Jak zaprojektować blog Elementor za pomocą wtyczki i widżetu WP Latest Posts
Elementor to kreator stron umożliwiający tworzenie i projektowanie stron z łatwymi w użyciu blokami. Połączenie go z WP Lates Post pozwoli nam stworzyć wspaniałą stronę bloga z wpisami z naszej witryny.
WP Latest Post pozwala nam tworzyć sekcje zawierające określoną liczbę podglądów postów na podstawie filtrów i przy użyciu motywów, które wyglądają po prostu niesamowicie! Pozwalając nam stworzyć kolekcję sekcji na naszych stronach w kilku prostych krokach.
W tym poście zobaczymy, jak stworzyć stronę bloga za pomocą Elementora i WP Latest Post w kilku prostych krokach.
Spis treści
Chcesz wyświetlać dynamiczne i przyciągające wzrok najnowsze posty na swojej stronie WordPress?
WP Latest Posts zapewnia Ci ochronę. Zaangażuj odwiedzających dzięki pięknemu i konfigurowalnemu wyświetlaniu najnowszych treści.
Spróbuj teraz!
Utwórz blok postów WordPress
Przede wszystkim musimy utworzyć blok postów, aby zdefiniować posty, które będziemy dodawać do naszych treści, jeśli może chcemy wyświetlić wszystkie posty lub tylko niektóre posty.
Przede wszystkim przejdźmy do WP Latest Post > All New Blocks w lewym menu, zobaczymy + New Block , kliknij go.
Przede wszystkim możemy zdefiniować tytuł, a następnie przystąpić do tworzenia bloku.
To tworzenie bloku zostanie podzielone na 3 kroki, z których pierwszym będzie Source .
W źródle możemy określić, czego będziemy używać w naszym bloku, jeśli może będziemy używać stron, postów, kategorii lub niestandardowych typów postów.
Ponieważ będziemy tworzyć bloga, w tym samouczku wybierzemy opcję Posty.
Teraz, gdy wybraliśmy główne źródło dla naszego bloku, możemy przystąpić do dalszego filtrowania i dostosowywania naszego źródła, w tym celu możemy zdefiniować następujące elementy:
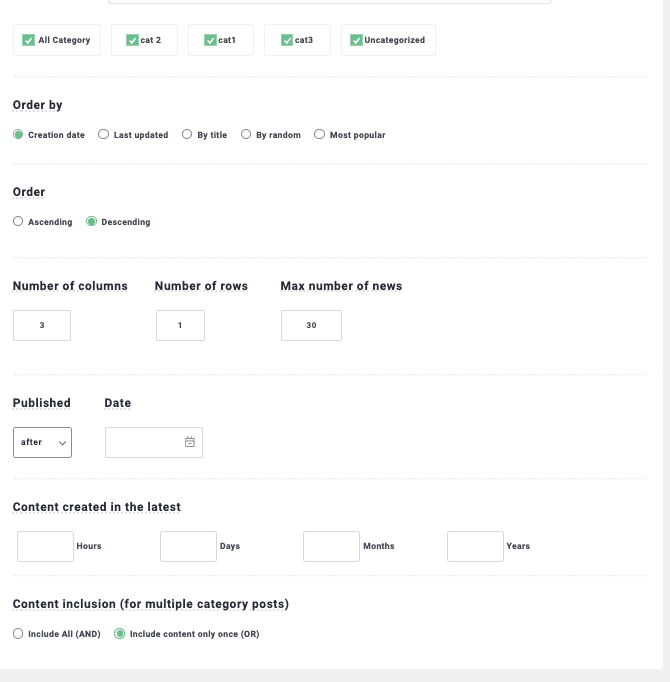
Kategorie: jeśli chcemy pokazać tylko niektóre kategorie.
Sortuj według/Kolejność: aby określić kolejność wyświetlania naszych postów, jeśli jest ona oparta na dacie utworzenia i czy jest rosnąca, czy malejąca.
Liczba wierszy/kolumn i elementów : w tej sekcji możemy wybrać liczbę wierszy, które chcemy pokazać, liczbę kolumn i maksymalną liczbę elementów, które będą wyświetlane w naszym bloku.
Opublikowane/Data: aby określić, czy chcemy wyświetlać tylko posty opublikowane po/przed określoną datą.
Treść utworzona najpóźniej: pozwoli nam to zdefiniować bardziej szczegółowy zestaw postów dla ostatnich godzin/dni/miesięcy/lat.
Włączenie treści :
aby określić, czy chcemy pokazać kategorię raz, czy wiele razy.
Kiedy skończymy wybierać sposób, w jaki blok ma wyszukiwać nasz post, możemy potwierdzić liczbę postów, które zostaną dodane tuż pod tytułem, który dodaliśmy dla bloku postów.
To zakończyłoby konfigurację źródła i pozwoliłoby nam przejść do drugiej części tej konfiguracji bloku, która byłaby krokiem wyświetlania i motywu , w którym będziemy mogli ustawić motyw między 8 dostępnymi dla WP Latest Post ( + Addon ).
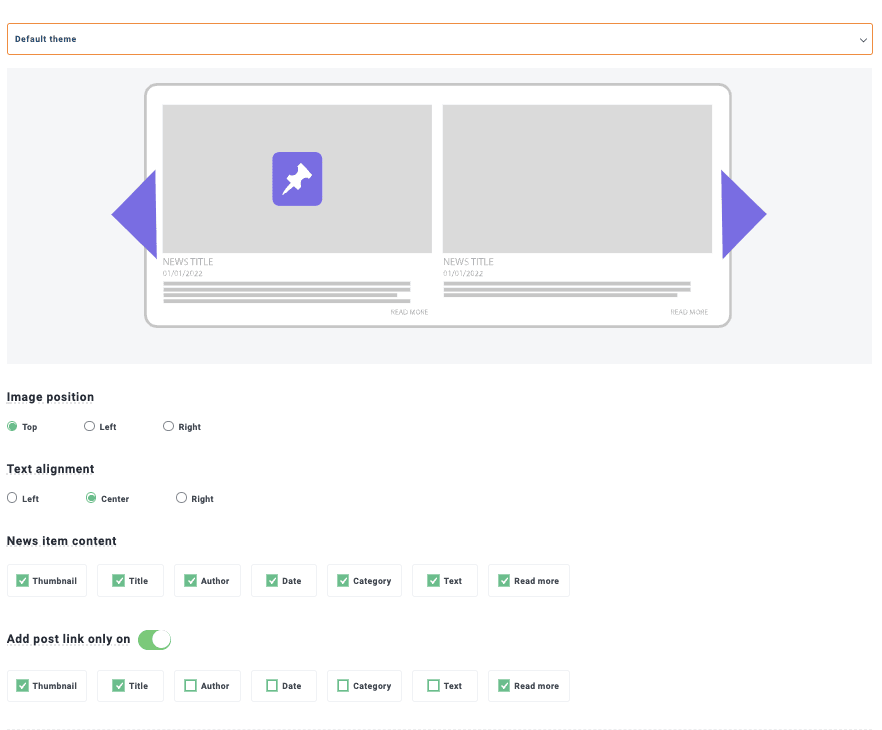
Pierwszą opcją, którą zobaczymy, jest motywu i dostosuj ustawienia z różnymi dostępnymi ustawieniami w zależności od wybranego przez nas motywu oraz podglądu, sprawdźmy dostępne motywy!
Domyślny motyw.
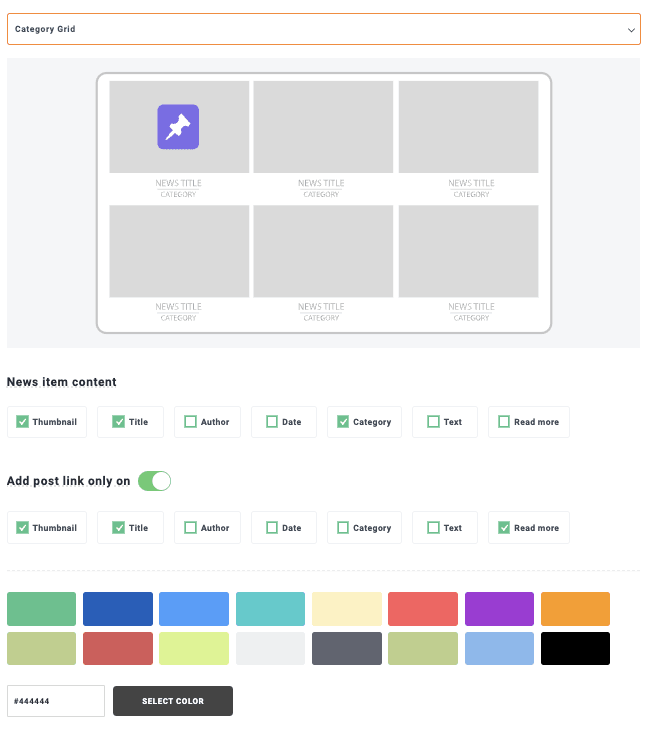
Siatka kategorii
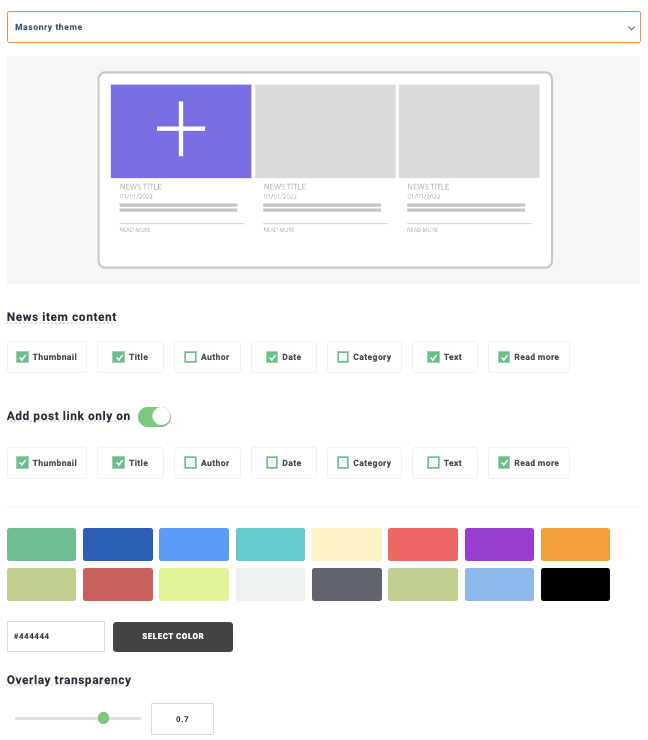
Motyw Masonry
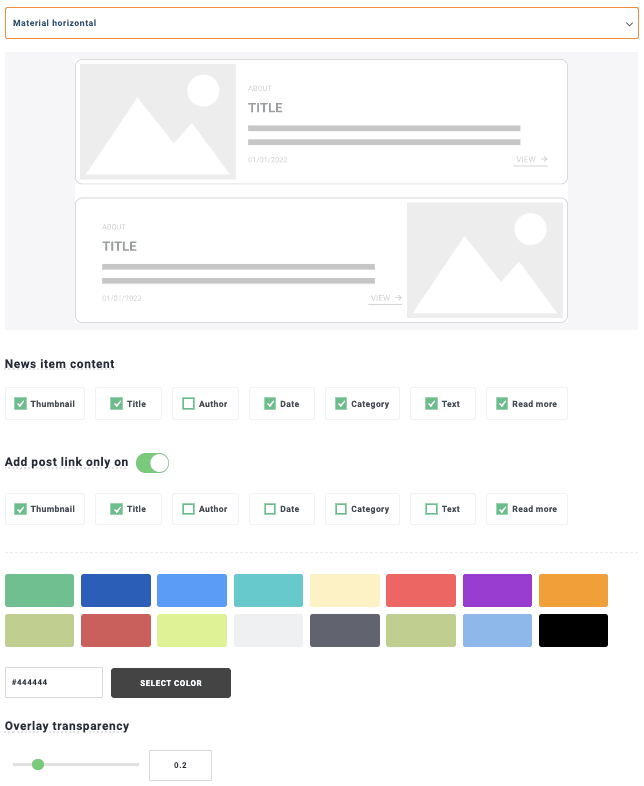
Motyw poziomy materiału
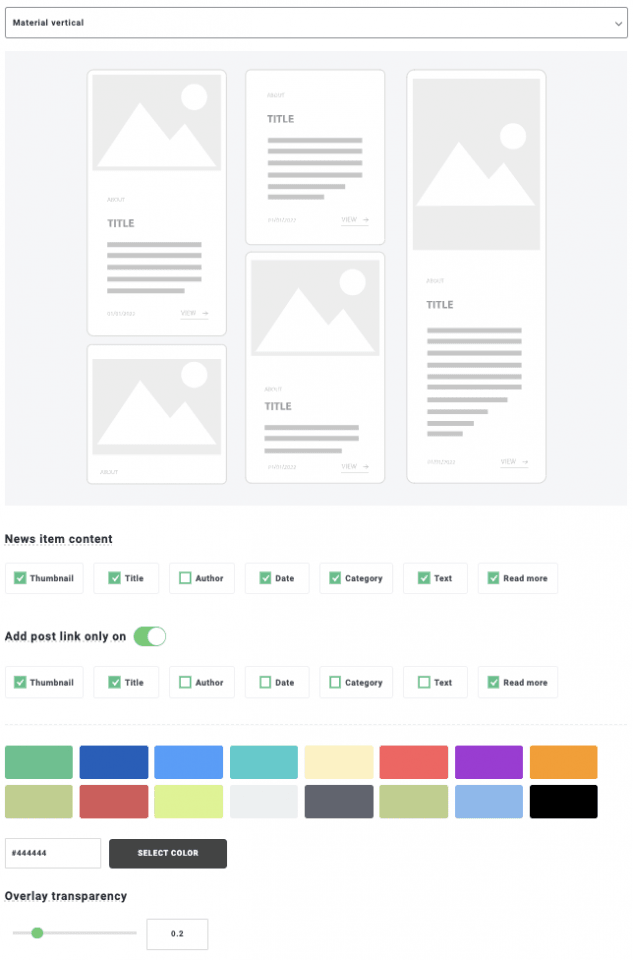
Motyw pionowy materiału
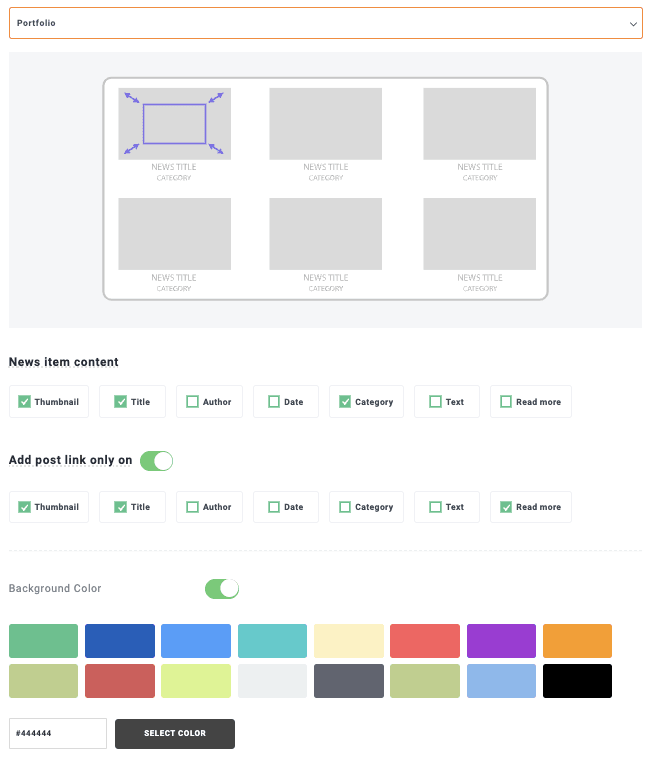
Motyw portfela
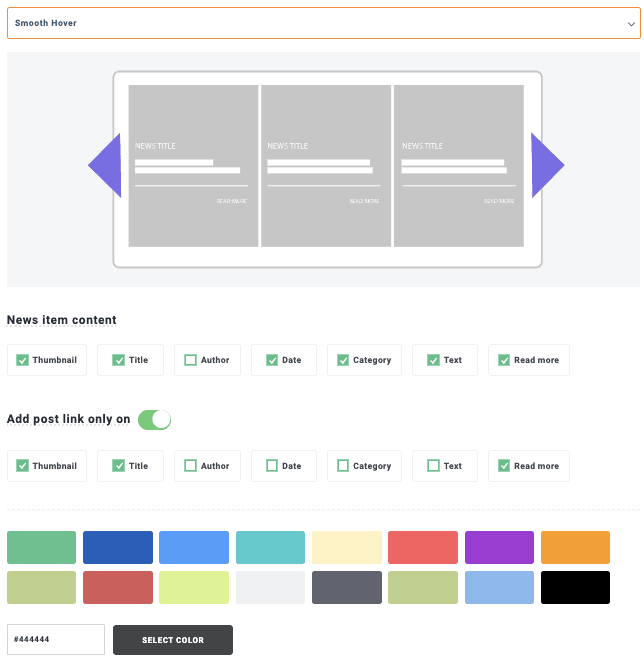
Płynny motyw zawisu
Motyw osi czasu
Widzimy, że istnieje wiele opcji, które mogą idealnie dostosować się do stylu i zawartości naszej strony! W tym przypadku w samouczku przejdziemy do motywu Masonry , więc wybierzmy go!
Teraz, gdy pokazaliśmy motyw, przejdźmy do następnego kroku, który kończy konfigurację motywu, w tym celu przejdź do następnej karty Konfiguracja motywu z opcjami, które będą się różnić w zależności od wybranego przez nas motywu.
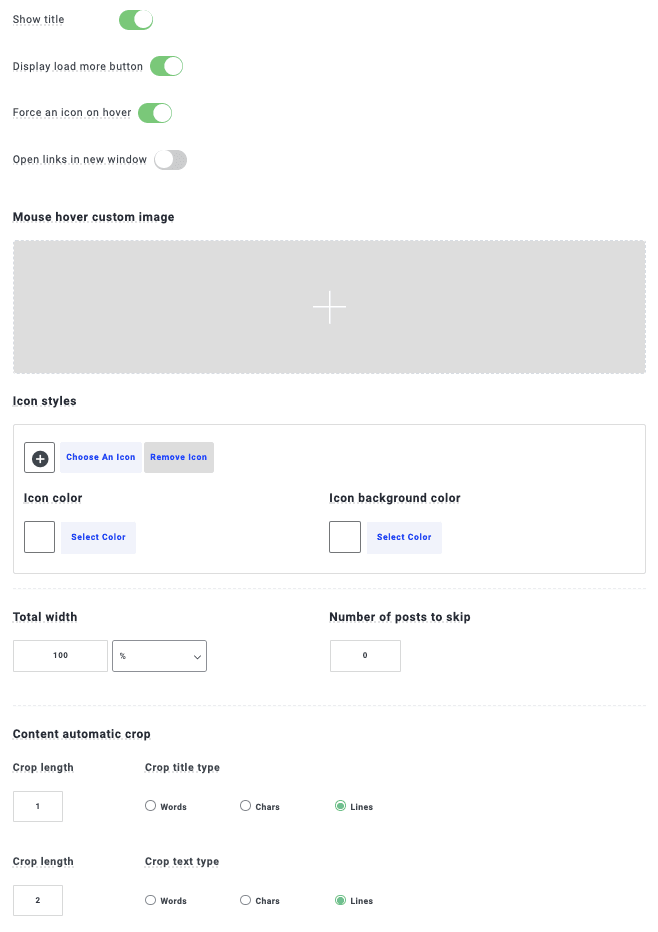
W tym przypadku mamy możliwość wyświetlenia tytułu, przycisku ładowania więcej i wymuszenia najechania na ikonę.
Możemy dowolnie dostosować ikonę po najechaniu myszką, a także użyć jednej z domyślnych opcji oferowanych przez WP Latest Post lub przesłać własną.
Ostatnią opcją w tej sekcji byłaby animacja , która działa dla motywów zawierających animację, takich jak Smooth hover , który działa jak suwak, w tym samouczku wybraliśmy murarstwo Masonry które nie ma animacji, więc wygraliśmy nie trzeba tu nic edytować.
A potem mamy ostatni krok, którym jest Źródło obrazu , na tej karcie możemy zdefiniować domyślny obraz na wypadek, gdyby dla tego postu nie było dostępnego obrazu, a także wybrać, czy chcemy użyć wyróżnionego obrazu posta, czy pierwszy obraz, który się tam znajdzie.
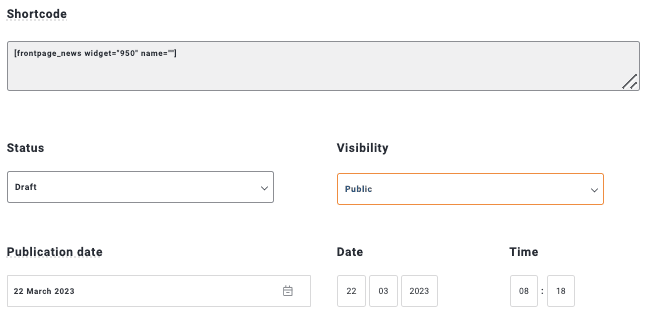
To zakończy konfigurację blokowania postów, więc powinniśmy być teraz gotowi do uruchomienia! W tym przypadku mamy wiele opcji, takich jak Shortcode w shortcode , które pozwolą nam ustawić, czy będzie to prywatne czy publiczne, oraz ustawić, czy chcemy również opublikować blok w określonym czasie.
Utwórz bloga za pomocą widżetu Elementor
Teraz, gdy wiemy, jak utworzyć blok postów za pomocą WP Lates Posts, przejdźmy do następnego kroku, którym jest dodanie naszego bloku postów za pomocą widżetu Elementor.
Aby to zrobić, możemy przejść do naszej strony bloga lub utworzyć nową, przechodząc do Strony > Dodaj nowy i klikając Edytuj za pomocą Elementora .
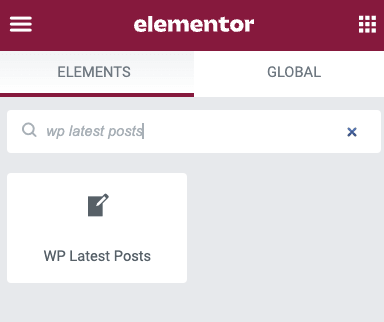
Konstruktor Elementora załaduje się automatycznie z opcją wyboru widżetu na pasku bocznym, w tym pasku wyszukiwania wpisz WP Latest Post , to pokaże widżet dla naszego bloku postów i przeciągnij go i upuść w treści strony.
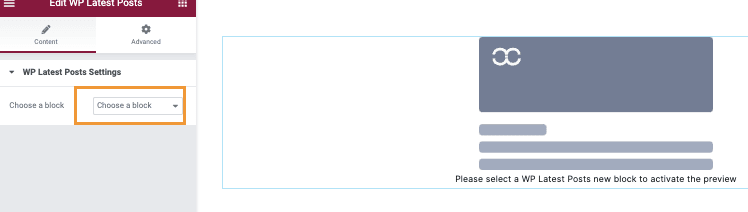
Teraz, gdy załadowaliśmy widżet, możemy przejść do wyboru bloku postów w opcjach widżetu, które pojawiają się na lewym pasku.
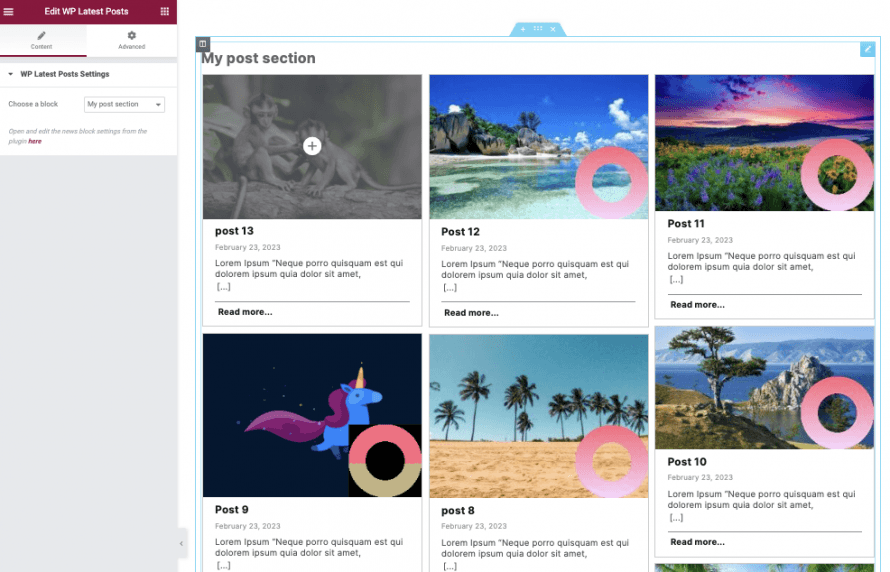
Pojawi się podgląd naszej sekcji bloków postów, gdzie zobaczymy tytuł bloku postów, a także posty, które wybraliśmy, aby się tam znalazły, tylko 2 kliknięcia i gotowe! Mamy utworzoną dostosowaną stronę bloga i możemy ją dostosować tak bardzo, jak chcemy, korzystając z niesamowitych narzędzi oferowanych przez Elementor.
Wszystko, co musimy teraz zrobić, to opublikować naszą stronę na blogu i gotowe, nasz blog jest gotowy!
Najlepsze w tej wtyczce jest to, że pozwala nam dodawać sekcję blokowania postów w dowolnym miejscu w naszej treści, a także oferuje nam integrację WooCommerce, która dokładnie pozwoli nam stworzyć blok produktu w dowolnym miejscu, a to tylko jedna z funkcje, które ma, niesamowite! prawda?
Uwaga właściciele witryn WordPress!
Informuj i angażuj odwiedzających dzięki WP Latest Posts . Z łatwością prezentuj swoje najnowsze artykuły, wiadomości lub aktualizacje w oszałamiającym i przyjaznym dla użytkownika formacie.
Zacznij dziś!
Z łatwością twórz sekcje WordPress z najlepszymi wiadomościami
Będąc widżetem Elementor tylko jedną z funkcji oferowanych przez WP Latest Post, możemy być pewni, że zawarte w nim motywy i narzędzia pozwolą nam tworzyć sekcje wiadomości z najlepszymi projektami i w najprostszy możliwy sposób.
Ta wtyczka daje nam wiele funkcji, takich jak używanie niestandardowych typów postów, kategorii, a nawet produktów WooCommerce jako źródła bloków, co daje nieskończone możliwości podczas tworzenia i dodawania bloku, więc na co czekasz? Przejdź tutaj i uzyskaj najnowszy post WP dla swojej witryny już teraz!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.






















Komentarze