Jak utworzyć galerię obrazów z filtrem do zdjęć
Przeszukiwanie obrazów w galerii na Twojej stronie nie będzie już trudne dzięki filtrom oferowanym przez WP Media Folder , które pozwolą Ci dodać dowolną liczbę obrazów do galerii i pozwolą naszym użytkownikom szybko znaleźć to, co chcą zobaczyć.
Spis treści
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Tworzenie galerii zdjęć w wordpress
Zacznijmy od początku, czyli stworzenia galerii przy użyciu naszej Biblioteki Mediów lub plików lokalnych oraz Menedżera Galerii z WP Media folder.
Pamiętaj, że w tym samouczku będziemy używać wtyczki WP Media folder i dodatku Galeria WP Media folder .
Przede wszystkim zobaczmy, jak utworzyć galerię i wypełnić ją obrazami, aby to zrobić, przejdź do Media> Galerie folderów multimediów
Na tym ekranie kliknij +Dodaj nową galerię > Utwórz nową galerię multimediów .
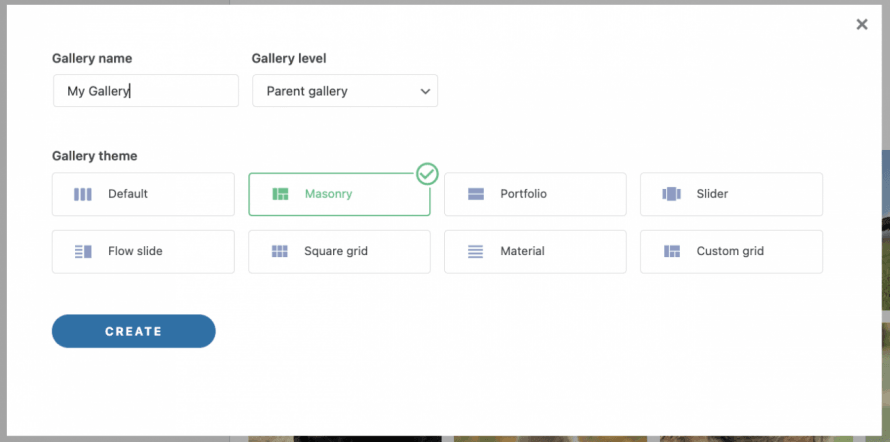
Pojawi się wyskakujące okienko, w którym możesz wpisać tytuł galerii, a także wybrać motyw galerii, którego będziesz używać i czy ma to być galeria nadrzędna, czy może podgaleria innej.
Możesz wybrać żądany motyw i wpisać tytuł galerii obrazów, a następnie kliknąć Utwórz i to wszystko! Powstaje nasza pusta galeria.
Teraz wypełnijmy galerię obrazami z Biblioteki multimediów, aby to zrobić, kliknij WordPress , którą będziesz mógł zobaczyć na nowej stronie galerii.
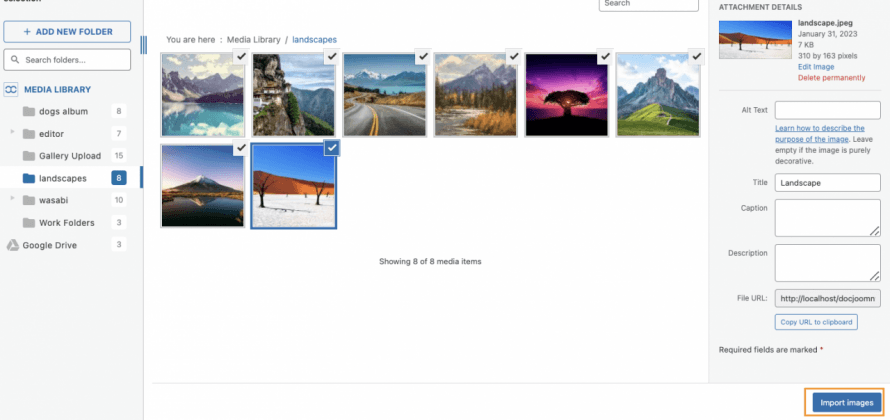
Otworzy się modal z naszą biblioteką multimediów i folderami utworzonymi przez WP Media Folder i łatwo nawigujesz między wszystkimi naszymi obrazami, wybierz obrazy, których chcesz użyć, a na koniec kliknij Importuj obrazy .
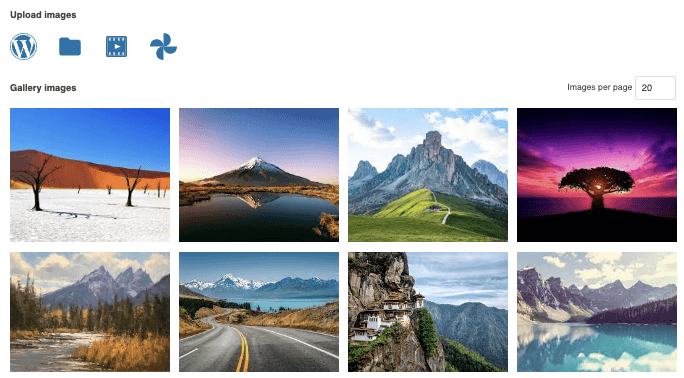
Obrazy zostaną załadowane do naszego menedżera galerii wraz z podglądem wszystkich dodanych obrazów.
Teraz dodajmy obraz z naszych lokalnych folderów, aby to zrobić, kliknij ikonę folderu.
Nasz eksplorator plików zostanie otwarty, abyśmy mogli wybrać potrzebne obrazy i przesłać je bezpośrednio do galerii.
Teraz dodaliśmy nasze zdjęcia do naszej niedawno utworzonej galerii i poszło nam naprawdę szybko! czyż nie?
Dostosuj filtry dla galerii WordPress
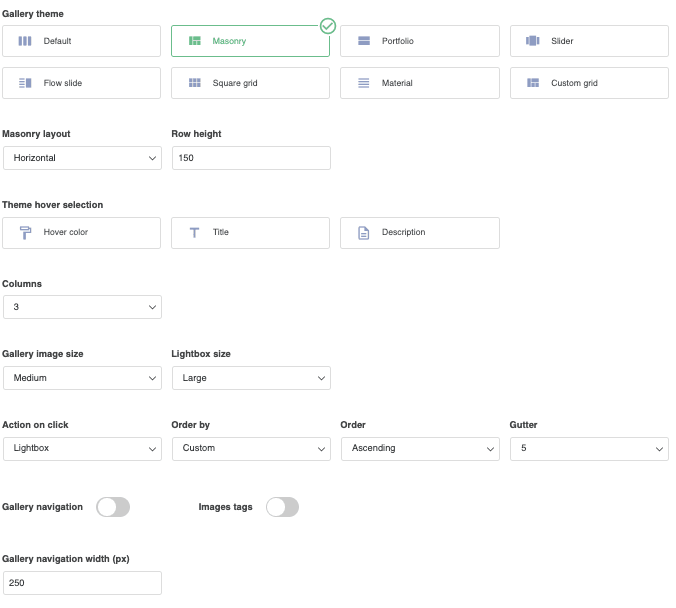
Teraz, gdy mamy utworzoną naszą galerię, możemy przystąpić do jej dostosowania, aby wyglądała tak, jak chcemy, w tym celu mamy dostępną kartę ustawień, czyli kartę Ustawienia wyświetlania i krótki kod .
Na tym ekranie możemy wybierać spośród motywu galerii do wszystkich możliwych dostosowań, które możemy wprowadzić w naszej galerii, aby pasowała do naszej zawartości.
Aby utworzyć filtry, musimy na razie skupić się na jednym ustawieniu, którym są Tagi obrazów , włącz je.
Po wykonaniu tej czynności możemy dostosować galerię tak, jak chcemy, a następnie przystąpić do konfigurowania tagów.
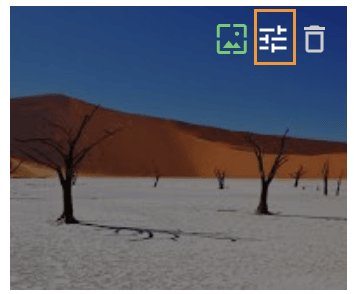
Aby filtry działały, musimy dodać tagi do naszych obrazów w zależności od tego, kiedy chcemy je wyświetlić. Aby dodać tag, kliknij ikonę dostosowania, która pojawia się po najechaniu kursorem na obraz na karcie Ogólne .
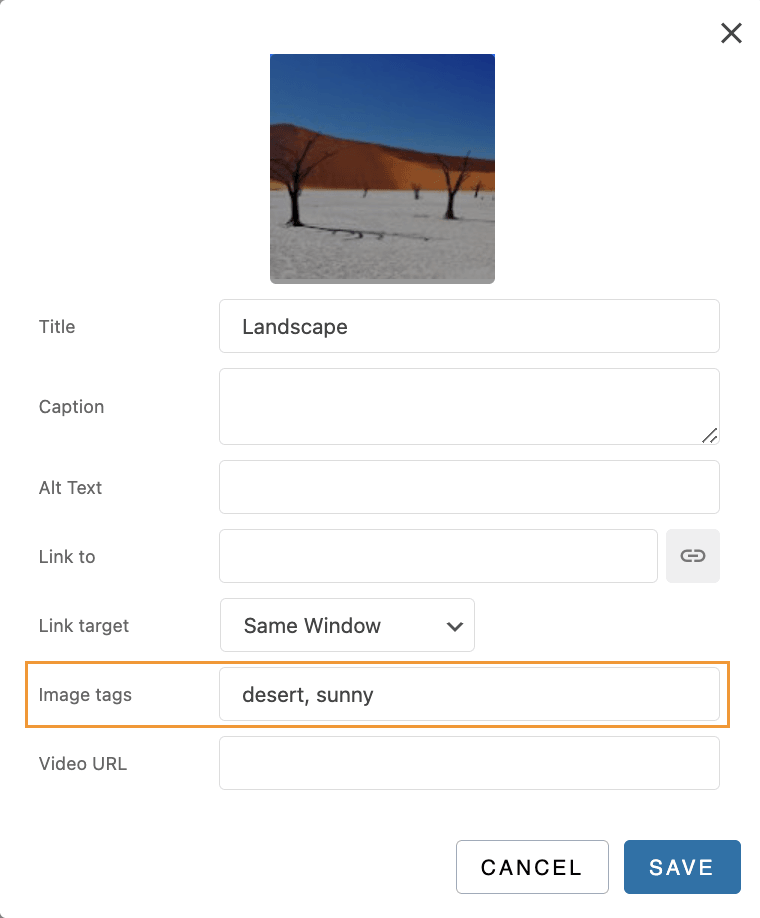
Spowoduje to otwarcie wyskakującego okienka, w którym będziemy mogli zobaczyć sekcję Tagi obrazów , możemy tam dodać wszystkie tagi, których chcemy użyć do filtrowania naszych zdjęć oddzielonych przecinkiem, na przykład jest to pustynny i słoneczny krajobraz , więc możemy użyć ich jako tagów.
Teraz możemy wypełnić wszystkie obrazy tagami, których chcemy użyć, aby były wyświetlane na stronie lub w poście, na którym chcemy je opublikować.
W kolejnej części tego poradnika będziemy mogli zobaczyć jak dodać galerię do naszych treści oraz zobaczyć jak działają filtry.
Dodaj galerie zdjęć do strony i postów WordPress
Teraz, gdy stworzyliśmy nasze galerie, następnym krokiem jest przejście do naszych stron i publikowanie i publikowanie naszych galerii z filtrami.
Aby to zrobić, przejdź do swojego postu lub strony lub utwórz go, w tym przypadku użyjemy edytora Gutenberg, ale WP Media Folder i jego dodatek do Galerii współpracują ze wszystkimi głównymi narzędziami do tworzenia stron, a także mają dostępny krótki kod, dzięki czemu można go używać wszędzie .
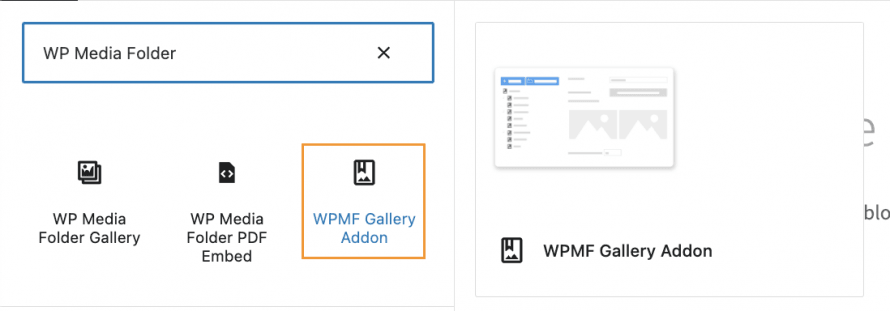
Po przejściu do edytora stron/postów kliknij + , aby dodać blok i poszukaj WP Media Folder i wybierz dodatków galerii WPMF .
Blok zostanie załadowany dla WP Media Folder Gallery, który otworzy modal z pulpitem nawigacyjnym menedżera galerii, który widzieliśmy wcześniej, wybierz galerię, którą należy umieścić, i na koniec kliknij Wstaw .
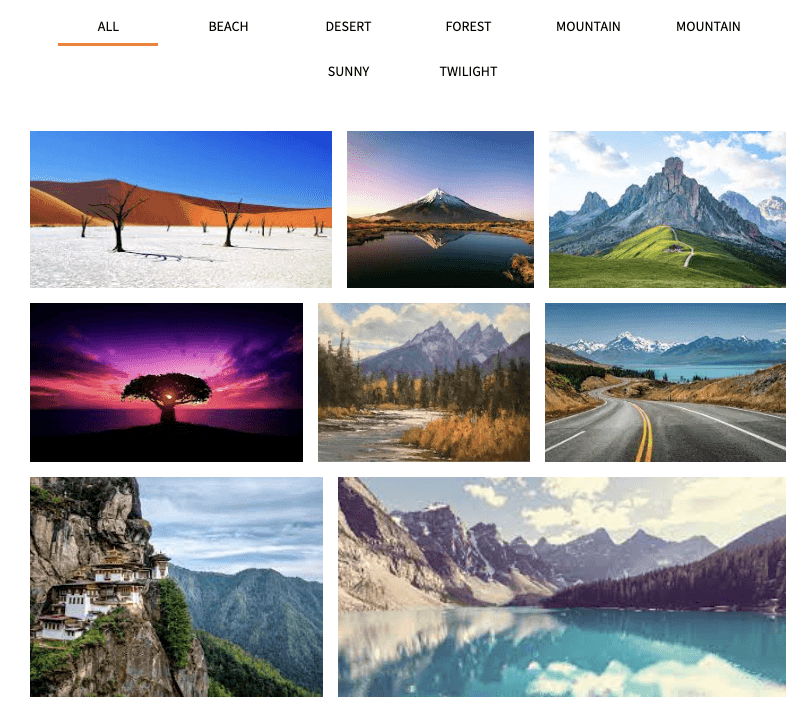
Jeśli włączyliśmy tagi obrazów, galeria powinna załadować się z filtrami multimediów, które utworzyliśmy, dodając tagi obrazów.
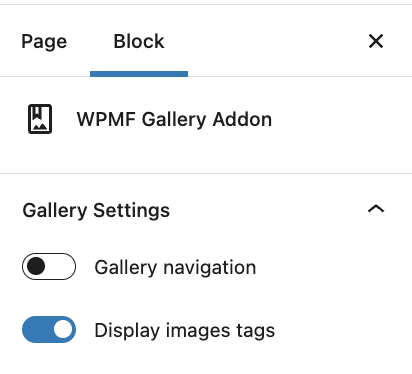
Podczas tworzenia bloku dostępne jest również ustawienie, które pozwoli nam na wszelki wypadek włączyć tagi graficzne.
Teraz podgląd galerii obrazów powinien załadować się do edytora, więc wszystko, co musimy zrobić, to dostosować go tak, jak chcemy, i wreszcie opublikować naszą stronę, nasza galeria będzie gotowa!
Tylko kilka kroków i stworzyliśmy naprawdę profesjonalną galerię z niesamowitymi filtrami, tworzenie galerii już nigdy nie będzie takie samo.
Twórz galerie WordPress za pomocą folderów multimedialnych
Jeśli tworzenie galerii było już niesamowite, możemy powiedzieć, że to nie wszystko, co mamy z WP Media Folder , ponieważ możemy tworzyć foldery w naszej bibliotece multimediów, aby organizować nasze media, a także tworzyć galerie na podstawie tych folderów multimediów, zobaczmy, jak to zrobić !
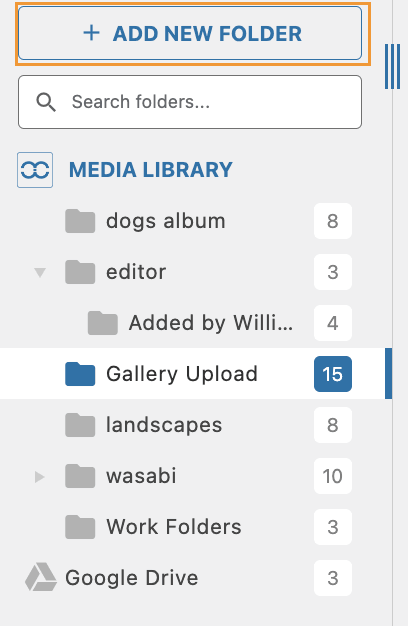
Po zainstalowaniu wtyczki zobaczysz opcję DODAJ NOWY FOLDER w bibliotece multimediów.
Mamy teraz możliwość tworzenia folderów i podfolderów, aby uporządkować nasze multimedia tak, jak chcemy, ale co z nie tylko zamawianiem, ale także tworzeniem galerii na podstawie tych folderów? A także aktualizować galerię za każdym razem, gdy dodamy nowy obraz do naszego folderu?
W ten sposób będziemy mogli po prostu przesłać zdjęcia do naszej biblioteki multimediów, a galeria zostanie automatycznie zaktualizowana. Brzmi nieźle, prawda?
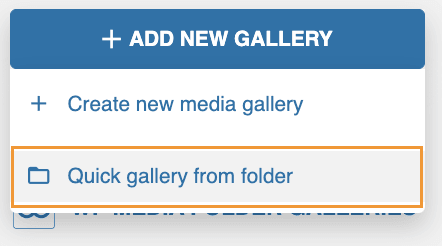
Aby to zrobić, przejdź do menedżera galerii w Media > Galeria folderów multimediów i kliknij +Dodaj nową galerię > Szybka galeria z folderu .
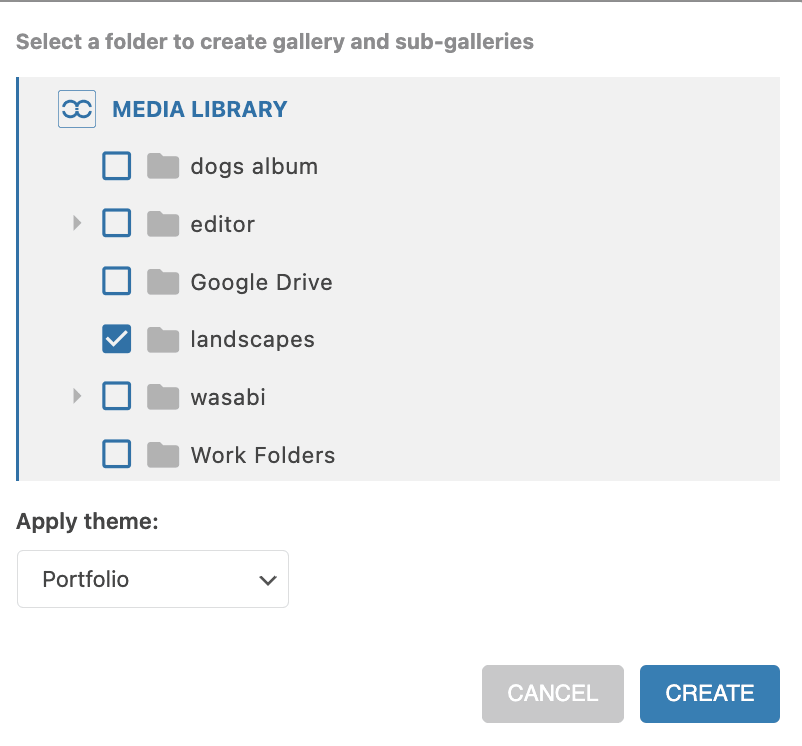
Otworzy się modal z dostępnymi folderami i podfolderami, abyśmy mogli wybrać folder, którego będziemy używać, ustawić motyw i na koniec kliknąć Utwórz .
Wszystkie obrazy z folderu automatycznie pojawią się w naszej galerii i będziemy mogli korzystać ze wszystkich normalnych opcji ustawień, a także filtrów, które mogliśmy zobaczyć wcześniej.
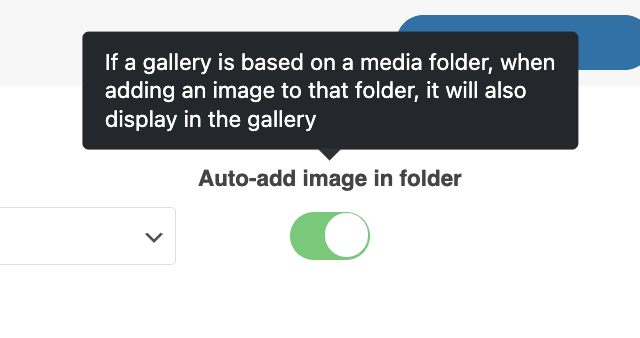
Teraz wszystko, co musimy wybrać, jeśli chcemy, aby galeria była aktualizowana przy każdym obrazie przesłanym do folderu, to włączyć opcję
Automatyczne dodawanie obrazu w folderze
I to wszystko! wszystkie obrazy zostaną automatycznie dodane do galerii, ponieważ jest magiczna, niesamowita! prawda?
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Najlepsze galerie z najlepszą wtyczką do folderów WordPress
Mogliśmy sprawdzić tylko jedną ze wszystkich niesamowitych funkcji oferowanych przez WP Media Folder dla naszej witryny WordPress i dodatkową wskazówkę! Mamy też dobre wideo wyjaśniające cały ten proces na wypadek, gdybyś chciał to sprawdzić;)
tutaj własną kopię i sprawdzić wszystkie niesamowite funkcje WP Media Folder !
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.






















Komentarze 2
Cześć, chcę zapytać, czy to możliwe, że kiedy utworzyłem WP Media Folder Gallery i dodałem niestandardowy link, link jest otwierany w light boxie?
Celem jest pokazanie w galerii najpierw mniejszego detalu (fragmentu), a po kliknięciu w obrazek klient widzi całość.
Dobrze byłoby znaleźć na to rozwiązanie.
Z góry dziękuję Klaus
Cześć, dzięki za komentarz.
Nie jestem pewien, czy w pełni rozumiem Twoją prośbę. Czy możesz rozwinąć temat „dodaj niestandardowy link”? Czy jest to niestandardowy link, który chcesz dodać do obrazu, aby otworzyć element iframe w wyskakującym okienku? A może chodzi o nawigację po wielu galeriach?