Twórz wspaniałe galerie z najlepszym menedżerem galerii dla DIVI
Prawdą jest, że korzystanie z galerii jest zazwyczaj jednym z najlepszych sposobów pokazania naszych treści na stronie internetowej, ponieważ wygląda bardziej profesjonalnie niż samo dodawanie zdjęć, ale prawdą jest również, że tworzenie galerii i dodawanie stylów może być naprawdę żmudną pracą, podobnie jak fakt dodania elementów do strony i dopasowania ich do Twojej witryny.
W takich przypadkach zazwyczaj korzystamy z DIVI, ponieważ jest to znany kreator stron z doskonałymi narzędziami, ale jego możliwości mogą być ograniczone przy dodawaniu obrazów. W tym miejscu z pomocą przychodzi
WP Media Folder
WP Media Folder i jego menedżer galerii pozwala zarządzać i dodawać galerie bezpośrednio z DIVI, w tym samouczku zobaczymy, jakie to proste ;)
W tym poście użyjemy DIVI , WP Media Folder , WP Media Folder Addon i WP Media Folder Gallery Addon .
Spis treści
Połącz WordPress i Albumy Zdjęć Google, aby tworzyć niesamowite galerie
Jednym z tematów tego posta jest utworzenie tych galerii przy użyciu obrazów zaimportowanych bezpośrednio z konta Zdjęć Google, dzięki czemu możesz łatwo przesyłać obrazy z telefonu do Zdjęć Google i używać ich w swojej witrynie WordPress.
Zacznijmy więc od połączenia.
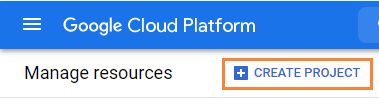
Przede wszystkim potrzebujemy do tego aplikacji Google Dev, przejdź tutaj: https://console.developers.google.com/project i utwórz nowy projekt.
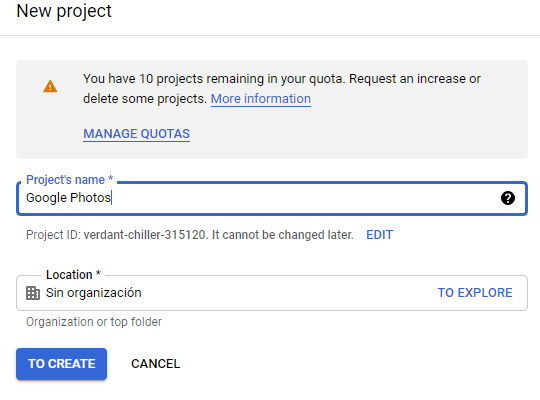
Dodaj nazwę do projektu, możesz dodać co chcesz.
Teraz poczekaj kilka chwil na utworzenie projektu.
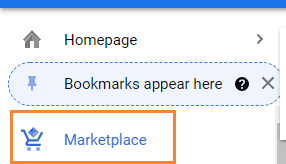
Jeśli po raz pierwszy korzystasz z interfejsu API biblioteki zdjęć , musisz go aktywować. Aby go aktywować, przejdź do MarketPlace w menu po lewej stronie.
Teraz w polu wyszukiwania wpisz interfejs API biblioteki zdjęć i wyszukaj go.
Kliknij na to, a następnie na Włącz .
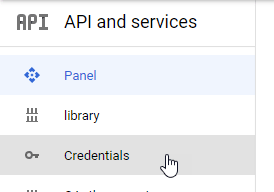
Teraz, gdy jest ona włączona, kliknij „API i usługi” w lewym menu, w tym panelu przejdź do Poświadczenia .
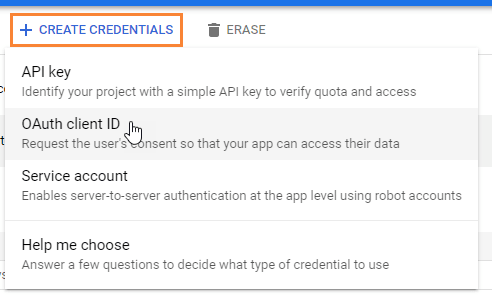
Teraz, gdy już tu jesteś, na górnym panelu przejdź do + Utwórz dane uwierzytelniające > Identyfikator klienta OAuth , jeśli zostaniesz o to poproszony, dodaj nazwę do ekranu zgody OAuth.
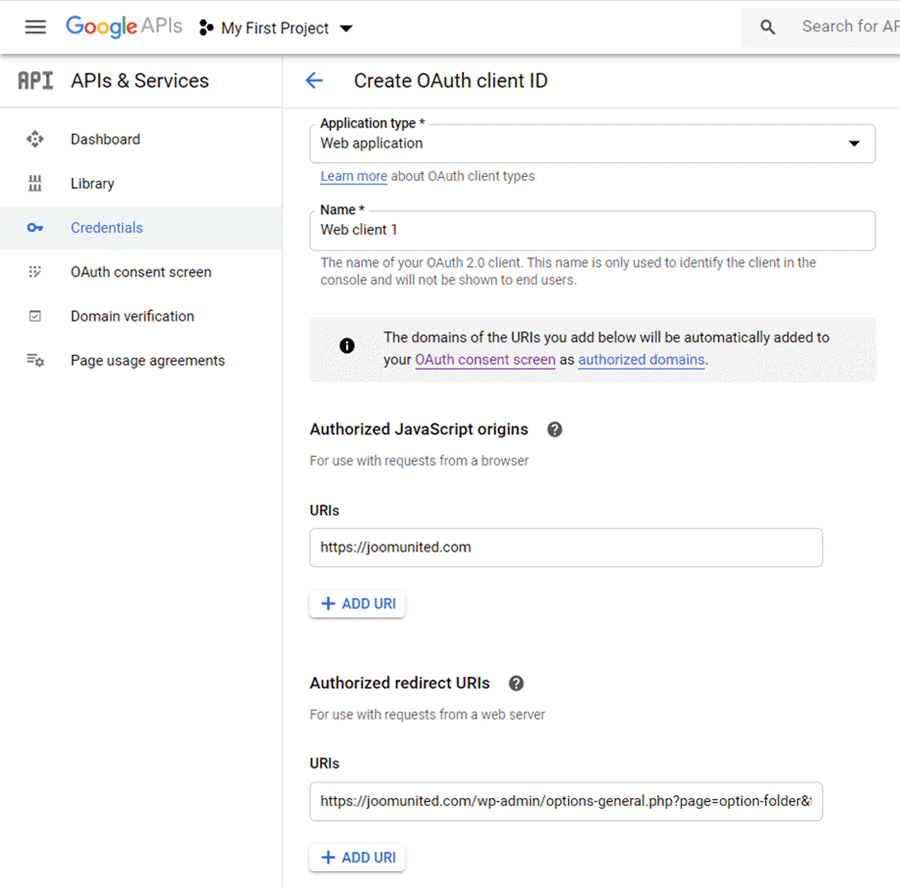
Teraz skonfiguruj poświadczenia w następujący sposób:
- Wybierz „Aplikacja internetowa” i dodaj wybraną nazwę.
- Autoryzowane pochodzenie JavaScript: https://twoja-domena.com (zastąp nazwą swojej domeny, bez końcowego ukośnika).
- Autoryzowane identyfikatory URI przekierowania: https://twoja-domena.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
Pamiętaj, że firma Google zmieniła swoje zasady, dlatego musisz wypełnić swoje Autoryzowane domeny na karcie ekranu zgody OAuth > Edytuj aplikację .
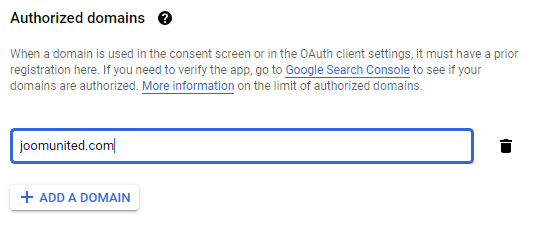
W sekcji Autoryzowane domeny kliknij +Dodaj domenę i dodaj swoją domenę.
Dodaj go również do sekcji Weryfikacja domeny .
I zrobione! Otrzymasz swój identyfikator i sekret do dodania w konfiguracji WP Media Folder:)
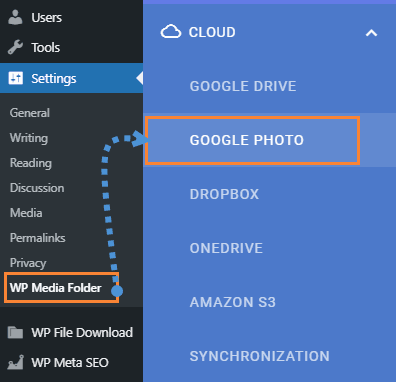
Teraz połączmy Twoje konto Zdjęć Google z witryną WordPress, w tym celu przejdź do Ustawienia> WP Media Folder > Chmura> karta Zdjęcia Google .
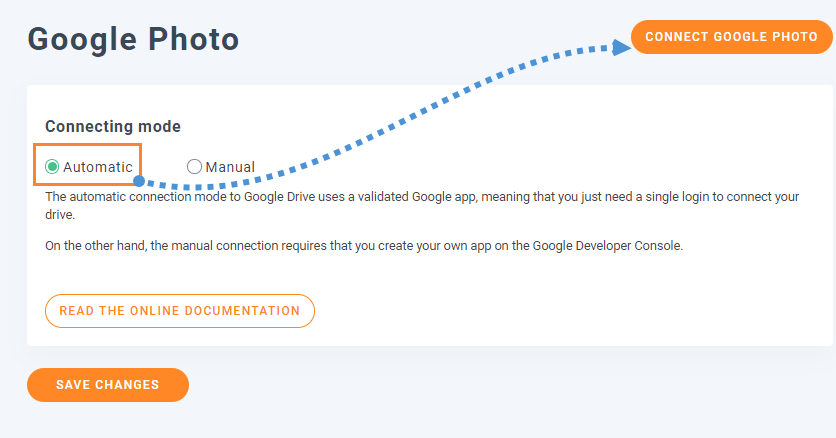
Możesz skorzystać z trybu automatycznego, który jest najłatwiejszy, ponieważ wystarczy zalogować się na swoje konto Google, w tym celu wybierz opcję Automatyczny w „Trybie łączenia”, a następnie Połącz Zdjęcie Google .
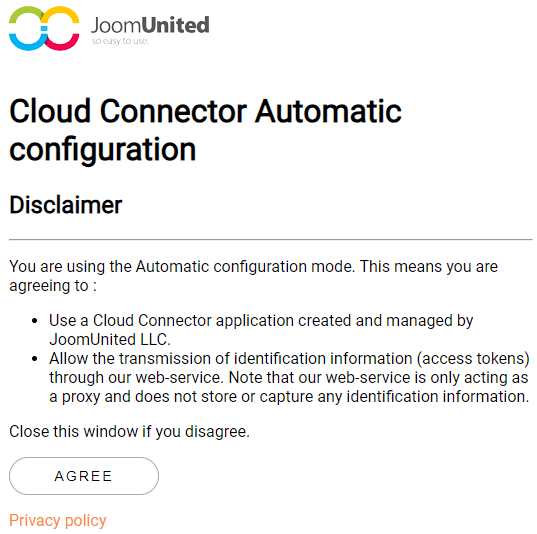
Pojawi się wyskakujące okienko, kliknij Zgadzam się .
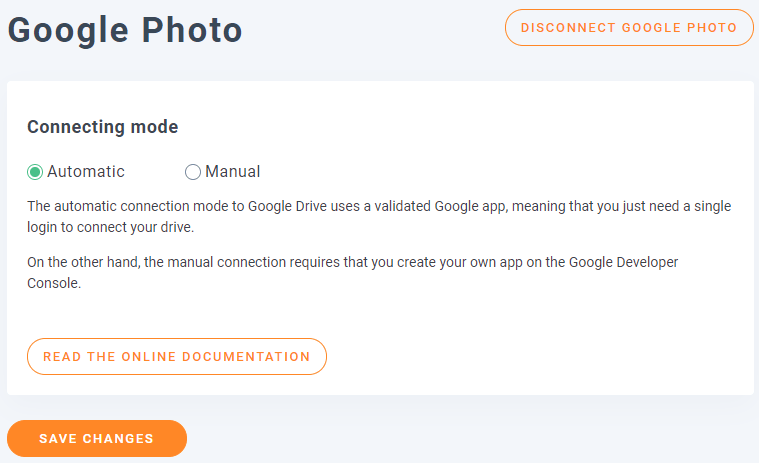
Ostatnim krokiem będzie zalogowanie się na swoje konto Google, zezwolenie na uprawnienia i zakończenie połączenia.
To wszystko, naprawdę łatwe i szybkie, prawda? :)
Od Zdjęć Google do galerii Divi WordPress
Tak jak mówi tytuł, od Zdjęć Google do Galerii Divi WordPress, teraz, gdy Zdjęcia Google są połączone, możemy przystąpić do tworzenia naszych galerii z albumów na naszym koncie.
W pierwszej kolejności utworzymy nową galerię od menadżera.
Przejdź do opcji Multimedia > Galerie folderów multimediów .
Tutaj będziemy mogli stworzyć wiele różnych galerii zdjęć z naszej witryny WordPress, naszego komputera lub (w tym przypadku) Zdjęć Google.
Kliknij +Dodaj nową galerię .
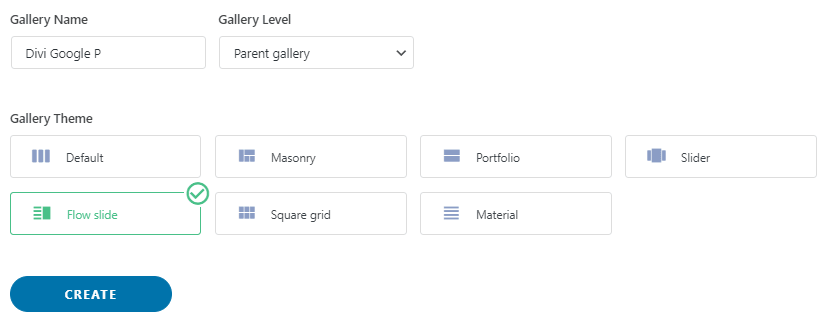
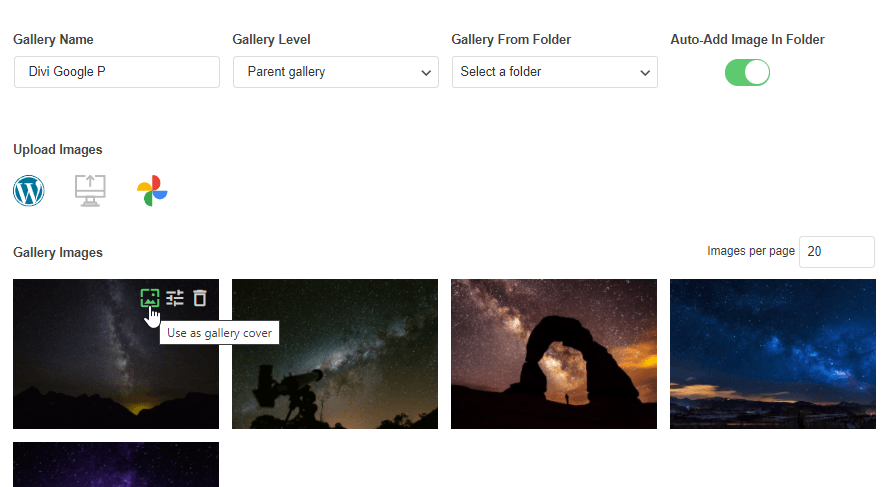
Otworzy się wyskakujące okienko, w którym możesz wpisać nazwę galerii, wybrać motyw i inne rzeczy, na przykład, czy chcesz dodać ją jako galerię nadrzędną, czy może galerię podrzędną.
Wybierz wszystkie opcje, ale nie martw się, możesz je edytować po utworzeniu galerii, więc nie jest to coś, czego nie będziemy mogli zmienić ;)
Na tym ekranie masz 3 opcje dodawania obrazów do swojej galerii, możesz dodać je z WordPress (twojej biblioteki multimediów), z komputera i ze Zdjęć Google.
W tym samouczku wybierzemy Zdjęcia Google, ale możesz wybrać, co chcesz.
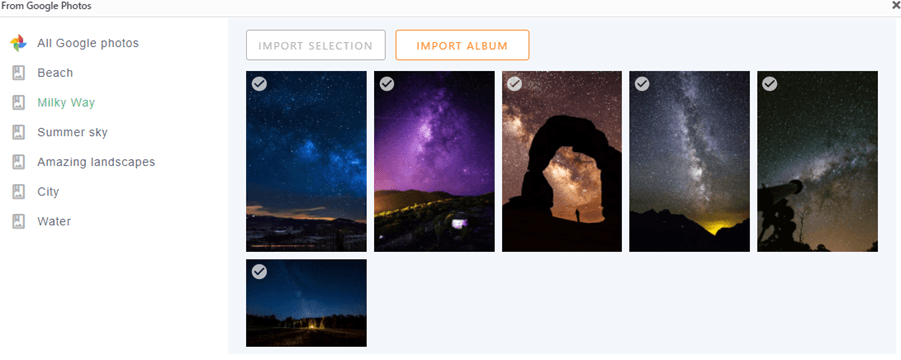
Jeśli wybierzesz Zdjęcia Google , zobaczysz wszystkie albumy i obrazy z konta, które było wcześniej połączone z Twoją witryną.
Możesz zaimportować cały album, klikając Importuj album lub zaznacz wiele obrazów i kliknij Importuj wybór .
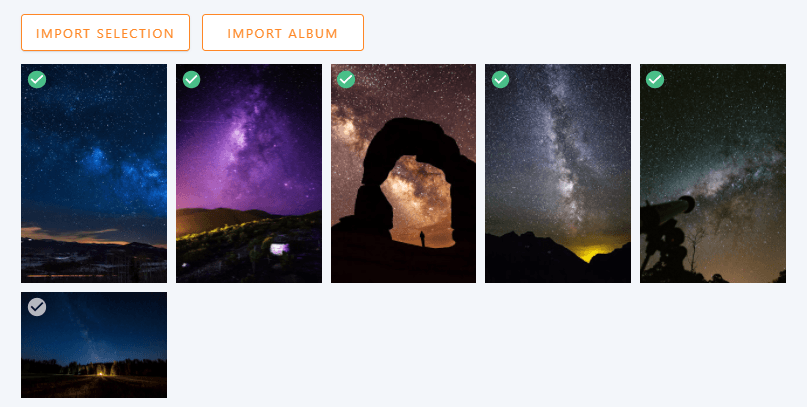
Na przykład tutaj wybierzemy 5 obrazów i zaimportujemy tylko te.
Wystarczy kliknąć wybrane obrazy, a następnie kliknąć, jak wyjaśniono wcześniej, opcję Importuj zaznaczenie .
Teraz, gdy dodałeś obrazy do galerii, zobaczysz je w menedżerze, na tym pierwszym ekranie masz możliwość ich zamówienia, ustawienia obrazu na okładkę galerii, a także edycji samego obrazu.
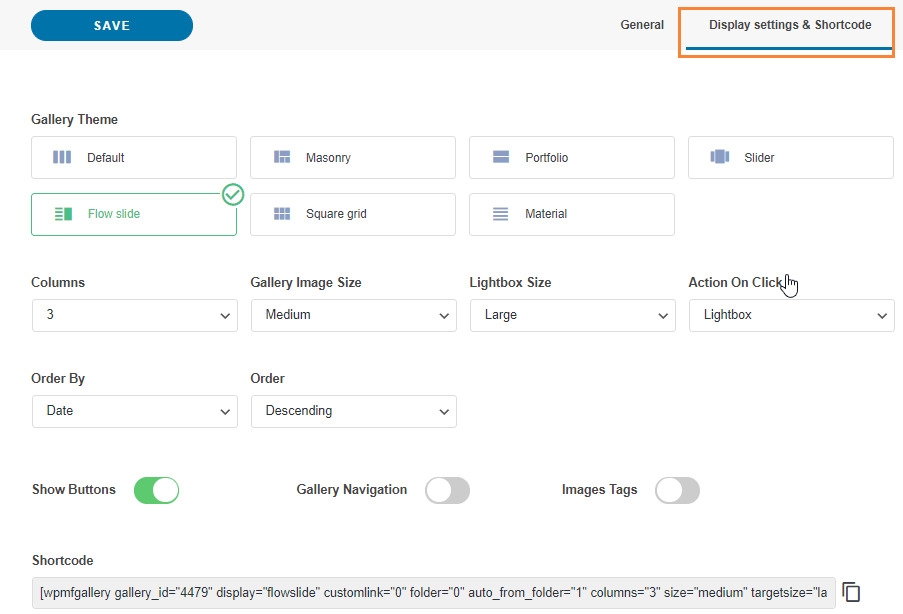
Zauważysz kolejną kartę o nazwie Ustawienia wyświetlania i Krótki kod .
W tej sekcji będziesz mieć możliwość edycji większej liczby ustawień z galerii, takich jak motyw, którego chcesz użyć, liczba kolumn, rozmiar obrazu, działanie po kliknięciu i rozmiar lightbox, jeśli wybierzesz lightbox jako akcję na Kliknij.
Istnieje również krótki kod do tej galerii, na wypadek gdybyś chciał z niej skorzystać;)
Będziesz mieć te opcje również w Divi, więc nie martw się, że będziesz musiał przychodzić za każdym razem, gdy będziesz chciał edytować coś w galerii.
Teraz, gdy już zakończyłeś tworzenie Galerii, kliknij Zapisz i przejdź do strony/postu, który chcesz edytować, a następnie kliknij Użyj Divi Buildera , możesz bez problemu używać go z przodu lub z backendu;)
Wybierz kolumnę jak zwykle, a następnie poszukaj WPMF Gallery Addon .
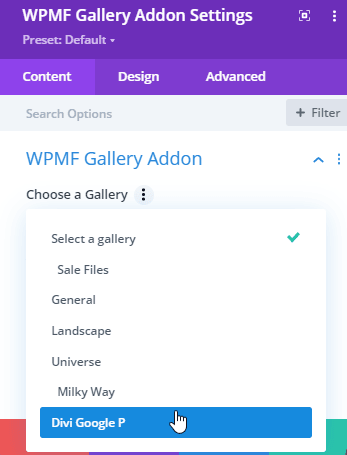
W następnym wyskakującym okienku zobaczysz opcję dodania już utworzonej galerii, a także wszystkie inne opcje, które widziałeś w zakładce Wyświetlanie w Menedżerze galerii, dzięki czemu możesz łatwo edytować galerię.
Wybierzemy galerię, którą stworzyliśmy wcześniej.
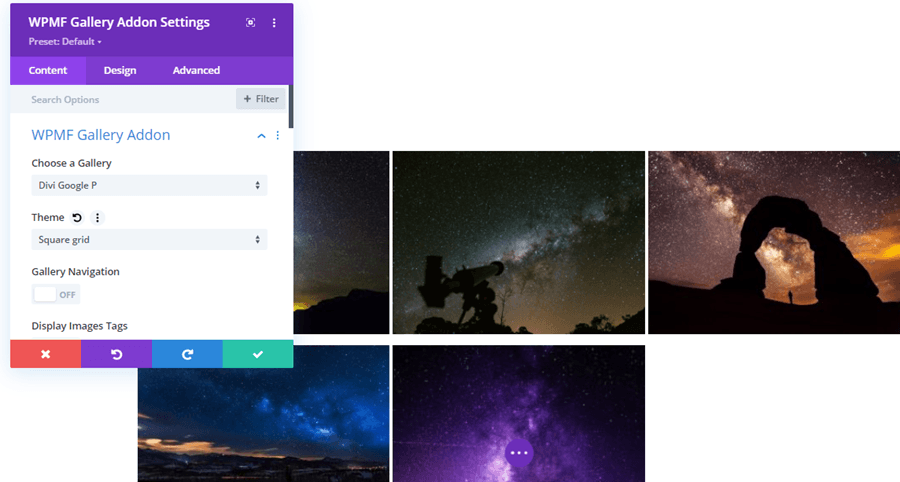
Zostanie wyświetlona Galeria i będziesz mógł edytować wszystkie ustawienia wyświetlania za pomocą podglądu na żywo, dzięki czemu każda zmiana zostanie odzwierciedlona automatycznie.
Najlepsze narzędzie, gdy chcesz sprawdzić, jak wszystko idzie bez konieczności klikania podglądu lub ponownego ładowania strony za każdym razem, gdy wprowadzana jest zmiana.
Teraz możesz dokończyć tworzenie strony i przejść do jej publikacji, nie martwiąc się o to, że nie będziesz wiedzieć, jak galeria będzie wyglądać w interfejsie użytkownika.
Naprawdę niesamowite narzędzie, prawda?
Twórz galerie z chmury bezpośrednio do Divi
Może więc myślałeś, że to już wszystko, ale odpowiedź brzmi: nie! Możesz także tworzyć galerie ze zdjęciami przechowywanymi w chmurze, będziesz mógł zaoszczędzić miejsce na dysku, a także użyć Divi do umieszczenia galerii ;)
Zamierzamy użyć do tego folderu Dysku Google, ale pamiętaj, że inne integracje z chmurą są dostępne z WP Media Folder i Addon (Dropbox, AWS, OneDrive).
Aby móc połączyć Dysk Google ze swoją witryną WordPress, możesz postępować zgodnie ze szczegółowym przewodnikiem tutaj, proces jest podobny do tego w Zdjęciach Google, więc nie powinieneś mieć problemów.
Po utworzeniu / zsynchronizowaniu folderów Dysku Google możesz przejść do strony / posta, który chcesz edytować, i kliknąć Użyj Divi Builder , dodać swoją kolumnę i w modułach poszukać jednego o nazwie Galeria WPMF .
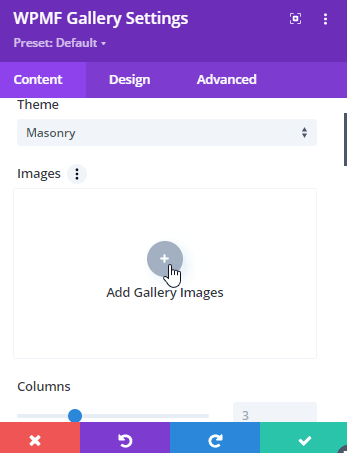
Moduł ten pozwoli Ci stworzyć galerię bezpośrednio w Divi Builder, przede wszystkim dodajmy obrazy klikając na Dodaj obrazy z galerii w Obrazy .
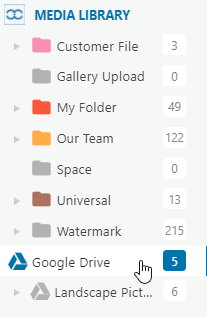
Spowoduje to załadowanie biblioteki multimediów jako wyskakującego okienka. Poszukaj folderu zawierającego obrazy, które chcesz dodać, i kliknij go.
W tym przypadku użyjemy folderu Dysk Google.
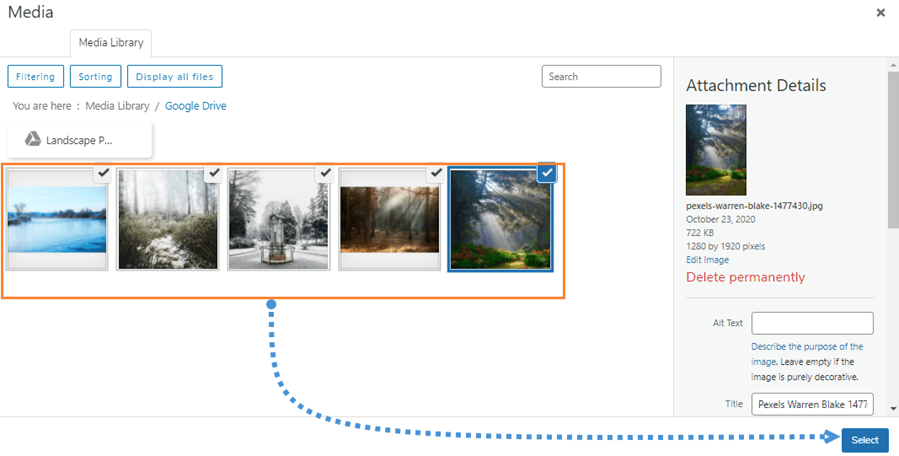
Teraz w prawej sekcji wybierz wszystkie obrazy, które chcesz dodać, klikając je, a następnie kliknij Wybierz .
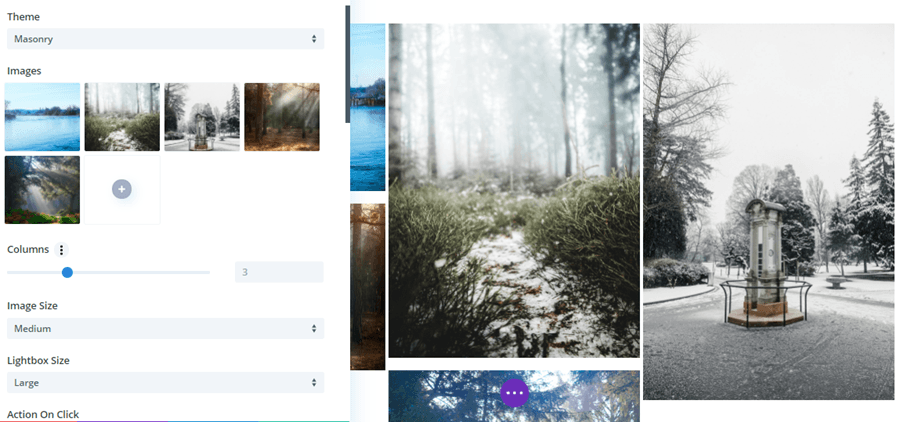
Spowoduje to załadowanie wszystkich obrazów w module Divi i zobaczysz wszystkie opcje dostępne w edycji galerii, takie jak motyw, kolumny, rozmiar, działanie po kliknięciu, obramowania, cienie, promień obramowania i opcję dodania rozmycia do Obraz.
Najlepsze w tym jest to, że każda wprowadzona zmiana będzie automatycznie wyświetlana w podglądzie, więc nie będziesz musiał ponownie ładować strony ani zapisywać szablonu przy każdej zmianie.
Jak widać te wtyczki stanowią idealne połączenie ;)
Uzyskaj najbardziej profesjonalną witrynę WordPress z najlepszą kombinacją
Pokazaliśmy tylko kilka funkcji wszystkich dostępnych w WP Media Folder , są inne, takie jak całkowite odciążenie multimediów do AWS, osadzonych plików PDF i więcej połączeń w chmurze, takich jak OneDrive i Dropbox, więc na co czekasz, aby zacząć korzystać z tych wszystkich niesamowite funkcje? Wejdź tutaj i uzyskaj własne członkostwo :)
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.


































Komentarze