Jak zoptymalizować podstawowe wskaźniki internetowe Google na WordPress
Podstawowe wskaźniki internetowe to podstawowe wskaźniki oceniające wydajność Twojej witryny, wpływające zarówno na doświadczenie użytkownika, jak i na rankingi SEO. Zawsze należy o tym pamiętać podczas opracowywania/tworzenia witryny.
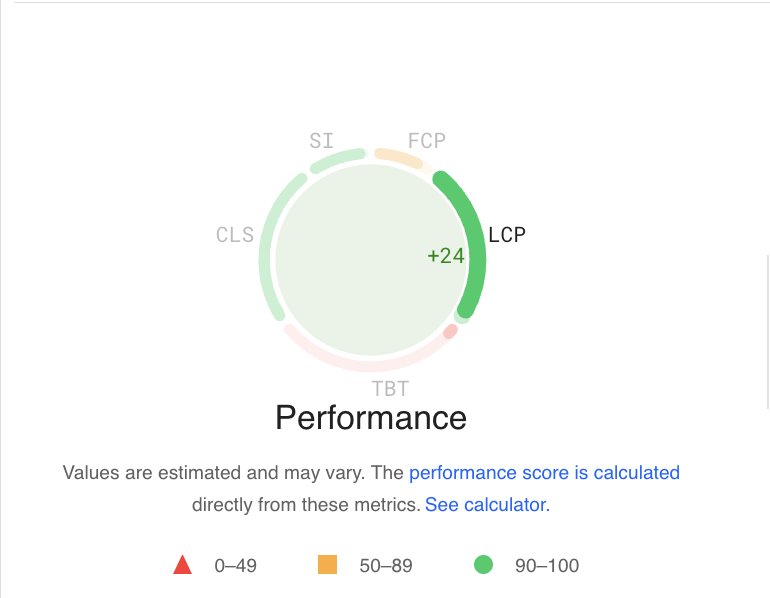
Trzy podstawowe wskaźniki: największa zawartość treściowa (LCP), opóźnienie pierwszego wejścia (FID) i skumulowane przesunięcie układu (CLS) mierzą odpowiednio wydajność ładowania, interaktywność i stabilność wizualną. W tym przewodniku przedstawiono praktyczne kroki i wskazówki, jak poprawić te wskaźniki i zoptymalizować wydajność witryny.
Spis treści
Największa zawartość farby (LCP)
Co to jest LCP?
LCP mierzy czas potrzebny, aby największy widoczny element treści na stronie internetowej (taki jak obraz, wideo lub blok tekstu) został załadowany i stał się widoczny dla użytkowników. Ta metryka koncentruje się na wydajności ładowania strony i mierzy, jak szybko renderowana jest główna treść strony.
W jaki sposób LCP wpływa na podstawowe wskaźniki internetowe?
Postrzeganie szybkości przez użytkownika: Szybki LCP oznacza, że użytkownicy szybko widzą najważniejszą część strony, co poprawia ich postrzeganie szybkości ładowania witryny.
Zaangażowanie użytkownika : LCP wynoszący 2,5 sekundy lub mniej jest uważany za dobry. Jeśli LCP przekroczy ten próg, użytkownicy mogą się sfrustrować i opuścić stronę, zanim zostanie w pełni załadowana.
Współczynnik rankingu SEO: Google wykorzystuje LCP jako sygnał rankingowy. Witryna o słabym LCP może zajmować niższą pozycję w wynikach wyszukiwania, co wpływa na widoczność i ruch.
Kluczowe czynniki wpływające na LCP
Czasy reakcji serwera: Powolne odpowiedzi serwera mogą znacznie opóźnić renderowanie podstawowej zawartości. Wybierz niezawodny hosting i rozważ użycie buforowania, aby skrócić czas reakcji.
Czasy ładowania zasobów: Duże obrazy i ciężkie skrypty mogą spowolnić LCP. Optymalizuj obrazy i upewnij się, że skrypty są ładowane poprawnie, aby ograniczyć ich wpływ na renderowanie.
Renderowanie po stronie klienta: Unikaj polegania wyłącznie na renderowaniu po stronie klienta w przypadku ważnych elementów. Wstępne załadowanie kluczowych zasobów może pomóc w szybkim załadowaniu treści.
Strategie doskonalenia
Użyj Content Delivery Network (CDN ), aby zmniejszyć opóźnienia poprzez dostarczanie treści z serwera znajdującego się bliżej użytkownika. Content Delivery Network (CDN) to sieć serwerów strategicznie rozmieszczonych w różnych lokalizacjach geograficznych. Głównym celem sieci CDN jest przechowywanie kopii zawartości Twojej witryny (takich jak obrazy, arkusze stylów i skrypty) i dostarczanie ich użytkownikom z najbliższego serwera. Zmniejsza to odległość, jaką dane muszą pokonać, gdy użytkownik uzyskuje dostęp do Twojej witryny, co prowadzi do szybszego ładowania i poprawy wydajności witryny.
Istnieje wiele opcji CDN, dobrymi przykładami są CloudFlare, MaxCDN i KeyCDN.
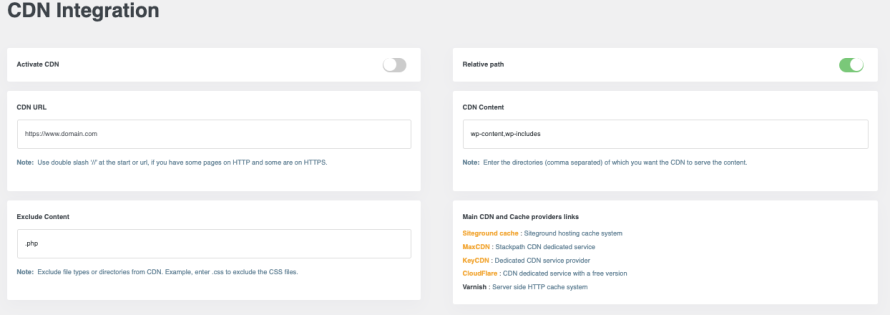
Wszystko to można łatwo zintegrować za pomocą wtyczki WordPress Speed Optimization Plugin , która posiada narzędzie do integracji CDN, dzięki któremu możemy łatwo zintegrować naszą usługę i zarządzać nią.
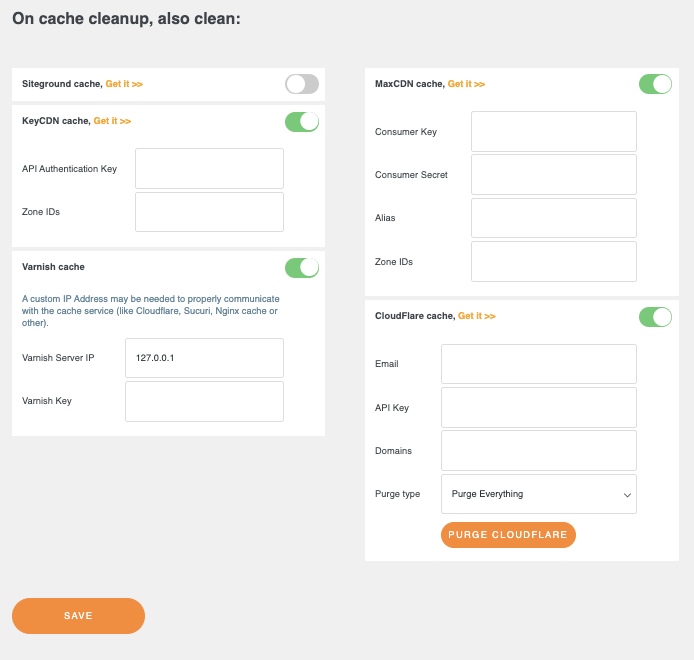
Posiada również opcję łatwego czyszczenia naszego CDN podczas czyszczenia pamięci podręcznej w przypadku aktualizacji dowolnego zasobu, wystarczy dodać klucze do używanej usługi, a także mamy bezpośredni link, aby je uzyskać.
Optymalizuj rozmiary i formaty obrazów, korzystając z nowoczesnych formatów, takich jak WebP. Te formaty umożliwiają optymalizację obrazów na końcu pliku. Istnieją niesamowite narzędzia, takie jak ImageRecycle , które są zintegrowane z WP Speed of Light .
Nadaj priorytet zawartości części widocznej na ekranie, załaduj krytyczny CSS i nadaj priorytet renderowaniu treści części widocznej na ekranie, aby poprawić postrzeganą prędkość ładowania. Użycie
wtyczki szybkości WordPress pomoże Ci również poprawić obciążenie CSS w Twojej witrynie, ponieważ jest to kompletne narzędzie zwiększające wydajność.
Minimalizuj użycie ciężkich wtyczek , które mogą mieć wpływ na czas renderowania, zwykle mniej znaczy więcej, gdy mówimy o wtyczkach i musimy pamiętać, że każda wtyczka dodaje zestaw plików z dużą ilością kodu, który może zostać załadowany na każdej stronie/poście, powinniśmy starać się unikać używania przestarzałych wtyczek, a także wtyczek o podobnych funkcjach, ponieważ może to powodować problemy z wydajnością.
Opóźnienie pierwszego wejścia (FID)
Co to jest FID?
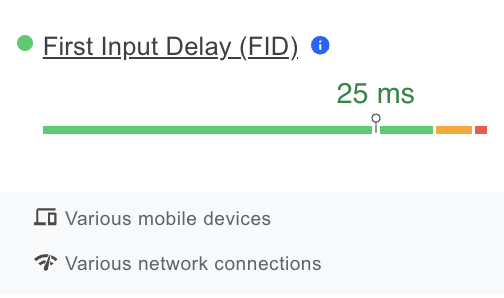
FID mierzy czas od pierwszej interakcji użytkownika ze stroną internetową (np. kliknięcia łącza lub przycisku) do momentu, w którym przeglądarka rozpoczyna przetwarzanie tej interakcji. Ta metryka rejestruje responsywność strony i odzwierciedla, jak szybko użytkownik może wejść w interakcję z treścią.
Jak FID wpływa na podstawowe wskaźniki internetowe?
Doświadczenie użytkownika: niski FID wskazuje, że witryna jest responsywna i pozwala użytkownikom na interakcję z nią bez frustracji. Jeśli opóźnienie jest duże, użytkownicy mogą pomyśleć, że witryna nie odpowiada lub jest uszkodzona, co może prowadzić do porzucenia.
Znaczenie dla interaktywności: FID jest szczególnie krytyczny w przypadku aplikacji internetowych i interaktywnych stron internetowych, gdzie użytkownicy oczekują szybkiej informacji zwrotnej na podstawie swoich interakcji.
Wpływ na SEO: Podobnie jak LCP, FID jest czynnikiem rankingowym Google. Wysoki FID może negatywnie wpłynąć na pozycję witryny w rankingach wyszukiwania.
Kluczowe czynniki wpływające na FID
Czas wykonania JavaScript: Długotrwałe zadania JavaScript mogą blokować główny wątek, powodując opóźnienia w odpowiedziach na dane wejściowe użytkownika.
Obsługa zdarzeń: jeśli procedury obsługi zdarzeń nie są zoptymalizowane, mogą powodować znaczne opóźnienia podczas interakcji użytkowników z Twoją witryną.
Strategie doskonalenia
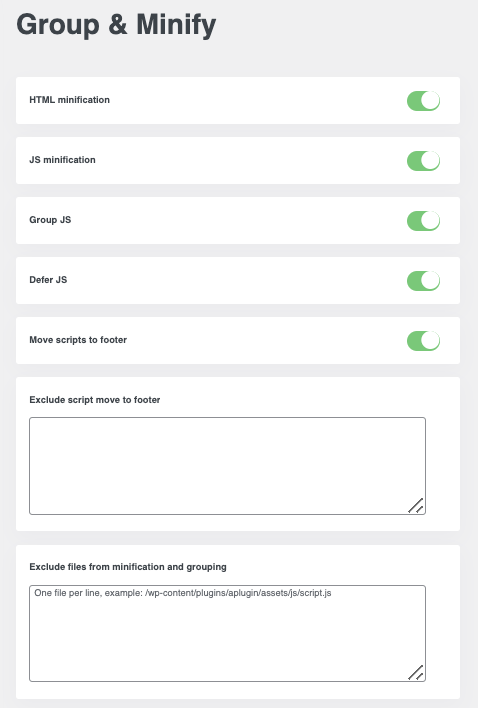
Minimalizuj i odkładaj niepotrzebne pliki JavaScript, aby zminimalizować ich wpływ na główny wątek.
Ważne jest, aby zoptymalizować pliki JavaScript, które mogą blokować renderowanie naszej witryny, można to zrobić poprzez minimalizację (zmniejszenie) i odroczenie (przeniesienie do stopki, aby ładowały się po zawartości witryny). Istnieje wiele wtyczek, które mogą pomóc dobrym przykładem jest WP Speed of Light , który ma prostą opcję przełączania w celu optymalizacji tych plików.
Użyj procesów roboczych sieciowych do obsługi złożonych obliczeń poza głównym wątkiem, zwiększając responsywność zdarzeń wejściowych. Są one zwykle zalecane przez usługi hostingowe.
Łączne przesunięcie układu (CLS)
Co to jest CLS?
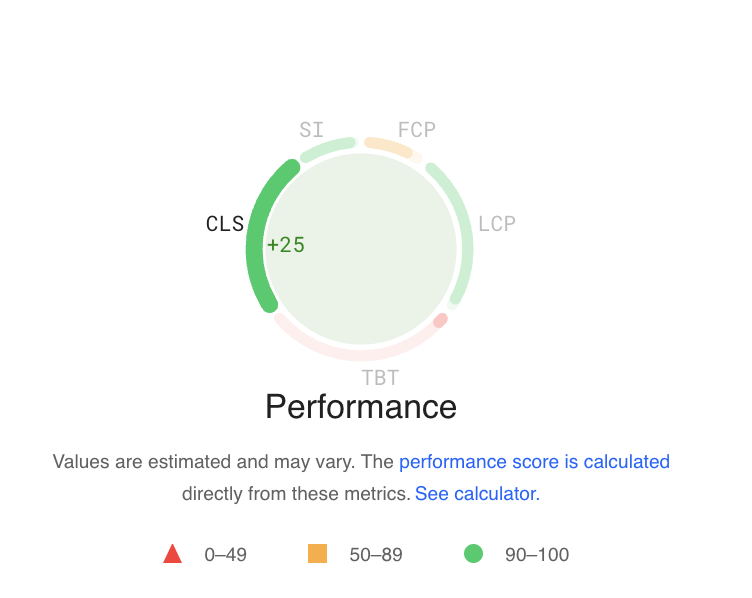
CLS mierzy stabilność wizualną strony internetowej, obliczając liczbę nieoczekiwanych zmian układu, które występują w fazie ładowania strony. Określa ilościowo ilość treści poruszającej się na ekranie, co może być irytujące dla użytkowników.
Jak CLS wpływa na podstawowe wskaźniki internetowe?
Frustracja użytkownika: wysoki wynik CLS oznacza, że elementy na stronie nieoczekiwanie się przesuwają, co pogarsza komfort użytkowania. Na przykład, jeśli użytkownik ma zamiar kliknąć przycisk, ale zmienia on położenie ze względu na ładowanie nowej treści, może kliknąć niewłaściwy element lub stracić swoje miejsce.
Stabilność treści: Wynik CLS mniejszy niż 0,1 jest uważany za dobry. Witryny o wysokim CLS mogą odstraszać użytkowników ze względu na poczucie niestabilności i nieprzewidywalności.
Kwestie SEO: Google uwzględnia CLS jako część swoich kryteriów rankingowych, co oznacza, że witryny o słabej stabilności wizualnej mogą znajdować się w niekorzystnej sytuacji w rankingach wyszukiwania.
Kluczowe czynniki wpływające na CLS
Obrazy bez wymiarów: obrazy, które nie mają określonej szerokości i wysokości, mogą powodować zmiany układu podczas ładowania.
Treść dynamiczna: reklamy, ramki iframe i dowolna treść ładowana asynchronicznie mogą przesuwać istniejącą treść.
Ładowanie czcionek: Używanie niestandardowych czcionek może często powodować zmiany układu podczas ładowania preferowanej czcionki.
Strategie doskonalenia
Zawsze określaj atrybuty szerokości i wysokości obrazów, upewniając się, że jest dla nich zarezerwowane miejsce przed załadowaniem. Zwykle jest to możliwe bezpośrednio z używanego narzędzia do tworzenia stron. Powinieneś być w stanie sprawdzić dokładne miejsce i zdefiniować je, umożliwiając WordPressowi generowanie miniatur z tymi wymiary i służyć właściwy obraz.
Użyj CSS, aby zarezerwować miejsce na elementy dynamiczne lub zaimplementuj stałe kontenery na reklamy i inną treść, która może zmieniać się podczas ładowania.
Załaduj wstępnie niezbędne czcionki, aby zmniejszyć ryzyko zmian układu spowodowanych późnym ładowaniem czcionek.
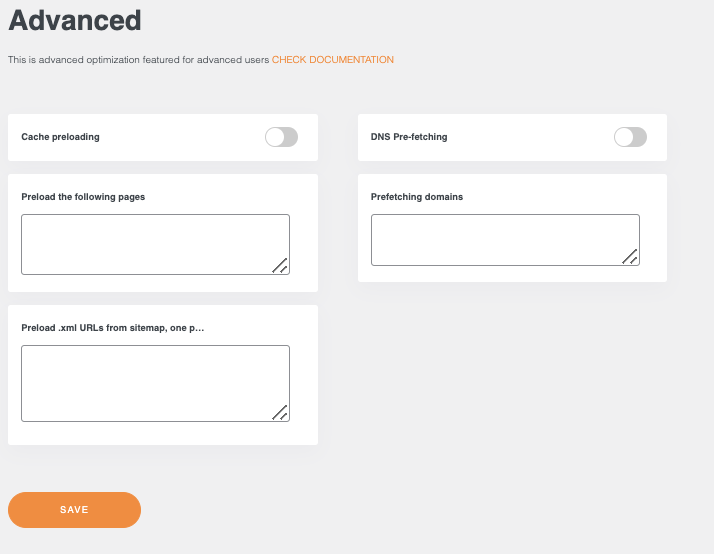
Istnieją wtyczki takie jak WP Speed of Light , które umożliwiają nie tylko wstępne ładowanie czcionek, ale także stron i domen, dzięki czemu masz pełną kontrolę nad swoją witryną i tym, co jest ładowane jako pierwsze.
Możesz także użyć bezpośredniego tagu HTML z rel="preload" w nagłówku, który poinformuje przeglądarkę, co powinno zostać załadowane jako pierwsze.
Popraw wydajność i SEO swojego WordPressa
Jest to kompletny przewodnik, który informuje, jakie są najważniejsze aspekty, które należy sprawdzić podczas ulepszania ogólnej wydajności naszej witryny, a także opisuje najważniejsze czynniki, dzięki którym możemy rozwijać i projektować naszą witrynę, mając to wszystko na uwadze.
Możemy również zobaczyć, jak WP Speed of Light pomaga nam przy optymalizacji naszej witryny, ponieważ nie chodzi tylko o rozwój zgodnie z dobrymi praktykami, potrzebujemy również narzędzi, które mogłyby nam pomóc w optymalizacji i pozwolić przeglądarce zrozumieć, jak załadować naszą witrynę w celu uzyskania lepszej wydajności, dzięki czemu na co czekasz? Zacznij optymalizować swoją witrynę już teraz !
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.










Komentarze