Sådan uploades WordPress -billede fra frontend med et plugin
Upload af billeder er en af de vigtigste ting, når man taler om et websted, da billederne dybest set er, hvad der giver stilen på et websted uden billeder, som et websted kunne se for gammelt ud eller ikke kunne få antallet af kunder/brugere, vi gerne vil have.
Bortset fra dette kan det at give mulighed for dine brugere af upload af billeder i frontend give dig mange fordele, såsom at give dem mulighed for at downloade dokumenter eller ethvert billede, de gerne vil bruge til for eksempel en profil.
I dette indlæg skal vi evaluere et par plugins, der giver os mulighed for at opnå det, vi vil gøre.
Sig farvel til rodet mediebibliotek.
WP Media Folder lader dig kategorisere filer, synkronisere mapper med cloud storage, skabe fantastiske gallerier og endda erstatte billeder uden at bryde links.
Optimer dit medieworkflow i dag
Indholdsfortegnelse
Sådan uploades WordPress -billede fra frontend med et plugin
Her vil vi diskutere flere måder at uploade WordPress -billeder med flere typer plugins.
Upload filer i frontend ved hjælp af et formular plugin
En af de hurtige og mest tilgængelige måder er at bruge et formularplugin, dette er nyttigt, når vi for eksempel skal oprette en kontaktformular, hvor vi har brug for brugeren til at uploade et dokument eller ethvert nyttigt info ved hjælp af et billede.
Der er mange plugins, der giver dig mulighed for at oprette formularer med et fil uploadfelt, en af disse er kontaktformular 7, som giver dig mulighed for at uploade filer til dit websted i frontend gratis.
Så for at bruge formularer til at give dine brugere mulighed for at uploade filer i frontend, bliver vi nødt til at oprette formularen først, så efter installation af plugin, gå til kontakt> Tilføj nyt .
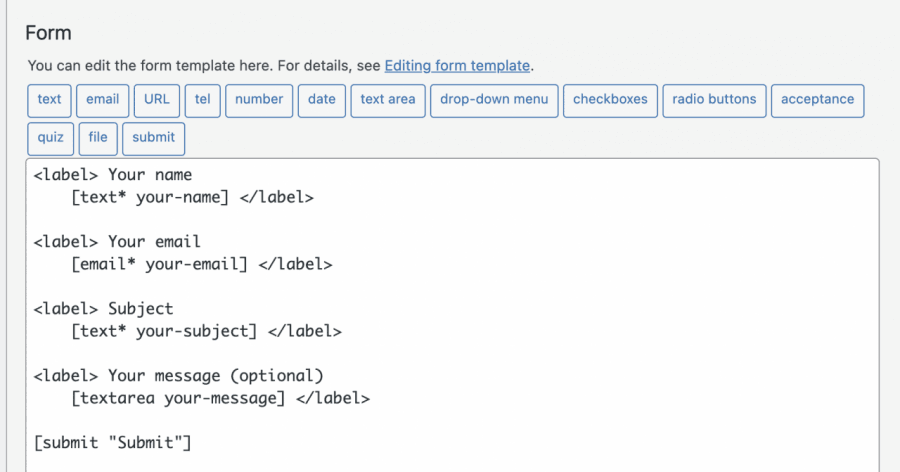
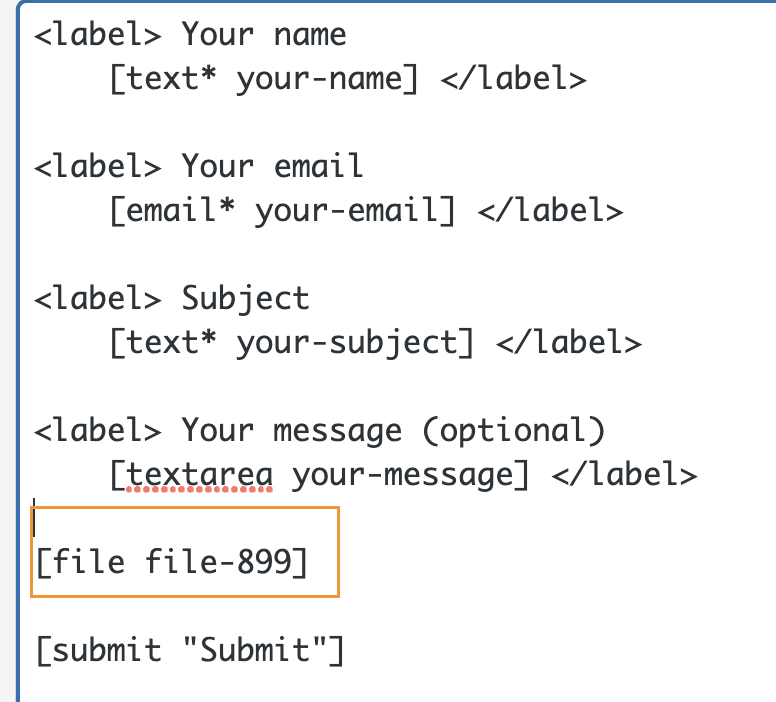
På denne skærm har du nogle HTML -tags med kortkoden for hvert felt inde, som standard oprettes en formular med de grundlæggende felter.
Da vi vil tilføje et fil uploadfelt, skal du klikke på det sted, hvor du vil tilføje feltet, og klik derefter på filen i de tilgængelige knapper/indstillinger.
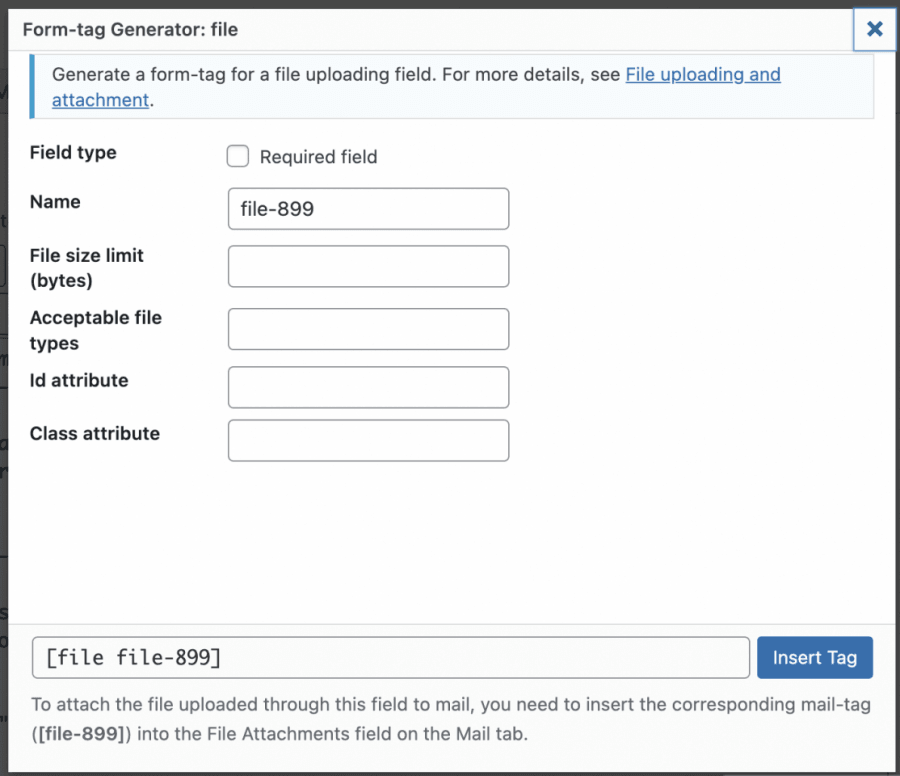
Dette åbner en popup, hvor du kan indstille grænser for din fil upload, tilføje alle de grænser, du ønsker, og til sidst skal du klikke på INSERT -tag .
Dette tilføjer kortkoden til feltet i formindholdet.
Nu kan du tilpasse så meget, som du vil have din formular, tilføje andre felter eller tilføje HTML og også CSS, hvis du vil, da formularen indrømmer alle de slags tilpasninger.
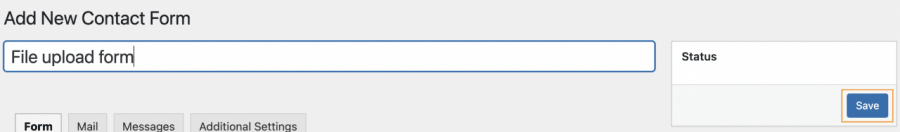
Når alt er gjort, kan du tilføje en titel og klikke på Gem .
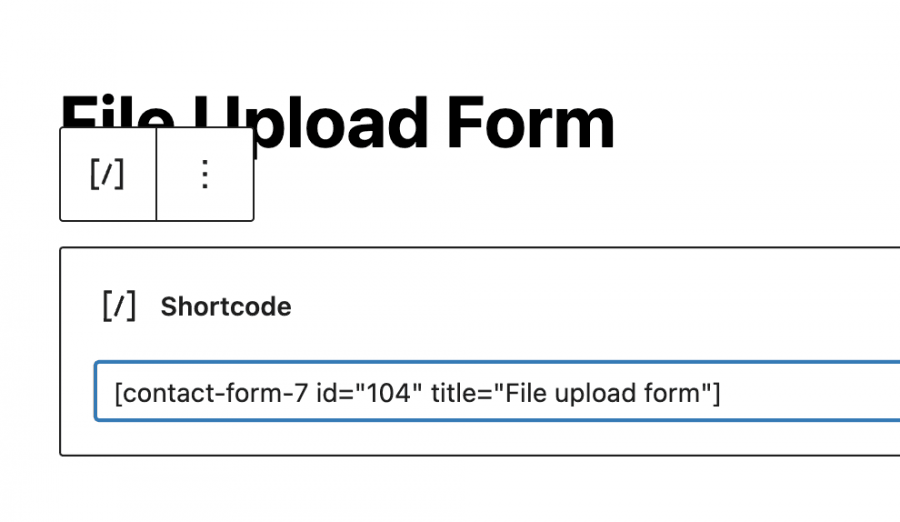
Dette genererer en kortkode, som du kan bruge til at integrere formularen i dit indlæg eller side, kopiere og derefter bruge den tilgængelige blok i din sideeditor til at tilføje en genkode, i dette tilfælde vil vi se, hvordan man tilføjer den med Gutenberg -editoren.
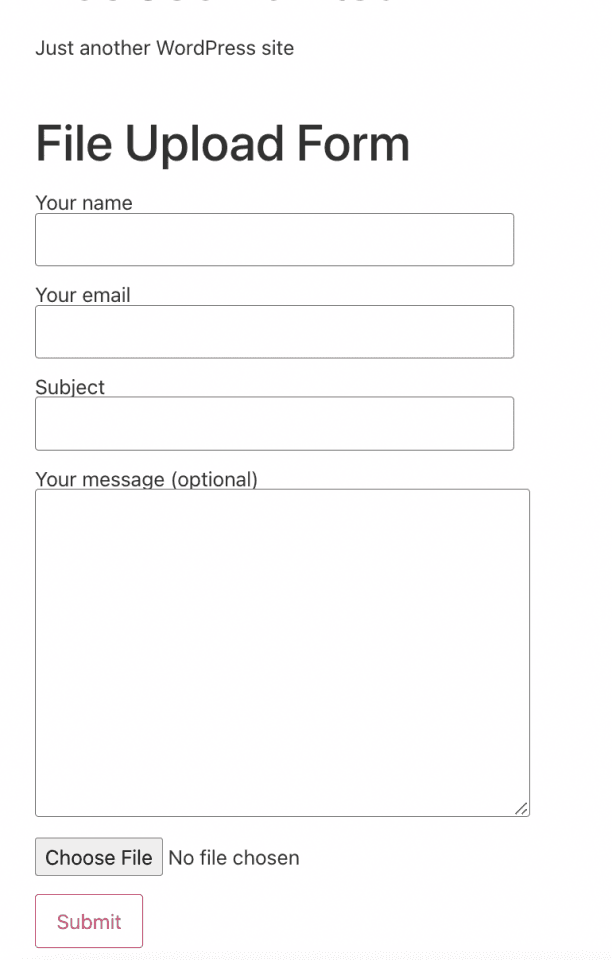
Nu skal du offentliggøre den, og du kan se formularen med de felter, du tilføjede, og knappen File Upload.
Alt hvad du skal gøre er at klikke på Vælg fil og vælge filen, i dette tilfælde dit billede, fra dine mapper på din pc.
Efter at have klikket på Send, skal det gøres, og billedet skal nu være på dit websted.
På denne måde vil dine brugere være i stand til at uploade billeder til dit websted sammen med nogle andre oplysninger, vi muligvis har brug for som navnet eller e -mail fra den person, der uploadede ved hjælp af en formular, virkelig enkel og funktionel.
Brug af WordPress -fil upload plugin
Nu hvor vi så den normale "gamle" måde, lad os se, hvordan vi uploader et billede, men ved hjælp af dette plugin, der giver os mulighed for at integrere en fil upload -indstilling i ethvert indlæg eller side uden at skulle udfylde anden info eller oprette en formular overhovedet.
Først og fremmest skal vi have "WordPress -fil upload" -plugin installeret, da dette giver os alle de muligheder, der er nødvendige for at oprette indstillingen File Upload.
Efter at have haft dette plugin aktivt på vores side, skal vi være i stand til at se en menuindstilling tilgængelig for at kontrollere alle de filer, vi uploader ved hjælp af det.
For at bruge det er alt, hvad vi skal gøre, tilføje en kortkode [WordPress_File_Upload], hvor vi vil vise det, i dette tilfælde har vi et indlæg med en vis info forberedt, hvor vi tilføjede kortkoden, så du kan kontrollere, hvordan det ville se ud i GuTenberg -redaktøren og frontend.
Gutenberg-redaktør
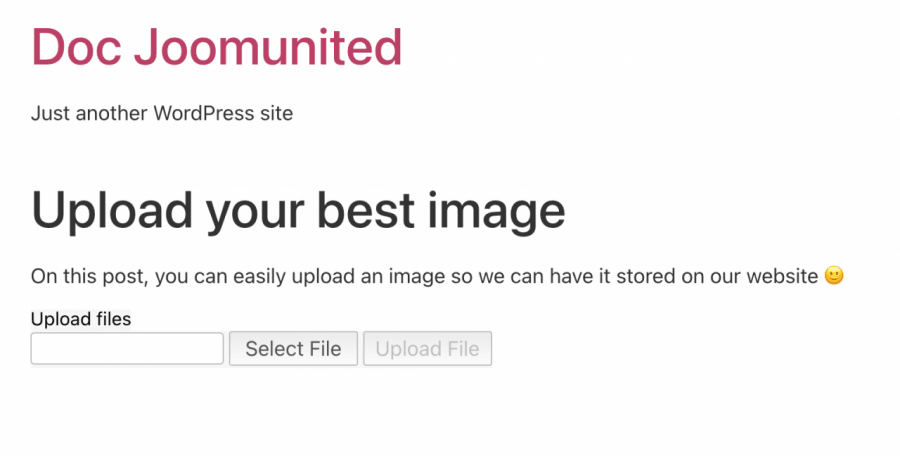
Frontend
Nu hvor vores upload -formular tilføjes, er alt hvad du skal gøre, at klikke på "Vælg fil" for at udforske dine pc -filer og til sidst klikke på upload -fil.
Hvis du klikker på denne knap, giver din bruger mulighed for at uploade et billede eller arkiv til dit websted, og den bedste del af dette er, at vi kan vælge, hvor i serveren vi vil uploade billedet direkte under pluginindstillingerne, samt hvordan det ser ud og mange andre indstillinger til formularen.
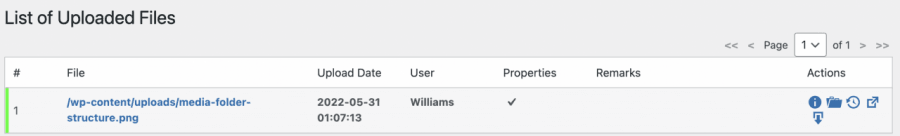
Det vigtigste sted, hvor vi kan kontrollere uploadserne, vil være i indstillingen "Upload filer" i venstre menu fra admin -dashboardet, dette er hovedsiden for plugin, hvor alle de uploadede filer vises.
Som du kan se et let og funktionelt plugin, der giver os mulighed for at få billeder fra vores brugere uden en større ulempe mere end at indsætte kortkoden i backend og vente på, at brugerne uploader filen.
Administrer medier pr. Brugerrolle ved hjælp af WP Media Folder
Som vi kan se, er der mange måder at give vores brugere mulighed for at uploade billeder og filer i frontend, men tinget i disse tilfælde er, at billederne kunne uploades "tilfældigt", og vi kunne ikke have nøjagtig god kontrol over, hvor disse er uploadet, ingen bekymringer overhovedet! WP Media Folder til redning.
WP Media Folder har et specielt værktøj dedikeret til at styre adgangen til dit mediebibliotek, dette kan være virkelig nyttigt, når du vil kontrollere, hvem der uploader billeder, og hvor såvel som hvis du vil give dine brugere mulighed for at administrere deres egne medier direkte på mediebiblioteket uden at være i stand til at se andre roller/brugere medier.
Først og fremmest er vi nødt til at have installeret WP Media Folder, dette er plugin, der giver os mulighed for at bruge alle de tilgængelige funktioner til at gøre dette arbejde.
Nu hvor vi har installeret det, skal vi aktivere muligheden for at begrænse adgangen til dette, gå til Indstillinger> WP Media Folder , og vi vil være i stand til at se WP Media Folder Hovedkonfigurationsside.
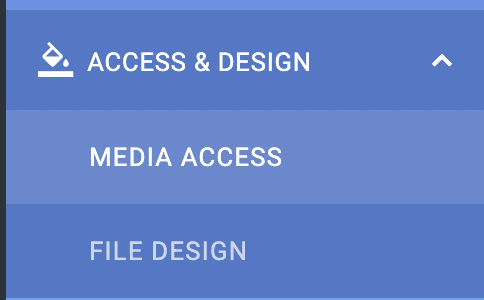
I dette afsnit skal du navigere til Access & Design> Media Access .
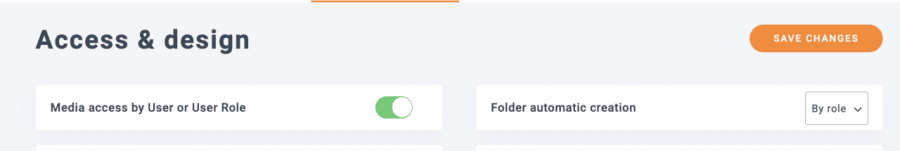
I dette afsnit, for at begrænse medierne pr. Brugerrolle og automatisk generere en mappe dedikeret til hver brugerrolle, vælger vi medieadgang efter bruger- eller brugerrolle og brugerroller .
Vi har også flere muligheder som at vælge en sti -mappe eller give rollen/brugeren mulighed for at se alle andre brugere/rollemedier.
Nu hvor vi har gjort det muligt for muligheden at kun tillade en brugerrolle at redigere deres egne medier, lad os sige, at vi har en redaktørrolle, og vi ønsker, at alle brugere under denne rolle skal kunne se og styre deres medier til indlæg og sider.
Med de muligheder, vi valgte, skal alt dette være muligt, så lad os se, for dette, alt hvad vi skal gøre, er at logge ind som redaktør og uploade medierne, som de normalt ville gøre.
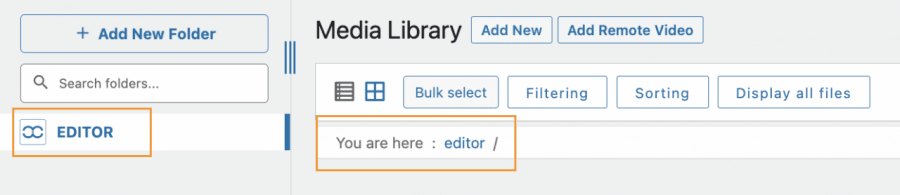
Når du er logget ind som redaktør, vil du være i stand til at se mediebiblioteket som dette.
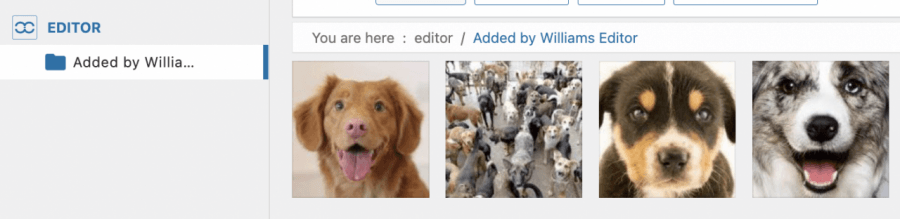
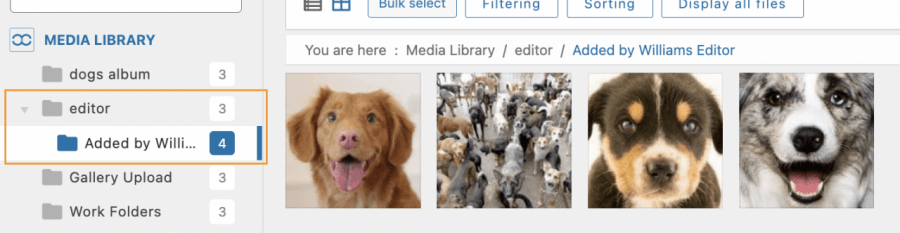
Som du kan se er der to sektioner, hvor mediebiblioteket lader dig vide, at vi er i en mappe kaldet "Editor", så lad os uploade nogle medier for at kontrollere, hvordan det ville fungere.
Processen til upload ville være nøjagtigt den samme, som du normalt gør, den kan bruge et frontend upload -værktøj eller bare bruge dit mediebibliotek, alt dette brugerrolle uploads vil være begrænset til brugerrollen automatisk.
En af fordelene ved at bruge WP Media Folder er, at denne rolle (og alle andre med adgang til WP-Admin) vil være i stand til at oprette mapper ved hjælp af +tilføj ny mappeknap .
Vi kan bekræfte, at der under mediebiblioteket er oprettet en redaktørmappe , og indeni er den mappe, vi oprettede ved hjælp af editorrollen, og det var så let som at klikke på en knap!
Nu hvor vi har aktiveret medieadgangsindstillingen , oprettes en mappe for hver rolle, der får adgang til dit mediebibliotek og uploader et billede, og vil være i stand til at dele eller ikke medierne med de andre brugere under den samme rolle afhængigt af de indstillinger, du vælger, kan du også have mere kontrol over dine medier ved hjælp af filtre .
Hvilken fantastisk funktion og virkelig let at bruge! Er det ikke?
Tillad dine brugere at uploade filer på den mest professionelle måde
I dette indlæg var vi i stand til at se, hvordan vi kan give vores brugere mulighed for at uploade deres billeder på den mest professionelle måde og tilpasse vores websted til hvert enkelt tilfælde, såsom bare indsendelse af en formular eller også give vores redaktører mulighed for at oprette en delt mappe, som kun de vil være i stand til at se på mediebiblioteket, og det er ikke alt! Med WP Media Folder vil du være i stand til at gøre flere andre ting som at forbinde dit mediebibliotek til en cloud -service , fantastisk! Er det ikke?
Kontroller mere om WP Media Folder og adgangsbegrænsningen her !
Når du abonnerer på bloggen, sender vi dig en e-mail, når der er nye opdateringer på siden, så du ikke går glip af dem.
























Kommentarer