Stosowanie znaków wodnych na obrazach WordPress
W dzisiejszych czasach ochrona własności twórczej na WordPressie nie jest łatwym zadaniem. Jeśli jesteś fotografem lub artystą, udostępnianie swojej sztuki może sprawić, że poczujesz, że tracisz nad nią kontrolę. A jeśli posiadasz witrynę sklepową WooCommerce, prawdopodobnie chcesz uniknąć pojawiania się imitacji Twoich produktów gdziekolwiek indziej. Jednak ukrywanie swoich dzieł lub nieudostępnianie ich nie jest rozwiązaniem: rozwiązaniem jest ich ochrona. Dzięki WP Media Folder możesz udostępniać swoje dzieła na WordPressie i jednocześnie je chronić. Jak? Znaki wodne.
WP Media Folderwodne WP Media Folderzapewniają, że nawet jeśli ktoś pobierze Twoje zdjęcia z Twojego bloga WordPress i ponownie użyje ich w innym miejscu, Twój znak jest zawsze obecny. Co więcej, jeśli masz już bogactwo plików multimedialnych przesłanych do WordPress, z ulgą dowiesz się, że WP Media Folder może również retrospektywnie nakładać znaki wodne na istniejące obrazy.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Aktywacja i stosowanie znaków wodnych w obrazach WordPress
W znakach wodnych WP Media Foldersą dwa składniki: pliki multimedialne, które chcesz oznaczyć znakiem wodnym i rzeczywisty znak wodny. Zanim jednak to zadziała, musisz aktywować znaki wodne dla treści WordPress.
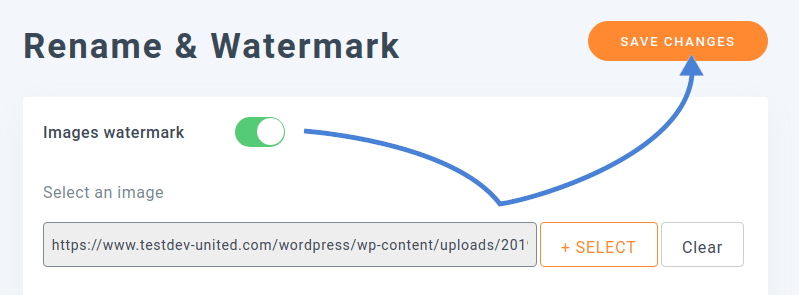
Aby aktywować znaki wodne, przejdź do ustawień WP Media Folder W zmiany nazwy i znaku wodnego znajdziesz znaku wodnego . Na tej karcie znajdują się wszystkie ustawienia związane ze znakiem wodnym. Aby włączyć znaki wodne w plikach multimedialnych WordPress, przełącz znaku wodnego obrazów u góry strony i zapisz zmiany.

Po aktywowaniu znaków wodnych musisz wybrać obraz, który będzie używany jako znak wodny. Ten obraz będzie nakładał się na Twoje media WordPress. Aby wybrać obraz znaku wodnego, użyj selektora plików poniżej przełącznika. Możesz wybrać dowolny plik obrazu przesłany do biblioteki multimediów WordPress jako znak wodny.
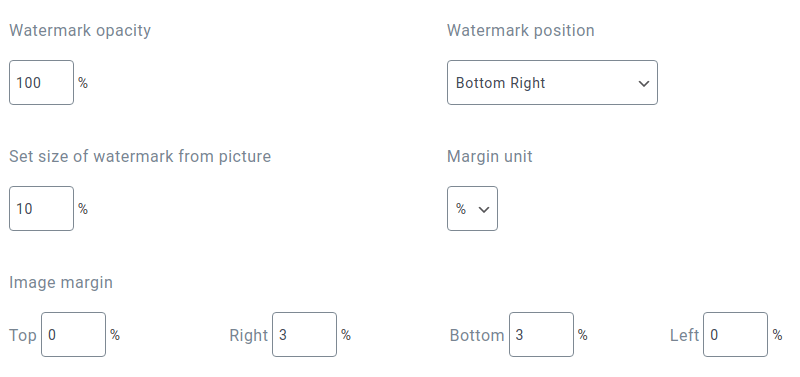
Pozostałe opcje pozwalają określić, w jaki sposób i gdzie znak wodny powinien być wyświetlany na obrazach. Możesz wyciszyć znak wodny za pomocą krycia lub zmniejszyć jego rozmiar, aby nie był zbyt nachalny. Możesz także umieścić znak wodny na środku obrazu lub w jego rogach. W każdym razie możesz dodać margines wokół niego. Są to wszystkie ważne uwagi, które zależą od rodzaju przesyłanych zdjęć. Upewnij się, że umieściłeś znak wodny we właściwej pozycji, aby nie blokował mediów.

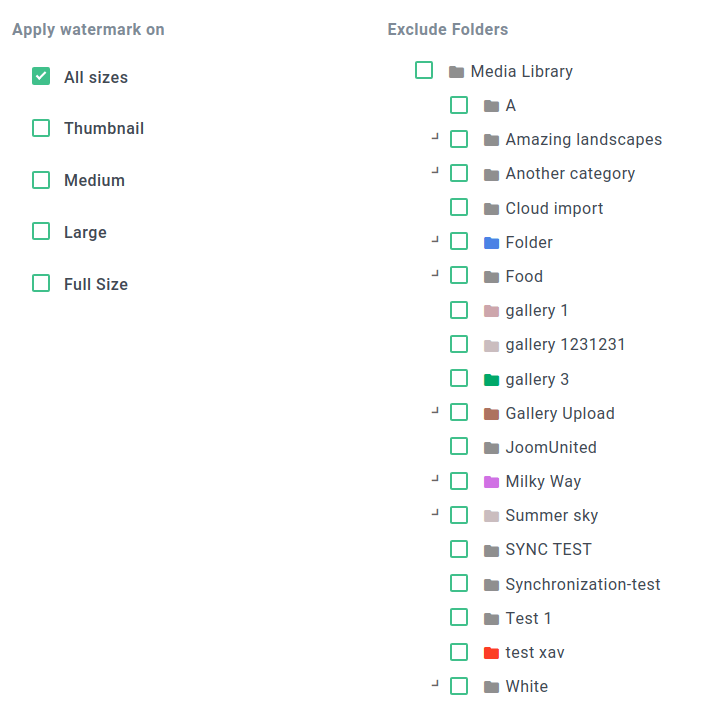
Co najważniejsze, możesz zdecydować, kiedy znak wodny ma zostać zastosowany do twoich obrazów WordPress. Może się okazać, że znak wodny jest zbyt duży na miniaturach lub obrazach o średniej wielkości. Dlatego WP Media Folder umożliwia stosowanie znaków wodnych tylko na większych obrazach WordPress.
Może nawet nie być pożądane umieszczanie znaku wodnego na każdym obrazie. Jeśli korzystasz z ogólnie dostępnych obrazów, które nie należą do Ciebie, prawdopodobnie w ogóle nie powinieneś umieszczać na nich znaków wodnych. Z drugiej strony możesz chcieć chronić zdjęcia, które sam zrobiłeś i przesłane do WordPress.

Ostatnia sekcja ustawień pozwala określić foldery WordPress, których obrazy nie powinny być traktowane jako znak wodny. Możesz użyć drzewa plików po prawej stronie, aby wybrać foldery, które mają mieć znaki wodne. Po zakończeniu zapisz zmiany. WP Media Folder automatycznie zastosuje znaki wodne do nowych obrazów podczas ich przesyłania, chyba że prześlesz je do wykluczonego folderu.
Stosowanie znaków wodnych do istniejących obrazów WordPress
Jeśli zapiszesz i udasz się do biblioteki multimediów WordPress, możesz być w szoku: wszystkie twoje zdjęcia są tam, ale znaki wodne nie. Jeśli prześlesz nowe zdjęcie do folderu ze znakiem wodnym, WP Media Folder zastosuje na nim znak wodny. Jednak bardziej prawdopodobne jest, że zechcesz zastosować znak wodny również na innych obrazach, które wcześniej przesłałeś do WordPress. Jest to również możliwe dzięki WP Media Folder.

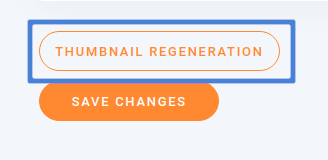
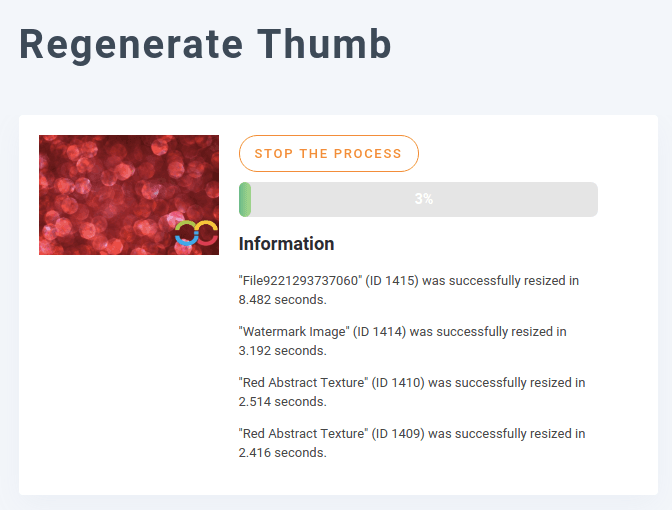
Aby dodać lub zaktualizować znaki wodne w istniejących obrazach WordPress, nie musisz ponownie przesyłać ich jeden po drugim. Wszystko, co musisz zrobić, to wrócić do znaku wodnego i przewinąć w dół, gdzie znajdziesz regeneracji miniatur . Kliknij na niego i poczekaj na zakończenie procesu. Alternatywnie możesz wykonać to samo ćwiczenie z regeneruj kciuk w ustawieniach WP Media Folder

Proces regeneracji miniatur ponownie nakłada znaki wodne na wszystkie istniejące obrazy WordPress, które pasują do powyższych kryteriów, a następnie w locie. Oznacza to, że nawet jeśli obraz ma już znak wodny, WP Media Folder ponownie zastosuje znak wodny z bieżącymi ustawieniami pozycji, marginesów i rozmiaru.
Stosowanie znaków wodnych do produktów WooCommerce
Co jeśli nie jesteś malarzem ani fotografem, ale masz sklep? Znak wodny WP Media Foldermoże również chronić Twoje produkty, jakiekolwiek by one nie były. W tym przykładzie przyjrzymy się, jak możesz zastosować znak wodny do swojej witryny sklepowej WooCommerce na WordPress.

Aby zastosować znak wodny do obrazów produktów WooCommerce, najpierw prześlij je do biblioteki multimediów WordPress. Jeśli obraz jest wystarczająco duży, aby mieć znak wodny i nie znajduje się w wykluczonym folderze. WP Media Folder powinien automatycznie zastosować znak wodny. Upewnij się, że WP Media Folder jest skonfigurowany tak, aby stosować znak wodny do wszystkich rozmiarów obrazów, w tym miniatur, średnich, dużych i pełnowymiarowych obrazów, tak aby znak wodny był zawsze wyświetlany.
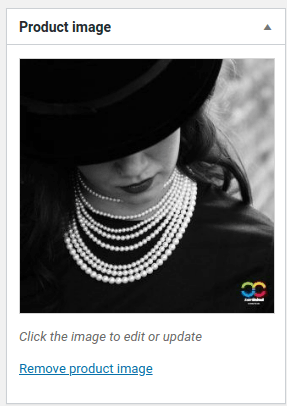
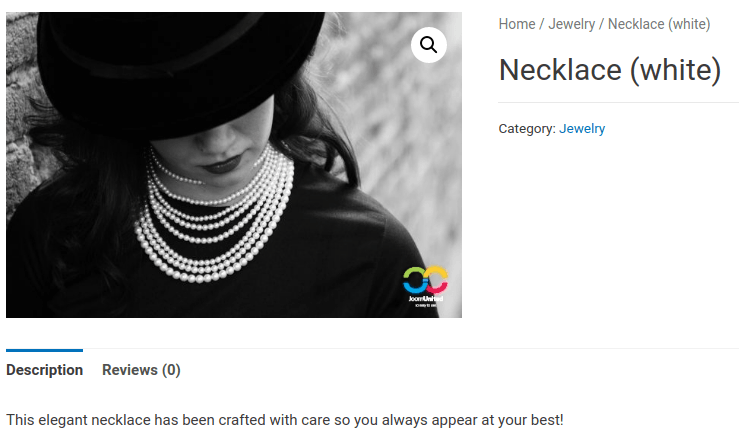
Możesz utworzyć produkt WooCommerce normalnie i dodać do niego obraz ze znakiem wodnym, jako obraz produktu lub w galerii produktów. Gdy wyświetlisz produkt w sklepie WooCommerce, obraz pojawi się ze znakiem wodnym.

Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Ochrona Twoich dzieł jest niewygodna, ale konieczna. Niezależnie od tego, czy jesteś artystą, fotografem czy sprzedawcą WooCommerce na WordPress, należy również pamiętać, ponieważ WP Media Folder pozwoli nam tworzyć galerie produktów , dzięki WP Media Folder łatwiej niż kiedykolwiek zostawić swój ślad na swoich dziełach. Po prostu aktywuj znaki wodne obrazu, wybierz znak wodny i pozwól WP Media Folder zrobić resztę za Ciebie.
Pobierz WP Media Folder tutaj: https://www.joomunited.com/wordpress-products/wp-media-folder
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.



Komentarze