Usar un complemento para incluir archivos descargables con el tema Avada
El tema Avada es uno de los temas más poderosos disponibles, ya que viene directamente con un constructor de páginas y muchas opciones para personalizar su sitio, pero podría no tener suficientes herramientas al crear una página de archivos descargables, ¡y aquí es cuando WP File Downloadmejora todo!
WP File Download viene con muchas herramientas que le permitirán obtener el repositorio de archivos más profesional disponible para descargar para sus usuarios y la mejor parte es que es realmente fácil de usar y es compatible con Avada y todos los principales temas y creadores de páginas .
Podrá utilizar WP File Downloadcon Avada en los creadores de frontend y backend, lo que le ahorrará mucho tiempo y trabajará con muchas opciones rápidas para personalizarlo y adaptarlo a sus páginas de frontend.
Tabla de contenidos
Crear un repositorio de archivos usando el creador de temas de Avada
Este tutorial se realizó utilizando el tema Avada, Avada Builder y WP File Download, por lo que son necesarios para poder seguir los pasos que se describen aquí.
Bien, ahora que tenemos todas las herramientas necesarias, podemos continuar y comenzar a administrar nuestros archivos directamente desde Avada Page Builder, para esto vaya a la página/publicación que desea editar y seleccione la opción Avada Builder
Esto cargará el constructor backend de Avada, en esta sección puede agregar un contenedor como lo hace normalmente y luego hacer clic en + Elemento .
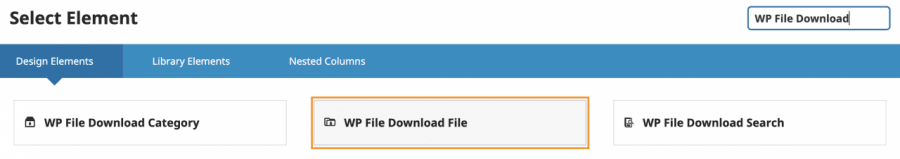
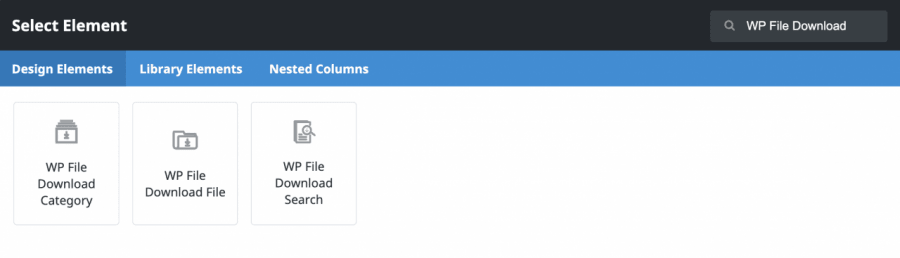
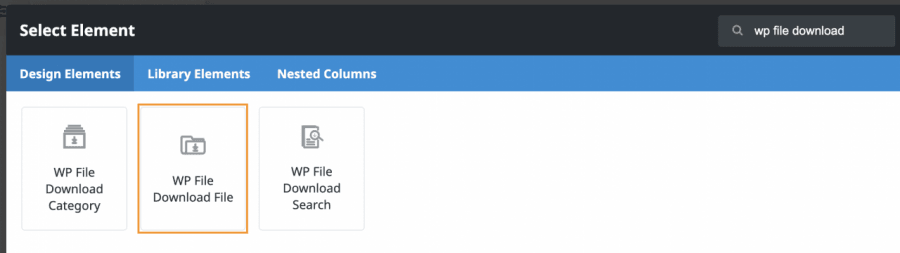
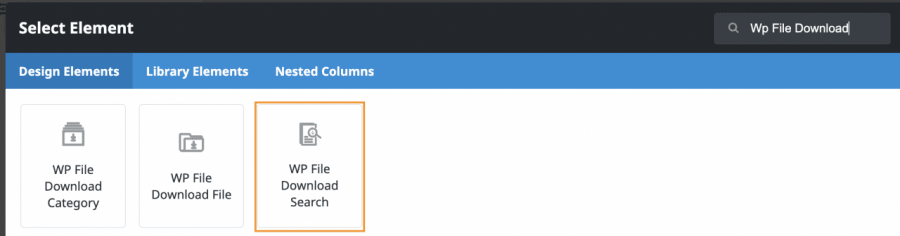
Ahora que se abrió la biblioteca de Elementos, puede escribir WP File Download y comprobar los widgets disponibles.
Habrá 3 widgets disponibles:
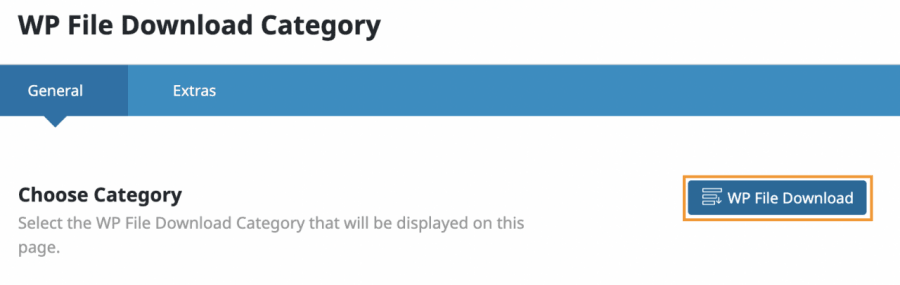
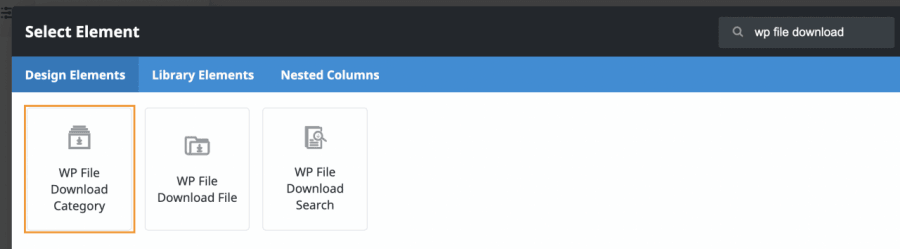
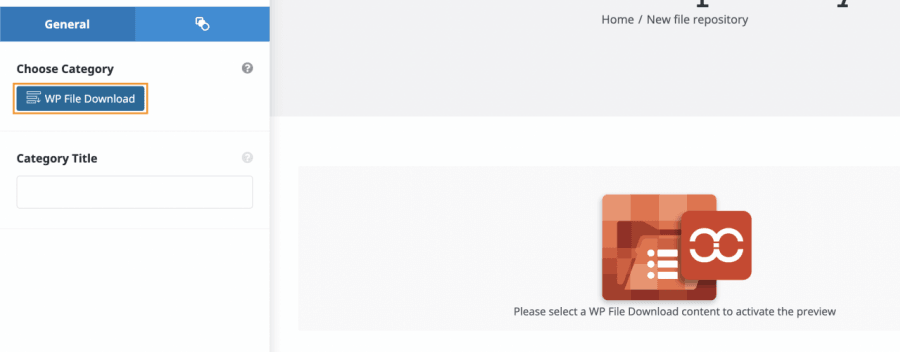
Categoría WP File Download : esto le permitirá insertar un archivo completo en sus páginas y publicaciones. Para usarlo, haga clic en el elemento, esto le mostrará otra pantalla donde puede seleccionar la categoría y haga clic en el botón WP File Download .
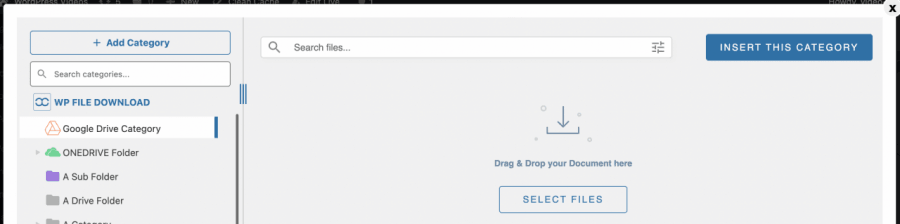
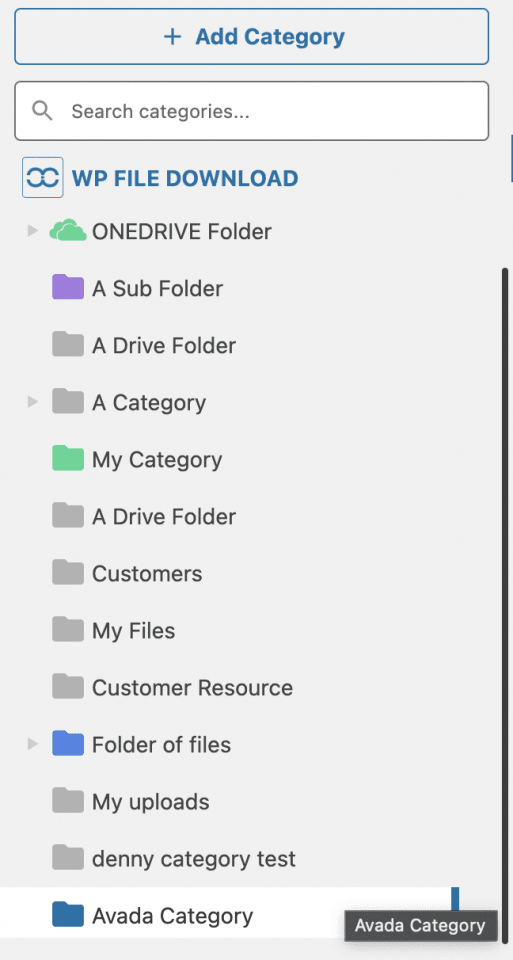
Al hacer clic en el botón, se cargará todo el panel WP File Download en una ventana emergente incrustada en esta pantalla. Podrá ver todas las categorías/subcategorías ya creadas, puede editarlas y también crear una nueva.
Como puedes ver, puedes administrar fácilmente todos tus archivos y categorías, vamos a crear una nueva categoría para este tutorial, para esto haz clic en + Agregar categoría .
Esto mostrará una ventana emergente donde podemos escribir el nombre de la categoría; para este tutorial la llamaremos "Categoría Avada", así que asílele un nombre y luego haga clic en Crear .
Ahora tendremos esta categoría disponible en nuestro panel, podemos agregar archivos dentro arrastrándolos y soltándolos o usando el explorador de archivos haciendo clic en "Seleccionar archivos".
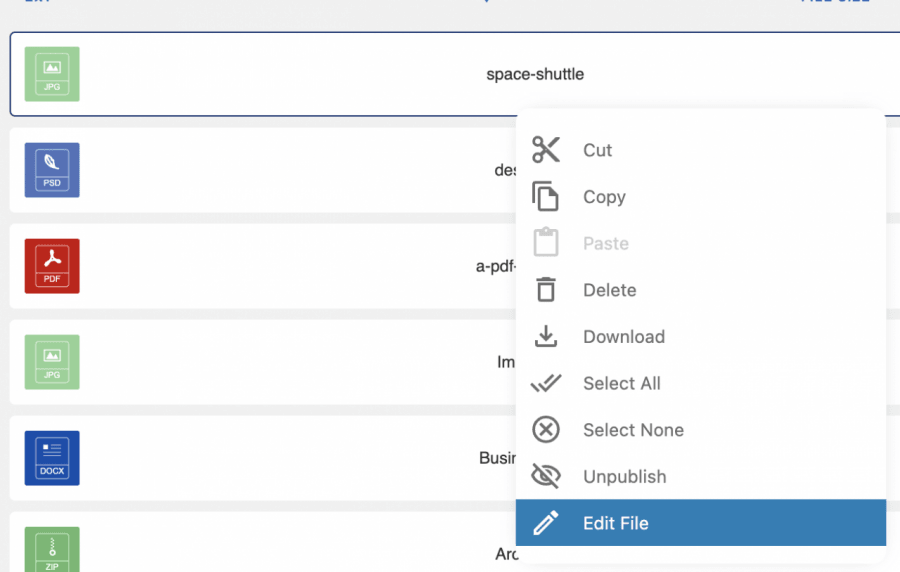
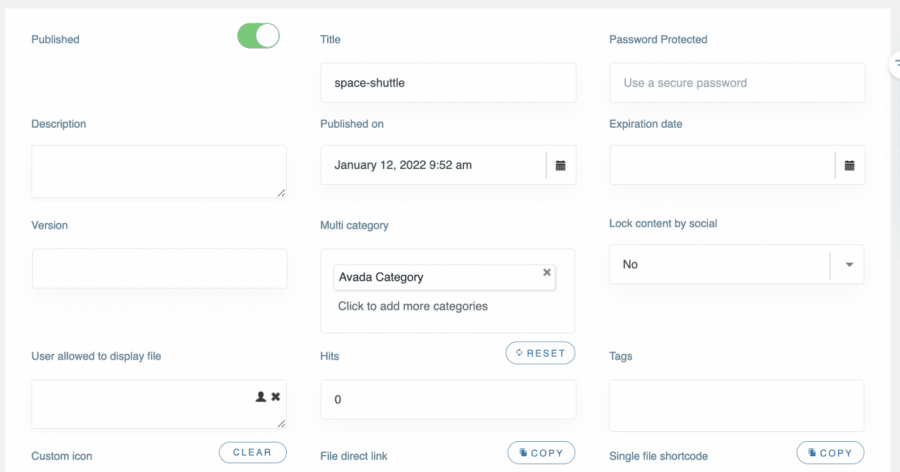
Después de completar su categoría, puede editar sus archivos haciendo clic derecho en su archivo y luego seleccionando Editar archivo .
Desde esta sección, puede editar varias cosas, como el título del archivo, agregar una contraseña, editar la descripción, la fecha de publicación, agregar una fecha de vencimiento, establecer una versión, agregarla a varias categorías y muchas otras cosas, como agregar un icono personalizado. , todo justo en la mano! :)
Puede editar cada archivo y hacer que funcione tal como lo desea y también personalizarlo para que se ajuste a su contenido.
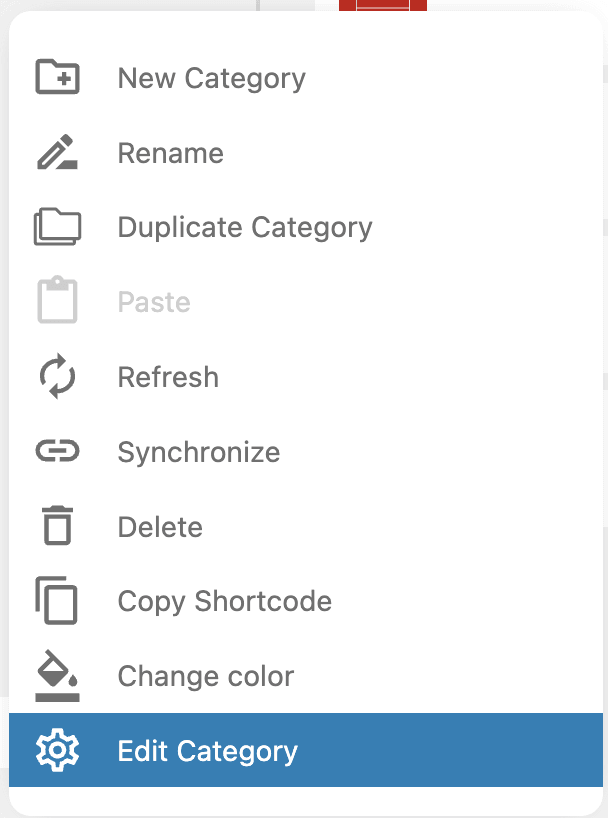
La otra gran opción que tenemos disponible en este panel es la opción de editar la configuración de la categoría, para ello, haga clic derecho en el nombre de la categoría > Editar categoría .
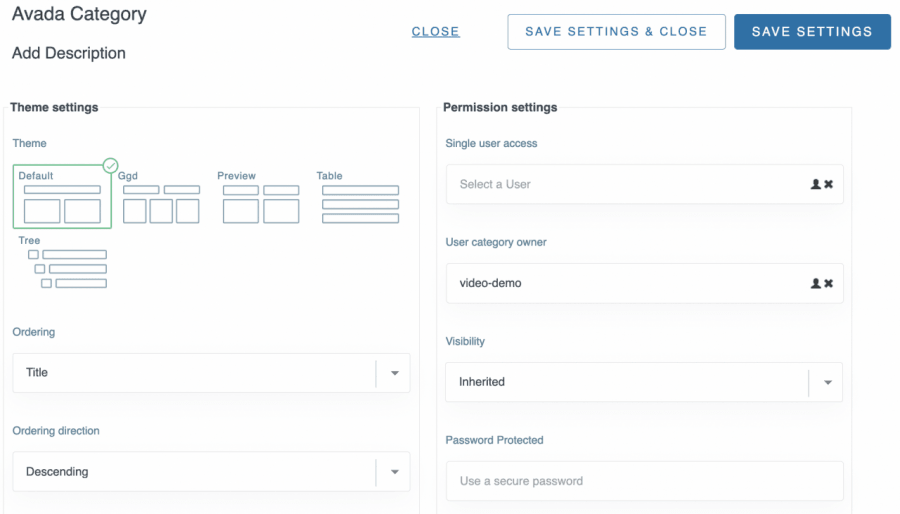
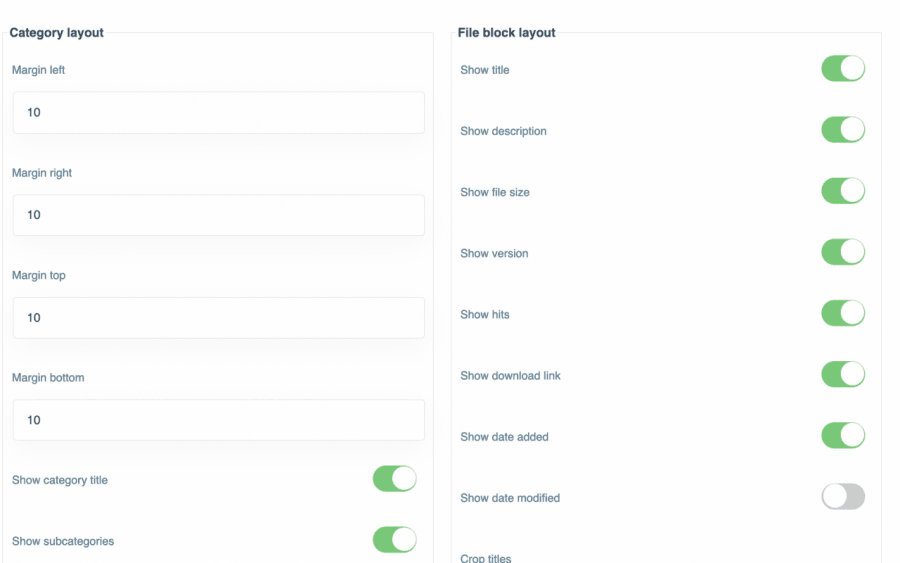
Esto abrirá un panel completo en la sección derecha donde puede agregar múltiples configuraciones a su categoría y también editar para que se ajuste a su contenido, entre las configuraciones puede encontrar, una descripción, agregar opciones de seguridad como quién puede ver la categoría en el frontend o también configurar protección con contraseña, y opciones de diseño como el tema, el orden, márgenes, ocultar o mostrar cosas y también cambiar los colores de los botones.
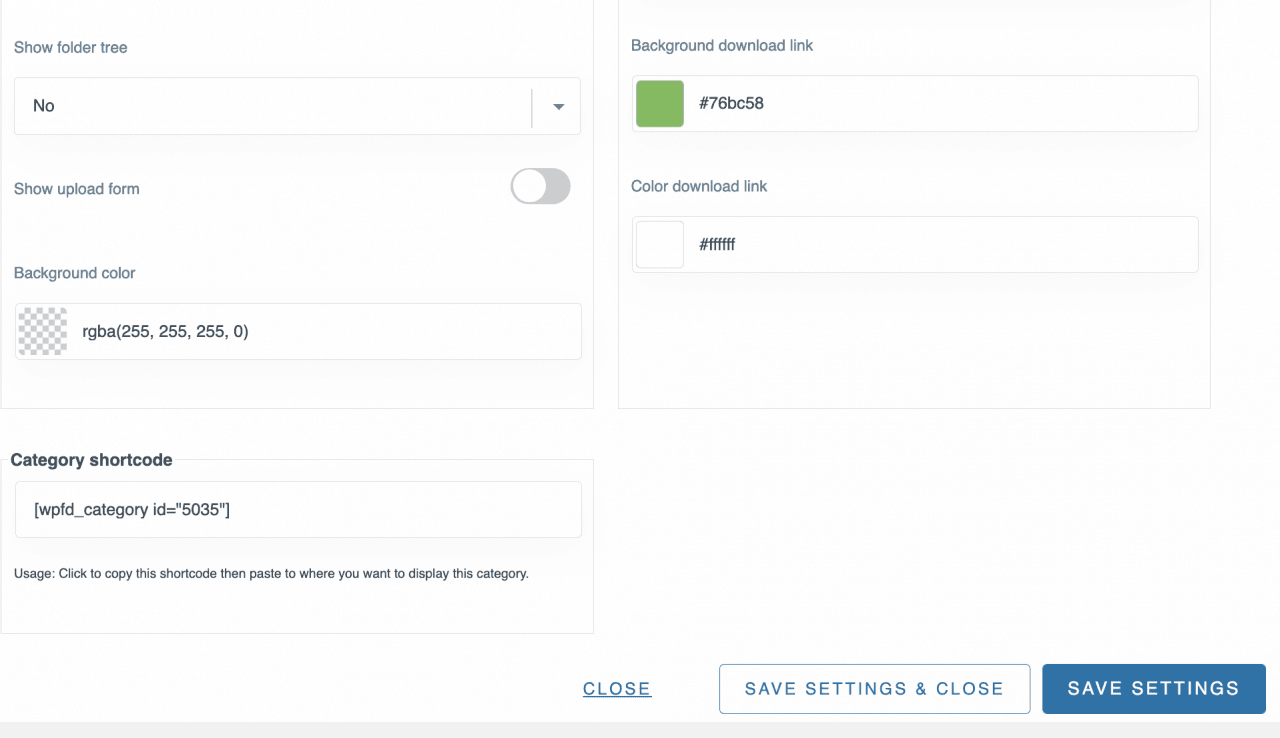
Como puedes ver las opciones son realmente útiles ya que puedes seleccionar, por ejemplo, el tema con sólo unos pocos clics así como las opciones de mostrar/ocultar:
En la última sección, podremos ver las opciones para cambiar el botón y los colores de fondo, o también si desea agregar un formulario de carga para permitir a sus usuarios cargar archivos en el frente de su sitio.
Cuando termines la configuración, todo lo que necesitas es hacer clic en "Guardar configuración" y finalmente, hacer clic en Insertar esta categoría en la parte superior derecha después de seleccionar la categoría.
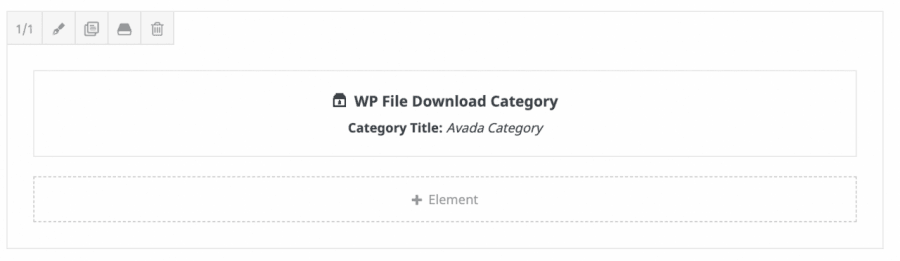
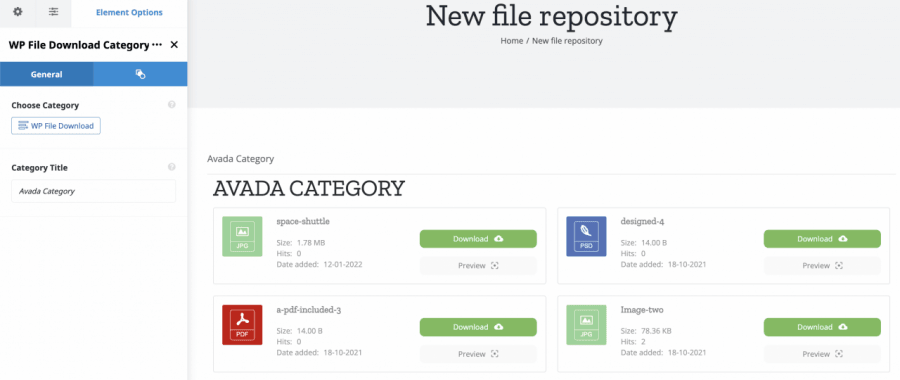
Cuando se agrega una categoría, puede confirmar que se agregó correctamente porque el título de esta aparecerá en el Elemento Avada.
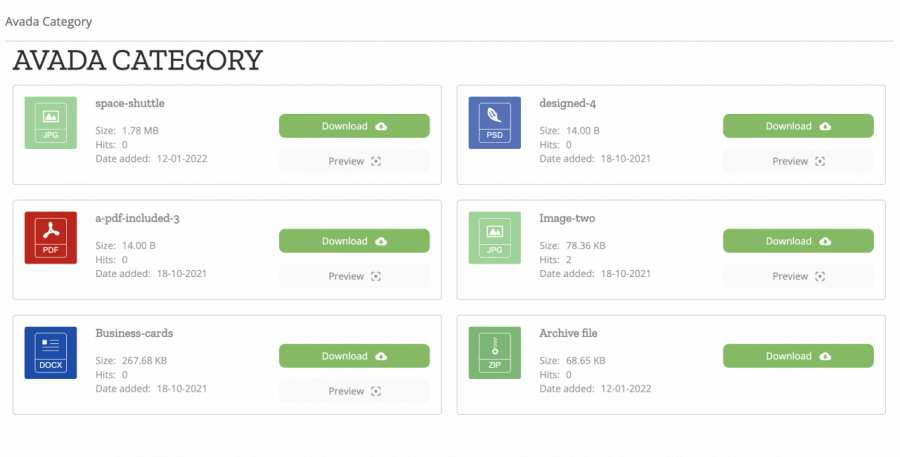
Todo lo que necesita hacer ahora es hacer clic en Guardar y el elemento se agregará exitosamente a su página y la vista previa del elemento se verá así:
¡Ahora todo lo que necesitas hacer es publicar tu página/publicación y disfrutar de los resultados!
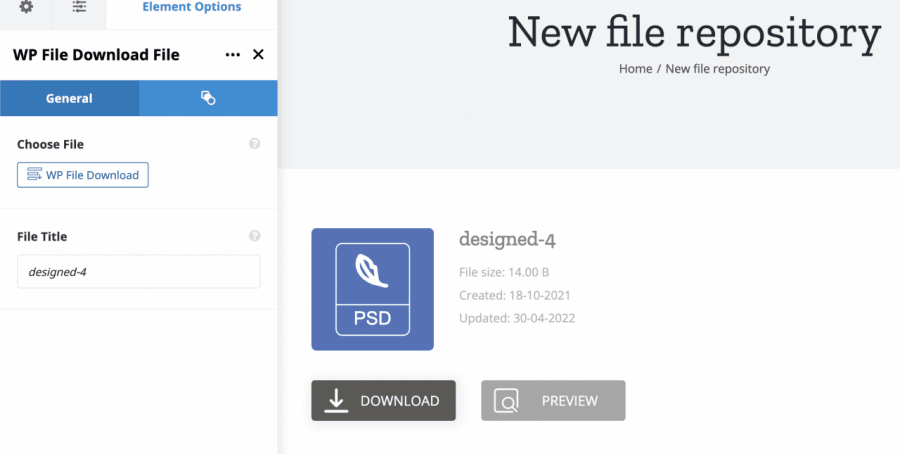
Archivo WP File Download : este es el segundo widget que podemos encontrar en los elementos disponibles para Avada Builder y nos permitirá insertar un único archivo.
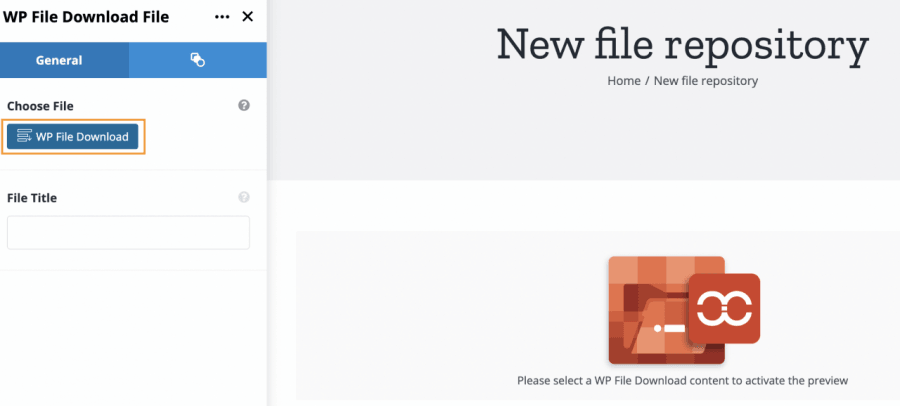
Al hacer clic en este widget, se abrirá una pantalla donde puede hacer clic en WP File Download para cargar el WP File Download .
En este panel, puede acceder fácilmente a sus categorías y seleccionar aquella donde está su archivo, o también puede crear una nueva categoría y agregar un nuevo archivo.
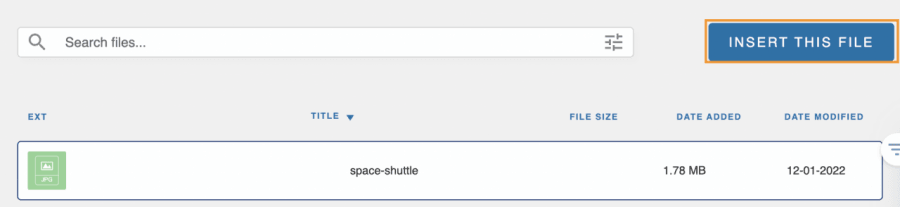
Seleccionaremos un archivo que cargamos anteriormente en "Categoría Avada", así que mire sus archivos, seleccione el que desea agregar y aparecerá un botón "Insertar archivo" en la parte superior derecha, así que seleccione su archivo y luego , haga clic en Insertar este archivo .
Sabrá que se agregó con éxito porque Avada Element mostrará el título del archivo.
Si todo está bien, puedes hacer clic en Guardar y agregará el archivo a tu contenido :), verás el elemento en el creador de páginas así:
Ahora todo lo que necesitas hacer es publicar tu publicación/página y todo estará hecho;)
Puedes agregar tantos archivos como quieras a tu contenido usando este widget;)
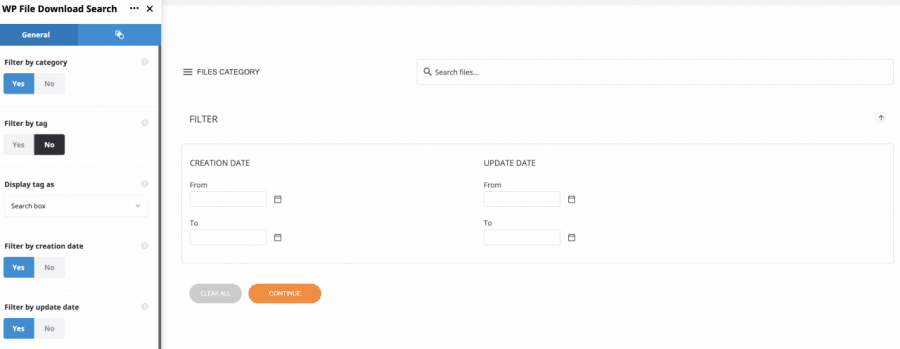
Búsqueda WP File Download : este es el tercer widget que podremos utilizar y que nos permitirá crear un motor de búsqueda que podría contener todas las categorías y archivos disponibles en nuestra WP File Download .
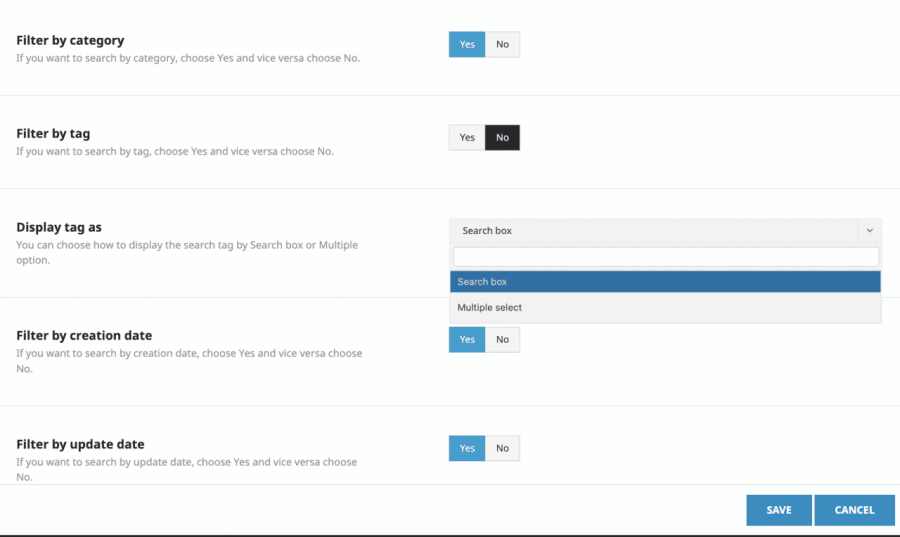
Al seleccionar este widget, podrá ver todas las opciones disponibles para este elemento, por lo que se puede configurar fácilmente directamente en las opciones del widget. Hay opciones disponibles como agregar muchos filtros y cambiar la forma de mostrar sus etiquetas.
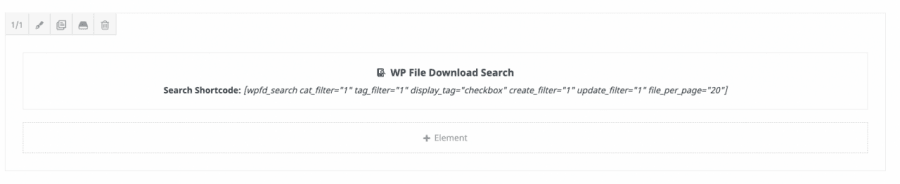
Todo lo que necesitas hacer es configurar tu widget y finalmente hacer clic en Guardar , podrás ver el elemento agregado.
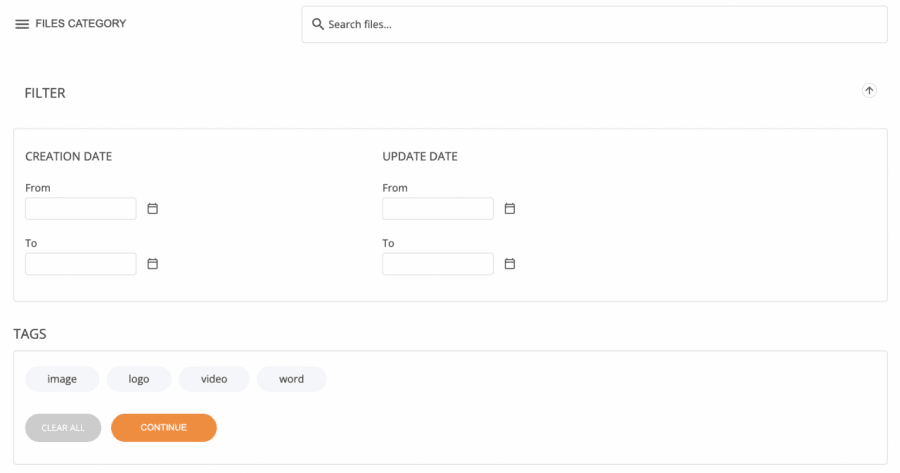
Todo lo que necesitas hacer ahora es publicar tu publicación o página y el motor de búsqueda estará disponible.
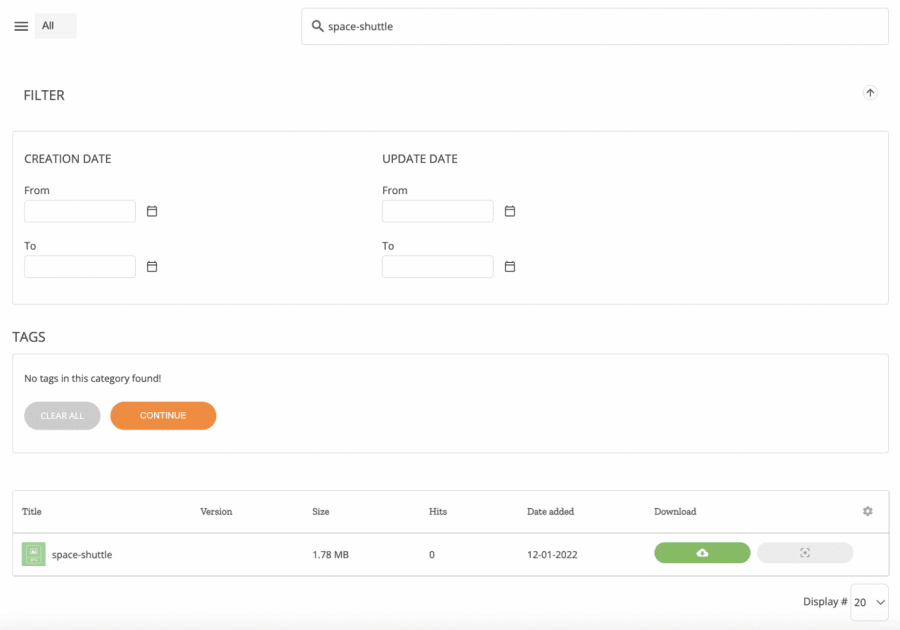
Como puede ver, hay varias herramientas que puede usar, como seleccionar las etiquetas, escribir el archivo que desea buscar o también seleccionar una categoría/subcategoría específica para buscar allí directamente, busquemos el archivo llamado space-shuttle .
Como ves es tan fácil como escribir el nombre del archivo y pulsar en Continuar , realmente fácil, ¿no? :)
Usando el generador de interfaz de Avada para crear su repositorio de archivos
Ahora tal vez estés pensando, está bien, es muy bueno que funcione realmente bien en el backend, pero... ¿Qué pasa con el generador en vivo?
Tenemos buenas noticias porque también funciona con el generador en vivo, puedes crear y administrar tus categorías, así como agregar/eliminar archivos, todo directamente en el generador en vivo.
En primer lugar, vaya al constructor de Avada Live haciendo clic en Avada Live .
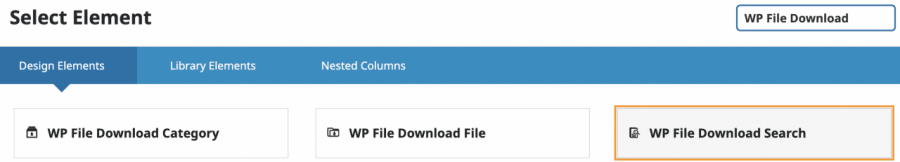
Esto cargará el constructor Avada Live, por lo que debemos hacer clic en Agregar elemento y luego escribir WP File Downloadloa d en el cuadro de búsqueda.
Puede ver que los 3 widgets también están disponibles en Avada Live Builder, por lo que todo lo que necesita es hacer clic en el que necesita usar y continuar con la configuración. Los widgets disponibles son:
Categoría WP File Download : este widget le permitirá insertar una categoría completa en su contenido.
El uso de este widget le permitirá cargar la WP File Download incrustada en una ventana emergente como se explicó anteriormente, por lo que tendrá las mismas opciones para crear/administrar categorías y cargar/administrar sus archivos, lo que también le permitirá hacer que su categoría se ajuste a su vista frontal, todo lo que necesita hacer es hacer clic en el WP File Download que aparecerá en la sección izquierda después de seleccionar el widget.
Esto cargará la WP File Download integrada para que pueda administrar su categoría como se explicó anteriormente con el creador de páginas backend y, finalmente, agréguela, ¡podrá ver la vista previa de la categoría de inmediato!
¡Tan fácil como hacer clic en algunos botones!
Archivo WP File Download : esto le permitirá seleccionar y mostrar un solo archivo en su contenido para que no necesite agregar una categoría completa.
Al hacer clic en el widget, se abrirá un panel izquierdo, esto le permitirá abrir el panel de WP File Download para seleccionar el archivo entre sus categorías existentes o agregar un nuevo archivo.
Puede, al igual que en el generador backend, administrar sus categorías y seleccionar el archivo que desea insertar seleccionando el archivo y haciendo clic en el botón superior derecho Insertar este archivo.
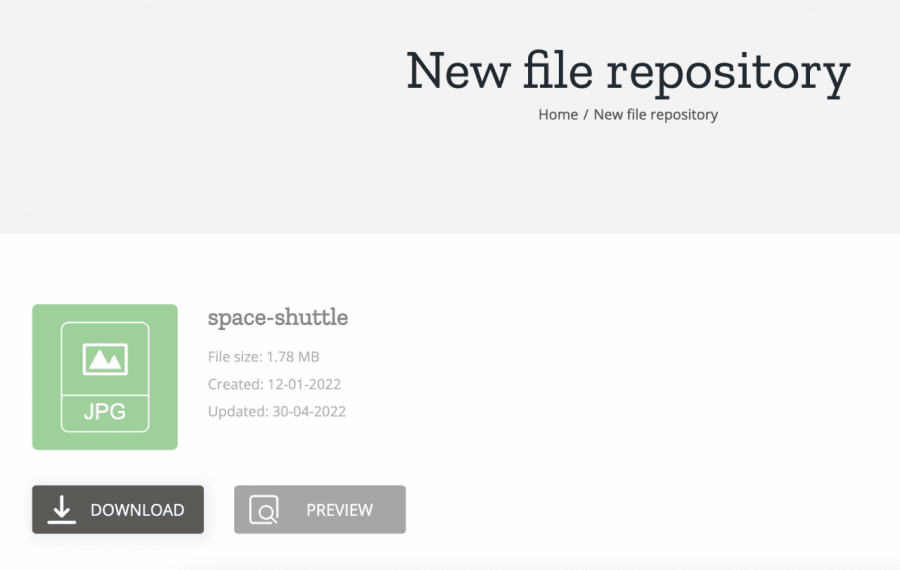
Se mostrará una vista previa del archivo cuando lo insertes en tu contenido.
Entonces, todo lo que necesita hacer ahora es realizar los cambios que desea, como cambiar los colores de los botones o cambiar el ícono y adaptarlo a su página, todo esto en su generador en vivo.
Búsqueda WP File Download : el tercer widget disponible le permitirá mostrar un motor de archivos que permitirá a sus usuarios buscar entre sus categorías utilizando múltiples filtros basados en las etiquetas, categorías y también la fecha en la que se creó un archivo.
Al seleccionar este widget, habrá múltiples opciones disponibles en el panel izquierdo para que puedas habilitar tantos filtros como quieras y cambiar la forma en que el motor de búsqueda muestra las etiquetas.
Tan fácil como seleccionar tus configuraciones en el panel izquierdo y verificarlas en el panel derecho.
Como pudiste ver en esta publicación, esto es tan fácil como hacer clic en algunos botones y habilitar las opciones que queremos mostrar para que WP File Download se ajuste a nuestro contenido, simplemente no hay mejor manera de ahorrar tiempo y trabajo que usar esta increíble integración.
¡Llamando a todos los webmasters!
Mejore los sitios web de sus clientes con WP File Download . Cree repositorios de archivos seguros y personalizables, lo que permite a los clientes acceder y administrar fácilmente sus archivos.
¡Actualice sus servicios de diseño web hoy!
Comience a utilizar el repositorio de archivos Avada perfecto
Tan fácil como hacer clic en algunas cosas y mostrar el contenido que desea mostrar y ocultar el contenido que desea ocultar según sus usuarios para mejorar su experiencia y hacer que su sitio se vea más profesional, no hay otra forma de describir esta integración, y Eso no es todo, por supuesto, hay muchas otras herramientas que puedes usar desde WP File Download como la conexión a la nube para servicios como Google Drive , el generador de códigos cortos y muchos otros. ¿Entonces, Qué esperas? ¡Entra aquí y obtén tu membresía!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.












































Comentarios