WP Media Folder: Poprawiona integracja Divi z nowymi modułami Divi
Edytor Gutenberg zapewnia dużą elastyczność, jeśli chodzi o tworzenie bloga WordPress, ale nie jest dla wszystkich. Jeśli poznałeś inne edytory, prawdopodobnie w pewnym momencie wylądowałeś na Divi. Najnowsza aktualizacja WP Media Folderrozszerza Twój zestaw narzędzi Divi o 3 nowe moduły Divi, które pomogą Ci stworzyć blog WordPress na swój własny sposób.
Nowe moduły służą do osadzania WP Media Folder w witrynie WordPress: galerii, plików do pobrania i plików PDF. Ponadto możesz teraz jeszcze bardziej dostosować pobierane pliki za pomocą obramowań, ikon, marginesów i dopełnienia.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Osadzanie galerii w edytorze Divi
Edytor Divi lub kreator Divi to popularny motyw wizualny i narzędzie do tworzenia stron dla WordPress. Koncepcja jest podobna do Gutenberga: zamiast bloków używasz modułów do umieszczania i przenoszenia rzeczy. Tylko Divi jest również znacznie bardziej elastyczny, co pozwala tworzyć całe motywy WordPress z samego edytora.
Z drugiej strony WP Media Folder to menedżer plików, który pozwala organizować pliki multimedialne, udostępniać je do pobrania oraz tworzyć i wyświetlać galerie. W jaki sposób kreator Divi łączy się z WP Media Folder w środku? Nowe moduły Divi!

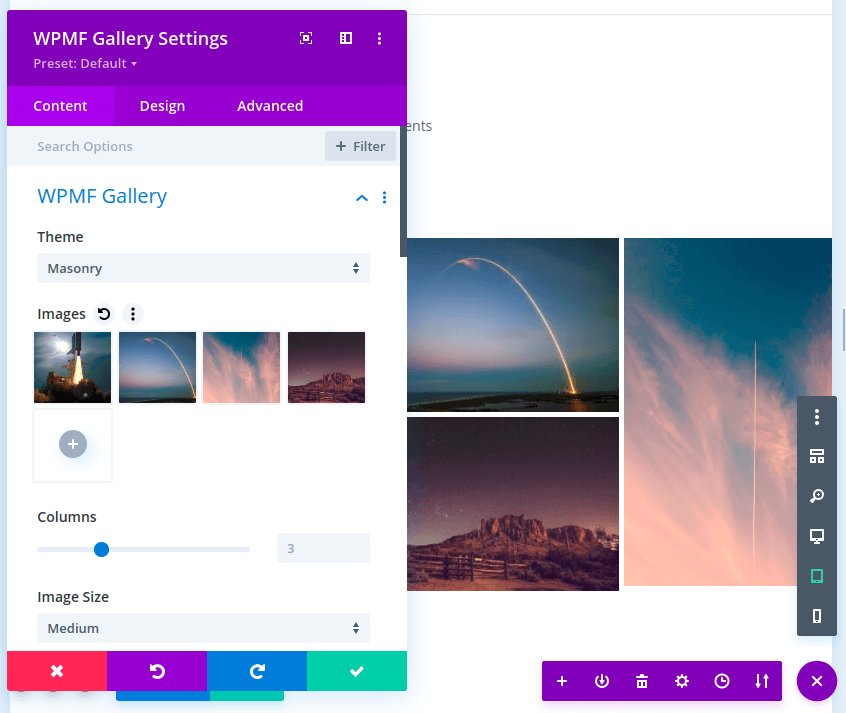
Aby osadzić galerie WP Media Folder w Divi, po prostu utwórz nowy post lub stronę WordPress za pomocą kreatora Divi. Podczas dodawania modułów szukaj Galerii WPMF , która jest nowym dodatkiem w najnowszej wersji WP Media Folder .
Możesz wybrać motyw i obrazy do wstawienia do galerii na zawartości lub przewinąć w dół i utworzyć galerię z folderu. Podobnie jak w przypadku innych modułów konstruktora Divi, możesz użyć kart projektowania i zaawansowanych, aby jeszcze bardziej dostosować galerię.
Osadzanie plików PDF w kreatorze Divi
Pliki PDF różnią się nieco od zwykłych plików multimedialnych. Podczas osadzania plików PDF przeglądarka dodaje elementy sterujące, umożliwiając użytkownikom powiększanie lub przenoszenie ze strony na stronę. Dlatego WP Media Folder traktuje pliki PDF inaczej niż inne pliki multimedialne i ma dedykowany moduł kreatora Divi.

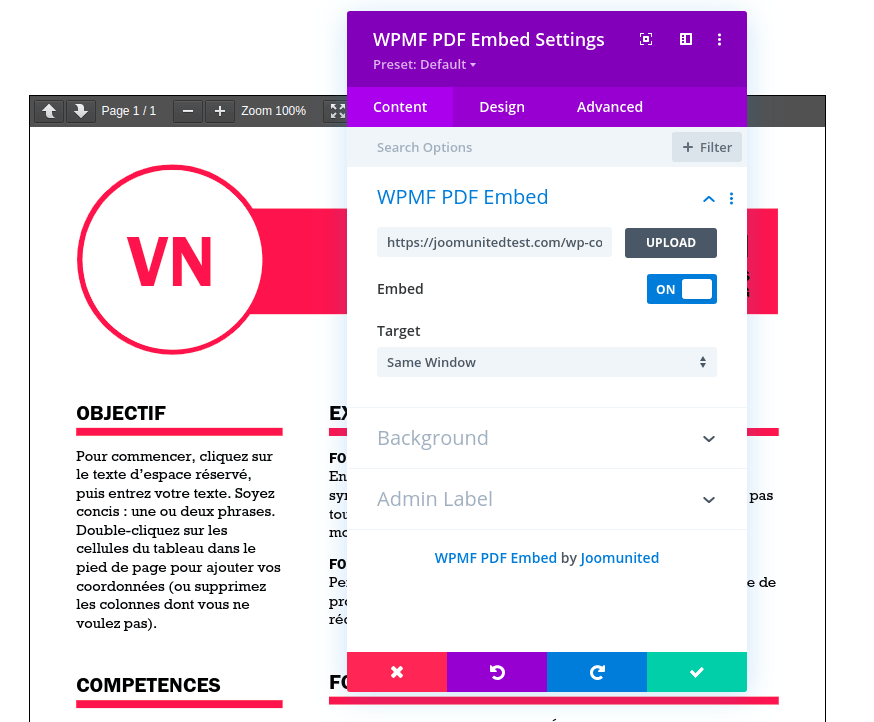
Aby osadzić plik PDF, poszukaj WPMF PDF Embed w kreatorze Divi. Po raz kolejny wybór pliku PDF jest bardzo prosty. Wszystko, co musisz zrobić, to kliknąć przesyłania i poszukać pliku PDF. Ponieważ używasz WP Media Folder do wybierania pliku PDF, możesz także przesłać nowy plik PDF z poziomu modułu.
Dalej możesz przełączyć przełącznik, aby wybrać, czy osadzić plik PDF, czy wolisz dołączyć tylko link do pobrania. Jak zwykle w przypadku modułów edytora Divi, możesz użyć kart projektu i zaawansowanych, aby zmienić wygląd modułu.
Osadzanie pobranych plików w kreatorze Divi
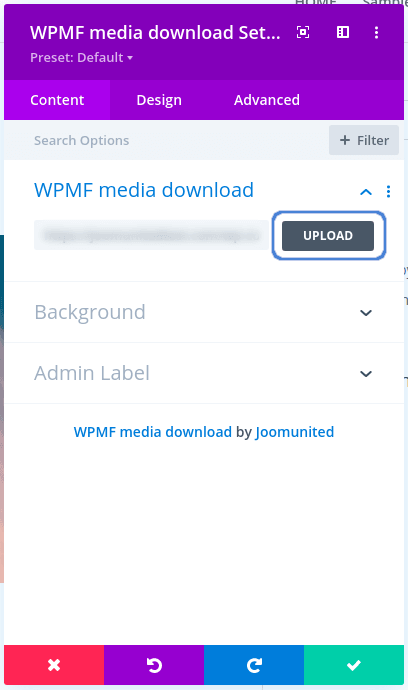
Osadzanie plików do pobrania za pomocą kreatora Divi to bardzo podobny proces. Ponownie musisz przejść do kreatora Divi i utworzyć nowy moduł. Tym razem poszukaj modułu Divi do pobierania multimediów WPMF .

Podobnie jak podczas tworzenia modułu galerii, będziesz musiał wybrać plik multimedialny do osadzenia do pobrania na swojej stronie lub w poście WordPress. Możesz wybrać plik, naciskając przycisk przesyłania pod zakładką treści , tak jak poprzednio.
Tym razem musisz wybrać tylko jeden plik multimedialny lub, jeśli wolisz, możesz użyć paska bocznego, aby przesłać nowy plik. Jeśli już przesłałeś plik, który chcesz udostępnić do pobrania, możesz przeglądać menedżera plików WP Media Folder aby go wyszukać. Zapisz zmiany, aby osadzić plik. A skoro mowa o linkach do pobierania, najnowsza aktualizacja WP Media Folderzawiera także nowe funkcje, dzięki którym pobierane pliki odpowiadają tematyce Twojego bloga.
Dostosowywanie pobierania pojedynczych plików multimedialnych
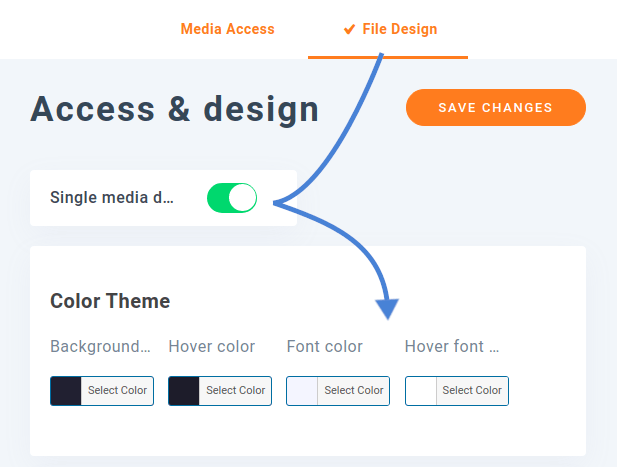
Jeśli nie korzystasz z Divi, wciąż masz nowe funkcje, którymi możesz się bawić. Jeśli uzyskasz dostęp do WP Media Folder i przejdziesz do zakładki projektowania plików w obszarze dostęp i projektowanie , znajdziesz zupełnie nowe opcje dostosowywania pobierania pojedynczych plików multimedialnych.

Te opcje umożliwiają dostosowanie wyglądu łączy do pobierania plików: zamiast pokazywać łącze, można wyświetlić interaktywną ikonę. Możesz użyć tej strony, aby dostosować te linki pobierania: od kolorów i czcionek po ikonę. Przewiń trochę dalej, a możesz także wybrać obramowanie i ustawić margines i dopełnienie. Cel jest jeden - sprawić, by linki do pobrania lepiej łączyły się z resztą marki Twojego bloga WordPress.
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Jeśli zdecydowałeś się zostawić Gutenberga na dobre i zastąpić go kreatorem Divi, nie obawiaj się. Nie tylko możesz używać WP Media Folder do porządkowania plików za pomocą przeglądarki plików wtyczki, ale teraz możesz osadzać jeszcze więcej typów multimediów bezpośrednio w edytorze Divi za pomocą nowych modułów i dostosowywać je dalej za pomocą dodatku galerii i widżetów Media Folder do zadowolenie twojego serca.
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.



Komentarze