Dodawaj i edytuj galerie obrazów jak profesjonalista w Elementorze
Chociaż korzystanie z Elementora jest bardzo pomocne podczas tworzenia stron lub wpisów, prawdą jest również, że możemy potrzebować więcej narzędzi, aby działał on idealnie. Jednym z takich narzędzi, o których warto wspomnieć, jest menedżer galerii, który pozwoli nam ulepszyć i tak już potężny kreator stron. Zobaczmy, jak łatwo jest dodawać i edytować galerie za pomocą WP Media folder bezpośrednio w Elementorze.
Dzięki niesamowitym narzędziom, takim jak menedżer galerii i integracji ze wszystkimi głównymi kreatorami stron, WP Media Folder pozwala nam tworzyć naprawdę niesamowite galerie, a także zamawiać naszą bibliotekę multimediów za pomocą zaledwie kilku kliknięć!
W tym samouczku utworzymy galerię od podstaw za pomocą Menedżera galerii i bezpośrednio z Elementora.
Spis treści
Utwórz galerię WordPress za pomocą WP Media Folder
Przede wszystkim zobaczymy, jak łatwo jest stworzyć galerię za pomocą WP Media Folder Gallery.
Ten menedżer galerii można znaleźć po zainstalowaniu WP Media Folder i dodatku Gallery Addon w Bibliotece multimediów > Galerie folderów multimediów
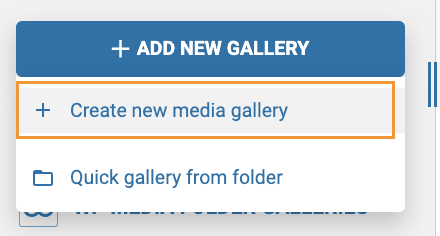
Na tym ekranie musimy najechać kursorem na + Dodaj nową galerię i kliknąć + Utwórz nową galerię multimediów .
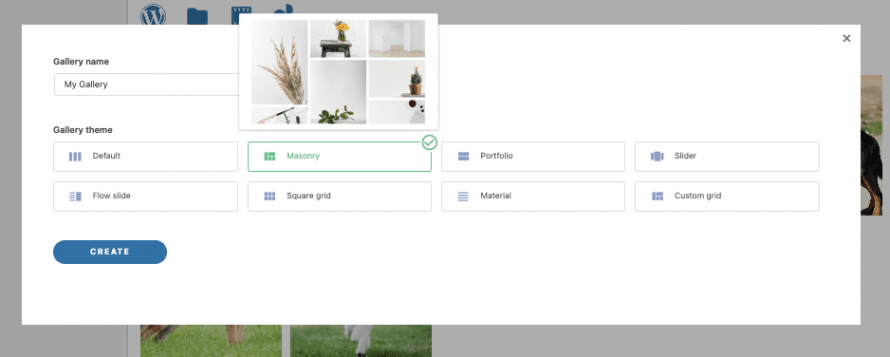
Spowoduje to otwarcie okna modalnego, w którym możemy wpisać tytuł galerii i wybrać motyw.
Na razie nazwiemy go „Moja galeria” i pozostawimy domyślny motyw.
To doprowadzi nas do pulpitu nawigacyjnego tworzenia galerii z wieloma opcjami konfiguracji i budowania naszej galerii, najpierw dodamy obrazy do naszej galerii.
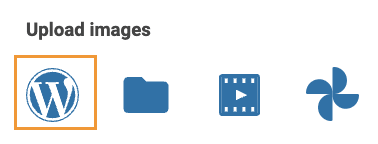
Zauważymy wiele opcji dodawania multimediów do galerii, z których główne dodają je z Biblioteki multimediów lub przesyłają bezpośrednio z naszego
Eksploratora plików na komputerze PC , zobaczmy oba.
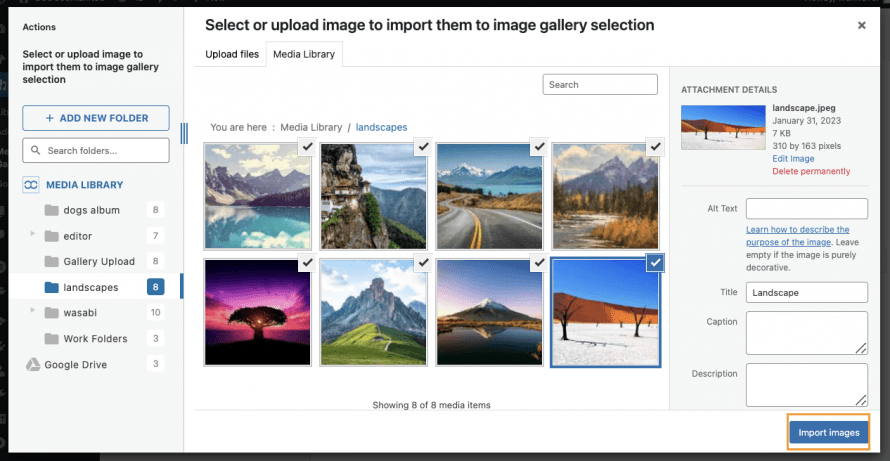
Przede wszystkim mamy Media Library , czyli ikonę WordPress, kliknij na nią.
Kliknięcie tutaj otworzy bibliotekę multimediów, zauważysz, że w mojej bibliotece multimediów znajdują się foldery, to dzięki WP Media Folder , który pozwala mi uporządkować wszystkie moje media w najlepszy możliwy sposób za pomocą folderów multimediów i filtrów, możesz zobaczyć więcej o tym tutaj , ale to na inny post ;)
Teraz, aby dodać obrazy, wszystko, co musimy tutaj zrobić, to przejść do folderu multimediów, w którym dodaliśmy obrazy, które chcemy dodać, i wybrać obrazy za pomocą ctrl + kliknij, aby je wybrać, a na koniec kliknij Importuj obrazy .
Spowoduje to dodanie wszystkich wybranych obrazów do Menedżera galerii, umożliwiając nam ich użycie i dostosowanie.
Zobaczmy teraz opcję przesyłania obrazów bezpośrednio z naszego Eksploratora plików , w tym celu kliknij ikonę folderu.
Po wykonaniu tej czynności eksplorator plików otworzy się natychmiast, umożliwiając poruszanie się po folderach i wybieranie obrazów, które chcesz dodać do Galerii.
Wybierz obrazy, które chcesz przesłać, a następnie kliknij Otwórz .
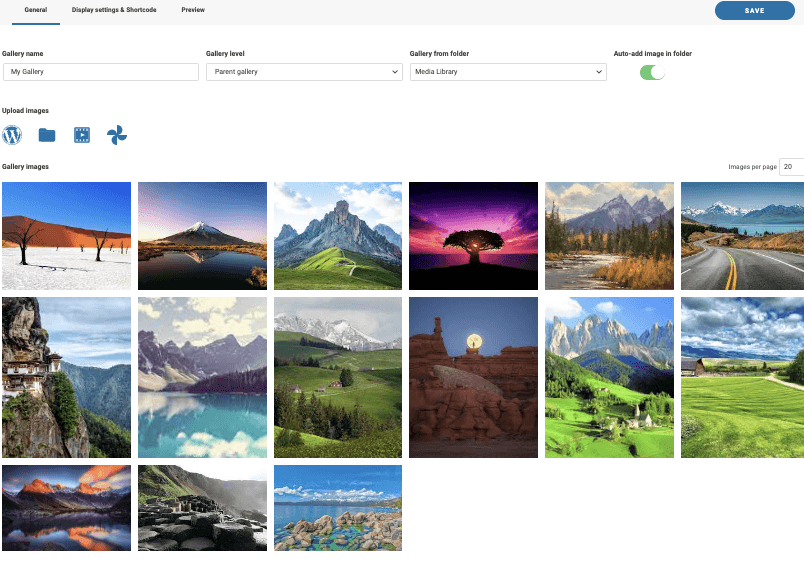
Po zrobieniu tego powinniśmy skończyć! Teraz mamy wszystkie obrazy w naszym Menedżerze galerii gotowe do wykorzystania w naszej galerii.
Teraz, gdy mamy już wszystkie nasze obrazy, sprawdźmy ustawienia galerii, w tym celu kliknij drugą kartę Ustawienia wyświetlania i krótki kod .
Po pierwsze, widzimy, że mamy 8 galerii, każda z własnymi ustawieniami.
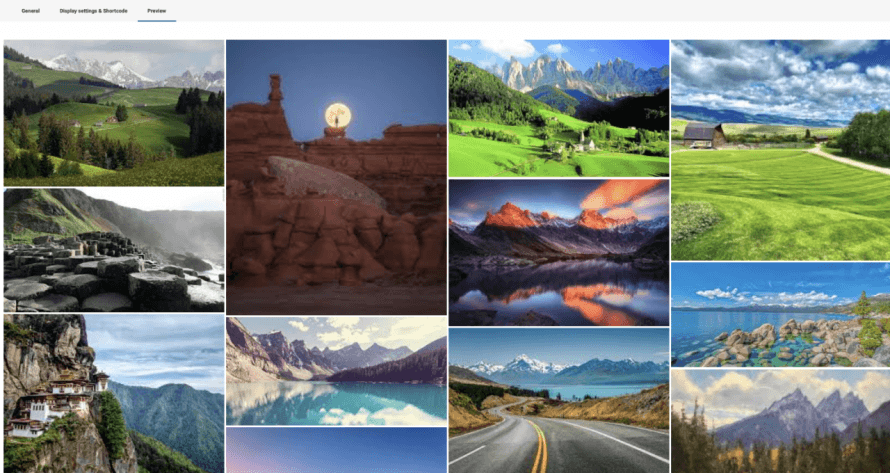
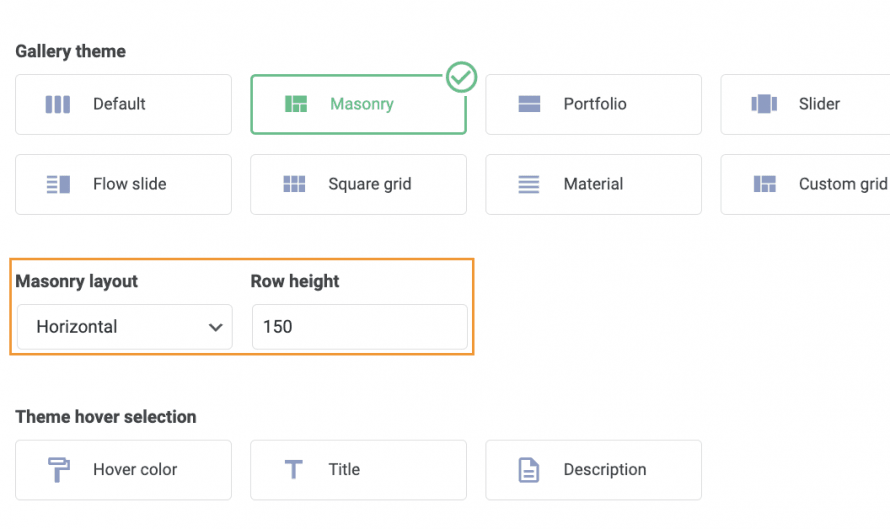
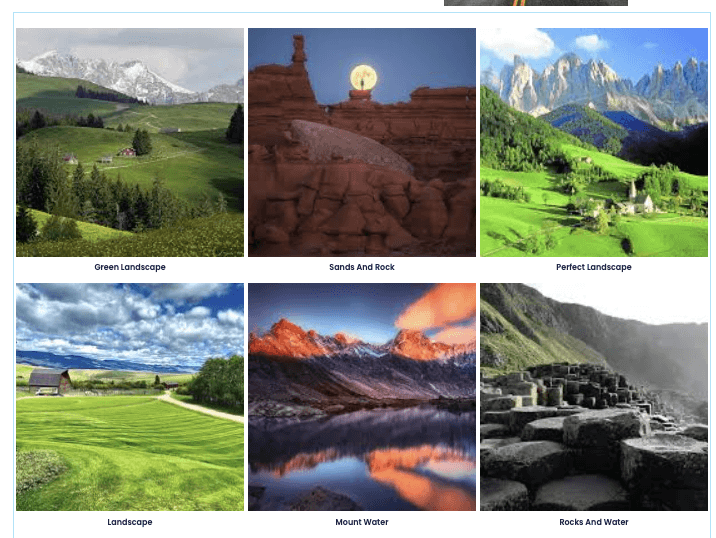
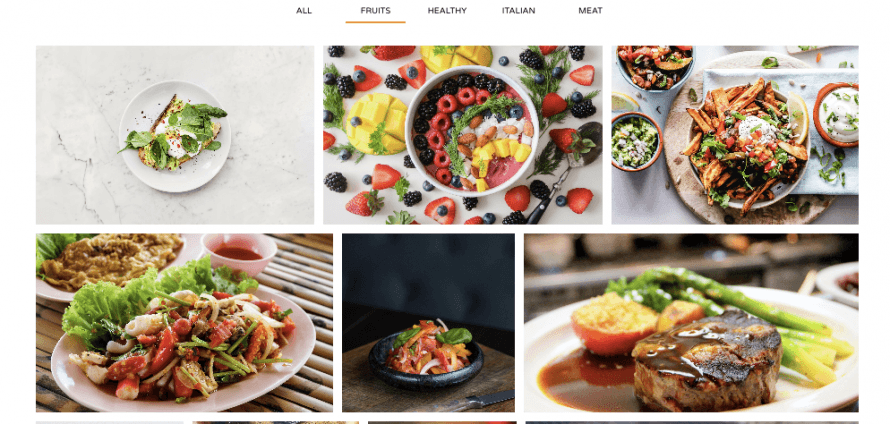
Zobaczmy Masonry , to jest klasyczna ściana z wieloma obrazami pokazanymi w różnych rozmiarach, jak możemy zobaczyć w zakładce Podgląd
W ustawieniach możemy wybierać między wszystkimi opcjami, na przykład rozmiarem obrazu i układem masonry , edytujmy go z bieżącego pionowego na poziomy i zmniejszmy obrazy.
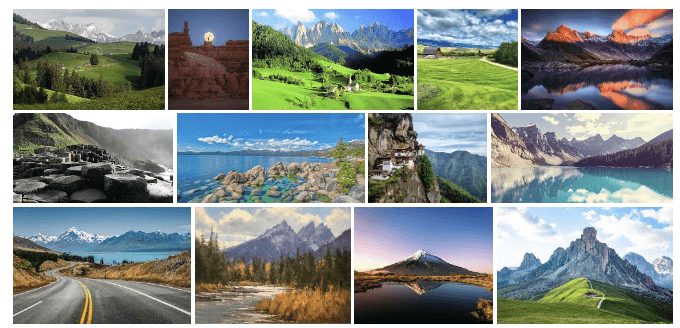
Teraz sprawdzam Podgląd , aby potwierdzić, jak to teraz wygląda.
Jak widać naprawdę dobre narzędzie z niesamowitymi funkcjami, ponieważ pozwala nam wprowadzać zmiany i sprawdzać, jak to wygląda za pomocą kilku kliknięć iw kilka sekund! Tworzenie galerii nigdy wcześniej nie było takie proste!
Dodawanie galerii WordPress w Elementorze
Teraz, gdy widzieliśmy, jak utworzyć galerię za pomocą WP Media Folder , zobaczmy, jak dodać ją do naszego postu lub stron za pomocą Elementora .
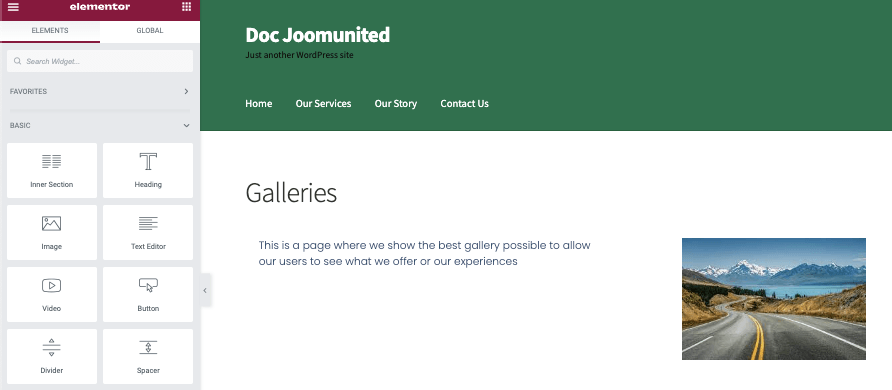
Aby to zrobić, przejdź do swojej strony lub postu (lub utwórz go) i kliknij Edytuj za pomocą Elementora , który załaduje Kreator Stron.
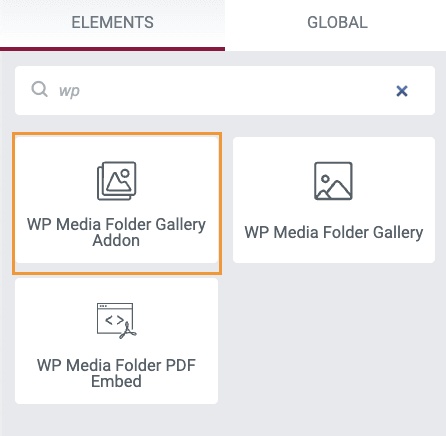
W edytorze poszukaj WP Media Folder Addon Gallery i dodaj go do swoich treści.
Załaduje się blok informujący nas, że dodano blok dodatku do galerii multimediów.
Na lewej zakładce będziemy mogli wybrać galerię, którą chcemy, a także będziemy mogli ją dostosować.
Przede wszystkim wybierzmy galerię, którą utworzyliśmy w obszarze Wybierz galerię .
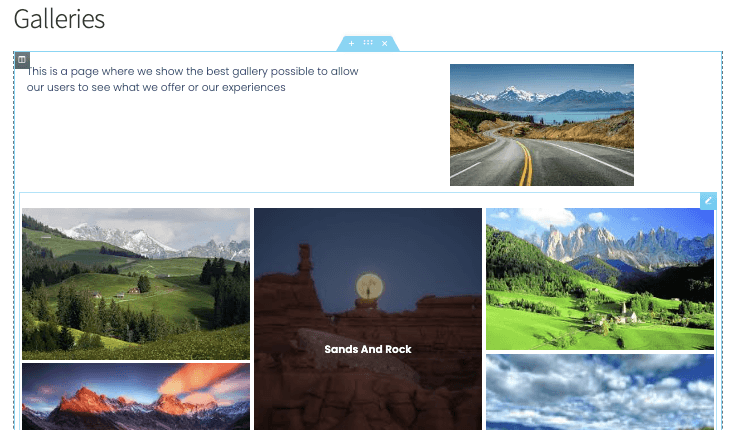
Galeria, którą stworzyliśmy wcześniej, automatycznie załaduje się w kreatorze stron pod blokami.
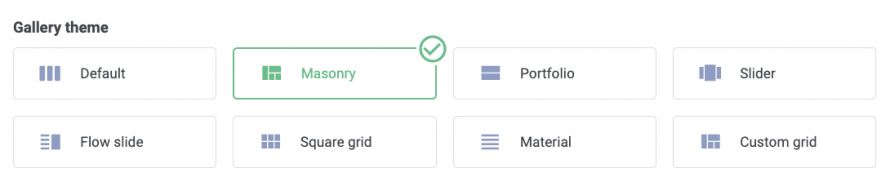
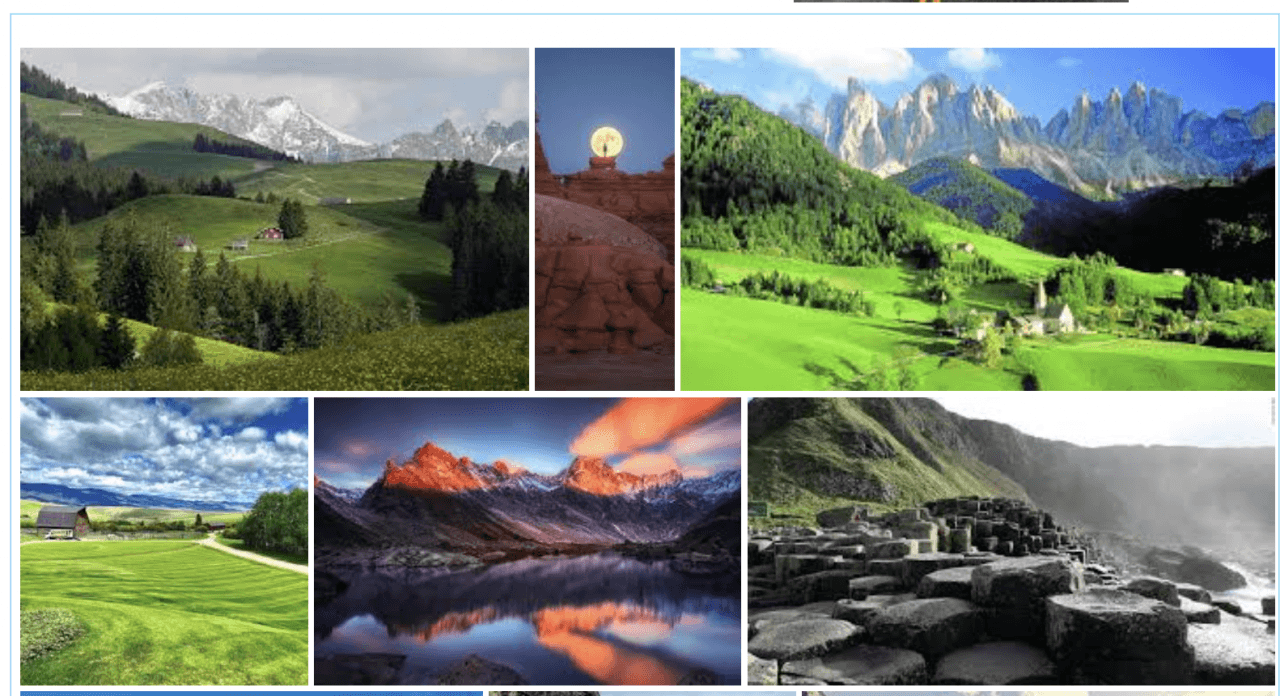
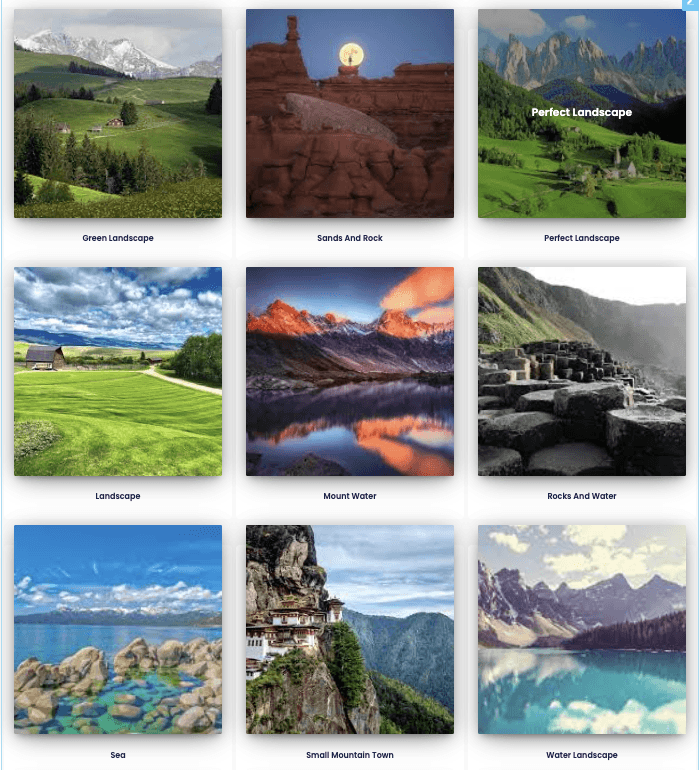
To pokazuje motyw Masonry , który wybraliśmy w Menedżerze galerii, sprawdźmy wszystkie opcje dostępne w motywach, które można wybrać bezpośrednio z ustawień bloku.
Masonry
Naprawdę dobry motyw, który mógłby idealnie pasować na prawie każdą stronę, pozwalając nam wyświetlać wiele obrazów.
Domyślny
Ten motyw pozwala nam wyświetlać obrazy w klasyczny sposób z tytułem obrazu.
Portfolio
Dzięki temu możemy wyświetlać nasze obrazy podobnie do motywu domyślnego, ale przy użyciu innej czcionki, idealnej do wyświetlania grafiki.
Slajder
Klasyczny slider, który pozwala na skupienie kilku zdjęć na slajdzie.
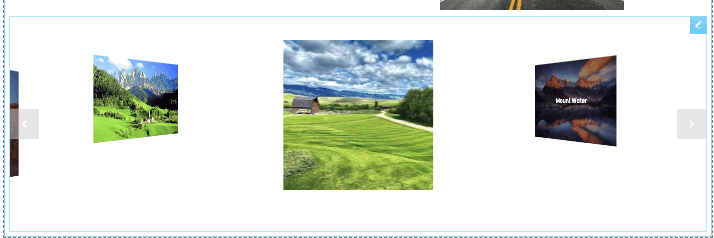
Slajd przepływu
Podobny do motywu Slider, ale z inną animacją, skupiającą się na jednym obrazie na slajd, ale umożliwiającą nam podgląd innych obrazów.
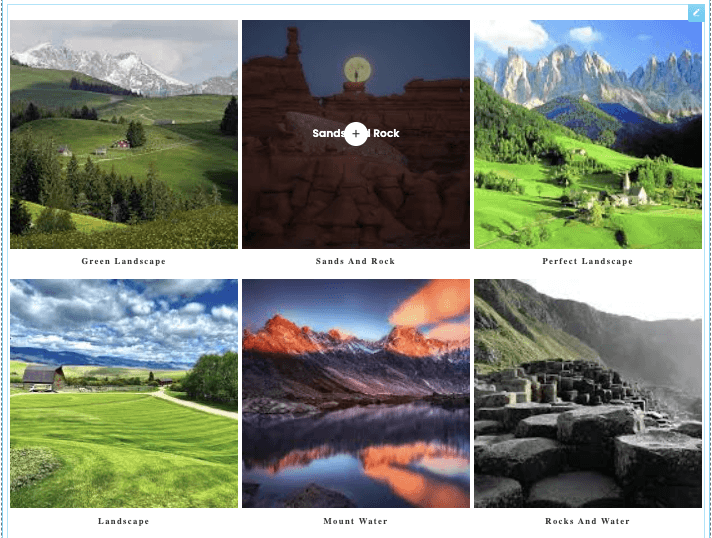
Siatka kwadratowa
Klasyczna galeria z kwadratowymi obrazami, które po najechaniu na nie wyświetlają tytuł obrazu.
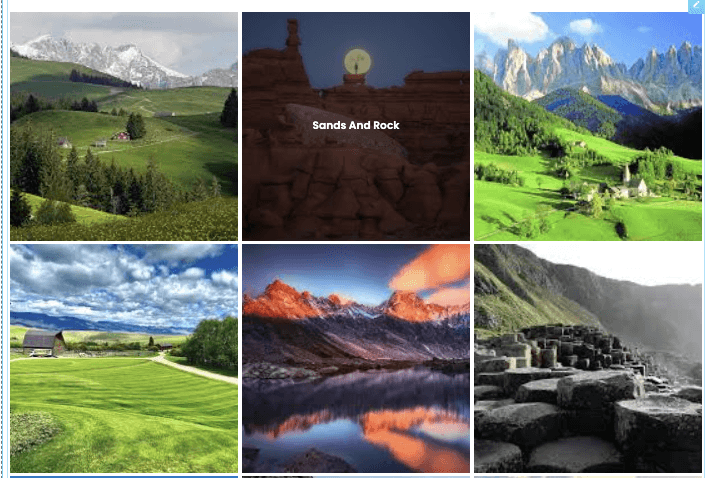
Material
Naprawdę niesamowity motyw, który pozwala nam wyświetlać kwadratowe obrazy z ładnym cieniem i tytułami.
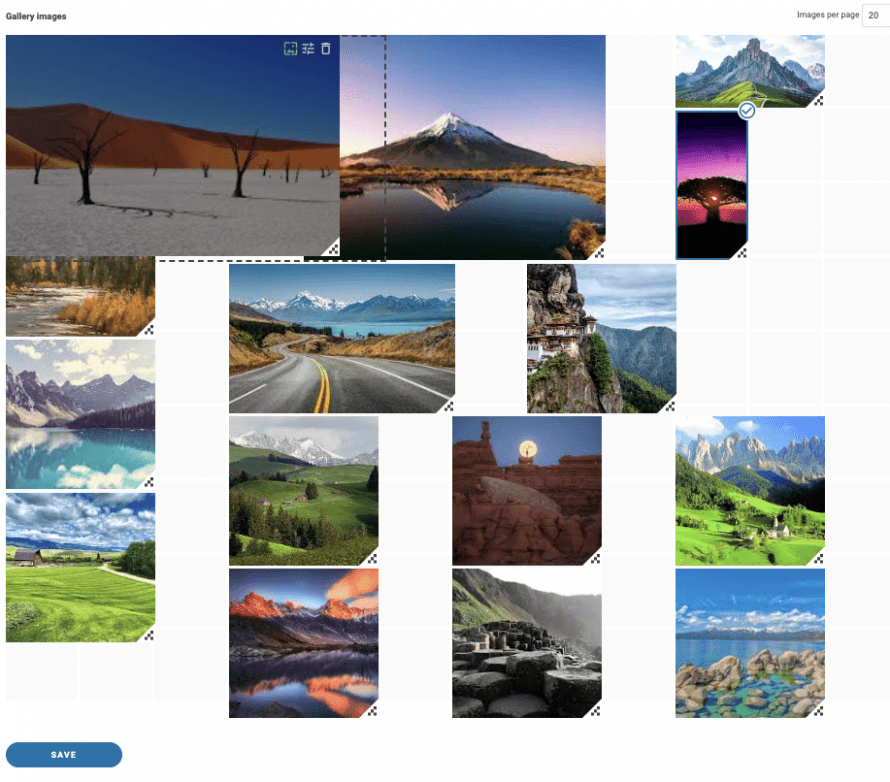
Niestandardowa siatka
Motyw siatki, który pozwala nam zmieniać rozmiar obrazów, aby wyglądały tak, jak chcemy, jest najlepszą opcją, gdy chcemy stworzyć galerię z własnymi rozmiarami/wymiarami obrazów. Zobaczmy szybko, jak to działa w Menedżerze galerii.
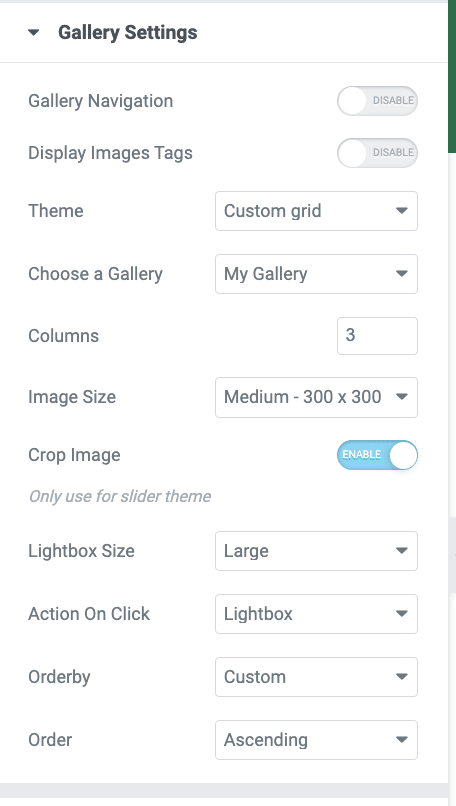
Zobaczmy teraz dostępne opcje w lewym menu dla wszystkich galerii.
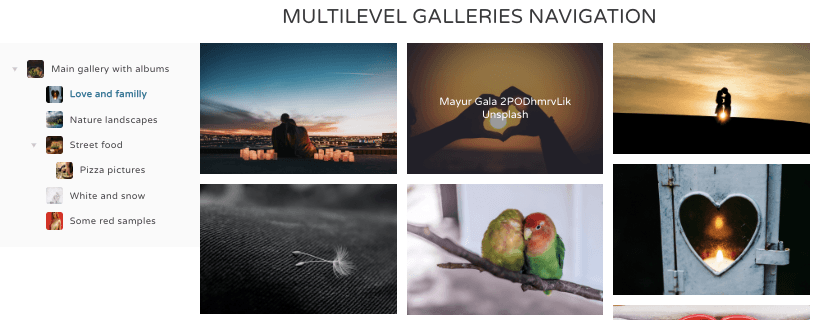
Przede wszystkim mamy Nawigację po galerii , włączenie tej opcji pozwoli na korzystanie z galerii nawigacyjnych dostępnych w WP Media Folder Gallery Addon, który pozwala nam również korzystać z galerii nadrzędnych i galerii podrzędnych , możesz zobaczyć działające demo tutaj
Jako drugą opcję mamy Wyświetl tag obrazu , przydatne, gdy mamy wiele obrazów w galerii i chcemy umożliwić naszym użytkownikom filtrowanie ich w interfejsie użytkownika za pomocą systemu tagów z WP Media Folder .
Następnie mamy selektor motywu, który pozwala nam wybierać spośród dostępnych motywów (które pokazaliśmy wcześniej), a także pokazuje szczegółowe ustawienia w zależności od wybranego motywu, takiego jak układ i, na przykład, czas przejścia suwaka.
Możemy sprawdzać dalej, a znajdziemy opcję Wybierz galerię , która pozwoli nam wybierać spośród wszystkich galerii, które utworzyliśmy w naszym Menedżerze galerii multimediów.
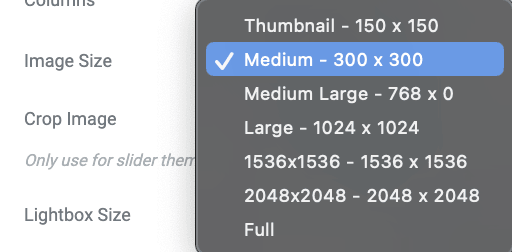
Rozmiar obrazu , ta opcja pozwala nam wybierać spośród wszystkich dostępnych rozmiarów obrazów, co pozwala nam dostosować obrazy, aby wyglądały i idealnie pasowały do naszej treści.
Opcja LightBox Size pozwoli nam, podobnie jak rozmiar obrazu, wybrać rozmiar lightboxa, który zostanie wyświetlony, jeśli wybierzemy go jako akcję po kliknięciu.
Będziemy mieli również akcję po kliknięciu , która pozwoli nam wybrać pomiędzy wyświetleniem lightboxa, który jest większą wersją obrazu, przejściem do innej strony lub po prostu nic nie robieniem po kliknięciu obrazu.
I ostatnia opcja, czyli ustawienia zamawiania, w których będziemy mogli zobaczyć i wybrać, w jaki sposób chcemy wyświetlać nasze zdjęcia w galerii.
Oczywiście poza tym mamy ustawienia dodawania marginesów między obrazkami, zmiany koloru hovera, dodania obramowania i cienia.
Jak widać, bardzo łatwo jest użyć Elementora, aby dostroić nasze galerie WP Media Folder i dopasować je do naszej strony!
Twórz szybkie galerie za pomocą folderów multimedialnych
Jako dodatkowy temat pokażemy, jak w kilka sekund stworzyć galerie za pomocą folderów utworzonych przez WP Media Folder .
Ta funkcja pozwoli nam również automatycznie dodawać obrazy do galerii po dodaniu ich do folderu.
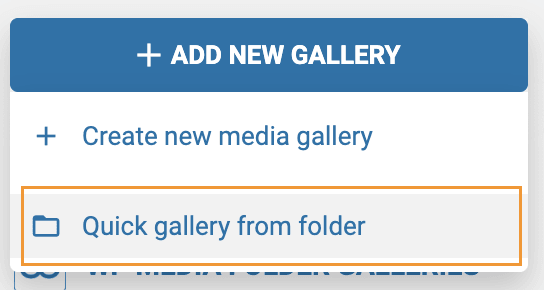
Przede wszystkim przejdź do Galerii folderów w Bibliotece multimediów której wcześniej utworzyliśmy galerię, na tej stronie najedź myszką na przycisk + Dodaj nową galerię , a następnie kliknij Utwórz galerię z folderu .
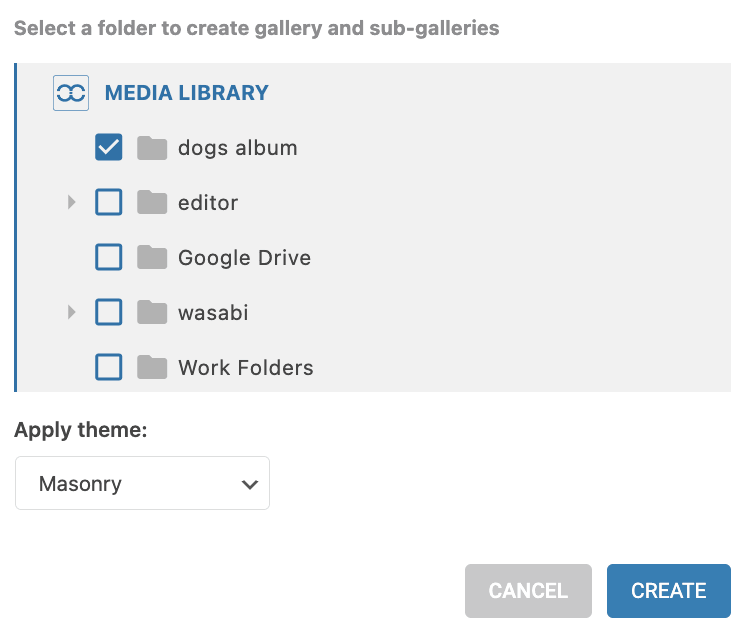
Zostanie wyświetlony eksplorator folderów, w którym możemy wybrać folder, którego będziemy używać.
Po kliknięciu Utwórz obrazy w folderze zostaną automatycznie załadowane do galerii, co pozwoli nam stworzyć galerię w zaledwie kilka sekund!
Będziemy również mogli automatycznie dodawać obrazy, gdy zostaną one dodane do biblioteki multimediów w tym samym folderze, który właśnie wybraliśmy, oszczędzając nam czasu na przechodzenie do menedżera galerii i ręczne dodawanie obrazu.
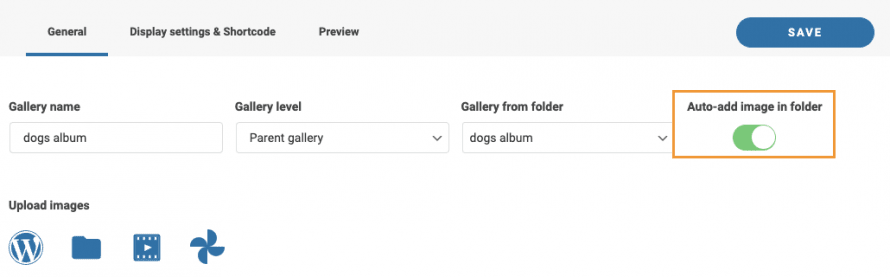
Aby skorzystać z tej opcji, należy włączyć Automatyczne dodawanie obrazu w folderze Zapisz .
I magia się skończyła! Foldery, które są jednocześnie obrazami wyświetlanymi automatycznie w interfejsie, o co jeszcze byśmy prosili? :)
Zacznij używać WP Media Folder ze swoim ulubionym kreatorem
Mamy również wideo wyjaśniające wszystko krok po kroku, abyś mógł zobaczyć wtyczkę działającą na żywo, sprawdź to!
Wtyczka z niesamowitymi funkcjami, która pozwoli nam nie tylko tworzyć galerie, ale także organizować nasze multimedia, importować je ze Zdjęć Google i także je rozładowywać!
Kompatybilny ze wszystkimi głównymi kreatorami pozwoli nam zorganizować i pokazać nasze media w najbardziej profesjonalny sposób w zaledwie kilku krokach, więc na co czekasz? Idź tutaj i zdobądź to teraz!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.




































Komentarze