Jak zaprojektować bloga DIVI za pomocą wtyczki i widżetu WP Latest Posts
Dzięki kreatorowi DIVI możemy projektować doskonałe strony internetowe. Jest to naprawdę łatwy w obsłudze kreator stron, oferujący funkcje niemal do wszystkiego! Czasami jednak potrzebujemy pomocy dodatkowych komponentów, takich jak stworzenie doskonałej strony bloga, a WP Latest Post z DIVI nam w tym pomoże.
WP Latest Post to wtyczka, która pozwala nam tworzyć strony z naszymi najnowszymi postami za pomocą filtrów i narzędzi do projektowania, aby wykonać pracę w rekordowym czasie i idealnie dopasować ją do naszej witryny.
W tym poście zobaczymy, jak korzystać z DIVI i WP Latest Post, aby jak najlepiej wykorzystać oba.
Spis treści
Chcesz wyświetlać dynamiczne i przyciągające wzrok najnowsze posty na swojej stronie WordPress?
WP Latest Posts zapewnia Ci ochronę. Zaangażuj odwiedzających dzięki pięknemu i konfigurowalnemu wyświetlaniu najnowszych treści.
Spróbuj teraz!
Utwórz blok z naszymi najnowszymi postami WordPress
Aby zacząć od tego, musimy utworzyć blok postów w WP Latest Post, aby osadzić go w DIVI.
Aby to zrobić, przejdź do WP Latest Post > All New Blocks w lewym menu, zobaczymy + New Block , kliknij go.
Będziemy mogli zdefiniować tytuł, a następnie przystąpić do tworzenia bloku.
Tworzenie bloku jest podzielone na 3 sekcje, w których będziemy mogli zdefiniować każdą część bloku jako pierwszą ze Źródeł.
Jak sama nazwa wskazuje, będziemy mogli zdefiniować, co będzie używane w Bloku do definiowania zawartych postów, możemy używać stron, postów, kategorii lub niestandardowych typów postów.
W tym samouczku podczas tworzenia strony blogu wybierzemy opcję Posty.
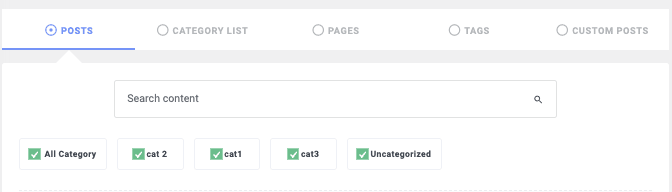
Po wybraniu źródła możemy określić sposób filtrowania treści oraz dostosować sposób jej wyświetlania, określając:
Kategorie : filtruj zawartość, która będzie wyświetlana według kategorii.
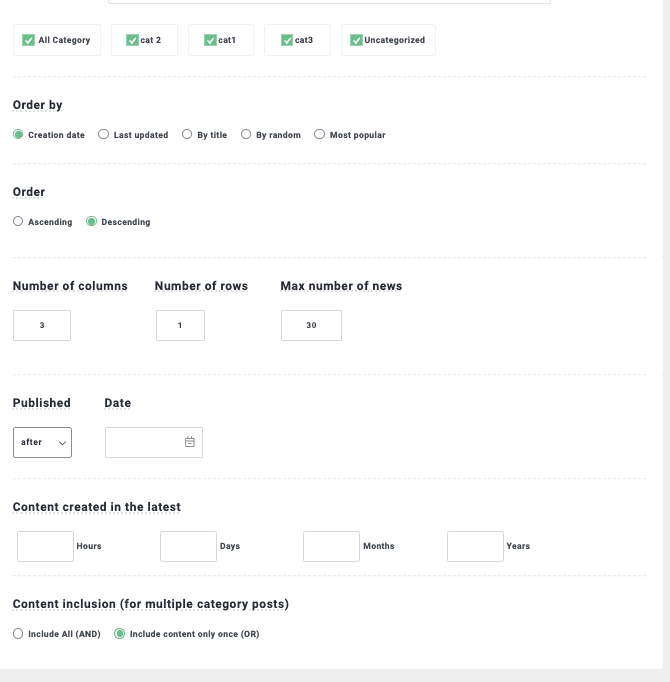
Sortuj według/Order r : określ, w jaki sposób nasze posty będą uporządkowane, czy jest to oparte na dacie utworzenia i czy jest rosnące, czy malejące.
Liczba wierszy/kolumn i elementów : wybierz liczbę wierszy, które chcemy pokazać, liczbę kolumn i maksymalną liczbę elementów, które będą wyświetlane.
Opublikowano/Data : aby określić, czy chcemy wyświetlać tylko posty opublikowane po/przed określoną datą.
Treść utworzona najpóźniej : pozwoli nam to zdefiniować bardziej szczegółowy zestaw postów dla ostatnich godzin/dni/miesięcy/lat.
Włączenie treści : aby określić, czy chcemy pokazać kategorię raz, czy wiele razy.
Możemy również potwierdzić liczbę postów, które będą wyświetlane z naszą aktualną treścią i zaznaczeniami pod tytułem bloku.
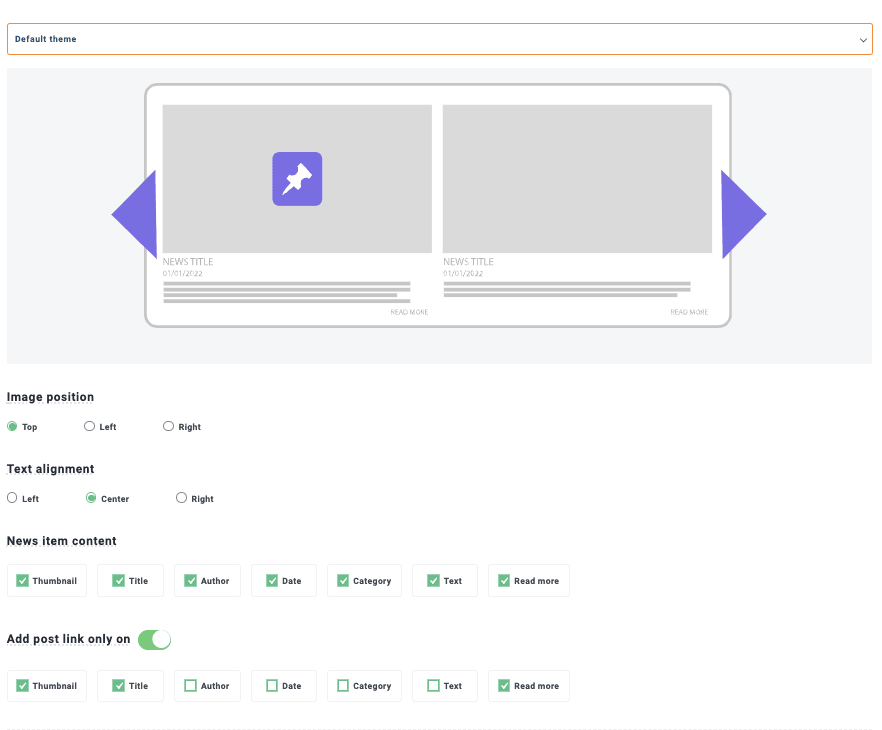
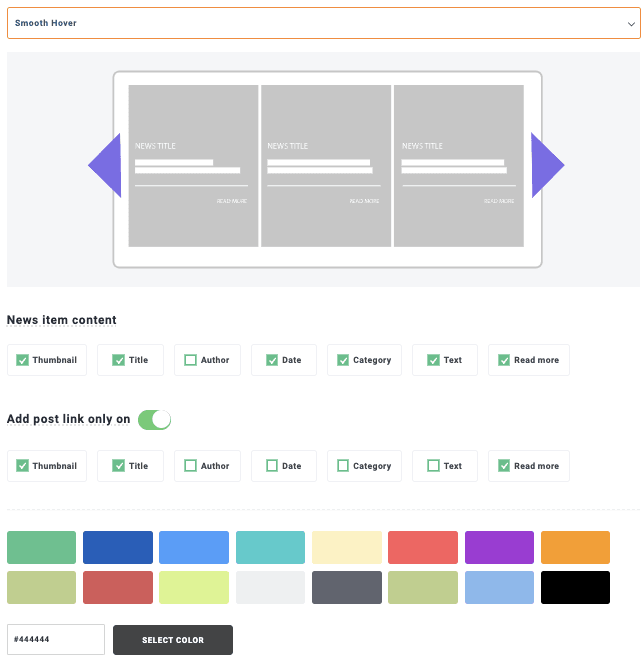
Teraz możemy przejść do następnej części, która byłaby wyświetlaczem i motywem , w którym będziemy mogli ustawić motyw między 8 dostępnymi dla WP Latest Post ( +Addon ).
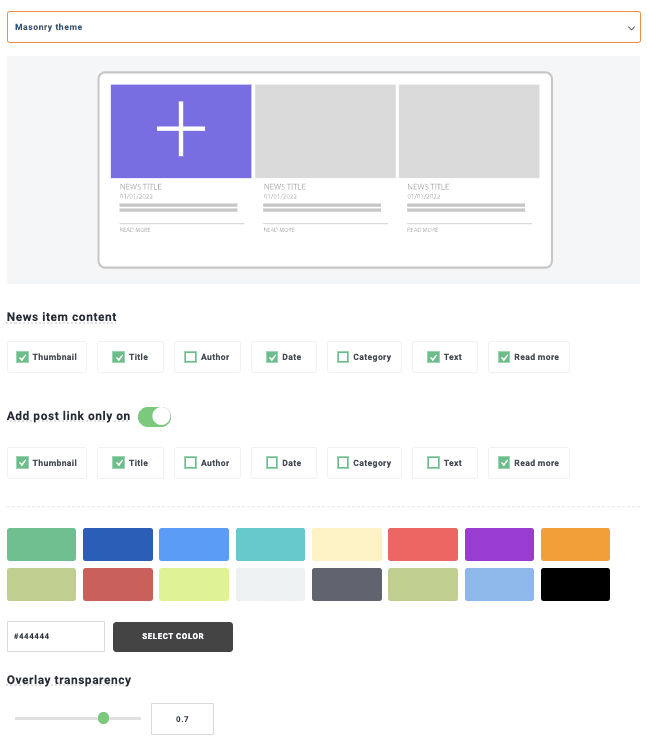
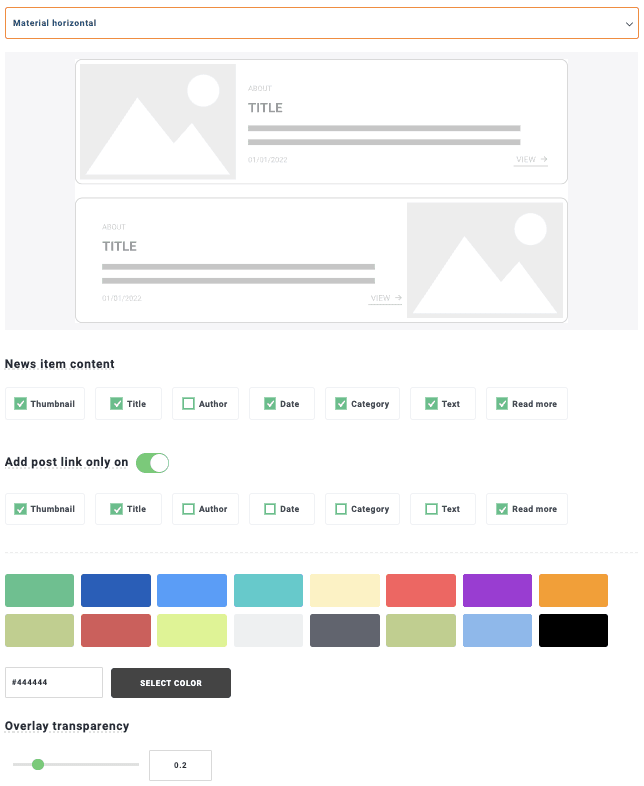
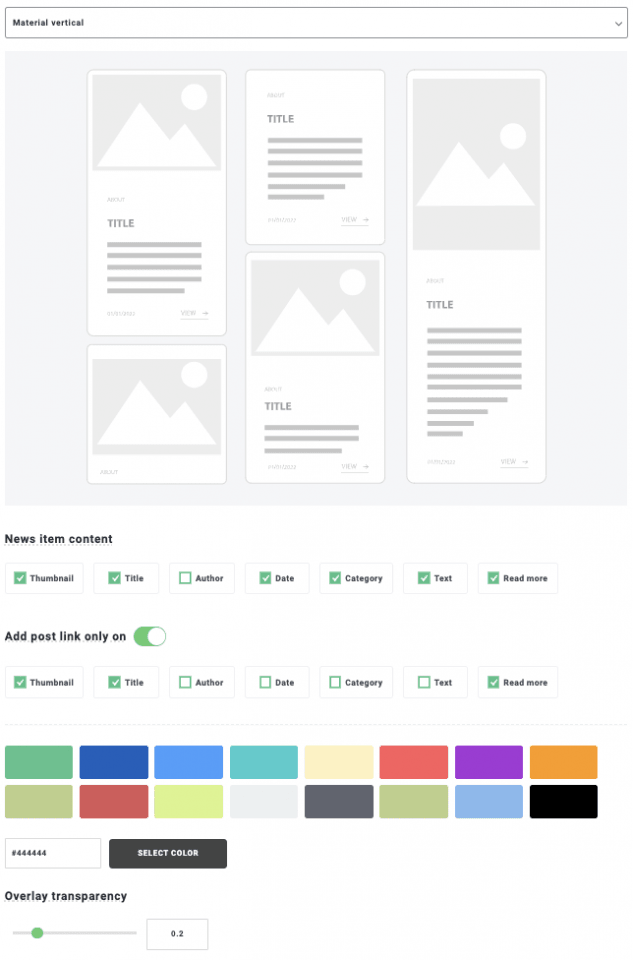
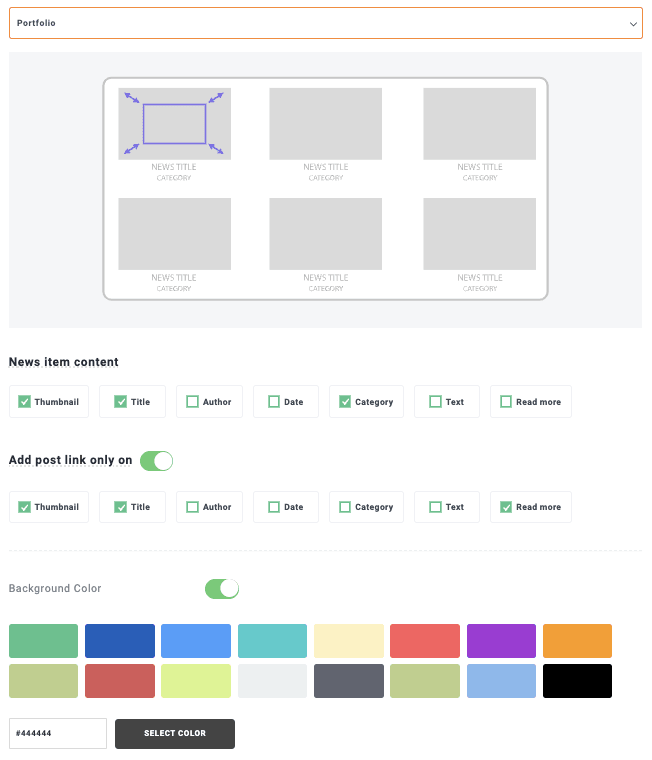
Przede wszystkim w tej części będziemy mogli zobaczyć wybór motywu , a także opcje jego dostosowania, opcje te będą się zmieniać w zależności od wybranego przez nas motywu.
Domyślny motyw
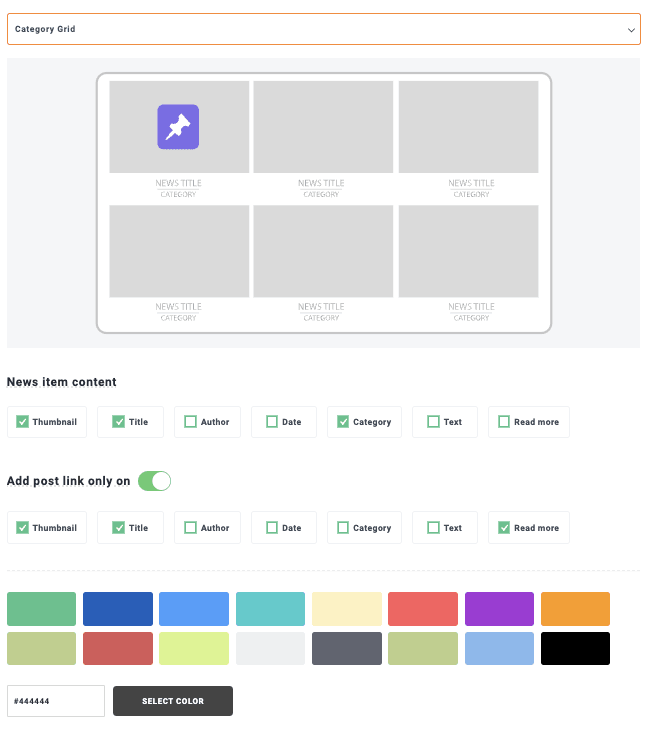
Siatka kategorii
Motyw Masonry
Motyw poziomy materiału
Motyw pionowy materiału
Motyw portfela
Płynny motyw zawisu
Motyw osi czasu
Wiele opcji dla każdego motywu, dzięki czemu możemy dostosować ten, który bardziej nam się podoba, do naszej strony i sprawić, by był idealnie dopasowany za pomocą zaledwie kilku kliknięć.
W tym poście użyjemy Motyw Masonry , abyśmy mogli przejść dalej.
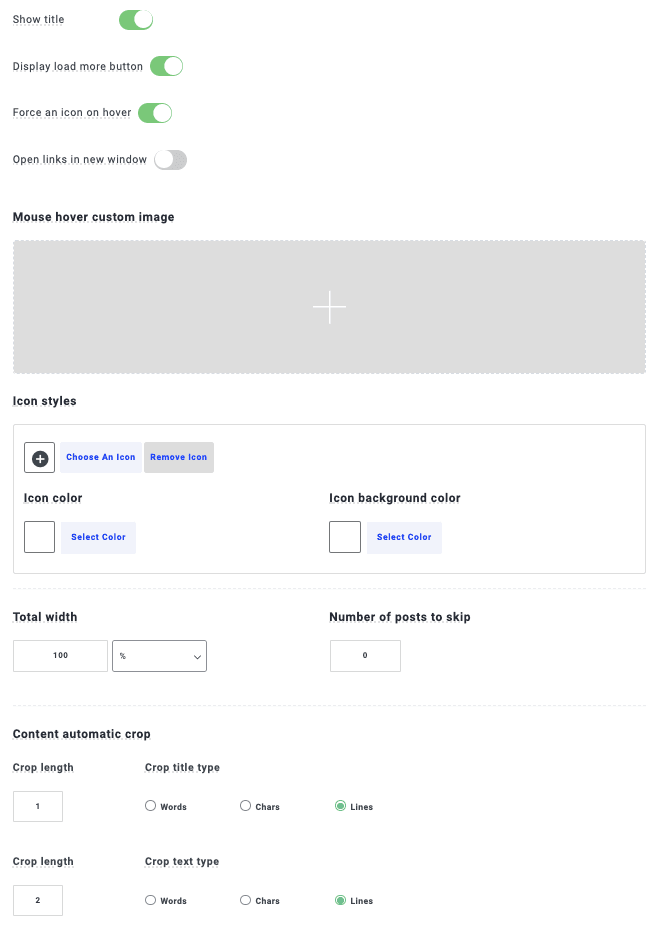
A teraz możemy przejść do następnej zakładki w tej sekcji, czyli Konfiguracja motywu , która może się różnić w zależności od wybranego przez nas motywu, dla tego wybranego przez nas motywu mamy opcję wyświetlenia tytułu, przycisku ładowania więcej i wymusić najechanie ikoną.
Najpierw możemy dostosować ikonę, która będzie wyświetlana na Hover, a także zmienić ją na dowolną z oferowanych przez WP Latest Post lub przesłać własną.
Będziemy mogli zobaczyć kolejną kartę, która jest Animacja , ta opcja służy do zarządzania motywami zawierającymi animacje, takimi jak Smooth Hover , który jest suwakiem, z Masonry w ogóle nie ma animacji, więc ją pominiemy.
I teraz możemy przejść do ostatniej części, źródła obrazu , gdzie możemy zdefiniować obraz, który będzie używany w naszym bloku dla postów, które w ogóle nie mają obrazu, a także użyć pierwszego dostępnego obrazu w poście lub Przedstawiony obraz.
I na tym kończymy konfigurację Block Post, a teraz jesteśmy gotowi do opublikowania go.
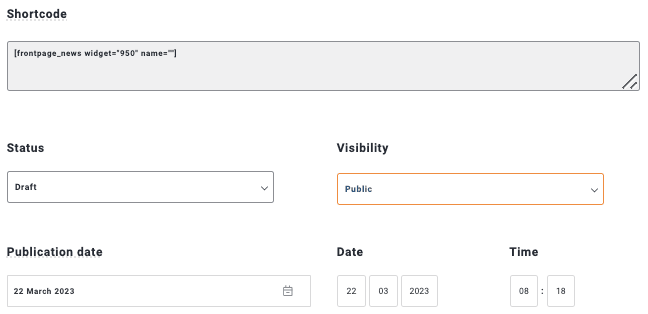
Zobaczymy dodatkową zakładkę, w której możemy znaleźć Shortcode bloku, a także określić, czy jest to Prywatny, czy też chcemy opublikować blok w określonym czasie.
Wiele niesamowitych narzędzi do przydatnej funkcji do wykorzystania w kreatorze stron DIVI! Przejdźmy teraz do dodania go do strony przy użyciu DIVI.
Wykorzystanie DIVI i WP Latest Post do stworzenia strony blogu
Teraz, gdy zobaczyliśmy, jak łatwe jest utworzenie naszego bloku Post, dodajmy go do naszej strony DIVI.
Przede wszystkim przejdź do swojej strony / postu i edytuj go lub utwórz nowy i kliknij Użyj DIVI Builder .
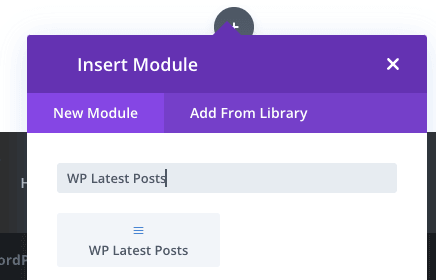
Teraz możemy zacząć wstawiać nasz moduł, a następnie wyszukać WP Latest Posts , pojawi się blok wtyczki, kliknij go.
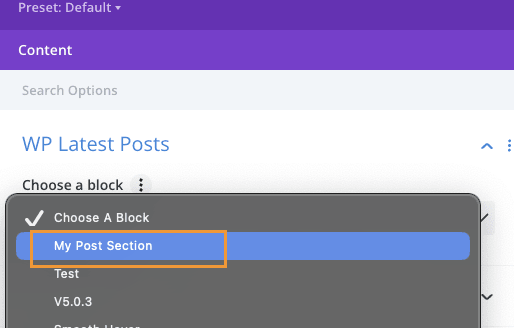
Opcja wyboru bloku pojawi się jako pierwsza dostępna opcja, kliknij Wybierz blok , a następnie Blokuj post, w tym przypadku wpisaliśmy sekcję Mój post .
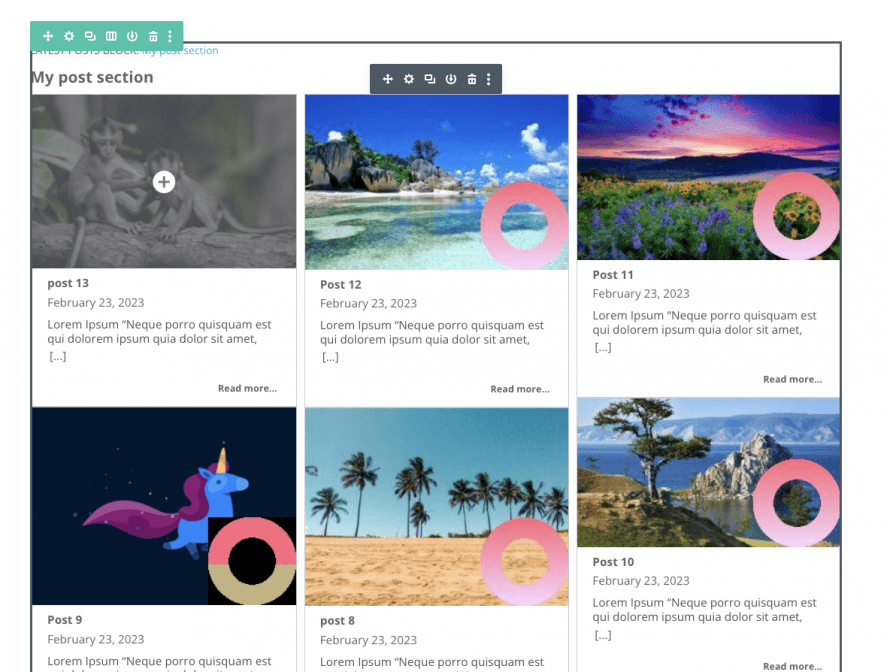
Podgląd naszego bloku zostanie natychmiast załadowany w tle.
I to by było wszystko! Niesamowita strona bloga utworzona za pomocą zaledwie kilku kliknięć.
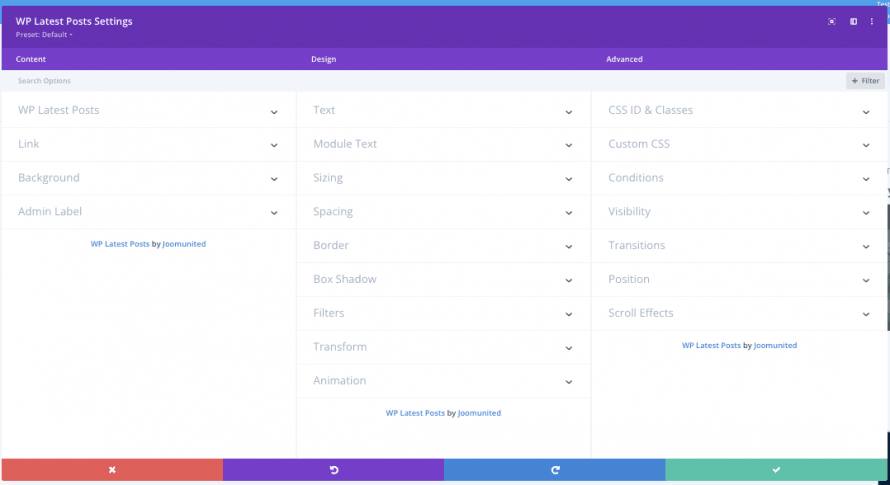
Kolejną dobrą rzeczą, o której należy pamiętać, jest to, że będziemy mieli opcje dostosowywania na żywo naszego bloku najnowszych postów na żywo za pomocą opcji Divi, w których będziemy mogli ustawić takie rzeczy, jak tło, spacje, filtry, a także wiele innych opcji.
Wszystko, co musimy teraz zrobić, to zakończyć edycję, jeśli to konieczne, i opublikować ją! Nasza nowa strona Custom Blog jest gotowa i jesteśmy gotowi do pracy!
Zaledwie kilka kliknięć, aby stworzyć najlepszą stronę bloga, jaką widzieliśmy, i zawsze będzie pasować do naszych treści dzięki wszystkim opcjom, jakie mamy do jej stylizacji, super! prawda?
Uwaga właściciele witryn WordPress!
Informuj i angażuj odwiedzających dzięki WP Latest Posts . Z łatwością prezentuj swoje najnowsze artykuły, wiadomości lub aktualizacje w oszałamiającym i przyjaznym dla użytkownika formacie.
Zacznij dziś!
Odblokuj kolejny poziom tworzenia sekcji Aktualności w WordPress
Jak widać, WP Latest Post to niesamowity dodatek do naszej witryny WordPress, nie tylko do tworzenia stron blogów, ale także do tworzenia wszelkiego rodzaju sekcji wiadomości! Na przykład filtruj je według kategorii i wyświetlaj inną sekcję wiadomości dla każdej kategorii lub utwórz sekcję wiadomości również dla naszych produktów WooCommerce.
Możliwości są nieograniczone i działa również ze wszystkimi głównymi programami budującymi strony w WordPress, więc na co czekasz? Przejdź tutaj i zacznij tworzyć!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.























Komentarze