Progresywne, Lazy Loading dla Joomla
Tworzenie świetnych treści w Joomla! to jedno, a udostępnienie go to drugie. Lazy loading to rozwiązanie, które łączy te dwa rozwiązania bez zmiany przepływu pracy. Dzięki progresywnemu, lazy loadingobrazy ładują się tylko wtedy, gdy jest to potrzebne. Jeśli czytelnik nigdy nie dotrze do obrazu na stronie internetowej, nigdy nie zostanie on pobrany. Teraz lazy loading jest dostępne także w Joomla!
Korzyści z lazy loading są liczne; strony ładują się szybciej, co oznacza, że doświadczenie użytkownika jest lepsze, wyniki SEO rosną, a zawartość Joomla jest bardziej dostępna dla użytkowników na słabszych urządzeniach lub z wolnym dostępem do Internetu. Kilka tygodni temu zaprezentowaliśmy ulepszenie podstawowego lazy loading na WordPressie . Dziś prezentujemy go dla Joomla! też, ale wcześniej przyjrzyj się, jak włączyć progresywne, lazy loading w Joomla!
Włączanie Lazy Loading w Joomla!
Lazy loading w Joomla! jest częścią Speed Cache . Aktywacja lazy loading jest tak prosta, jak naciśnięcie przełącznika. Speed Cache Joomla! zawiera także inne funkcje, które pomagają w pełni wykorzystać lazy loading .

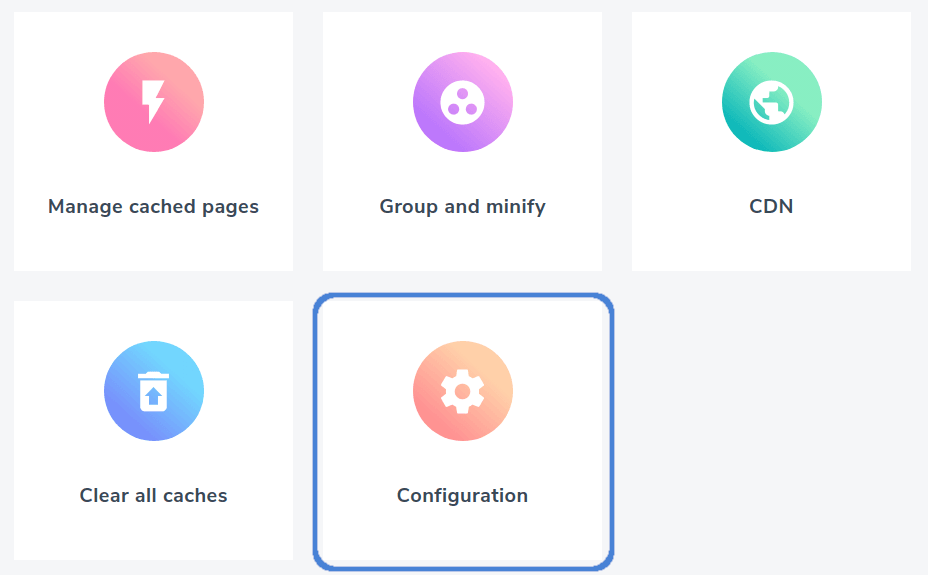
Aby skonfigurować lazy loading na Joomla! blogu, przejdź do pulpitu nawigacyjnego Speed Cache . Stamtąd kliknij przycisk konfiguracji , aby przejść do zupełnie nowej strony ustawień Speed Cache .

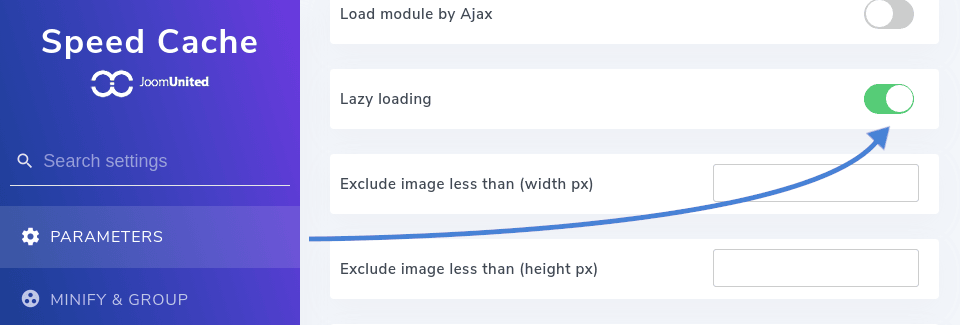
Ustawienia lazy loading znajdują się na karcie parametrów . Przejdź tam lub skorzystaj z zupełnie nowej funkcji wyszukiwania, aby znaleźć ustawienia lazy loading . Aby włączyć lazy loading , po prostu włącz opcję lazy loading . Gdy tylko to zrobisz, Speed Cache pokaże nowe opcje dostosowania lazy loading do Twojej witryny.
Wyklucz obrazy z Joomla!
Za pomocą dwóch pierwszych pól możesz wykluczyć niektóre obrazy z lazy loading jeśli są bardzo małe, takie jak ikony lub małe logo. Jest to przydatne, aby włączyć lazy loading tylko dla obrazów, które faktycznie wpływają na czas ładowania Twojej Joomla! blog. Z tego powodu upewnij się, że wykluczasz tylko bardzo małe obrazy, aby nie sprawić, że lazy loading nieskuteczne.
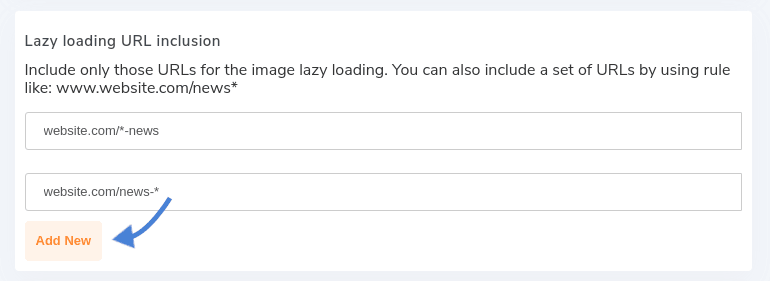
Jednak w niektórych przypadkach możesz chcieć wykluczyć (lub dołączyć) całe zestawy Joomla! posty lub strony z lazy loading. Powody, dla których warto to zrobić, są bardzo różne i rozsądne - być może zawarte w nich media są integralną częścią treści. W tym celu wykorzystywane są następujące dwa pola.

W pierwszym polu możesz włączyć lazy loading tylko dla niektórych stron, a drugim polem możesz wyłączyć lazy loading tylko dla wybranych treści. W obu przypadkach dozwolone są również symbole wieloznaczne; użyj symbolu gwiazdki, aby zastosować lazy loading zestawów o podobnej nazwie Joomla! posty lub strony. Zapisz zmiany, aby włączyć lazy loading: lazy loading ma wpływ na Twoje Joomla! blog automatycznie.
Jak działa progresywne Lazy Loading w Joomla!
Lazy loading wyświetla zawartość, gdy tylko jest to wymagane. Zwykle strony składają się z kombinacji tekstu i obrazów. Pobieranie multimediów zajmuje więcej czasu niż pobieranie tekstu, zwłaszcza na słabszych telefonach komórkowych lub wolnym dostępie do internetu. Podczas gdy Twój Joomla! blog nie może w magiczny sposób przyspieszyć korzystania z telefonów komórkowych ani dostępu do Internetu, może zrobić następną najlepszą rzecz: poprawić komfort użytkowania.
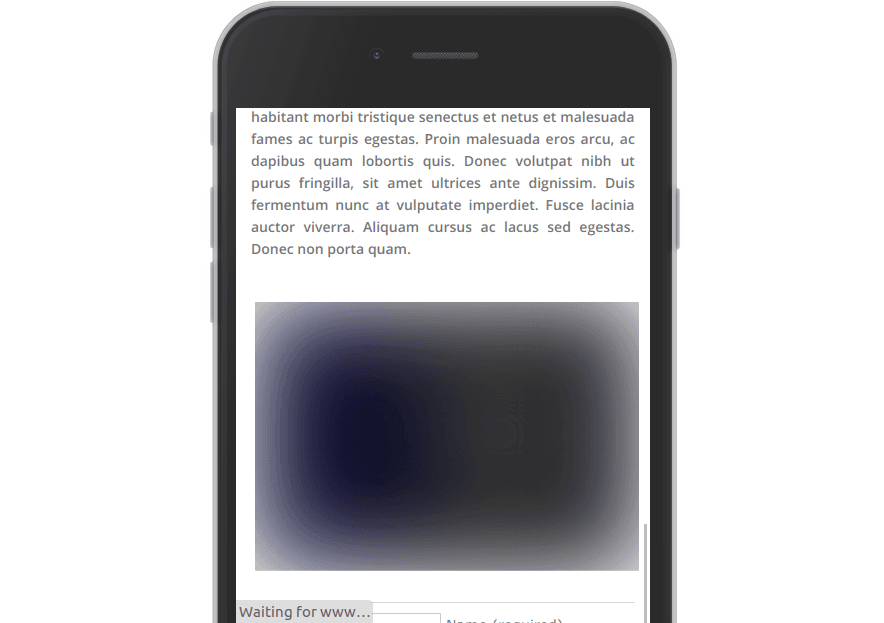
lazy loading oznacza w efekcie to, że przeglądarka początkowo ładuje tekst, który jest zwykle integralną częścią Twojej witryny Joomla! blog. Tekst jest również znacznie mniejszy, więc ładuje się szybciej, a czytelnicy mogą go śledzić. Kiedy przewijają w dół i pojawia się obraz, lazy loading pobiera i wyświetla obraz.

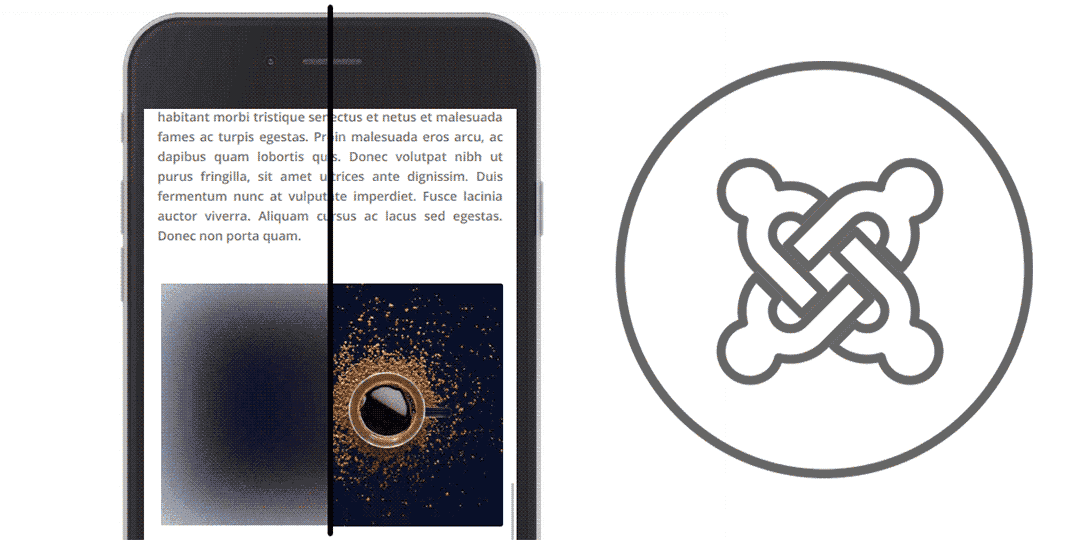
W rzeczywistości załadowanie obrazu może trochę potrwać. Dlatego też progresywne lazy loading obrazu automatycznie tworzy małą wersję obrazów - o szerokości 20 pikseli, z 4 kolorami i tylko kilkoma KB - nadmuchuje je do oryginalnego rozmiaru, a następnie rozmywa. Efektem jest rozmyta wersja pełnowymiarowego obrazu, co oznacza, że obraz jest nadal pobierany. Po zakończeniu pobierania obrazu z lazy loading Joomla! zastępuje zamazany obraz pełnym obrazem.
Progresywne lazy loading jest włączane automatycznie z lazy loadingz lazy loading, co oznacza, że nie trzeba wprowadzać żadnych dodatkowych zmian. A co najlepsze, dzięki wykorzystaniu tylko małych wersji obrazu, progresywne lazy loading powoduje dużego nakładu pracy na Joomla! przestrzeń magazynowa.
Lazy Loading w Joomla! Galerie
Lazy loading nie dyskryminuje. lazy loading Speed Cachedziała dla wszystkich obrazów, w tym galerii, takich jak Droppics . Podobnie jak w przypadku zwykłych obrazów, Speed Cache powiększa i rozmywa miniaturową wersję obrazów w galerii. Gdy użytkownicy przewijają w dół, lazy loading pobiera obrazy w pełnym rozmiarze.

Co najlepsze, lazy loading Speed Cachenie utrudnia przepływu pracy. Zamiast tego wprowadza lazy loading do twojego procesu: po prostu wstaw obraz lub galerię w dowolnym miejscu na Joomla! blog i Speed Cache automatycznie ładują obrazy leniwie za pomocą technologii AJAX, jeden po drugim, po załadowaniu głównej zawartości - głównie tekstu i małych obrazków wykluczonych zgodnie z preferencjami -.
Inteligentne Lazy Loading oparte na wysokości ekranu
Lazy loading polega na przewijaniu i wysokości ekranu. lazy loading Speed Cachejest bardzo inteligentne, ponieważ stosuje się tylko do bieżącej wysokości ekranu (na podstawie widocznego obszaru) i wstępnie wczytuje następny. Więc jeśli masz szybkie połączenie lub jeśli przewijasz powoli, nie zauważysz nawet, że lazy loading jest aktywowane w Twojej witrynie Joomla.
Co więcej, to lazy loading oparte na wysokości ekranu dotyczy tylko aktualnej wysokości ekranu, nawet jeśli znajduje się na środku strony, na przykład w przypadku linku do kotwicy. Następnie lazy loading jest stosowane po przewinięciu w górę lub w dół.
Joomla SEO i Lazy Loading
lazy loading stosowane w Speed Cache nie ma wpływu na SEO. W rzeczywistości wyszukiwarki indeksujące Twoją treść, takie jak bot Google, dostrzegą tylko zalety:
- Czas ładowania strony jest znacznie lepszy;
- Cała zawartość obrazu, łącznie z tekstem alternatywnym, tytułem i opisem obrazu, ładuje się natychmiast, bez lazy loading; I
- Podpisy obrazów są również ładowane przy pierwszym renderowaniu strony.
Progresywne lazy loading to kompromis między wyświetlaniem multimediów a opóźnianiem ich pobierania przez dodawanie wskazówek wizualnych. Jednocześnie lazy loading sprawia, że nawigacja po Joomla! blog szybsze i przyjemniejsze doświadczenie. Dzielenie się wspaniałymi treściami nie powinno mieć granic, a teraz, dzięki progresywnemu lazy loading w Joomla! nie ma też granic w udostępnianiu go.
Oczywiście możemy również pamiętać, że Speed Cache oferuje również wiele innych niesamowitych narzędzi, takich jak naprawdę fajny moduł Cache , który pozwoli nam przyspieszyć nasze strony i przenieść je na wyższy poziom!
Sprawdź Speed Cache dla Joomla: https://www.joomunited.com/products/speed-cache
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.




Komentarze 1
Szukam lazy loading osadzonych odtwarzaczy wideo (youtube). Wiele z nich powoduje duży ruch podczas ładowania strony. W tym artykule nie wspomniano o filmach, tylko o obrazach, więc zakładam, że nie ma to zastosowania.
Nawiasem mówiąc, nie mogę przeanalizować tekstu „Czas ładowania strony jest znacznie lepszy”.