Jak wyświetlić tabelę HTML WordPress z wpisów Gravity Forms
WP Table Manager oferuje świetną integrację z Gravity Forms , która umożliwia tworzenie tabel HTML na podstawie wpisów, a także filtrowanie, projektowanie i wyświetlanie wpisów z natychmiastową synchronizacją w najlepszy możliwy sposób.
Spis treści
Wyświetlanie wpisów w formularzu to ważny aspekt, który jest nam potrzebny na każdej stronie, ponieważ to najlepszy sposób na wykorzystanie danych gromadzonych przez formularz. Tabele są do tego najlepsze. Nie tylko ułatwiają one procesy wewnętrzne, ale także przydadzą się, gdy będziemy chcieli wyświetlić te dane na naszych stronach lub w postach, jeśli na przykład mamy formularz kontaktowy, który zbiera dane od dostawców i pokazuje te informacje naszym klientom.
W tym samouczku pokażemy, jak dodawać wpisy Gravity Form bezpośrednio do tabeli HTML, z możliwością dodania ich również do strony lub wpisu.
Szukasz solidnego rozwiązania do zarządzania tabelami dla stron internetowych klientów?
Od tabel cenowych po porównania produktów, ta wtyczka oferuje zaawansowane funkcje prezentacji danych w przejrzysty i przyjazny dla użytkownika sposób.
Zdobądź przewagę konkurencyjną już teraz!
Twórz i dostosowuj tabele HTML WordPress z wpisami w formularzu
Należy pamiętać, że aby móc skorzystać z tego samouczka, potrzebujemy Gravity Forms i WP Table Manager .
Zacznijmy od utworzenia tabeli. Wygenerowaliśmy już kilka formularzy Gravity Forms z wpisami potrzebnymi w tym samouczku.
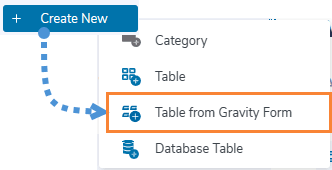
Mając już gotowe formularze, musimy przejść do WP Table Manager > All tables i kliknąć + Create . Jeśli mamy zainstalowany Gravity Forms, zostanie wyświetlona tabela z Gravity Form , kliknij ją.
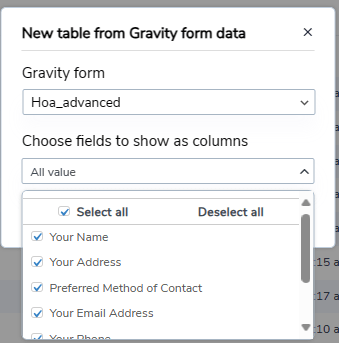
Spowoduje to wyświetlenie wszystkich aktywnych formularzy. Wystarczy wybrać formularz, który będzie używany, a następnie wybrać pola, które chcemy wyświetlić, lub wyświetlić tylko wszystkie pola i kliknąć Gotowe .
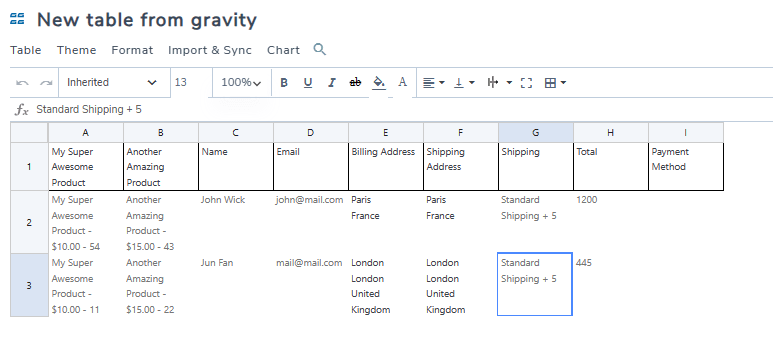
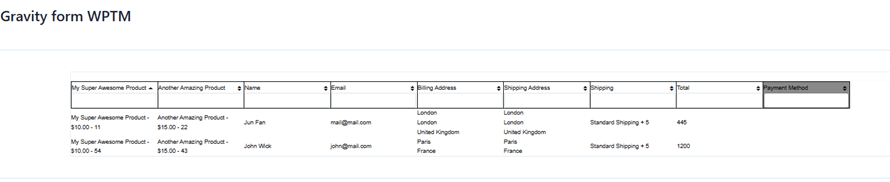
Nasza tabela zostanie automatycznie załadowana wpisami z formularza, dodając obramowanie tylko do nagłówka, co ułatwi nam ich identyfikację.
Pierwszą rzeczą, którą możemy zobaczyć, jest to, że mamy dostępne wszystkie opcje dostosowywania z WP Table Manager , więc zacznijmy od utworzenia filtra. Jest to przydatne, gdy mamy dużo wpisów w formularzu.
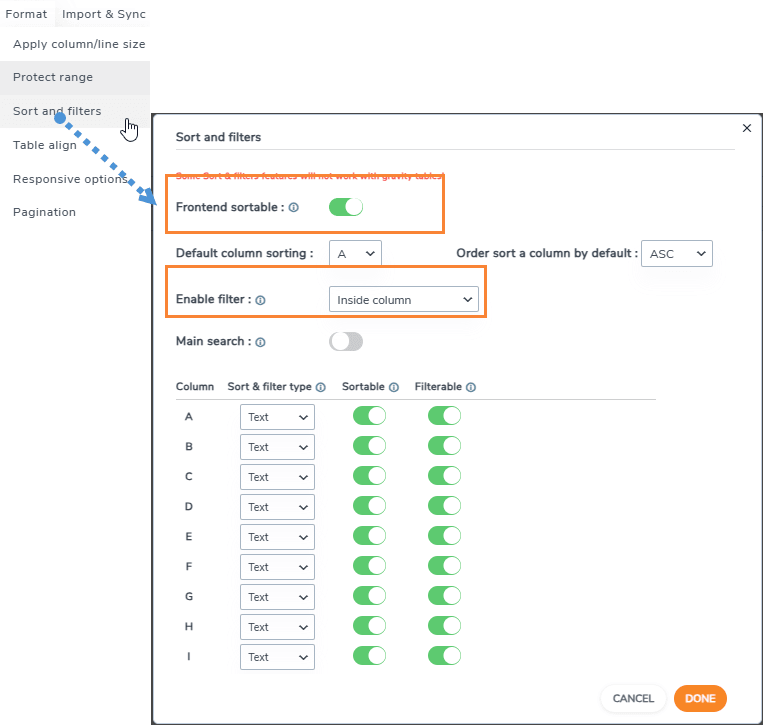
Aby utworzyć filtr, kliknij Format > Sortowanie i filtry . Pojawi się okno, w którym możemy wybrać, co chcemy filtrować, a także czy chcemy również opcję sortowania. Tak będzie ono wyglądać po ustawieniu Włącz filtr z Brak na Wewnątrz kolumny i włączeniu sortowania .
Sortowanie i filtry będą widoczne tylko na początku naszej witryny, dlatego powinniśmy dodać tabelę do naszej strony/wpisu, aby ją zobaczyć. Dodanie tabeli jest tak proste, jak wyszukanie bloku „Tabela” WP Table Manager i dodanie go do naszego wpisu/strony.
Świetne filtry z opcją sortowania, ale nadal możemy stylizować naszą tabelę. W tym celu możemy wykorzystać wszystkie opcje edytora tabel w WP Table Manager, od wyrównania po obramowania i wyraziste czcionki. Mamy dostępne wszystkie poniższe opcje.
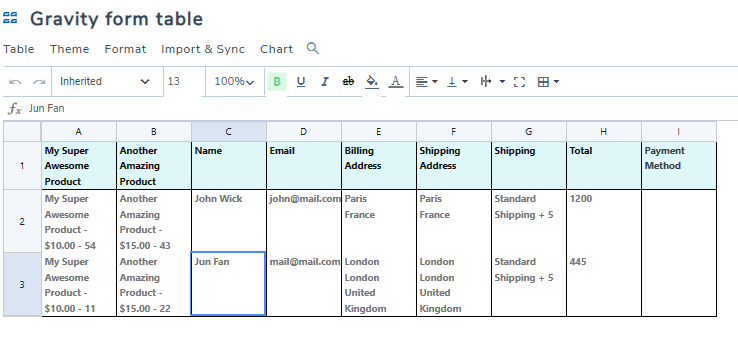
W tym samouczku ustawię wszystkie czcionki na mocne i skorzystam z Motyw > Alternatywne kolory , co jeszcze bardziej przyspieszy tworzenie tabeli.
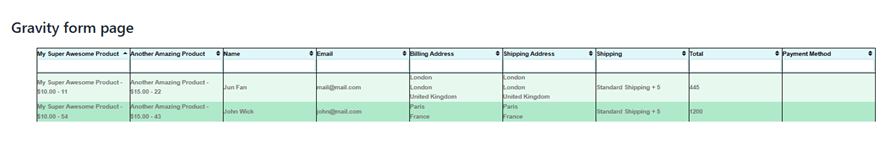
Najlepsze jest to, że nasza tabela będzie na bieżąco aktualizować komórkę o wszystkie wprowadzone wpisy. Zobaczmy nasz formularz na stronie, na której go wcześniej opublikowaliśmy.
Gotowe! Nasze wpisy zostaną wyświetlone, a opcje personalizacji tabeli pozwolą nam dopasować ją do dowolnego motywu!
Od wpisów w formularzu Gravity do wykresów
Moglibyśmy pomyśleć, że WP Table Manager pozwoli nam tworzyć tabele tylko na podstawie wpisów, ale odpowiedź brzmi: nie! Możemy również tworzyć wykresy na podstawie tych informacji, a to jest tak proste, jak kliknięcie Wykres > Utwórz wykres z danych .
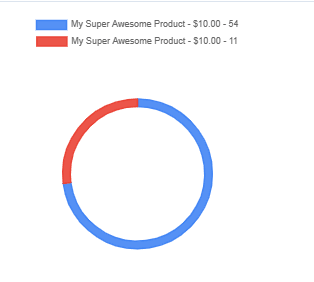
I magia gotowa! Dane z naszych tabel pojawiają się teraz na wykresie, a panel boczny zawiera wiele narzędzi do dostosowywania, jak np. możliwość zastosowania innego motywu lub wybrania danych, które mają zostać użyte na wykresie. Teraz możemy na przykład utworzyć wykres na podstawie ilości zakupionych produktów, korzystając z naszych formularzy!
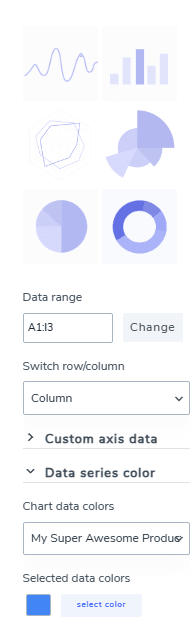
W pierwszej sekcji panelu bocznego możemy wybrać motyw, a także dane i kolory, które zostaną użyte.
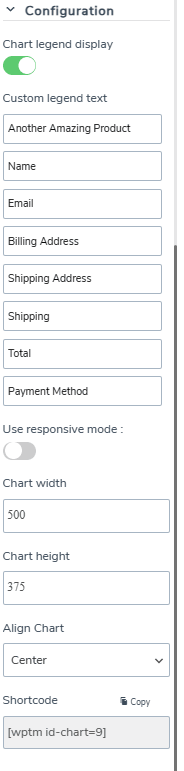
Druga sekcja, Konfiguracja, umożliwi nam dalsze dostosowanie wykresu i edycję etykiet definiujących każdą część wykresu. Zawiera ona także krótki kod, którego możemy użyć, aby wyświetlić wykres w dowolnym miejscu.
W tym przypadku porównujemy 2 produkty, więc użyliśmy wykresu kołowego z 2 różnymi kolorami, co pozwoli nam łatwo zobaczyć różnicę w liczbie sprzedaży.
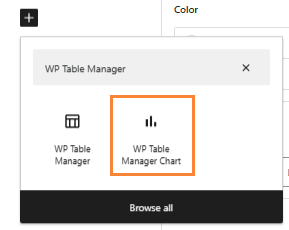
Proces publikowania będzie podobny do wyświetlania normalnej tabeli. Możemy użyć dowolnego kreatora stron z blokiem wykresu WP Table Manager (dostępnym we wszystkich głównych kreatorach stron).
Otworzy się okno, w którym możemy wybrać wykres, który chcemy wyświetlić. Wystarczy go zaznaczyć i gotowe! Wykres został opublikowany.
Teraz mamy tabelę z naszymi wpisami i świetny wykres, który pomaga nam zrozumieć tabelę. Możemy powiedzieć, że ta integracja to kompletne narzędzie! Prawda?
Wzywam wszystkich webmasterów!
Ulepsz strony internetowe swoich klientów za pomocą WP Table Manager . Z łatwością zarządzaj tabelami, wykresami i arkuszami kalkulacyjnymi oraz dostosowuj je, zapewniając klientom dynamiczne i atrakcyjne wizualizacje danych.
Zaktualizuj swoje usługi projektowania stron internetowych już dziś!
Rozpocznij korzystanie z Gravity Forms i WP Table Manager
Jak widać, WP Table Manager + Gravity Forms to idealne połączenie, które pozwala utrzymać wszystkie wpisy i dane w porządku. Mamy wiele sposobów na ich wyświetlanie, a integracja jest prosta jak kliknięcie przycisku. Super! Prawda? Na co czekasz? Wejdź tutaj i pobierz WP Table Manager już teraz.
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.

















Komentarze