WP Speed of Light - Optimización Global de WordPress
WP Speed of Light es el único plugin que ofrece una optimización global en una sola membresía: Optimización de WordPress, compresión de imágenes, integración de CDN, pruebas de velocidad. Además, como nuestras membresías no están limitadas por dominio, puede ejecutar la misma optimización de alta calidad en todos sus sitios web.
1er paso: Optimización completa de WordPress

WP Speed of Light
- Sistema de caché de archivos estáticos
- Compresión de datos Gzip
- Caché del navegador
- Grupos de archivos: CSS, JS, Fuentes locales, Fuentes de Google
- Minificación de recursos: HTML, CSS, JS
- Caché móvil específica por dispositivo
- Eliminar cadena de consulta
- Limpieza automática de caché: por intervalo, al guardar, por grupo de usuarios
- Limpieza de la base de datos
- Precarga de caché y precarga de DNS
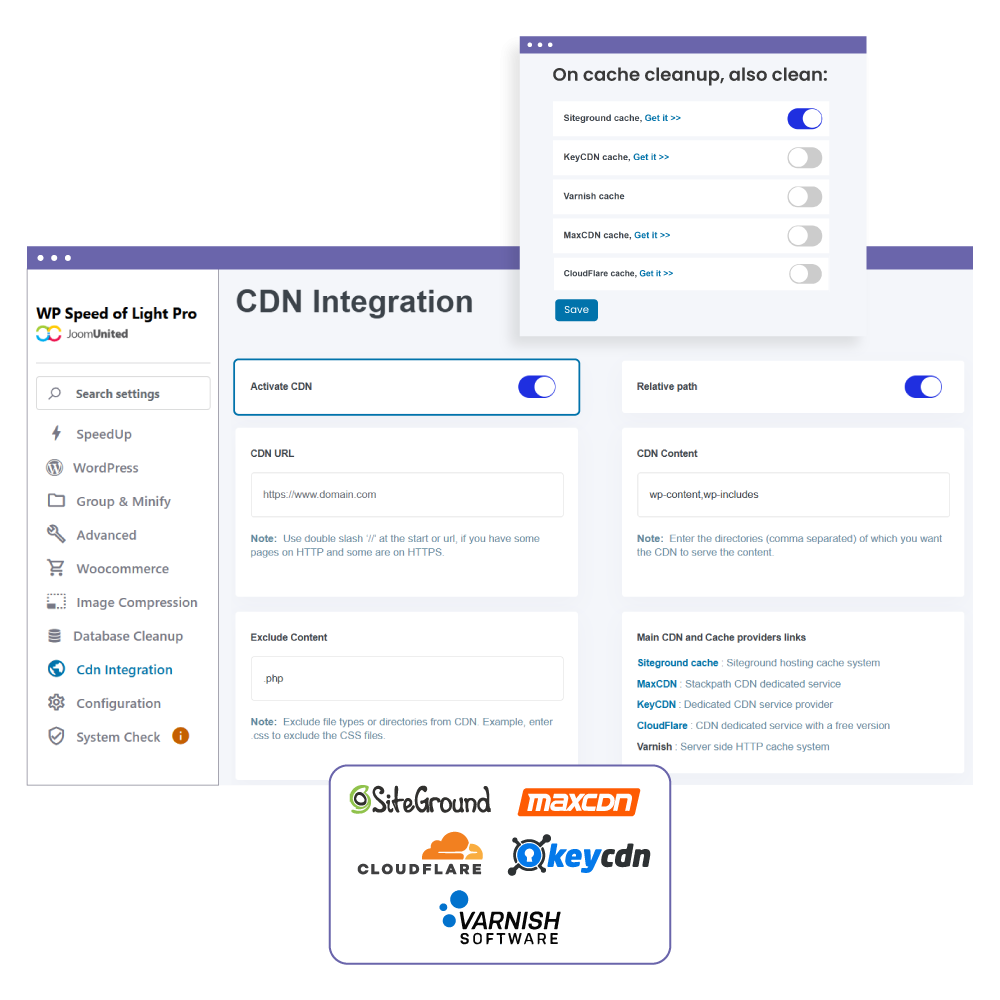
2do Paso: Audiencia Internacional >> Usar una CDN
El uso de CDN (Content Delivery Network) ha demostrado ser eficiente especialmente si tiene una audiencia internacional. Una integración de CDN está disponible con todos los principales CDN en el mercado como Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN y otros.

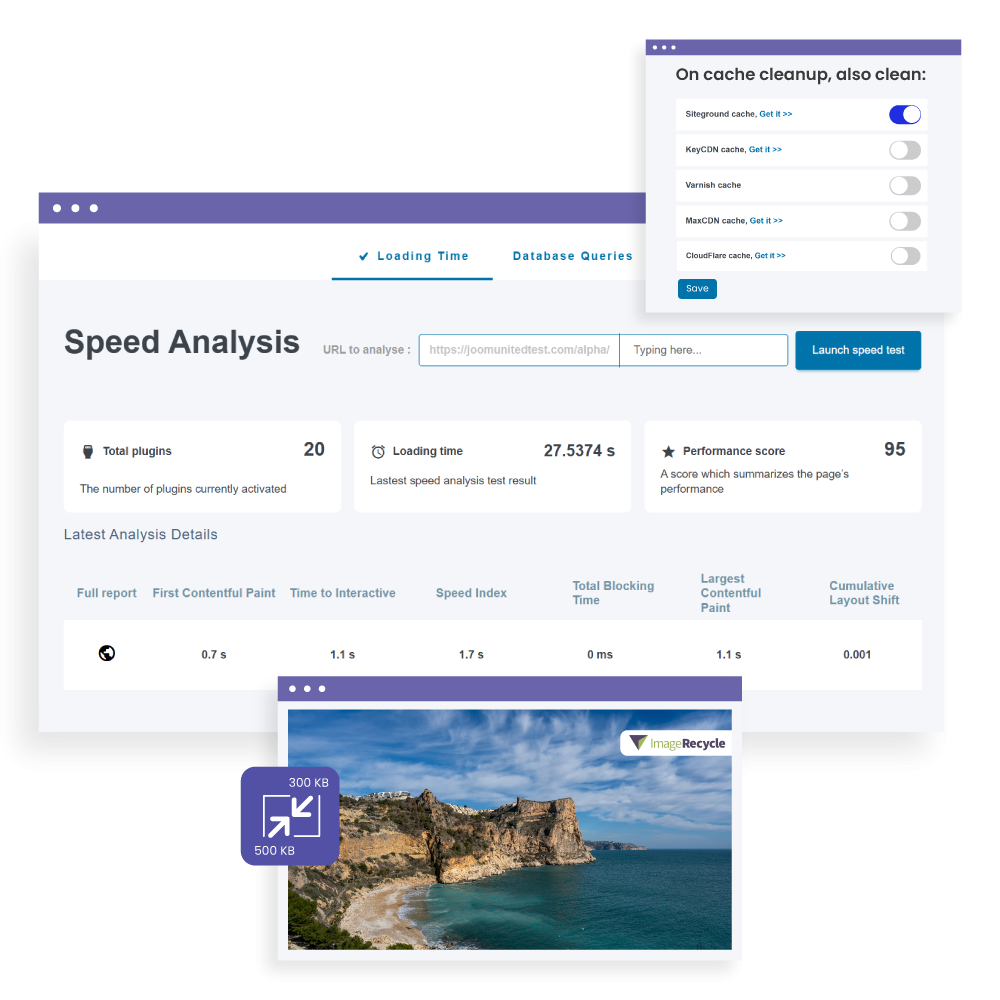
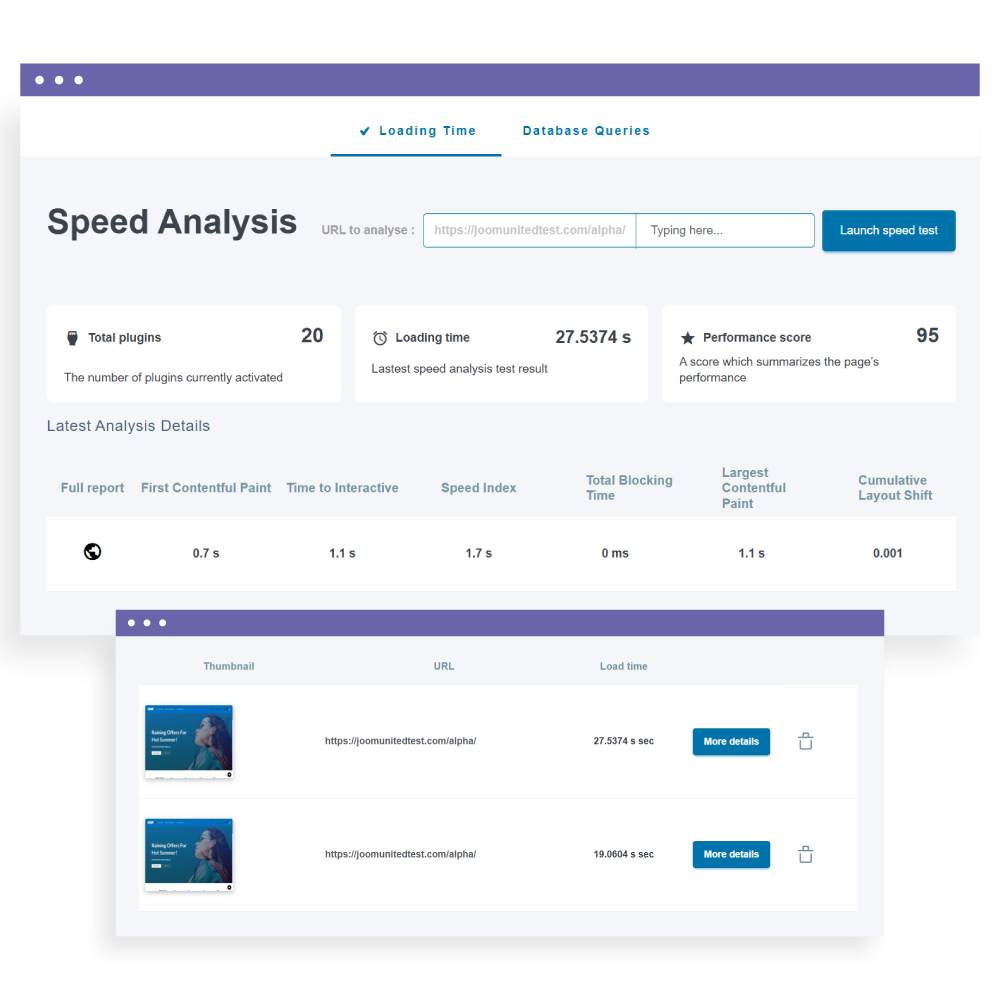
3er Paso: Pruebas de Velocidad y Comparar
La optimización de un sitio web también consiste en probar el rendimiento para determinar qué elementos se pueden optimizar para mejorar el rendimiento. Con WP Speed of Light puedes ejecutar varias pruebas en la misma página y abrir una tabla de comparación. Hemos realizado una integración con la API de WebPageTest para ejecutar pruebas de velocidad detalladas en varios elementos como:
- Tiempo de primera carga
- Tiempo de carga en segundo
- Tiempo de primer byte
- Tiempo para comenzar a renderizar
- Elemento servido desde caché en %
- Elementos comprimidos con Gzip en %
- Porcentaje en imágenes comprimidas

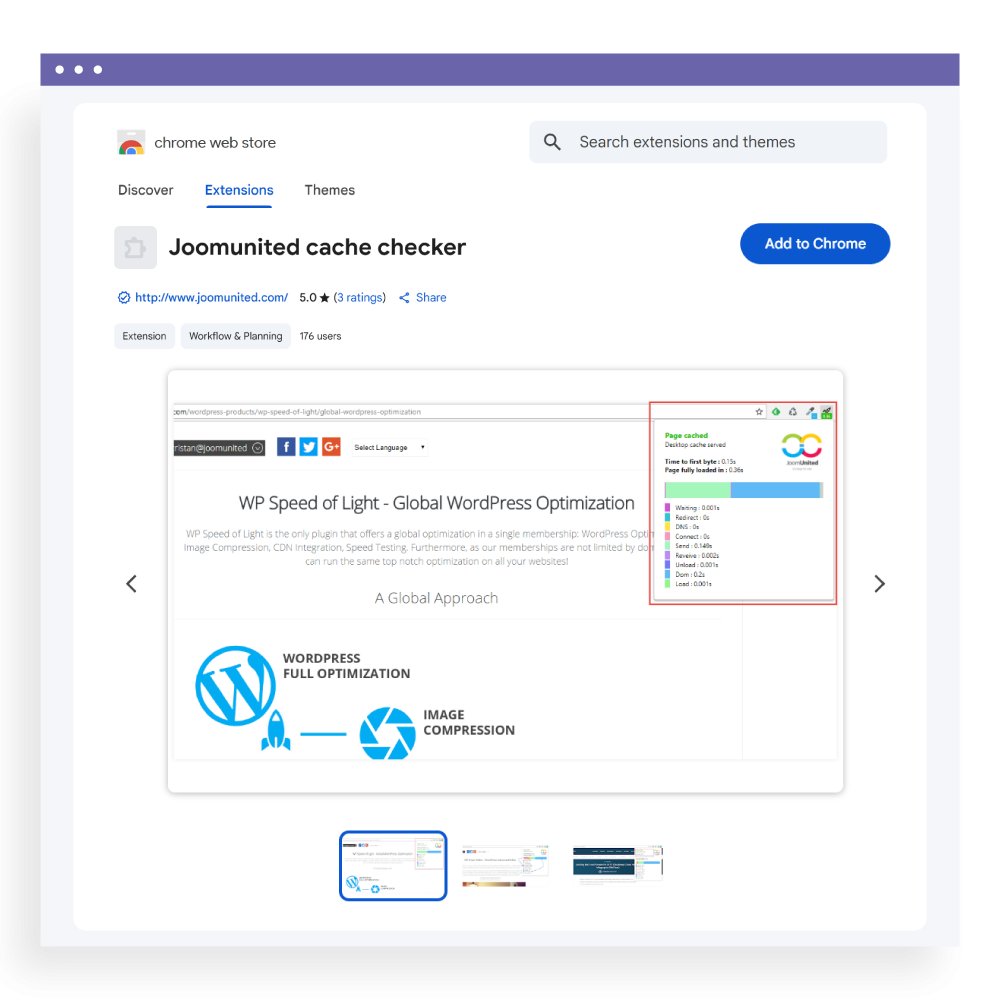
¿Aún no está seguro? Utilice nuestra extensión de Chrome
Si la caché ha sido servida utilizando WP Speed of Light, obtendrá un símbolo verde, si no es gris, ¡tan simple como eso! Además, puede determinar si se sirve la caché de escritorio, tableta o móvil. El verificador de caché de JoomUnited también muestra información general (se aplica a todos los sitios web):
- Tiempo total de carga de página
- caché del servidor Varnish
- Cuando se ha generado la caché de Varnish (solicitud actual o anterior)
- Detalles del tiempo de carga por elemento: Esperando respuesta del navegador, Redirección (si la hay), resolución de DNS, Conexión al servidor
- Detalles del tiempo de carga por elemento: Envío de contenido, Recepción, Tiempo de descarga, Tiempo de Dom, Tiempo de carga

Únete a nuestros 60.000+ miembros y obtén soporte y actualizaciones de nuevas versiones
año
- MULTI DOMINIO / MULTI SITIO
- 1 AÑO DE ACTUALIZACIÓN
- 1 AÑO DE SOPORTE
- PAGO NO RECURRENTE
- SIN LÍMITE DE FECHA
BUNDLE
El Bundle da acceso a todos los plugins de WordPress y se puede utilizar en sitios web ilimitados. Además, tendrá acceso completo a soporte técnico y actualizaciones en cada plugin durante todo el año.
¡Es hora de actuar! Aumente su eficiencia y obtenga esa ventaja competitiva. Pruebe The Bundle.

Testimonios y valoraciones recientes
 WP Speed of Light - Plugin de aceleración de WordPress
WP Speed of Light - Plugin de aceleración de WordPressFuente de calificación: 57 reseñas enviadas por usuarios en: WordPress.org
Preguntas frecuentes: Optimice WordPress globalmente con WP Speed of Light
WP Speed of Light es un plugin de WordPress para la optimización global, gestionando la caché de archivos estáticos, compresión Gzip, caché del navegador, minificación, caché móvil, limpieza de base de datos, precarga de caché, precarga de DNS y más para un rendimiento superior de WordPress.
Sí, el plugin se integra con ImageRecycle para proporcionar compresión de imágenes profesional, reduciendo los tamaños de archivo JPEG y PNG hasta un 85% mientras preserva la calidad de la imagen, e incluye una cuota de compresión en cada plan de membresía.
WP Speed of Light se integra perfectamente con Content Delivery Networks populares como Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN y otros para una entrega de contenido internacional rápida.
Absolutamente, el plugin se conecta con la API de WebPageTest para ejecutar pruebas de velocidad avanzadas para páginas, incluyendo métricas como tiempo de carga, primer byte, renderizado, uso de caché y ratios de compresión de imágenes, con comparaciones de pruebas disponibles.
Sí, una extensión de Chrome te permite verificar el estado de la caché, el tipo de caché (escritorio, tableta, móvil), el uso del servidor Varnish y proporciona un tiempo de carga detallado para cada elemento, práctico para diagnósticos rápidos sobre la marcha.
