Jak tworzyć galerie WordPress za pomocą nośnika Google Drive
Przyjrzymy się wygodnemu sposobowi tworzenia galerii WordPress za pomocą Dysku Google, który jest całkowicie możliwy dzięki WP Media Folder , który umożliwia dostęp do multimediów bezpośrednio z Dysku Google bez zajmowania miejsca na serwerze.
Spis treści
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Podłączanie Dysku Google do Twojej witryny
Pierwszym krokiem w tym samouczku jest połączenie Dysku Google ze swoją witryną, a zobaczysz, jakie to proste. Przede wszystkim będziesz potrzebować dodatku Cloud Addon z WP Media Folder , który umożliwi Ci połączenie Twojej witryny z Dysk Google.
Teraz, gdy już zainstalowaliśmy WP Media Folder i dodatek Cloud, możemy rozpocząć konfigurację, w tym celu dostępne są dwie opcje: ręczna i automatyczna , więc wyjaśnijmy je.
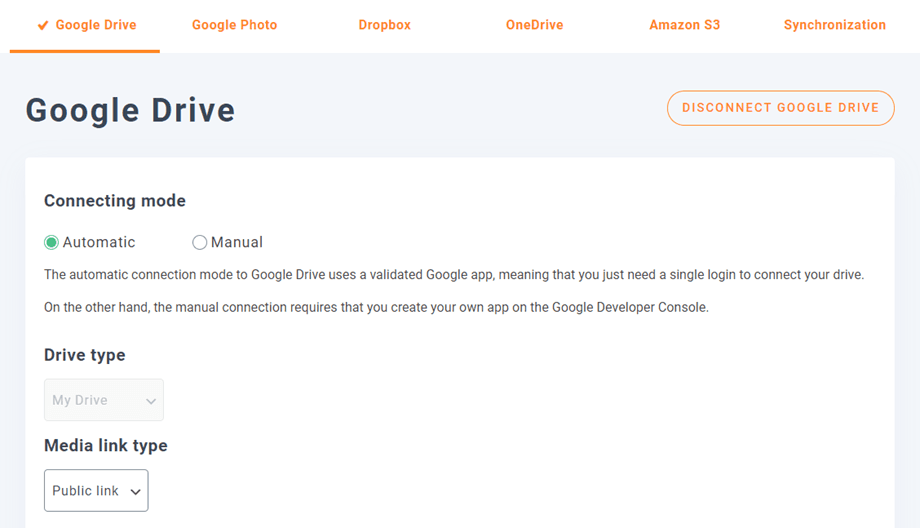
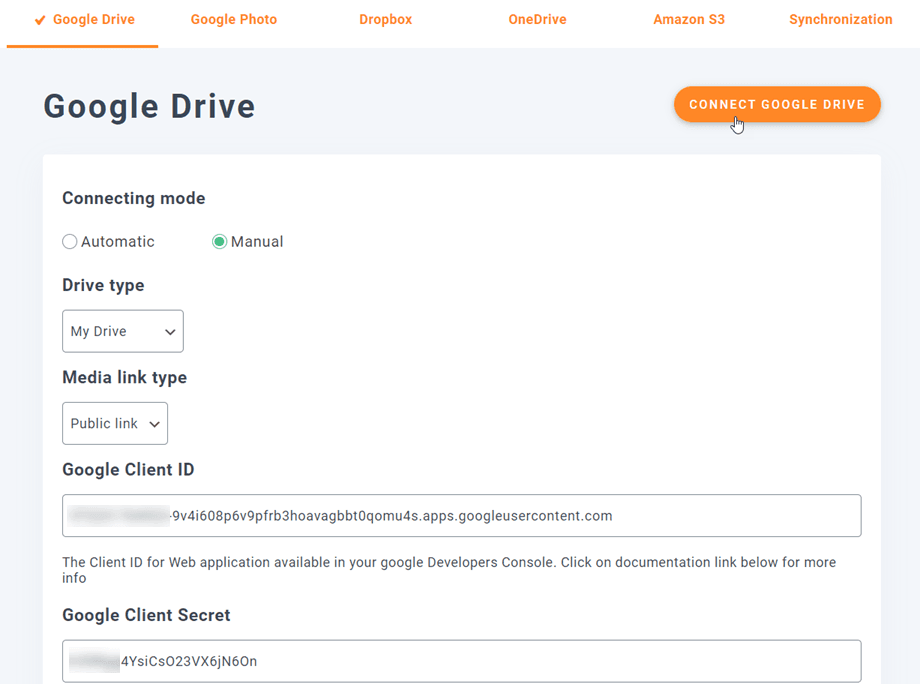
Aby rozpocząć konfigurację, przejdź do Ustawienia> WP Media Folder > Chmura> Dysk Google . Tutaj możesz wybrać typ napędu :
- Dysk osobisty : Twoje konto osobiste.
- Dysk współdzielony : Twoje konto Gsuite.
Następnie wybierz typ linku do swoich zdjęć:
- Łącze publiczne : wygeneruj publiczne dostępne łącze do swoich plików i wpłyń na odpowiednie prawa w plikach w chmurze (Łącze udostępnione). Np.: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Link prywatny : łącze AJAX, ukryj łącze w chmurze, aby zachować oryginalne prawo dostępu do pliku (użytkownicy muszą się zalogować, aby przeglądać obrazy). Np.: https://twojadomena.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Następnie kontynuuj połączenie:
Po pierwsze, aby móc korzystać z tej funkcji, musisz połączyć swoje konto Joomunited w menu Ustawienia > Ogólne . Kliknij link Ustawienia WordPress, jeśli jeszcze się nie połączyłeś.
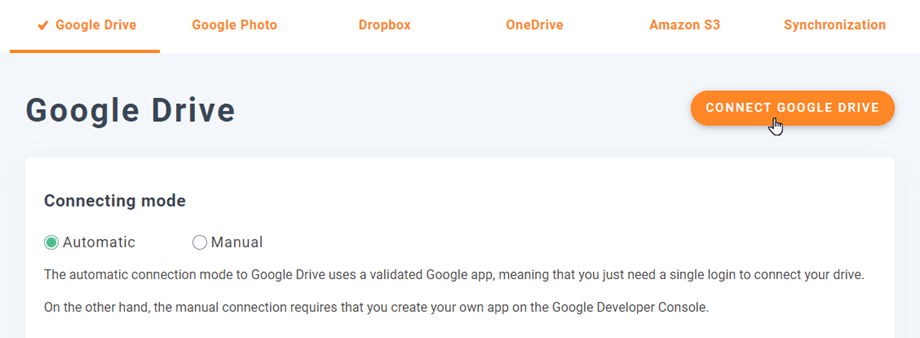
Po wykonaniu tej czynności wróć do Ustawienia> WP Media Folder > Chmura> Dysk Google , wybierz Tryb automatyczny , a następnie Połącz Dysk Google .
Postępuj zgodnie z instrukcjami, aby połączyć swoje konto Google, a to wszystko, masz podłączoną witrynę :)
Naprawdę łatwe i szybkie, prawda?
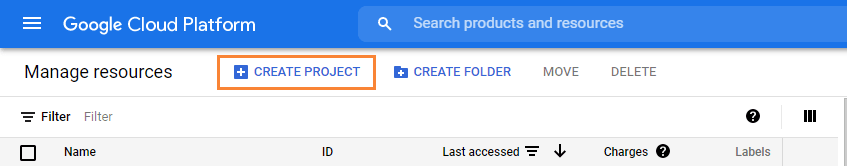
Tryb ręczny : przede wszystkim musisz utworzyć aplikację Google Dev, aby połączyć ją ze swoją witryną, w tym celu przejdź tutaj i utwórz projekt Utwórz .
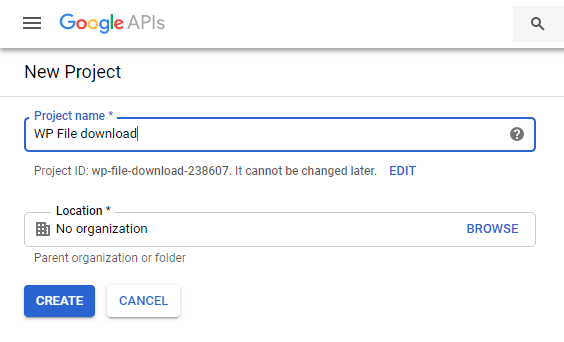
Następnie wybierz nazwę projektu i lokalizację.
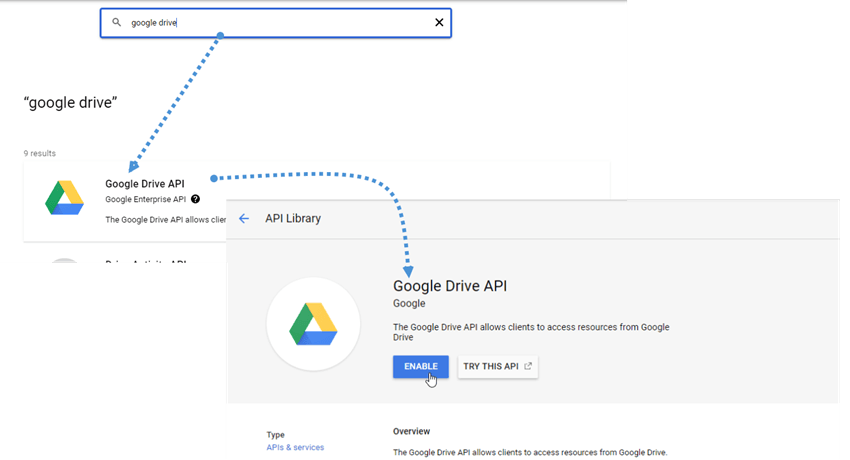
Jeśli korzystasz z interfejsu API Dysku Google , przejdź do Interfejsy API i usługi > Biblioteka , wyszukaj interfejs API Dysku Google i kliknij Włącz .
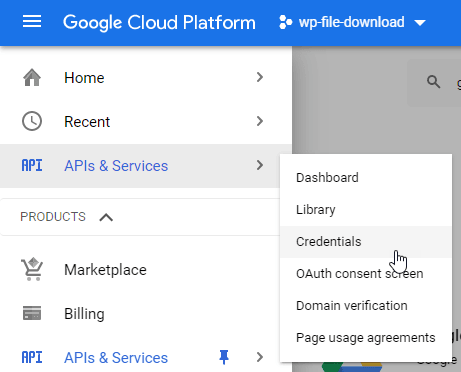
Teraz, gdy już to włączyłeś, utwórzmy klucze do połączenia z Twoją witryną WordPress, przejdź ponownie do lewego menu i kliknij API i usługi > Poświadczenia .
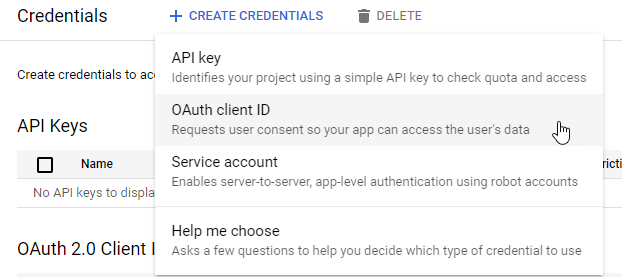
Kliknij + Utwórz dane uwierzytelniające > Identyfikator klienta OAuth . Jeśli zostanie o to poproszony, dodaj nazwę na ekranie zgody OAuth.
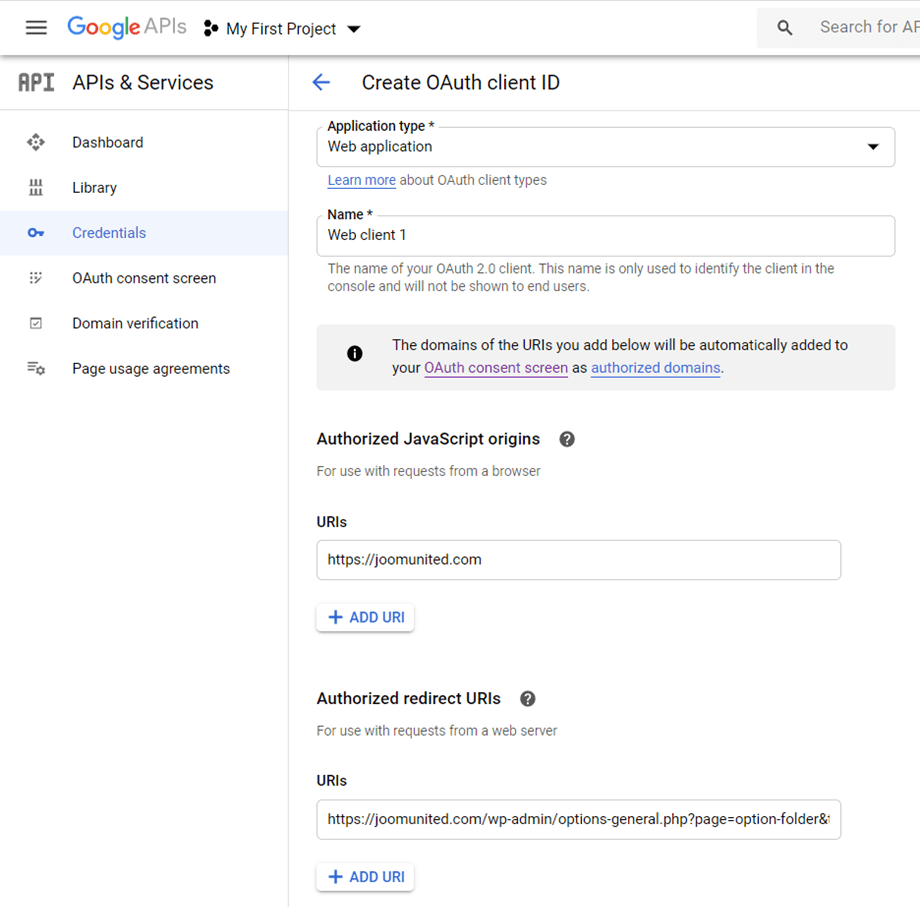
W aplikacji możesz wybrać Web Application i dodać wybraną nazwę, dla pozostałych parametrów użyj następujących parametrów:
- Autoryzowane źródło JavaScript : https://twoja-domena.com (zastąp nazwą domeny, bez końcowego ukośnika)
- Autoryzowane identyfikatory URI przekierowań : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(zastąp nazwą swojej domeny)
Pamiętaj, że jeśli pojawi się to ostrzeżenie: „Aby utworzyć identyfikator klienta OAuth, musisz najpierw ustawić nazwę produktu na ekranie zgody”, kliknij przycisk Konfiguruj ekran zgody lub przejdź do Interfejsy API i usługi >> Ekran zgody OAuth, następnie dodaj nazwę swojej domeny w Autoryzowane domeny.
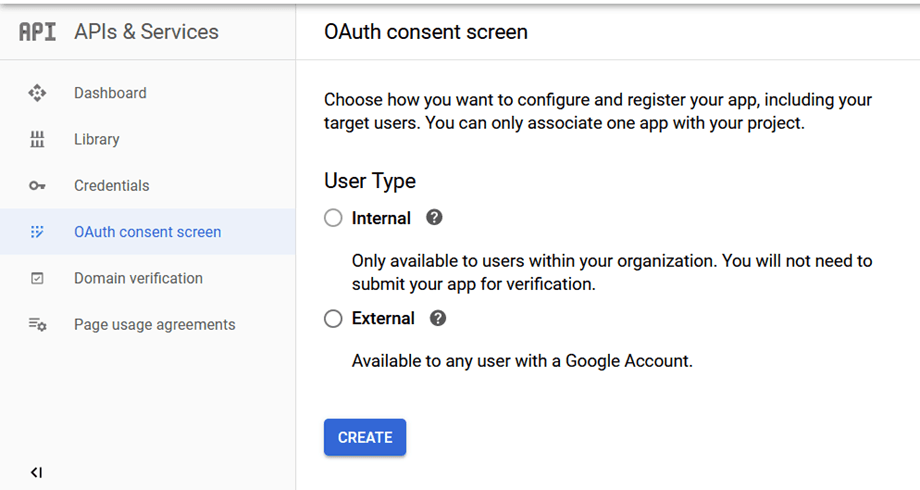
Najpierw musisz wybrać typ użytkownika .
Możesz wybrać pomiędzy:
- Wewnętrzna : Twoja aplikacja jest dostępna tylko dla użytkowników G Suite w Twojej organizacji.
- Zewnętrzna : Twoja aplikacja będzie dostępna dla każdego użytkownika z kontem Google.
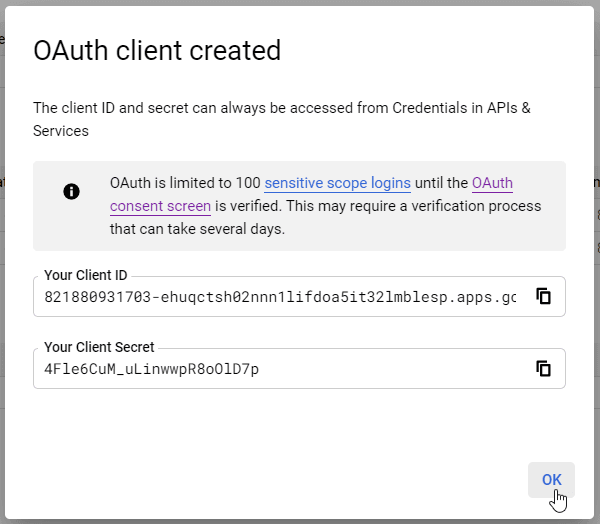
Ostatnim krokiem jest przejście do Ustawienia> WP Media Folder > Chmura> Dysk Google i wybierz tryb ręczny, na tym ekranie zobaczysz opcję dodania klucza tajnego klienta i identyfikatora klienta, w zasadzie, wklej je tam i kliknij na Połącz Dysk Google .
Zezwól WP Media Folder na dostęp do aplikacji i to wszystko! Będziesz mieć połączone konto Google!
Stwórzmy WordPress galerie w chmurze
Teraz, gdy połączyliśmy Dysk Google z naszą Biblioteką multimediów, połączenie będzie działać naprawdę prosto, wygeneruje folder główny na Twoim koncie Dysku Google, a wszystkie dodane tam multimedia/foldery pojawią się w Twojej Bibliotece multimediów w folderach Dysku Google, a wszystkie multimedia/foldery dodane do Twojej Biblioteki multimediów dodane w folderach Dysku Google pojawią się na Twoim koncie Dysku Google.
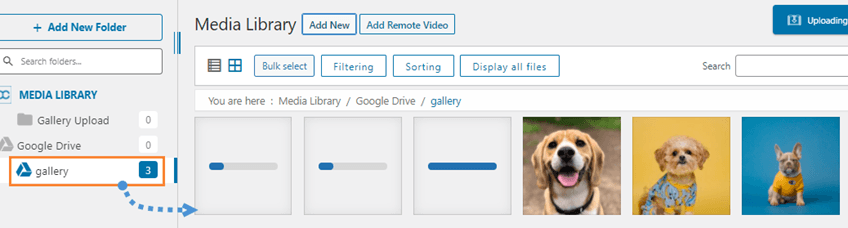
Zacznijmy więc od utworzenia galerii. W tym celu przejdź do Biblioteki multimediów > Dysk Google i możesz dodać nowy folder, aby zachować porządek, na przykład dodamy nowy o nazwie Galeria do wykorzystania w tym samouczku.
Prześlij tam obrazy, a zobaczysz je odzwierciedlone na Dysku Google.
Przejdźmy do najzabawniejszej części, czyli stworzenia galerii! W tym celu przejdź do Post/Strona > Dodaj nowy (lub edytuj już utworzony).
W tym przypadku użyjemy edytora Gutenberg, ale możesz użyć dowolnego innego Kreatora stron, ponieważ wszystkie są kompatybilne z WP Media Folder ;)
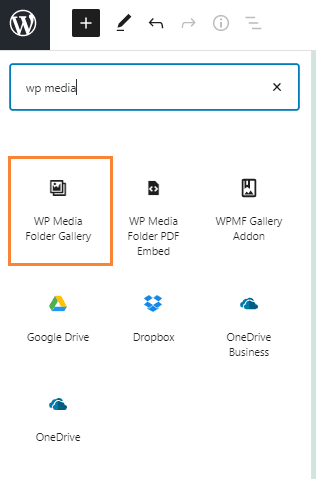
Teraz, gdy tu jesteśmy, kliknij + > Galeria WP Media Folder .
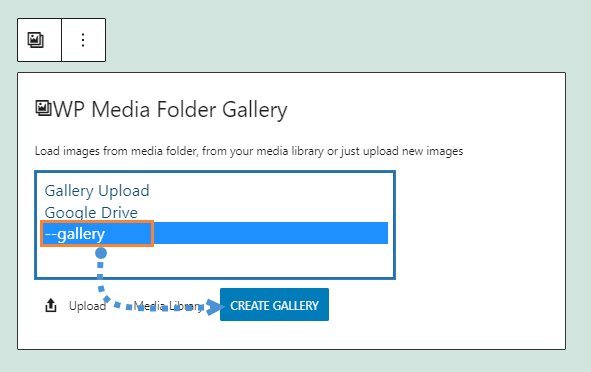
Spowoduje to wyświetlenie wszystkich dostępnych folderów, w tym tych z Dysku Google, wybierzemy ten, który utworzyliśmy o nazwie Galeria , a następnie klikniemy Utwórz galerię .
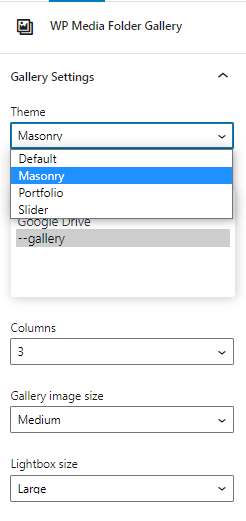
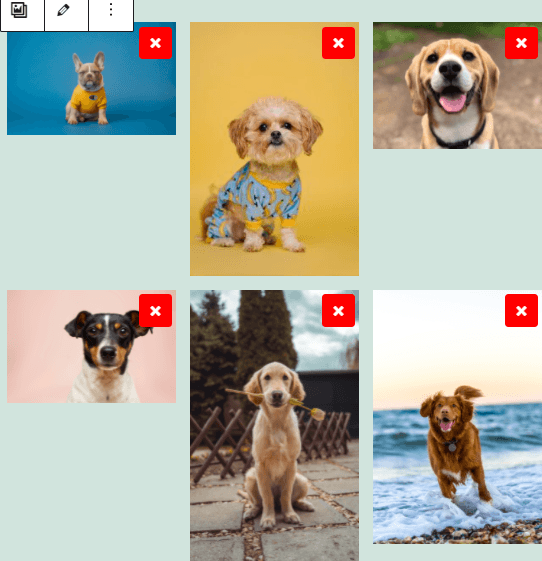
Zobaczysz podgląd motywu, możesz go zmienić w prawym panelu.
Podgląd motywów:
Domyślny
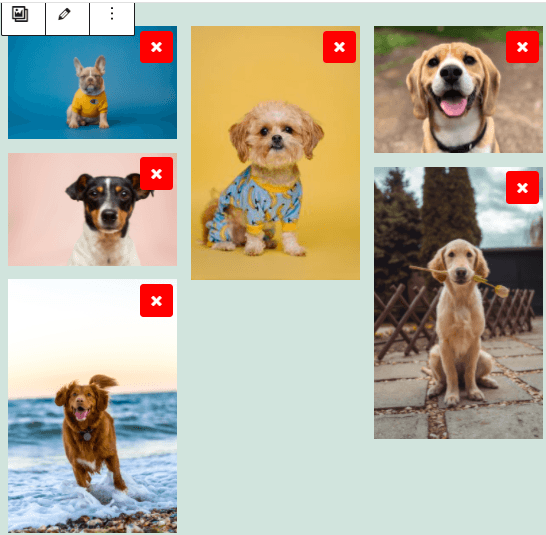
Masonry
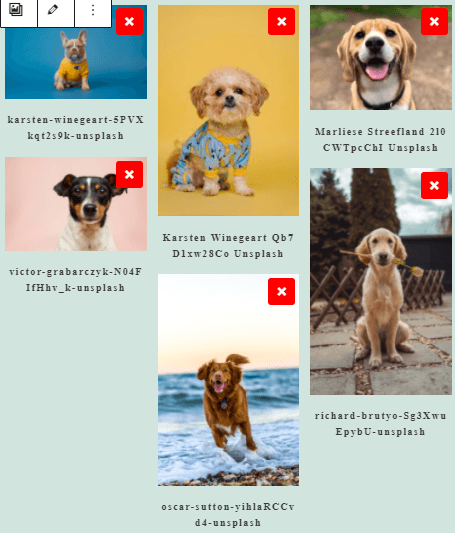
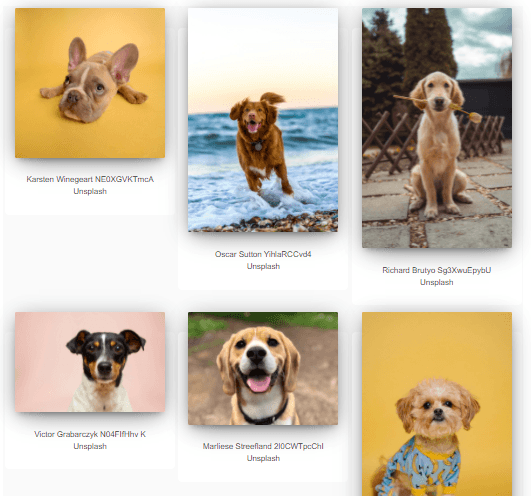
Portfolio
Slajder
Jak widać, jest to tak proste, jak wybranie obrazów, motywu i opublikowanie go, istnieją inne opcje, dzięki którym możesz dostosować galerie tak, jak chcesz, jak kolejność, działanie po kliknięciu i rozmiar Lightbox.
Możesz potwierdzić na swoim serwerze, że obrazy nie będą istnieć, ponieważ są one przechowywane tylko na Dysku Google ;)
Korzystanie z dodatku Gallery do tworzenia profesjonalnych galerii
Inną opcją, jeśli chcesz tworzyć galerie, jest użycie dodatku Gallery , ten niesamowity dodatek oferuje więcej motywów galerii i opcji ich edycji za pomocą interfejsu umożliwiającego ich dostosowanie przed opublikowaniem.
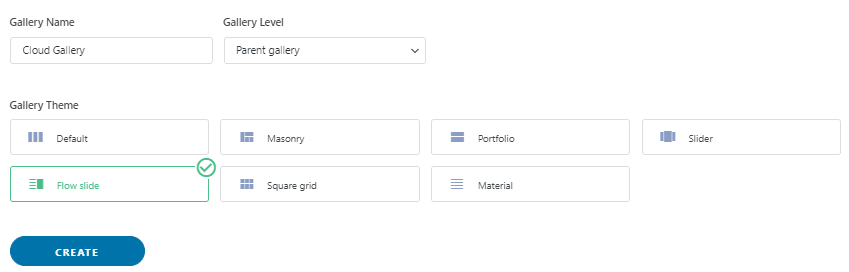
Możesz go znaleźć, przechodząc do opcji Media > Galerie folderów multimediów , na tym ekranie kliknij +Dodaj nową galerię i skonfiguruj opcje galerii. Możesz wybrać nazwę galerii, a także wybrać motyw galerii, do którego się wybierasz używać.
Wybierz nazwę, poziom galerii i motyw galerii, a następnie kliknij Utwórz .
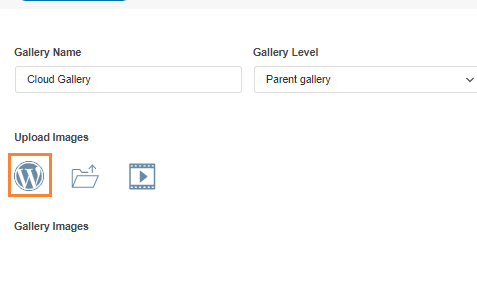
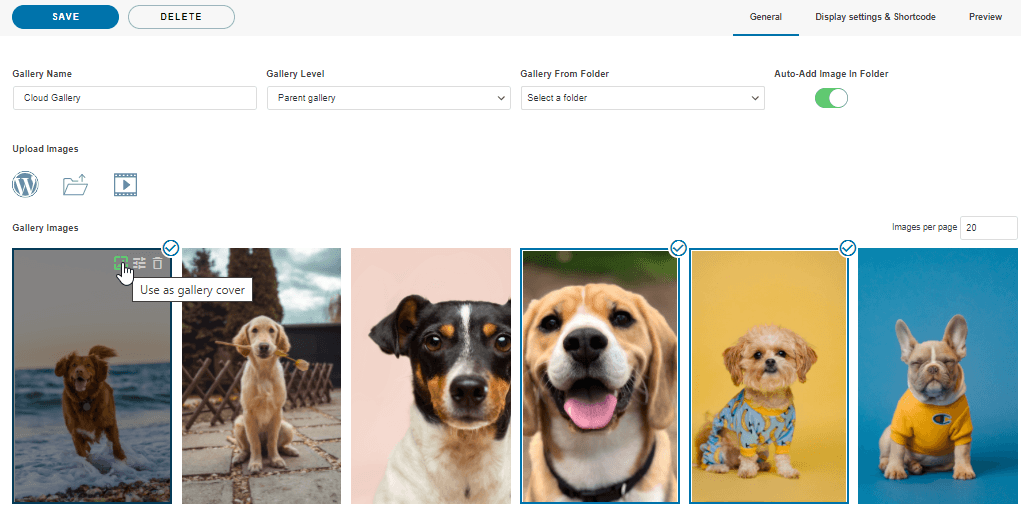
Teraz możesz zobaczyć wszystkie dostępne opcje dodawania obrazów. W tym przypadku, gdy będziemy korzystać z dodatku Dysk Google, wybierz ikonę WordPress.
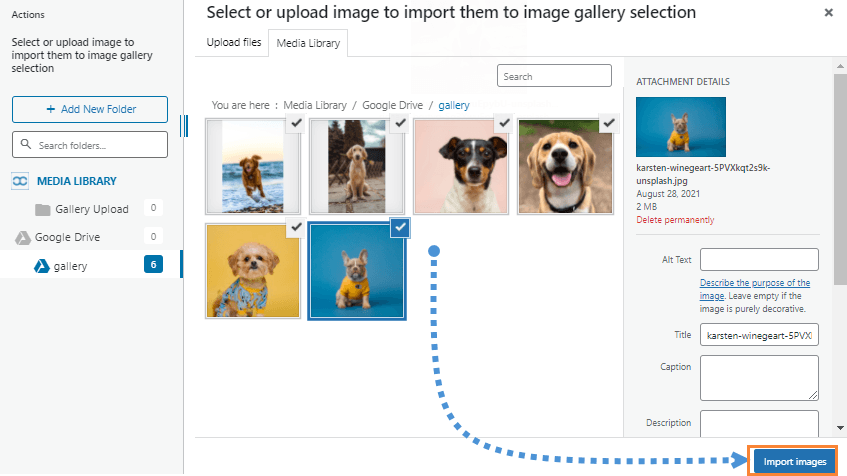
Spowoduje to otwarcie Biblioteki multimediów , wybierzemy folder Dysku Google, który utworzyliśmy wcześniej, w tym przypadku o nazwie Galeria , i wybierz wszystkie obrazy, które chcesz dodać do galerii, a na koniec kliknij Importuj .
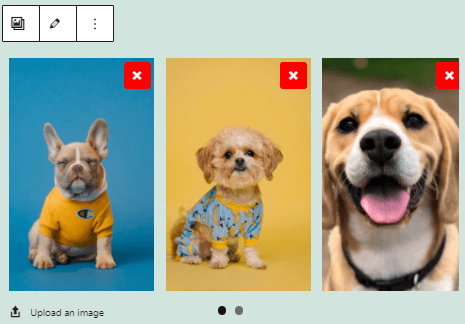
Zobaczysz obrazy na tym ekranie, dzięki czemu możesz zmienić kolejność, ustawić obraz jako okładkę lub zmienić ustawienia z określonego obrazu, takie jak nazwa alt i tytuł :)
Teraz wystarczy wybrać galerię, dopasować ją do treści, potwierdzić swoją galerię podglądem i zapisać!
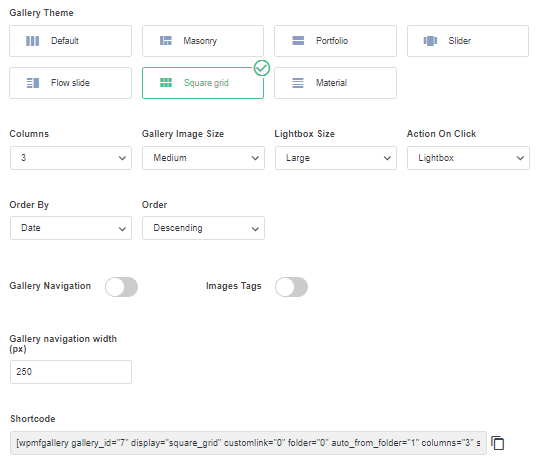
W Ustawieniach wyświetlacza i krótkim kodzie możesz ustawić:
- Temat
- Rozmiar obrazu w galerii
- Rozmiar lightboxa
- Akcja po kliknięciu (otwórz nową stronę lub lightbox)
- Kolumny
- Zamówienie
- Ustawienia nawigacji (np. rozmiar przycisku i przycisków)
Możesz również skopiować krótki kod z tego ekranu, jeśli chcesz go użyć zamiast predefiniowanego bloku dla każdego Kreatora Stron.
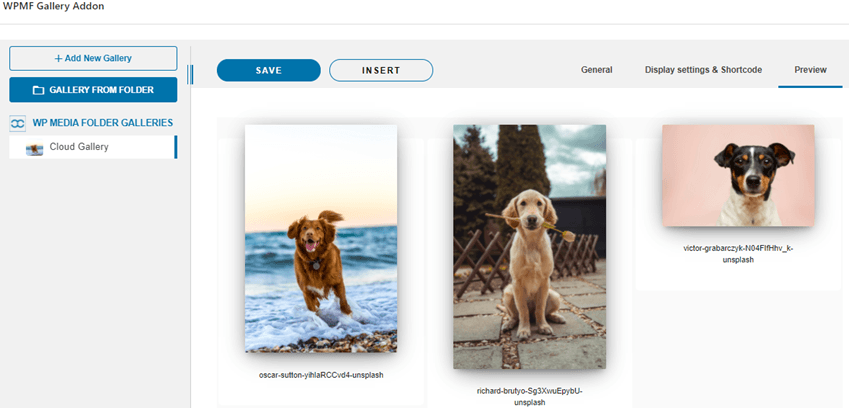
Teraz ostatnim krokiem jest podgląd galerii w celu potwierdzenia, że wszystko jest w porządku, można tego dokonać w trzeciej zakładce o nazwie Podgląd .
Dodatkowe dostępne motywy z dodatkiem są następujące:
Slajd przepływu
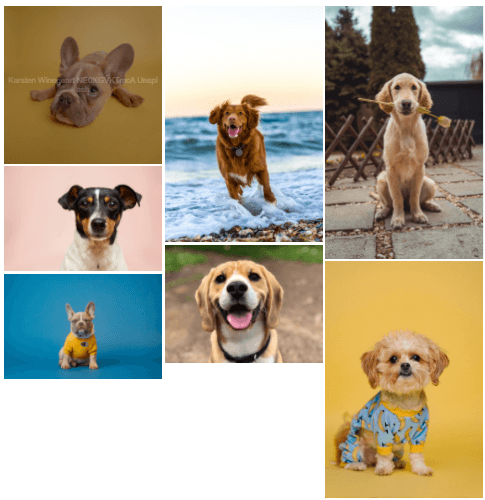
Siatka kwadratowa
Material
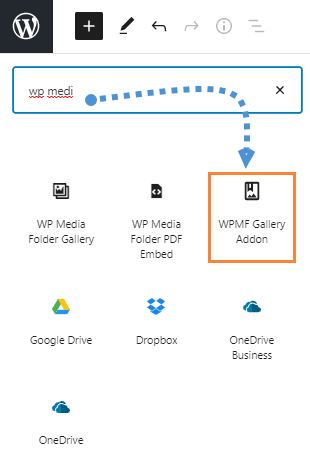
Teraz, gdy wybrałeś motyw i zakończyłeś konfigurację, możesz przystąpić do publikowania galerii, w tym celu przejdź do swojego postu/strony i edytuj go w Edytorze Gutenberga i kliknij + > WPMF Gallery Addon.
Kliknij Wybierz lub Utwórz galerię , spowoduje to załadowanie panelu dodatków galerii, dzięki czemu możesz wybrać galerię lub utworzyć nową bezpośrednio z tego miejsca, sprawdź podgląd, a następnie kliknij Wstaw .
Więc teraz wstaw swoją galerię i wreszcie ją opublikuj! Jak widać, dodatek do galerii oferuje więcej możliwości niż zwykłe galerie, to jak przejście na wyższy poziom :)
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Utwórz swoją pierwszą galerię Dysku Google w WordPress
Oszczędzasz miejsce na serwerze, wykorzystując Dysk Google dla galerii WordPress i tworząc bardziej wydajny i zorganizowany przepływ multimediów. WP Media Folder oferuje łatwą i elastyczną opcję tworzenia galerii bezpośrednio podłączonych do Dysku Google, z atrakcyjnymi motywami i kontrolkami wyświetlania oraz funkcjami takimi jak zdalne dodawanie filmów z usług przesyłania strumieniowego !
Czy jesteś gotowy, aby przenieść swoją witrynę na wyższy poziom? Już dziś utwórz swoją pierwszą galerię w WordPressie na Dysku Google i ciesz się prostszym i bardziej profesjonalnym zarządzaniem multimediami!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.


































Komentarze