Joomla-udvidelsesdokumentation
Ofte stillede spørgsmål om Joomla Extension
-
 Dropfiles og GDPR
Dropfiles og GDPRAnsvarsfraskrivelse: Denne information er ikke en juridisk rådgivning og er kun til informationsformål. Ikke alle vores udvidelser er på samme niveau berørt af GDPR.
Hvilke data bruges af vores udvidelse?
Dropfiles henter statistikker om, hvilke filer der er blevet downloadet, men disse er ikke specifikt relateret til brugeren, det er kun anonyme data. Udvidelsen opretter cookies (30 dage), men de bruges kun til at gemme brugergrænsefladepræferencer (UX) og forbedre udvidelsens brugervenlighed.
Joomla, 3. part og vores udvidelse
Du skal tage i betragtning, hvis du tillader dine webstedsbrugere at uploade filer på frontend, at plugin'et bruger Joomla brugersessioner. Joomla brugerdata kan administreres, eksporteres, slettes fra siden 3.9-versionen.
I Dropfiles kan du bruge tredjepartstjenester, for eksempel Google Drive, Dropbox, OneDrive... Disse tjenester såvel som Joomla arbejder alle på at gøre deres produkter og tjenester GDPR-kompatible.
Du kan finde mere om GDPR fra Europa-Kommissionens databeskyttelsesside
-
 Jeg kan ikke trække filkategorierne ved hjælp af en berøringsskærmsenhed
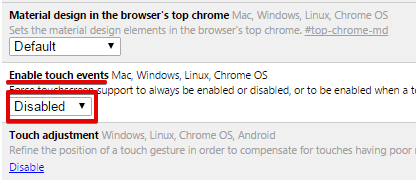
Jeg kan ikke trække filkategorierne ved hjælp af en berøringsskærmsenhedHvis du har en berøringsskærmcomputer på Windows ved hjælp af Chrome, kan du muligvis ikke trække og slippe kategorier med berøringsskærmen, men kan kun trække og slippe kategorier med musen. For at løse dette problem skal du deaktivere berøringshændelser i Chrome.
Skriv chrome://flags i Chrome-adresselinjen, og tryk på ENTER

Find Aktiver berøringshændelser > Skift indstillingen til Deaktiveret
-
 Komponentinstallationsprogrammet fortæller mig at opdatere min htaccess, hvad skal jeg gøre?
Komponentinstallationsprogrammet fortæller mig at opdatere min htaccess, hvad skal jeg gøre?Dropfiles har registreret, at din .htaccess-fil ikke er opdateret. Det burde resultere i, at det ikke er muligt at downloade andre filer end pdf.
Htaccess-filen i den seneste Joomla-version kan afvige fra din.
Hvorfor? For under en opdatering bliver .htaccess-filen ikke altid opdateret.Hvad skal jeg gøre?
Du kan downloade en J3.9 ny installationspakke og kopiere og indsætte htaccess-filen.
Du kan også fjerne linjen nedenfor fra din htaccess-fil :
RewriteCond %{REQUEST_URI} /component/|(/[^.]*|\.(php|html?|feed|pdf|vcf|raw))$ [NC] -
 Er det muligt at ændre formatet på fronten
Er det muligt at ændre formatet på frontenJa, selvfølgelig, dette er inkluderet i parametrene.
Formatet, der bruges til at vise datoen, er standard php-format: Php-format
-
 Kan vi søge efter filer?
Kan vi søge efter filer?Ja, der er et dedikeret plugin, der kan inkluderes i Joomla-søgningen, eller du kan bruge vores søgemaskine og filtreringsmotor (menu eller modul).
-
 Kan jeg tilføje en kategori af fil i et brugerdefineret modul?
Kan jeg tilføje en kategori af fil i et brugerdefineret modul?Ja!
Dropfiles er bygget til at blive brugt i alle WYSIWYG-editorfelter, du skal blot have et indholdsplugin, der skal kaldes. Det meste af tiden er det aktiveret som standard.
Det er ikke tilfældet i Joomlas HTML-brugerdefinerede modul, du skal aktivere det.I indstillingsfanen skal du indstille indstillingen Forbered indhold til Ja.
-
 Kan jeg tilsidesætte eller oprette et nyt Dropfiles tema?
Kan jeg tilsidesætte eller oprette et nyt Dropfiles tema?Du kan tilpasse og tilføje temaer til Dropfiles, men vi bruger ikke standard MVC Overrides, men Joomlas standard plugin-system.
Dropfiles temaer er faktisk plugins, og de er placeret i mappen /plugins/dropfilesthemes
Du skal kopiere et plugin, ændre navnet på plugin for at oprette dit nye plugin (pluginname.xml og klassens navn på plugin). Installer det derefter via Joomla standardinstallationsprogram, det skal vises på listen over temaer. Du kan derefter udføre alle de ændringer, du ønsker, i dette tema, det vil ikke blive påvirket af opdateringer.
-
 Kan jeg tilføje flere kategorier af filer?
Kan jeg tilføje flere kategorier af filer?Ja, du kan tilføje en enkelt kategori (uden nogen underkategorier) eller kategorier, der indeholder underkategorier.
I det andet tilfælde vil underkategorier blive vist, og du kan navigere gennem dem. -
 Hvor kan jeg tilføje filer på mit Joomla-websted?
Hvor kan jeg tilføje filer på mit Joomla-websted?Dropfiles giver dig mulighed for at tilføje enkeltfiler eller kategorier af filer direkte i din WYSIWYG-editor.
Dropfiles er kompatibel med alle editorer, hvilket betyder, at du kan tilføje filer i en artikel, et brugerdefineret modul eller i enhver komponent, der kalder indholds-plugins.