Administrer dine WordPress HTML-tabeller med WP Table Manager i Elementor-widgets
Sidebyggere er de mest kraftfulde værktøjer i WordPress, da de giver dig mulighed for at tilpasse og flytte/skabe alt på dit websted uden en udvikler, og Elementor er en af de mest brugte sidebyggere på grund af alle de værktøjer, den tilbyder.
Andre virkelig gode værktøjer til at gøre dit websted professionelle er borde, da du vil være i stand til at oprette sammenligningstabeller til dine priser, for at sammenligne andre sider, kan du også oprette planlægningstabeller for at vise, hvad der er på din tidsplan.
Den bedste del af alt er, at du bruger WP Table Manager du vil være i stand til at oprette og tilpasse tabeller, og også bruge dem i Elementor til at gøre alt lettere, og her vil du lære at bruge WP Table Manager på Elementor.
Indholdsfortegnelse
Leder du efter en robust bordstyringsløsning til klientwebsteder?
Fra prisborde til produktsammenligning tilbyder dette plugin kraftfulde funktioner til at præsentere data på en klar og brugervenlig måde.
Få konkurrencefordelen nu!
Sådan bruges WordPress -tabeller i Elementor
Først og fremmest skal vi se, hvordan vi opretter tabeller direkte på elementor, så ja, du behøver ikke at gå først til WP Table Manager -dashboardet for at oprette tabellen og derefter gå til indlægget eller sideindsæt det, du vil være i stand til at gøre alt direkte fra Elementor.
Så gå først til det indlæg eller en side, du vil redigere og klikke på Rediger med Elementor, sidebyggeren indlæses, og du vil se alle blokke i venstre panel.
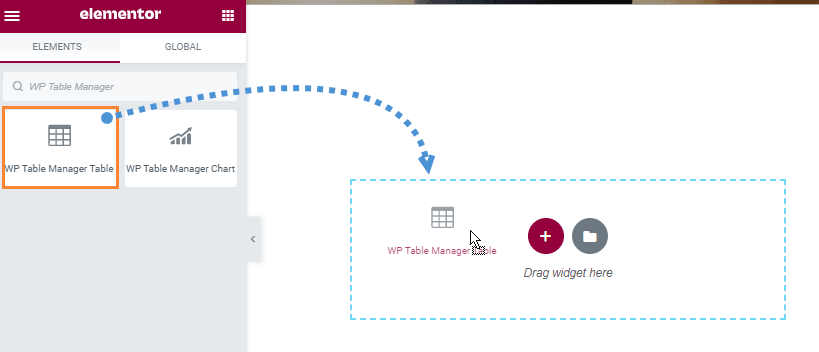
Brug søgefeltet til at kigge efter WP Table Manager -blokke, du kan gøre det ved at skrive WP Table Manager og slippe det i sidesektionen på højre side.
Dette indlæser bordblokken i sidebyggeren med indstillingerne i venstre panel.
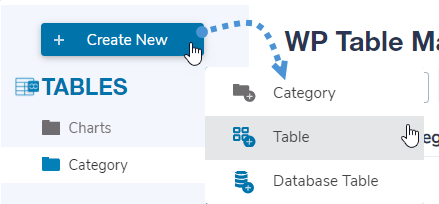
Klik på Vælg tabel for at indlæse tabelchefen. Og klik på + Opret nyt og vælg derefter tabel .
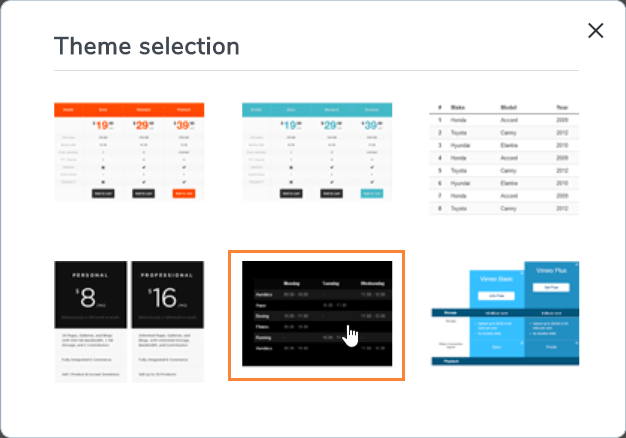
Dette sender dig til en anden fane med bordskaberen med alle indstillingerne, vi bruger et tema til denne tutorial, så du kan se, hvor let er at oprette tabeller baseret på temaer, for dette, klik på tema> Temaudvælgelse , dette vil indlæse alle tilgængelige temaer, vi vil vælge et for at oprette en planlægningstabel.
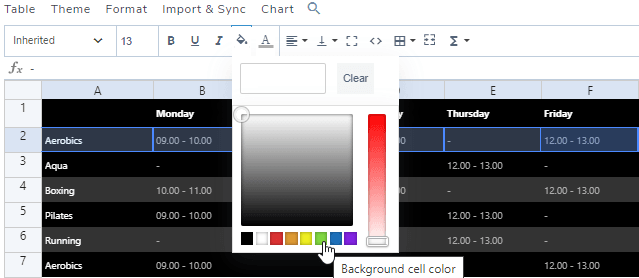
Dette indlæser skabelonen, der tilsidesætter alle stilarter i den aktuelle tabel, når temaet er indlæst, vil du være i stand til at tilpasse hele tabellen for at få det til at passe til dit webstedstema, for eksempel her indstiller vi farven grøn mere sort.
Så nu rediger det bare og tilpas det, som du kan gøre det som med enhver anden bordeditor som Excel.
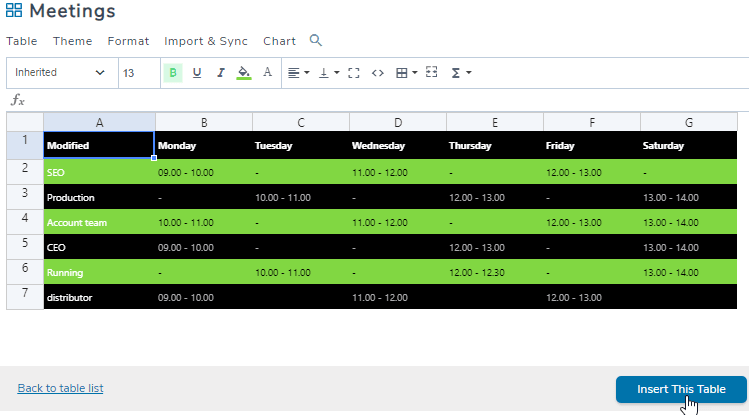
Efter at have foretaget alle de ændringer, du har brug for at opnå, til denne mødeplan, kan du for eksempel lukke den fane og gå tilbage til Elementor Editor, da alt vil blive gemt og opdateret i Elementor Builder.
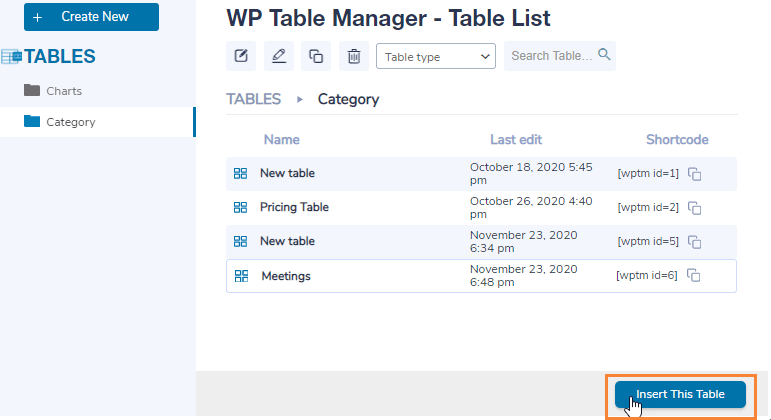
For at indsætte tabellen skal du kun vælge tabellen og klikke på Indsæt denne tabel , dette indlæser tabellen i din sidebygger.
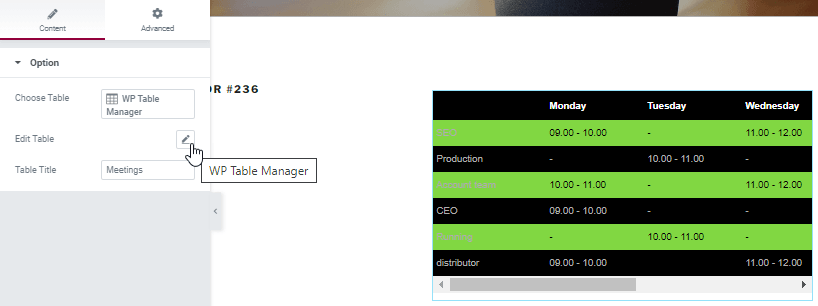
Hvad sker der nu, hvis vi skal redigere tabellen, skal vi gå tilbage til WP Table Manager for at redigere den, ja, svaret er nej, du kan bare klikke på bordet og derefter i venstre panel klikke på blyanten, dette indlæser bordeditoren inde i sidebyggeren.
Dette indlæser en tabeleditor ligesom den, vi brugte før til at oprette tabellen, så foretag alle de ændringer, du ønsker, og til sidst klik på Indsæt denne tabel i højre hjørne i bunden.
Nu hvor vi er færdige med bordet og føjet den til sidebyggeren, kan vi fortsætte med at offentliggøre siden, og alt vil blive gjort til denne tabel.
Og dette skulle være alt, vi har indstillet en tabel på mindre end 15 minutter ved hjælp af et tema og tilpasset det ved hjælp af alle de værktøjer, der tilbydes af WP Table Manager, alt uden at skulle lukke sidebyggeren og genåbnet det igen, så vi har gemt meget tid på dette.
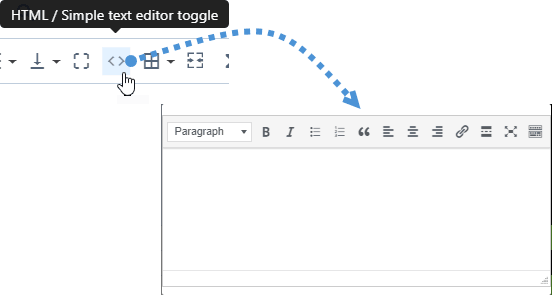
Et andet godt værktøj til at tilpasse din tabel er HTML -editoren, som du kan bruge ved at klikke på HTML TAG -ikonet i editoren, dette indlæser en HTML -editor, når du prøver at redigere en celle.
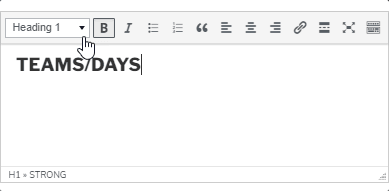
Som du kan se, tilbyder dette dig alle de muligheder, som en HTML -editor for eksempel tilbyder, her vil vi bruge den dristige mulighed og overskriften 1 med en skråstreg til forskel den første kolonne og den første række.
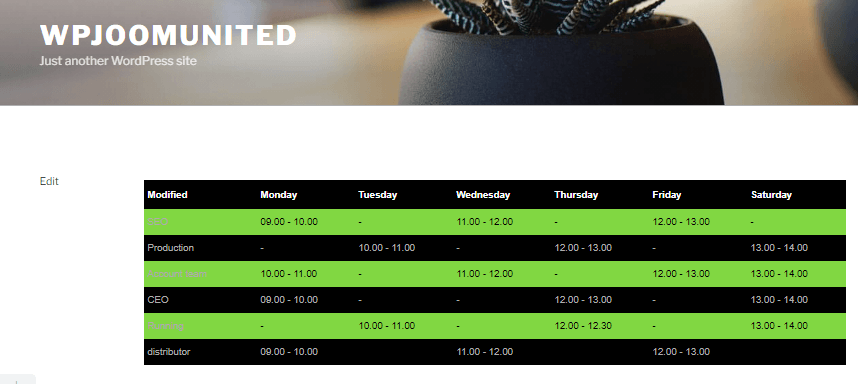
Når tabellerne oprettes ved hjælp af HTML, vil du være i stand til at bruge alle de HTML -tags, du ønsker i denne redaktør, ændringerne afspejles i frontend.
Som du kan se, er det virkelig let at oprette tabeller ved hjælp af WP Table Manager og for at gøre det lettere, kan du også bruge Elementor Page Builder til at indsætte det i frontend.
Ringer til alle webmastere!
Forbedre dine klientwebsteder med WP Table Manager . Administrer og tilpas let tabeller, diagrammer og regneark, der giver klienter dynamiske og engagerende datavisualiseringer.
Opgrader dine webdesigntjenester i dag!
Begynd at administrere dine tabeller ved hjælp af dette elementorborde plugin
Dette er kun et par værktøjer i alle de tabeller, som WP Table Manager tilbyder som at forbinde det med Google Sheets og også Excel -tabeller for at gøre alt lettere, så hvad venter du på? Gå her og start med at oprette borde direkte fra Elementor.
Når du abonnerer på bloggen, sender vi dig en e-mail, når der er nye opdateringer på siden, så du ikke går glip af dem.














Kommentarer