Jak wgrać obraz WordPress z frontendu z wtyczką
Przesyłanie obrazów jest jedną z najważniejszych rzeczy, gdy mówimy o witrynie, ponieważ w zasadzie obrazy są tym, co nadaje styl witrynie bez obrazów, witryna może wyglądać na zbyt starą lub nie może uzyskać pożądanej liczby klientów/użytkowników dostać.
Poza tym umożliwienie użytkownikom przesyłania obrazów w interfejsie użytkownika może dać wiele korzyści, takich jak umożliwienie im pobierania dokumentów lub dowolnego obrazu, którego chcieliby użyć, na przykład w profilu.
W tym poście ocenimy kilka wtyczek, które pozwalają nam osiągnąć to, co chcemy zrobić.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Spis treści
Jak wgrać obraz WordPress z frontendu z wtyczką
Tutaj omówimy kilka sposobów przesyłania obrazów WordPress za pomocą kilku typów wtyczek.
Prześlij pliki w interfejsie użytkownika za pomocą wtyczki formularza
Jednym z najszybszych i najbardziej dostępnych sposobów jest użycie wtyczki formularza, która jest przydatna, gdy musimy stworzyć na przykład formularz kontaktowy, w którym potrzebujemy, aby użytkownik przesłał dokument lub jakiekolwiek przydatne informacje za pomocą obrazu.
Istnieje wiele wtyczek, które umożliwiają tworzenie formularzy z polem przesyłania plików, jedną z nich jest Contact Form 7, który umożliwia bezpłatne przesyłanie plików do witryny w interfejsie użytkownika.
Aby więc korzystać z formularzy, aby umożliwić użytkownikom przesyłanie plików w interfejsie użytkownika, najpierw musimy utworzyć formularz, więc po zainstalowaniu wtyczki przejdź do Kontakt > Dodaj nowy .
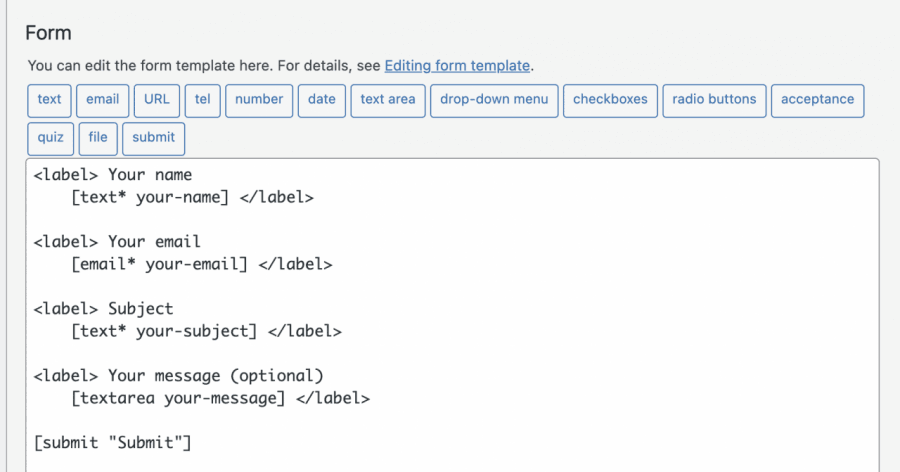
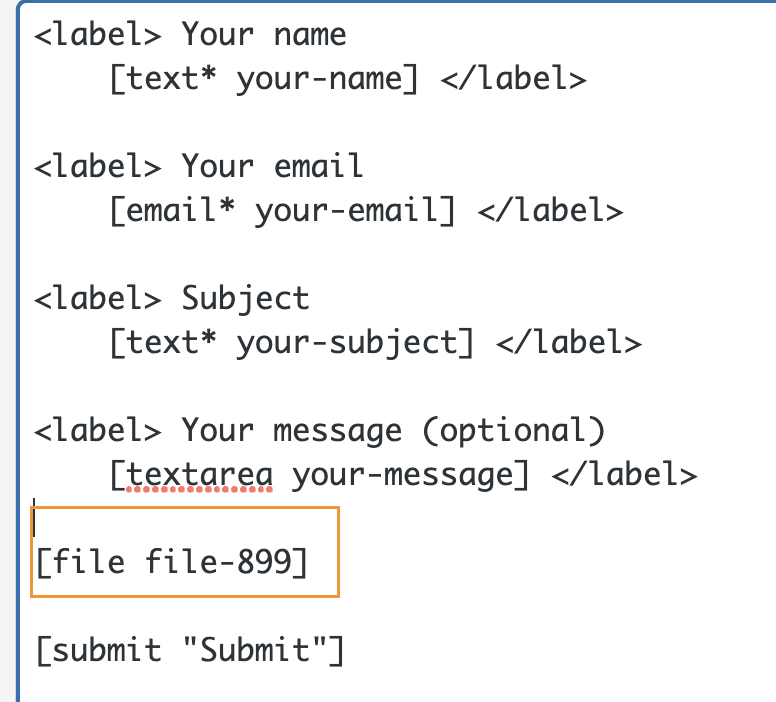
Na tym ekranie będziesz mieć kilka tagów HTML z krótkim kodem dla każdego pola w środku, domyślnie tworzony jest formularz z podstawowymi polami.
Ponieważ chcemy dodać pole do wgrania pliku, kliknij w miejsce, w którym chcesz dodać pole, a następnie kliknij plik w dostępnych przyciskach/opcjach.
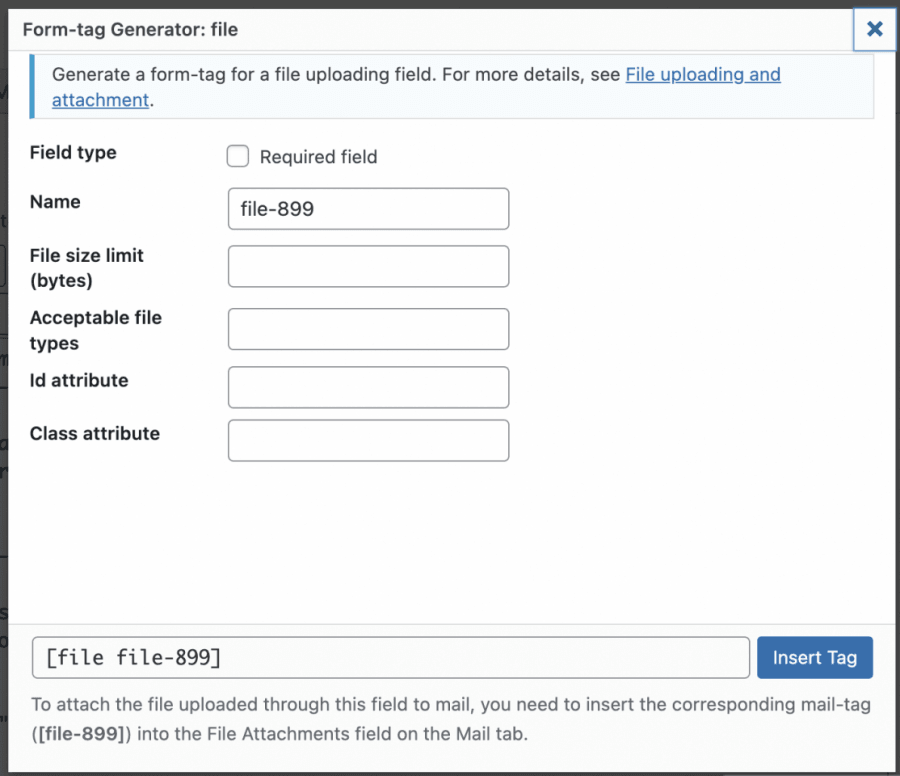
Otworzy się wyskakujące okienko, w którym możesz ustawić limity przesyłania plików, dodać wszystkie żądane limity, a na koniec kliknąć wstaw tag .
Spowoduje to dodanie skróconego kodu do pola w treści formularza.
Teraz możesz dowolnie dostosować swój formularz, dodać inne pola lub dodać kod HTML, a także CSS, jeśli chcesz, ponieważ formularz umożliwia wszystkie tego rodzaju dostosowania.
Po zakończeniu możesz dodać tytuł i kliknąć Zapisz .
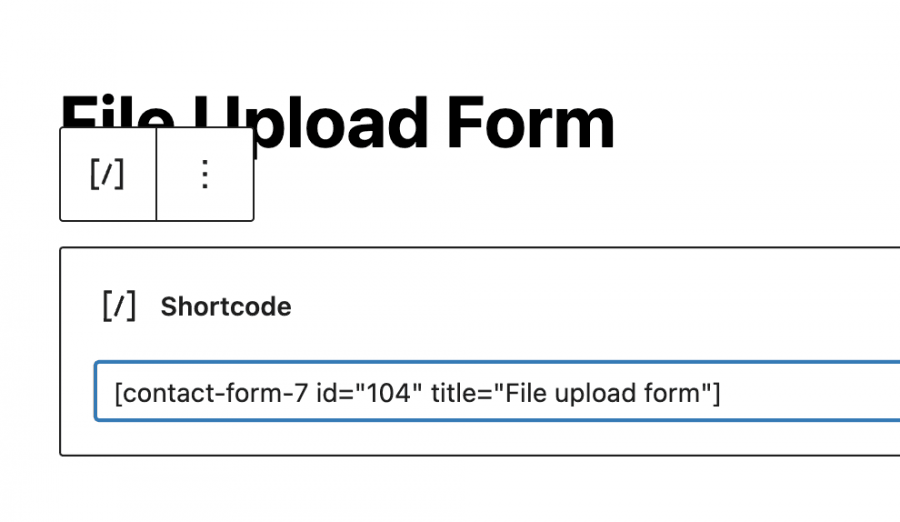
Spowoduje to wygenerowanie krótkiego kodu, którego możesz użyć do osadzenia formularza w swoim poście lub na stronie, skopiować, a następnie użyć bloku dostępnego w edytorze strony do dodania krótkiego kodu, w tym przypadku zobaczymy, jak dodać go za pomocą Gutenberga Redaktor.
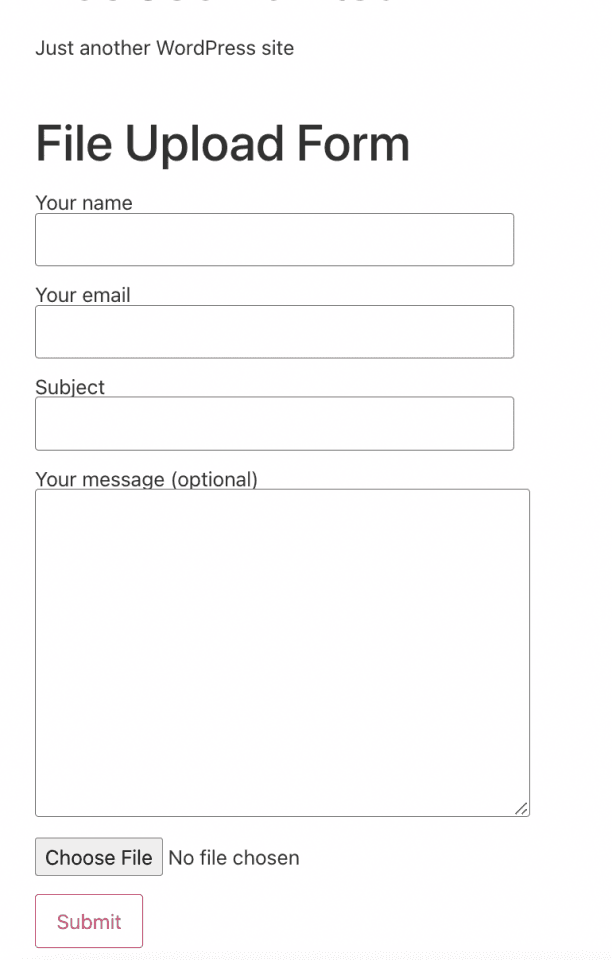
Teraz musisz go opublikować, a będziesz mógł zobaczyć formularz z dodanymi polami i przyciskiem przesyłania pliku.
Wszystko, co musisz zrobić, to kliknąć Wybierz plik i wybrać plik, w tym przypadku obraz, z folderów na komputerze.
Po kliknięciu na prześlij, powinno to być zrobione, a obraz powinien być teraz na Twojej stronie.
W ten sposób Twoi użytkownicy będą mogli przesyłać obrazy do Twojej witryny, wraz z innymi informacjami, których możemy potrzebować, takimi jak imię i nazwisko lub adres e-mail od osoby, która przesłała za pomocą formularza, naprawdę proste i funkcjonalne.
Korzystanie z wtyczki do przesyłania plików WordPress
Teraz, gdy widzieliśmy normalny „stary” sposób, zobaczmy, jak przesłać obraz, ale za pomocą tej wtyczki, która pozwoli nam osadzić opcję przesyłania pliku w dowolnym poście lub na stronie bez konieczności wypełniania innych informacji lub tworzenia formularza w ogóle .
Przede wszystkim musimy mieć zainstalowaną wtyczkę „WordPress File Upload”, ponieważ zapewni nam to wszystkie opcje potrzebne do utworzenia opcji przesyłania plików.
Po aktywowaniu tej wtyczki w naszej witrynie powinniśmy być w stanie zobaczyć opcję menu, aby sprawdzić wszystkie pliki, które przesyłamy za jej pomocą.
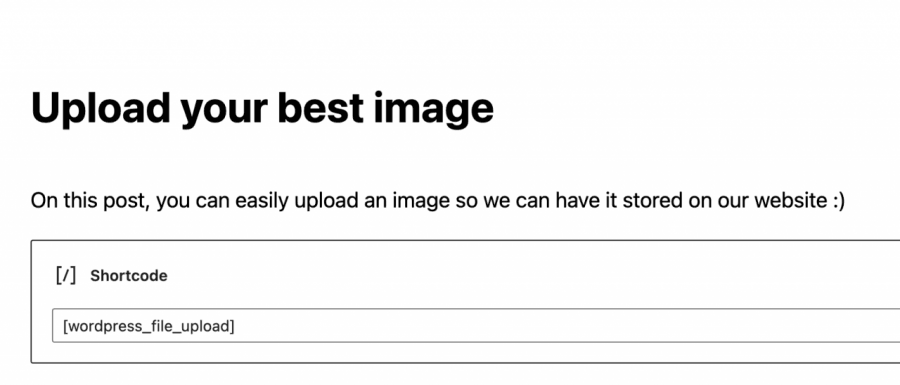
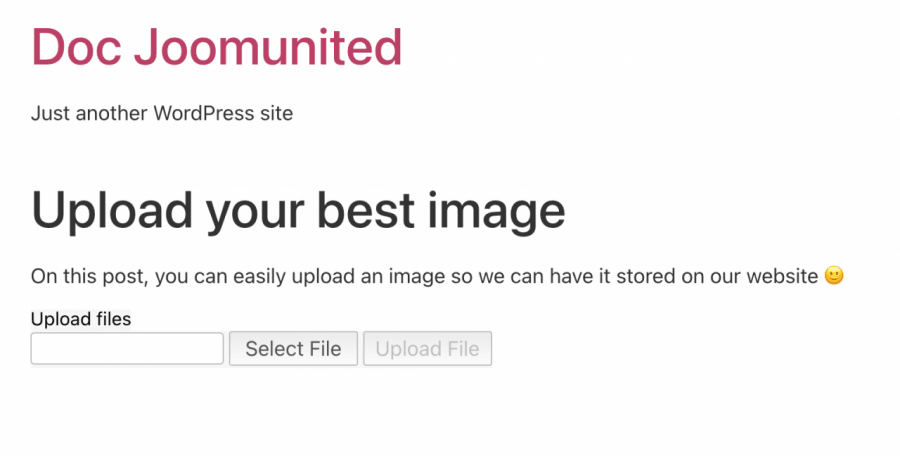
Aby z niego skorzystać wystarczy dodać shortcode [wordpress_file_upload] tam, gdzie chcemy go wyświetlić, w tym przypadku mamy przygotowany post z informacją, w którym dodaliśmy shortcode, abyś mógł sprawdzić jak by to wyglądał jak w edytorze Gutenberga i interfejsie.
Edytor Gutenberg
Frontend
Teraz, gdy nasz formularz przesyłania został dodany, wystarczy kliknąć „Wybierz plik”, aby przeglądać pliki na komputerze, a na koniec kliknąć Prześlij plik.
Kliknięcie tego przycisku pozwoli użytkownikowi przesłać obraz lub plik do Twojej witryny, a najlepsze jest to, że możemy wybrać, gdzie na serwerze chcemy przesłać obraz bezpośrednio w ustawieniach wtyczki, a także jak wygląda jak i wiele innych ustawień formularza.
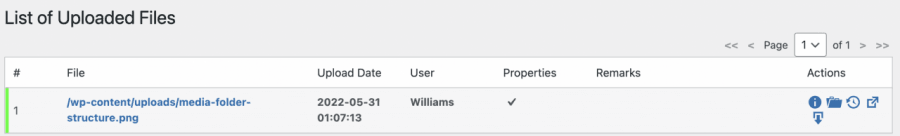
Główne miejsce, w którym możemy sprawdzić przesłane pliki, będzie w opcji „Prześlij pliki” w lewym menu panelu administratora, jest to główna strona wtyczki, na której wyświetlane są wszystkie przesłane pliki.
Jak widać prosta i funkcjonalna wtyczka, która pozwoli nam uzyskać obrazy od naszych użytkowników bez większych niedogodności, poza wklejaniem shortcode w backend i czekaniem, aż użytkownicy prześlą plik.
Zarządzaj multimediami według roli użytkownika za pomocą WP Media Folder
Jak widzimy, istnieje wiele sposobów, aby umożliwić naszym użytkownikom przesyłanie obrazów i plików w interfejsie użytkownika, ale w tych przypadkach obrazy mogą być przesyłane „losowo” i nie możemy mieć dokładnej kontroli nad tym, gdzie są one przesyłane, nie martw się tym! WP Media Folder na ratunek.
WP Media Folder ma specjalne narzędzie przeznaczone do zarządzania dostępem do Twojej biblioteki multimediów. Może to być bardzo pomocne, gdy chcesz kontrolować, kto i gdzie przesyła obrazy, a także jeśli chcesz pozwolić użytkownikom zarządzać własnymi multimediami bezpośrednio w bibliotekę multimediów bez możliwości zobaczenia multimediów innych ról/użytkowników.
Przede wszystkim musimy mieć zainstalowany WP Media Folder, jest to wtyczka, która pozwoli nam wykorzystać wszystkie dostępne funkcje, aby to zadziałało.
Teraz, gdy go zainstalowaliśmy, będziemy musieli włączyć opcję ograniczenia dostępu, w tym celu przejdź do Ustawienia> WP Media Folder i będziemy mogli zobaczyć główną stronę konfiguracji WP Media Folder
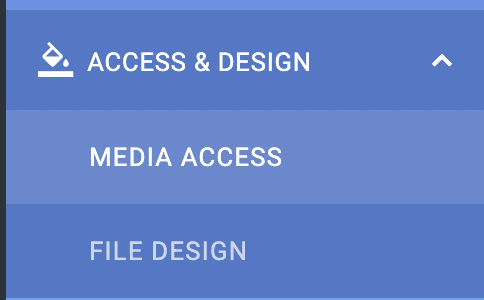
W tej sekcji przejdź do opcji Dostęp i projektowanie > Dostęp do multimediów .
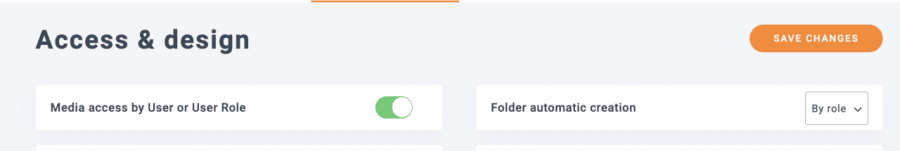
W tej sekcji, aby ograniczyć media na rolę użytkownika i automatycznie wygenerować folder dedykowany dla każdej roli użytkownika, wybierzemy Dostęp do mediów według roli użytkownika lub użytkownika i role użytkownika .
Mamy również więcej opcji, takich jak wybór folderu ścieżki lub umożliwienie roli/użytkownikowi zobaczenia wszystkich innych użytkowników/mediów ról.
Teraz, gdy włączyliśmy opcję zezwalania tylko roli użytkownika na edycję własnych mediów, załóżmy, że mamy rolę redaktora i chcemy, aby wszyscy użytkownicy w tej roli mogli widzieć i zarządzać swoimi mediami dla postów i stron.
Z opcjami, które wybraliśmy, wszystko to powinno być możliwe, więc zobaczmy, w tym celu wszystko, co musimy zrobić, to zalogować się jako Edytor i przesłać multimedia tak, jak robiliby to normalnie.
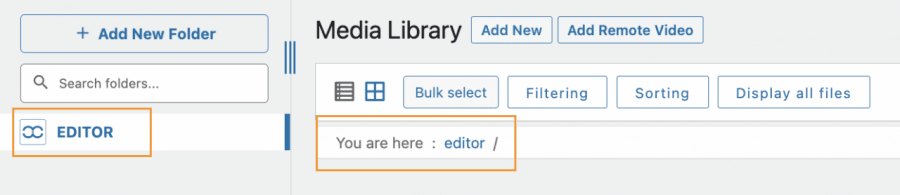
Po zalogowaniu się jako redaktor będziesz mógł zobaczyć bibliotekę multimediów w ten sposób.
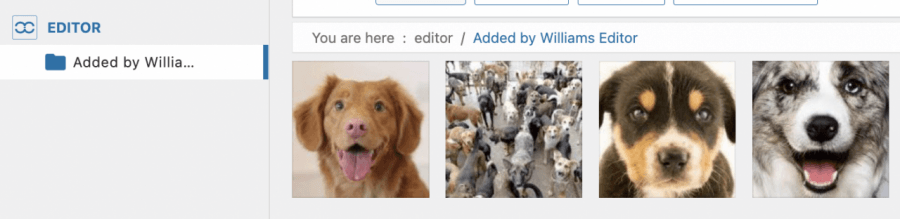
Jak widać, istnieją dwie sekcje, w których biblioteka multimediów informuje, że znajdujemy się w folderze o nazwie „edytor”, więc prześlijmy trochę multimediów, aby sprawdzić, jak to działa.
Proces przesyłania byłby dokładnie taki sam, jak zwykle, może to być użycie narzędzia do przesyłania frontendu lub po prostu użycie Biblioteki multimediów, wszystko, co przesyła ta rola użytkownika, będzie automatycznie ograniczone do roli użytkownika.
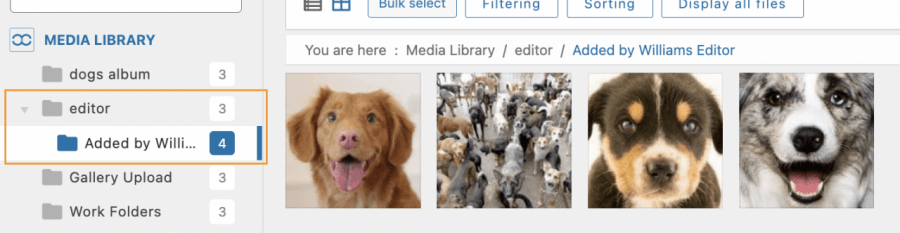
Jedną z zalet korzystania z WP Media Folder jest to, że ta rola (i wszystkie inne osoby z dostępem do wp-admin) będą mogły tworzyć foldery za pomocą przycisku + Dodaj nowy folder .
Możemy potwierdzić, że pod biblioteką multimediów utworzono Edytora , aw środku znajduje się folder, który utworzyliśmy przy użyciu roli Edytora, i było to tak proste, jak kliknięcie przycisku!
Teraz, gdy włączyliśmy dostępu do multimediów , dla każdej roli, która uzyskuje dostęp do Twojej biblioteki multimediów i przesyła obraz, zostanie utworzony folder, który będzie mógł udostępniać multimedia innym użytkownikom w ramach tej samej roli, w zależności od ustawień możesz także mieć większą kontrolę nad multimediami, korzystając z filtrów .
Co za niesamowita funkcja i naprawdę łatwa w użyciu! Prawda?
Pozwól swoim użytkownikom przesyłać pliki w najbardziej profesjonalny sposób
W tym poście mogliśmy zobaczyć, jak umożliwić naszym użytkownikom przesyłanie zdjęć w najbardziej profesjonalny sposób i dostosować naszą witrynę do każdego przypadku, na przykład wystarczy przesłać formularz lub pozwolić naszym redaktorom na utworzenie udostępnionego folderu, który tylko oni będą będziesz mógł zobaczyć w Mediatece, a to nie wszystko! Dzięki WP Media Folder będziesz mógł zrobić więcej innych rzeczy, takich jak podłączenie biblioteki multimediów do usługi w chmurze , wspaniale! Prawda?
Sprawdź więcej o WP Media Folder i Ograniczeniu dostępu tutaj !
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.
























Komentarze