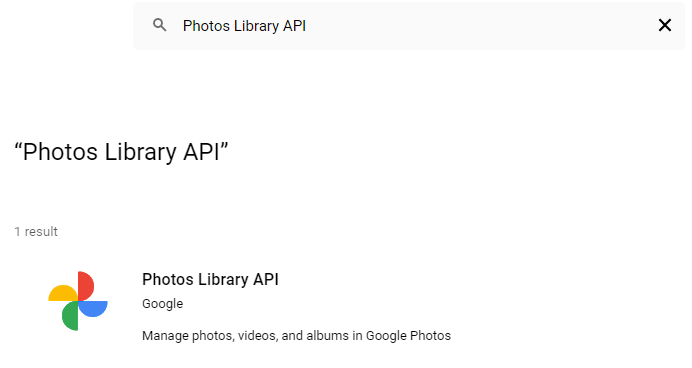
Teraz w polu wyszukiwania wpisz interfejs API biblioteki zdjęć i wyszukaj.
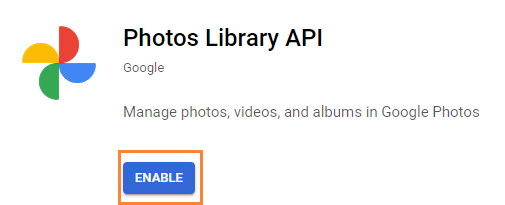
Kliknij na to, a następnie na Włącz .
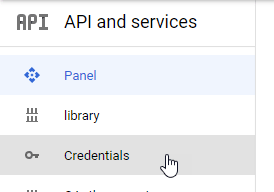
Teraz, gdy jest ona włączona, kliknij „API i usługi” w lewym menu, w tym panelu przejdź do Poświadczenia .
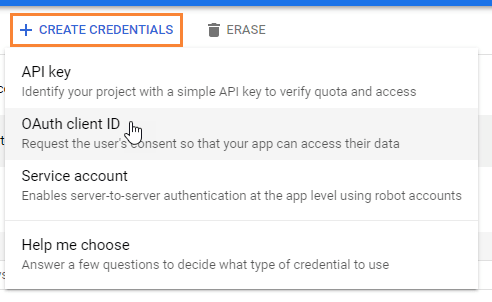
Teraz, gdy już tu jesteś, na górnym panelu przejdź do + Utwórz dane uwierzytelniające > Identyfikator klienta OAuth , jeśli zostaniesz o to poproszony, dodaj nazwę do ekranu zgody OAuth.
Teraz skonfiguruj poświadczenia w następujący sposób:
- Wybierz „Aplikacja internetowa” i dodaj wybraną nazwę.
- Autoryzowane pochodzenie JavaScript: https://twoja-domena.com (zastąp nazwą swojej domeny, bez końcowego ukośnika).
- Autoryzowane identyfikatory URI przekierowania: https://twoja-domena.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
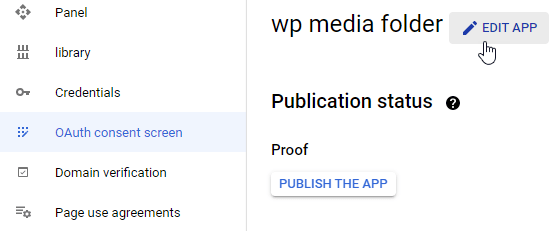
Pamiętaj, że firma Google zmieniła swoje zasady, dlatego musisz wypełnić swoje Autoryzowane domeny na karcie ekranu zgody OAuth > Edytuj aplikację .
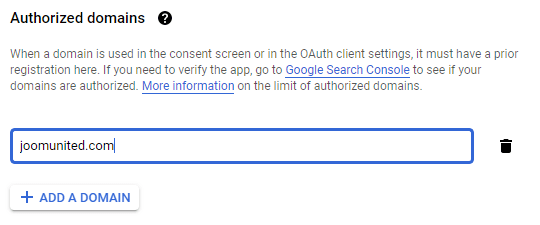
W sekcji Autoryzowane domeny kliknij +Dodaj domenę i dodaj swoją domenę.
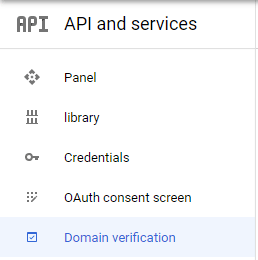
Dodaj go również do sekcji Weryfikacja domeny .
I zrobione! Otrzymasz swój identyfikator i sekret do dodania w konfiguracji WP Media Folder:)
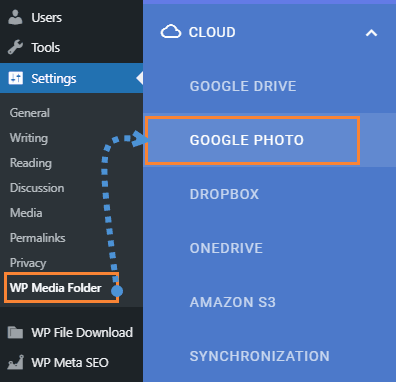
Teraz połączmy Twoje konto Zdjęć Google z witryną WordPress, w tym celu przejdź do Ustawienia> WP Media Folder > Chmura> karta Zdjęcia Google .
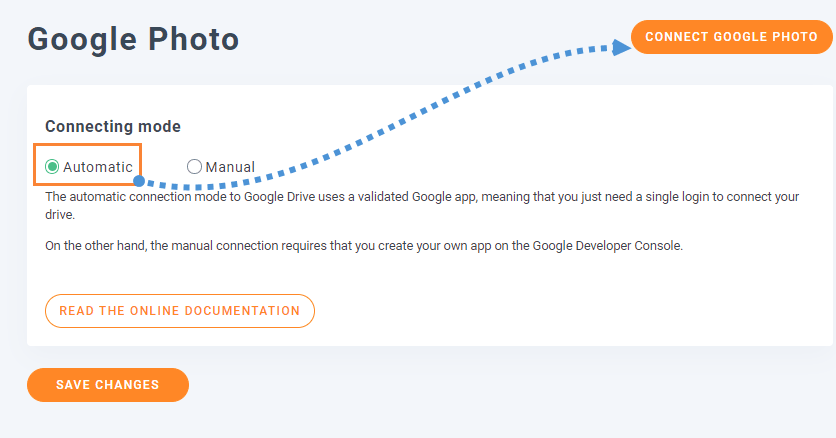
Możesz skorzystać z trybu automatycznego, który jest najłatwiejszy, ponieważ wystarczy zalogować się na swoje konto Google, w tym celu wybierz opcję Automatyczny w „Trybie łączenia”, a następnie Połącz Zdjęcie Google .
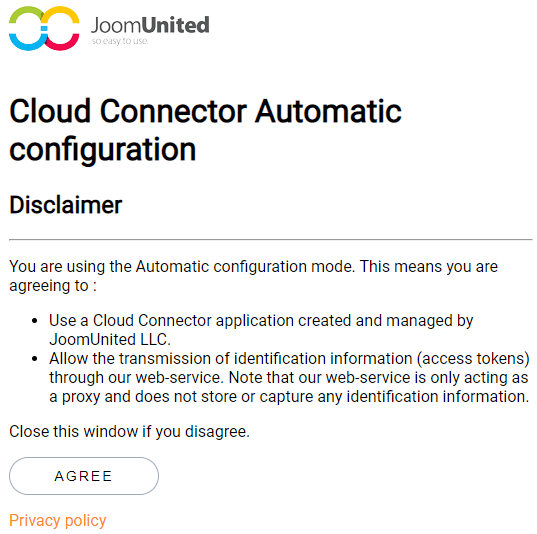
Pojawi się wyskakujące okienko, kliknij Zgadzam się .
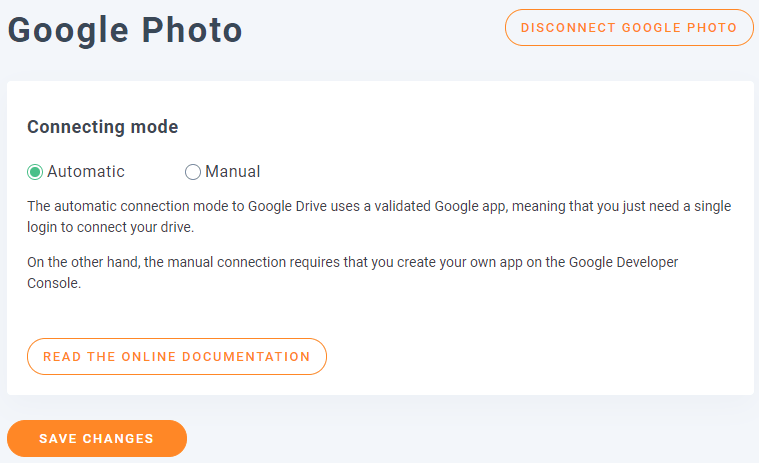
Ostatnim krokiem będzie zalogowanie się na swoje konto Google, zezwolenie na uprawnienia i zakończenie połączenia.
To wszystko, naprawdę łatwe i szybkie, prawda? :)
Elementor + wtyczka Gallery, najlepsze połączenie
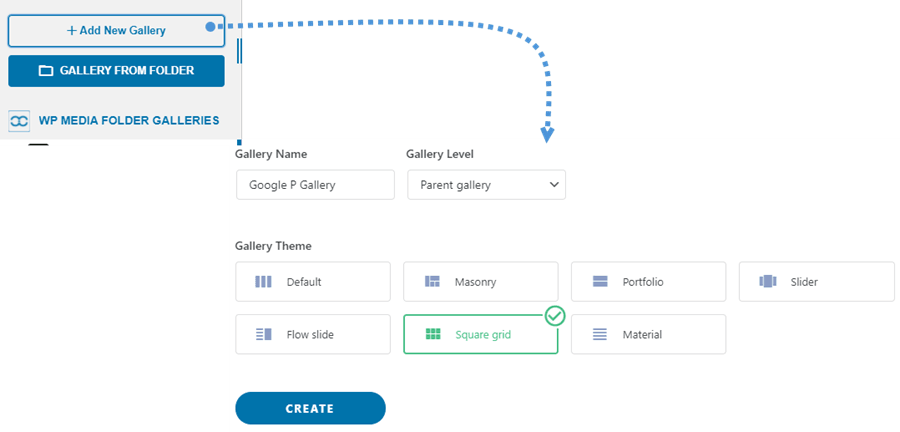
Teraz, gdy zakończyliśmy połączenie, przejdź do Media > Galerie folderów multimediów , w tej sekcji kliknij + Dodaj nową galerię i nadaj swojej nowej galerii nazwę, w samouczku nazwiemy ją Galeria Google P , a także jesteśmy zamierzam skorzystać z Square Grid .
Teraz będziesz mieć wszystkie opcje konfiguracji i dodawania zdjęć do swojej galerii, zobaczysz Google Photo , kliknij je.
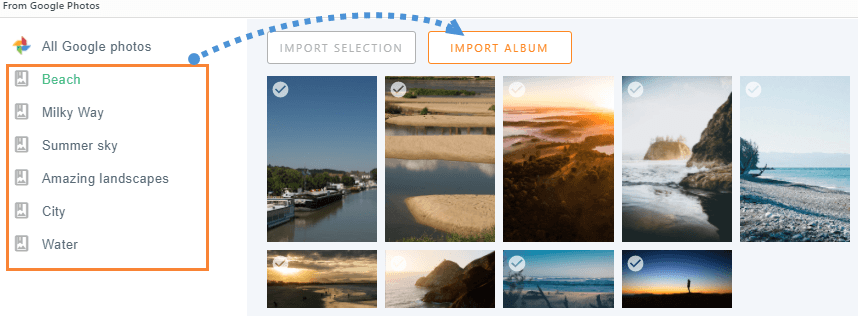
Spowoduje to załadowanie wyskakującego okienka ze wszystkimi obrazami dostępnymi na Twoim koncie Zdjęć Google. Masz możliwość wybrania wielu zdjęć z albumu lub wybrania całego albumu. W tym samouczku wybierzemy cały album, w tym celu wybierz album, a następnie Importuj album .
Zobaczysz powiadomienie o importowaniu albumu.
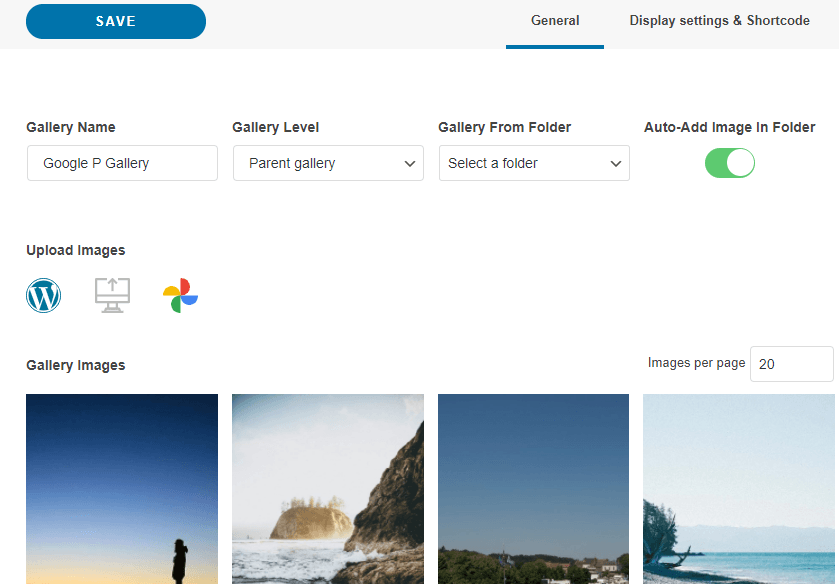
Poczekaj kilka minut i gotowe! Wszystkie przesłane obrazy zobaczysz w panelu galerii. Możesz dokonać wszelkich modyfikacji, np. wybrać nową galerię.
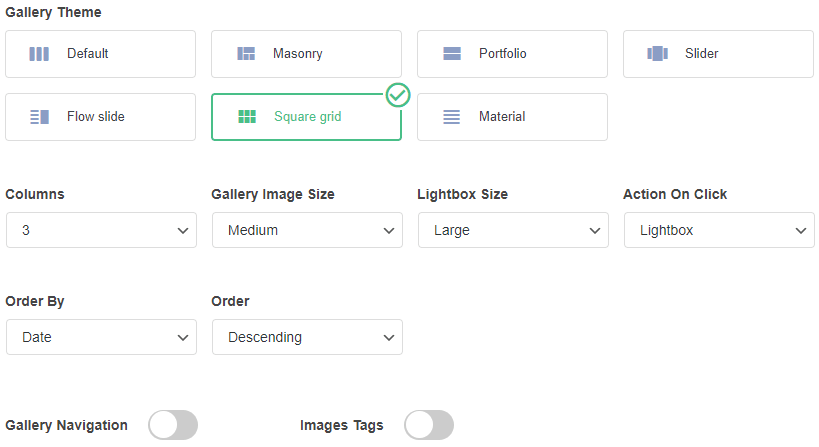
Teraz możesz przejść do Ustawienia wyświetlania i krótki kod , aby całkowicie dostosować swoją galerię. Masz ustawienia takie jak kolejność, liczba kolumn i akcja po kliknięciu.
Po zakończeniu ustawień galerii kliknij Zapisz i możesz przejść do strony/postu, do którego chcesz dodać galerię, i kliknij Edytuj za pomocą Elementora , aby załadować Kreator strony.
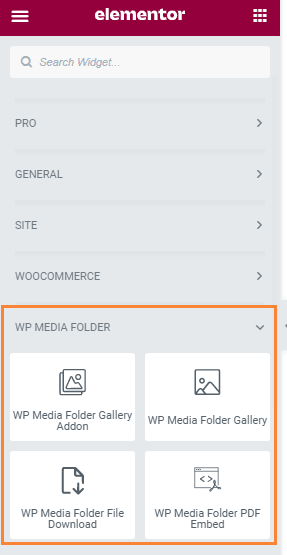
Teraz wybierz sekcję, do której chcesz dodać galerię i poszukaj WP Media Folder Bloki.
Jak widać, dostępne są 4 bloki, w tym samouczku użyjemy tego o nazwie WP Media Folder Gallery Addon , spowoduje to załadowanie dodatku Gallery w kreatorze stron.
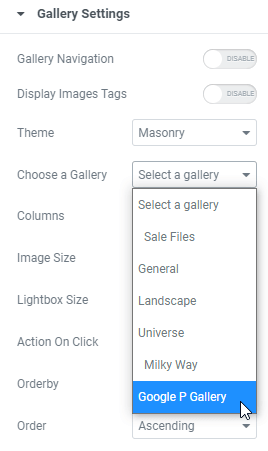
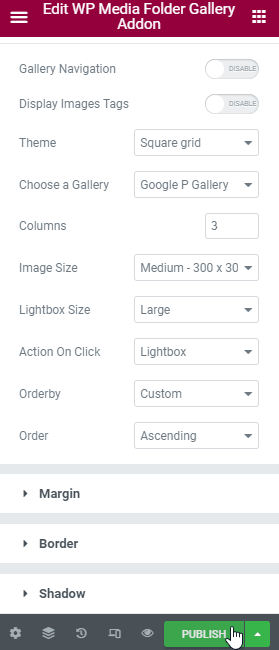
Po przeniesieniu bloku do sekcji wyświetli się opcja podglądu, a po lewej stronie możliwość wyboru galerii, należy wybrać galerię, którą stworzyliśmy wcześniej.
W prawej sekcji zobaczysz podgląd galerii, która zostanie automatycznie zaktualizowana, gdy wybierzesz nową opcję w lewej części, więc sprawdź to, potwierdź, że wszystko jest w porządku, i kliknij Publikuj .
Otóż to! Za pomocą kilku kliknięć stworzyłeś profesjonalną galerię i skonfigurowałeś ją bezpośrednio z Kreatora Stron :)
Używanie Elementora do tworzenia galerii na Dysku Google w WordPress
Jako plus zobaczymy, jak tworzyć galerie za pomocą obrazów z chmury, ponieważ WP Media Folder umożliwia połączenie biblioteki multimediów z usługami w chmurze (Dropbox, Dysk Google, OneDrivei AWS).
W tym przykładzie użyjemy z Dyskiem Google tutaj możesz zobaczyć, jak je podłączyć , zauważysz, że proces jest bardzo podobny do połączenia ze Zdjęciami Google :)
Po ustawieniu tej opcji i zsynchronizowaniu/utworzeniu folderów na Dysku Google możesz przejść do strony/postu, który chcesz edytować, i kliknąć Edytuj za pomocą Elementora .
W lewej sekcji poszukaj sekcji WP Media Folder i kliknij blok
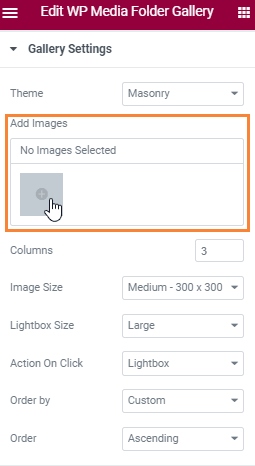
WP Media Folder Gallery .
Teraz kliknij + w sekcji „Dodaj obrazy”.
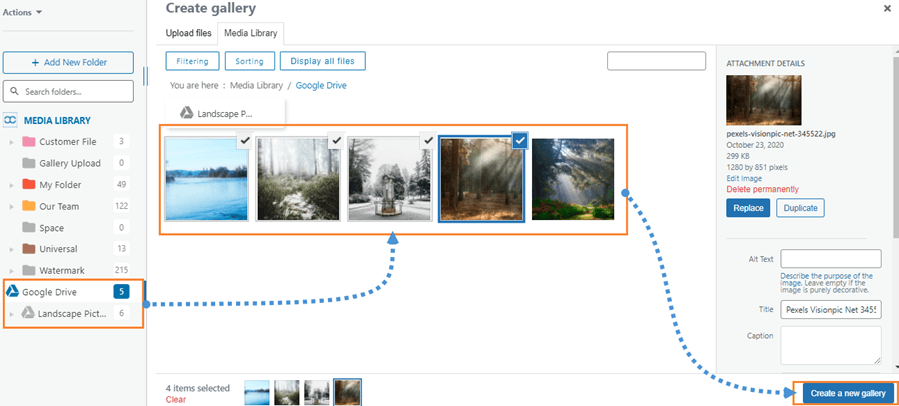
Spowoduje to otwarcie wyskakującego okienka z Biblioteką multimediów, wybierz folder w chmurze, wszystkie obrazy, które chcesz dodać, klikając je, a na koniec Utwórz nową galerię> wstaw galerię .
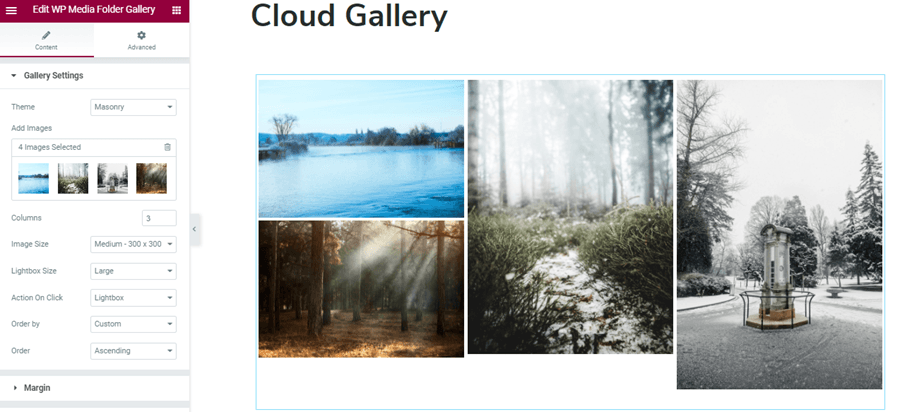
Spowoduje to utworzenie galerii wykorzystującej obrazy bezpośrednio z chmury, więc po jej dodaniu możesz skonfigurować ustawienia galerii w lewej sekcji i sprawdzić podgląd galerii w prawej sekcji, dzięki czemu będzie naprawdę łatwo edytować i sprawdź czy galeria będzie wyglądać tak jak chcemy :)
Teraz możesz tworzyć galerie z mocą WP Media Folderw naprawdę łatwy sposób za pomocą Elementora, a także oszczędzać miejsce na Dysku Google, o co jeszcze możesz poprosić? :)
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Zacznij korzystać z najlepszej wtyczki WordPress Gallery
W tym poście wyjaśniliśmy tylko kilka funkcji WP Media Folder i, jak widać, dzięki nowemu motywowi i interfejsowi wszystko stało się naprawdę łatwiejsze niż powinno, a teraz jeszcze więcej ! Więc na co czekasz? Wejdź tutaj i uzyskaj własne członkostwo, zobaczysz, że jest więcej galerii niż te pokazane w tym poście i wiele narzędzi, które są po prostu niesamowite :)
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.































Komentarze