Zastąp widżet galerii DIVI dodatkiem galerii WP Media Folder
Kreatory stron należą do najważniejszych narzędzi, z których można skorzystać podczas tworzenia witryny internetowej. Prawdą jest, że DIVI jest jednym z najlepszych kreatorów stron. Co jednak, gdybyśmy mogli udoskonalić już i tak świetne narzędzie, jakim jest DIVI?
Dzięki dodatkowi Media Folder Gallery będziesz mógł zastąpić i ulepszyć blok galerii z Divi za pomocą wielu narzędzi, takich jak używanie predefiniowanych motywów i dostosowywanie ich tak, aby pasowały do treści Twojej witryny.
Istnieje również sekcja specjalizująca się w zarządzaniu galeriami, edytowaniu ich i przeglądaniu ich, ale to nie wszystko! Będziesz mógł zarządzać swoimi galeriami bezpośrednio z edycji Page. Zobaczymy, jak łatwo to zrobić w tym poście.
Spis treści
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Zacznij używać tego niezbędnego dodatku do swojej galerii
Aby ukończyć ten samouczek, używamy WP Media Folder i WP Media Folder Gallery Addon . Te wtyczki zawierają narzędzia potrzebne do zarządzania i tworzenia galerii pokazanych w tym poście.
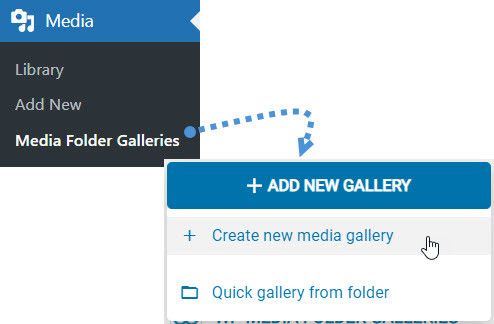
Przede wszystkim zacznijmy tworzyć naszą pierwszą galerię za pomocą menedżera galerii. W tym celu przejdź do Media > Galerie w tej sekcji. Będziesz mógł zarządzać wszystkimi swoimi galeriami, skoro już tu jesteśmy, kliknij +Dodaj nową galerię > Utwórz nową galerię multimediów .
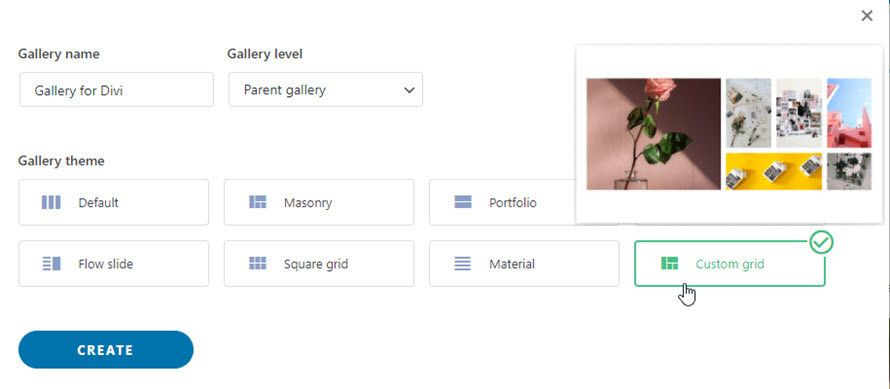
Pojawi się wyskakujące okienko, w którym możesz łatwo utworzyć galerię, wpisując tytuł i wybierając motyw, którego chcesz użyć. Jeśli chcesz zrobić z tego podfolder, będziesz mógł wybrać Folder nadrzędny.
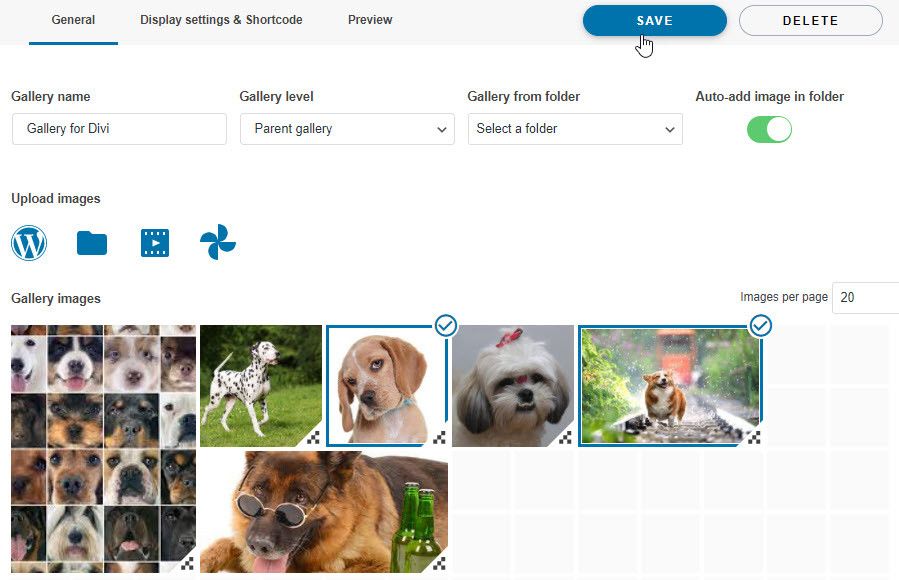
Dodamy jako tytuł „Galeria dla Divi” i wybierzemy niestandardową siatkę jako motyw dla tej galerii, kiedy to się skończy, kliknij Utwórz .
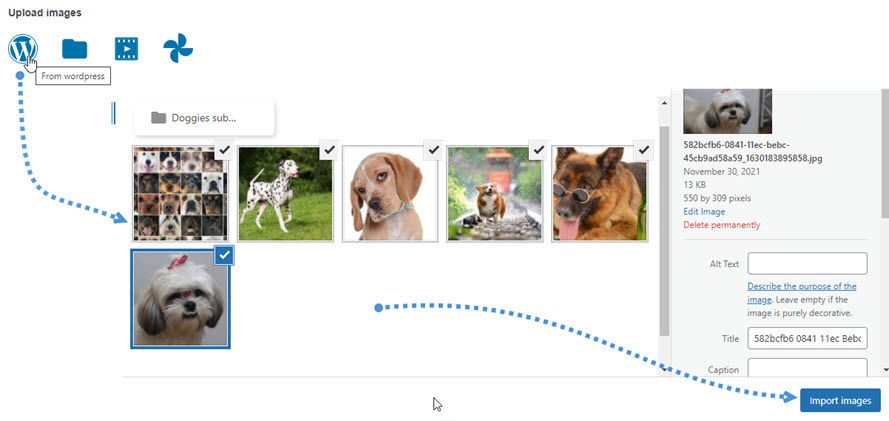
W tej sekcji będziesz mógł zarządzać swoimi galeriami. Na początek dodajmy obrazy, które będą użyte w nowej galerii. Możesz korzystać ze swojej biblioteki multimediów, przesyłać je bezpośrednio z komputera lub importować multimedia do nowej Galerii za pomocą Zdjęć Google.
W tym samouczku będziemy używać obrazów bezpośrednio z Biblioteki multimediów. Kliknij logo WordPress, aby załadować bibliotekę multimediów, wybierz obrazy, których chcesz użyć, a następnie kliknij Importuj obrazy .
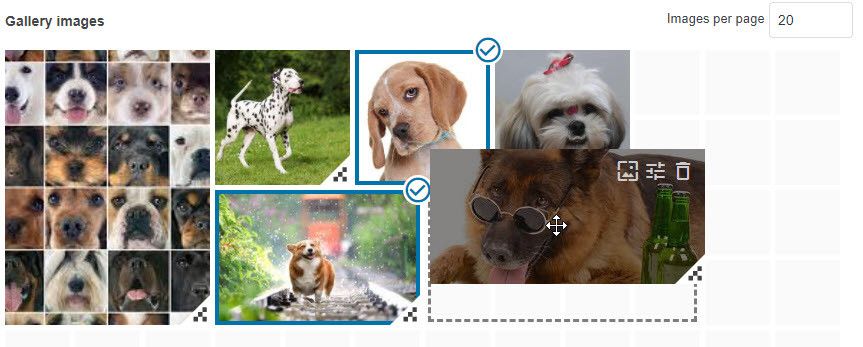
Ten motyw siatki niestandardowej jest wyjątkowy, ponieważ pozwala powiększać i przesuwać obrazy za pomocą systemu przeciągania i upuszczania.
Ustawmy więc obrazy tak, jak chcemy, aby były wyświetlane, i kliknij Zapisz .
Istnieje wiele opcji, które możemy zmienić w tym menedżerze, takich jak ustawienia wyświetlania (takie jak obramowanie, margines, działanie po kliknięciu i dopełnienie), ale można to również zrobić bezpośrednio z Kreatora stron, więc galeria jest już utworzona, zobaczmy, jak to zrobić to!
Stwórz najlepszą galerię DIVI
Teraz, gdy galeria jest utworzona, przejdź do strony, którą chcesz edytować za pomocą DIVI i w widżetach po kliknięciu + i poszukaj bloku o nazwie WPMF Gallery Addon .
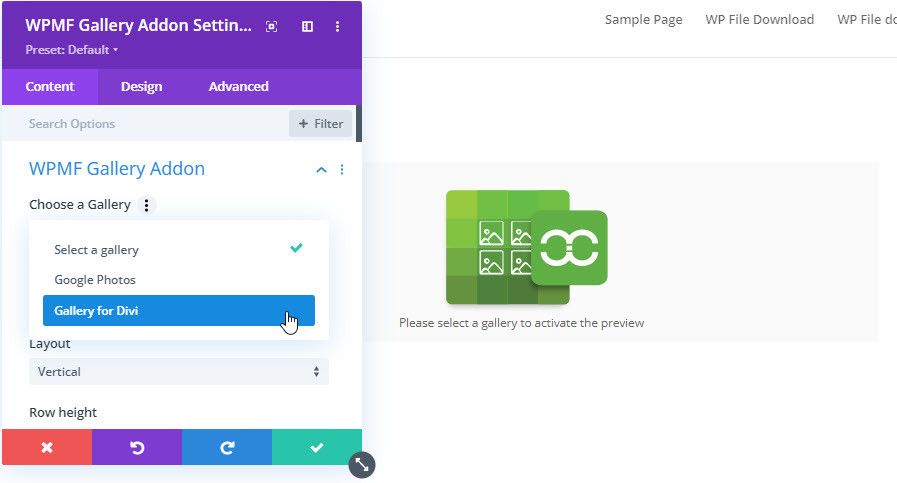
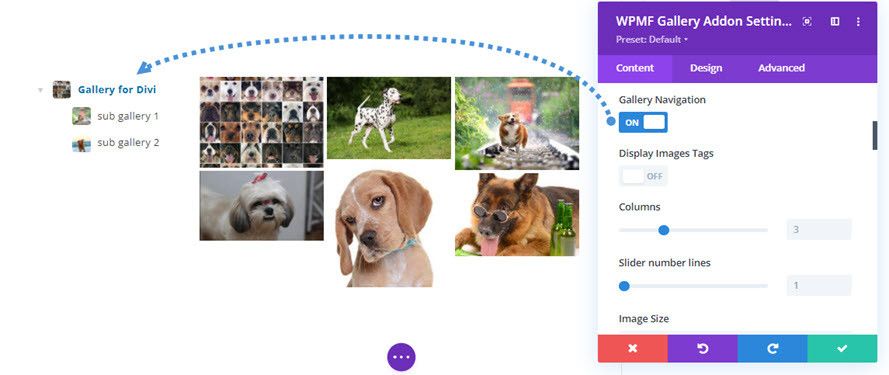
Otworzy się blok ze wszystkimi opcjami zarządzania galerią, przede wszystkim poszukaj sekcji „Wybierz galerię” i wybierz galerię, którą stworzyliśmy wcześniej.
Spowoduje to załadowanie podglądu ze wszystkimi ustawieniami dostępnymi dla motywu galerii w bloku.
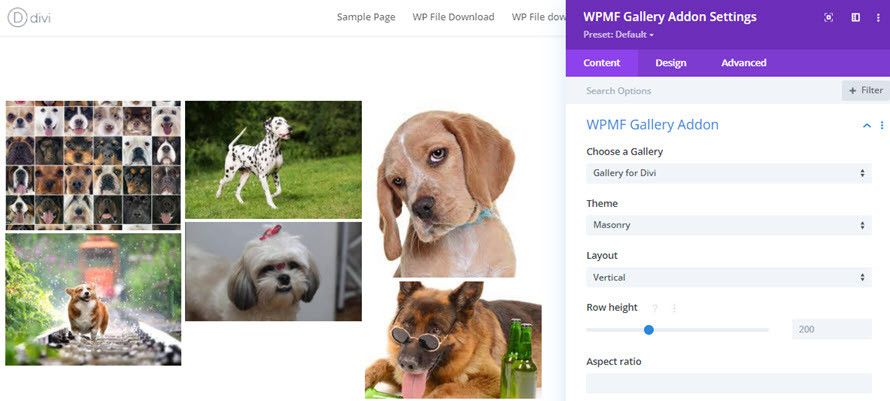
Możesz dostosować motyw, który Ci się podoba, do treści, korzystając z ustawień motywu. Przyjrzyjmy się im.
Przede wszystkim masz możliwość zmiany motywu, ustawienia innego układu, zwiększenia wysokości rzędów i zdefiniowania proporcji.
Jeśli chcesz wyświetlić więcej niż jedną galerię, możesz wybrać opcję Nawigacja po galerii , co pozwoli Ci dodać galerię z jej podgaleriami.
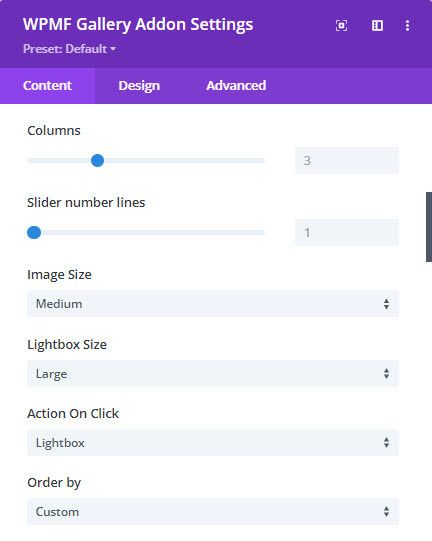
Istnieje wiele innych opcji, które można ustawić, takich jak rozmiar obrazu, rozmiar Lightboxu, akcja po kliknięciu i kolejność.
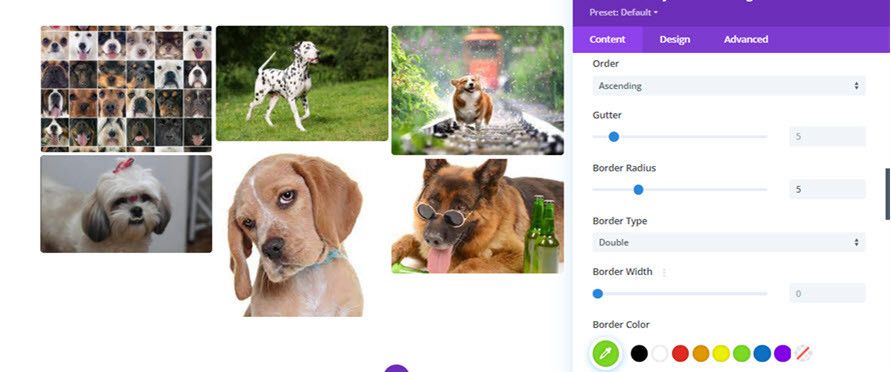
Dostępne są również inne opcje, takie jak opcje obramowania umożliwiające zdefiniowanie obramowania obrazów i na przykład zakrzywienie ich.
Dzięki tym opcjom i innym zaawansowanym opcjom możesz dostosować swoją galerię jako profesjonalista za pomocą prostych opcji ;)
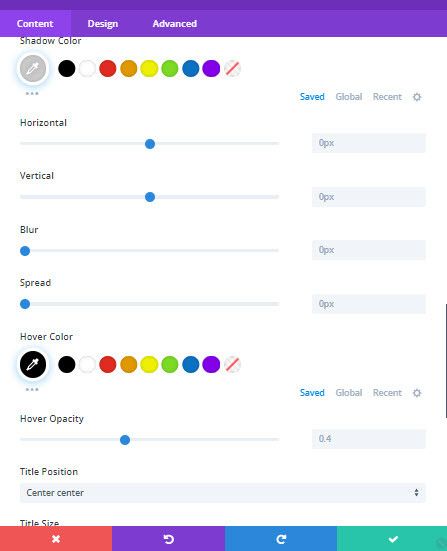
Utwórz cień i dostosuj go tak, jak chcesz.
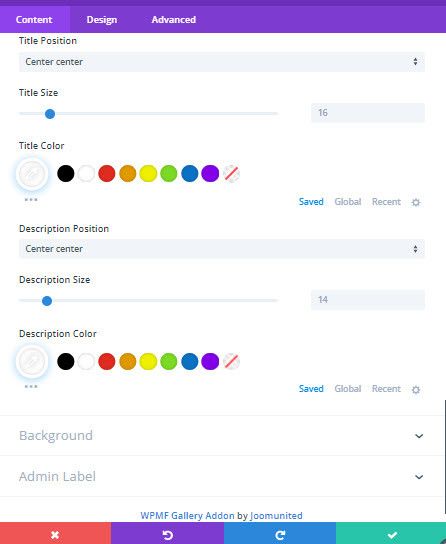
I na koniec, dostosuj tytuł i opis swojego obrazu tak, jak chcesz! Istnieją motywy takie jak Portfolio i domyślne, które pozwalają na pokazanie tytułu, na przykład będziesz mógł go tutaj ustawić, a także natychmiast podejrzeć zmiany w edytorze stron.
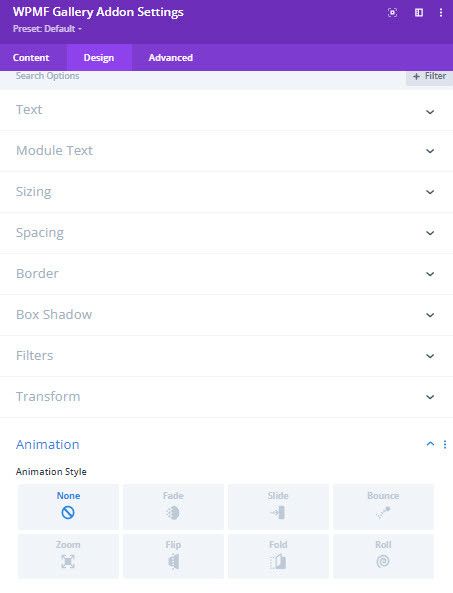
Wreszcie, istnieją również opcje projektowania, które pozwolą ci zdefiniować wszystkie zaawansowane opcje (które zwykle wymagają znajomości CSS), marginesy, obramowania, rozmiary i animację, jeśli chcesz wszystko za pomocą kilku kliknięć.
Teraz, gdy zobaczyliśmy podsumowanie wszystkich ustawień motywów, przyjrzyjmy się dostępnym motywom:
Domyślny
Masonry
Portfolio
Slajder
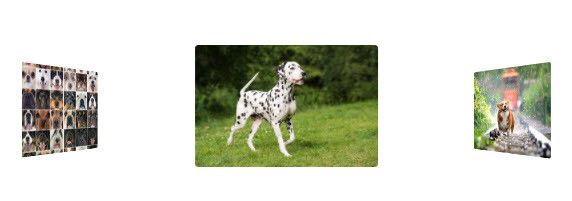
Slajd przepływu
Siatka kwadratowa
Material
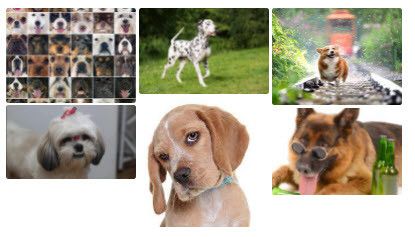
Niestandardowa siatka
Jak widzisz, istnieje wiele motywów do wyboru, a także możesz je modyfikować, aby dopasować je do dowolnego motywu i zawartości witryny.
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Zacznij używać tej profesjonalnej kombinacji
Jak widzisz, istnieje wiele narzędzi, których możesz użyć, łącząc DIVI i WP Media Folder Gallery, ale to nie wszystko, na przykład możesz użyć Zdjęć Google do importowania albumów bezpośrednio stamtąd do swoich galerii, a także wszystkich innych opcji ten WP Media Folder oferuje Ci maksymalne ulepszenie Twojej biblioteki multimediów!
Możesz sprawdzić wszystkie te funkcje WP Media Folder i uzyskać własną kopię, aby rozpocząć tworzenie galerii już teraz!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.

























Komentarze