Jak dodać tekst na obrazie w WordPress (3 metody)
Dodawanie tekstu na obrazie to popularna technika poprawiająca atrakcyjność wizualną treści lub strony internetowej. To również świetny sposób na to, aby Twoje obrazy były bardziej informacyjne i angażujące.
W tym artykule znaleźliśmy trzy łatwe sposoby dodawania tekstu na obrazie w WordPress. Niezależnie od tego, czy wolisz korzystać z edytora bloków, wtyczki lub kodu niestandardowego. Dowiedzmy się!
Spis treści
Dlaczego ważne jest dodanie tekstu na górze obrazów
Przed przejściem do metod musisz wiedzieć, dlaczego ważne jest dodanie tekstu na górze obrazów.
1. Zwróć uwagę
Jeśli użytkownicy szybko przewijają treść, same dodanie obrazów może nie wystarczyć, aby przyciągnąć ich uwagę. Dlatego musisz dodać tekst na obrazie, aby pomóc Ci zwrócić uwagę użytkowników i skuteczniej przekazać wiadomość.
2. Zwiększ wrażenia użytkownika
Prawdą jest, że obrazy mogą samodzielnie zapewnić dużą wartość, jednak dodanie tekstu na nich, takich jak napisy, cytaty lub inne treści tekstowe, może uczynić je jeszcze bardziej przydatnymi. Ponadto użytkownicy mogą zrozumieć kontekst obrazu i sposób, w jaki odnosi się on do Twojej treści.
3. Poprawa dostępności
Możesz także poprawić dostępność użytkowników, którzy mogą mieć trudności z przeglądaniem samego obrazu. Zapewniając alternatywę tekstową, możesz upewnić się, że Twoja treść jest dostępna dla szerszego zakresu użytkowników.
4. Wzmocnienie SEO
Dodanie odpowiednich słów kluczowych do podpisów obrazu lub tekstu Alt może pomóc poprawić ranking wyszukiwarki witryny . Wynika to z faktu, że wyszukiwarki wykorzystują te informacje, aby zrozumieć treść Twojej witryny i ustalić, jak istotne jest to dla zapytania użytkowników.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
3 Metody Jak dodawać tekst na obrazie w WordPress
1. Użyj edytora bloku WordPress
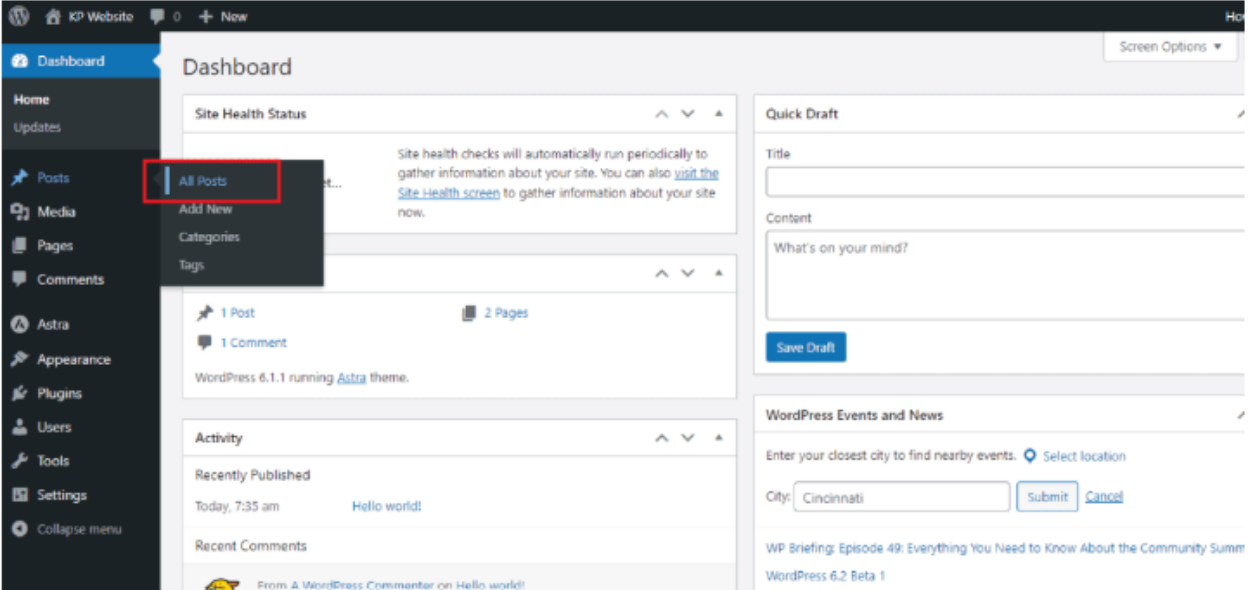
Najpierw przejdź do strony lub opublikowania, na którym zamierzasz dodać tekst przez obraz.
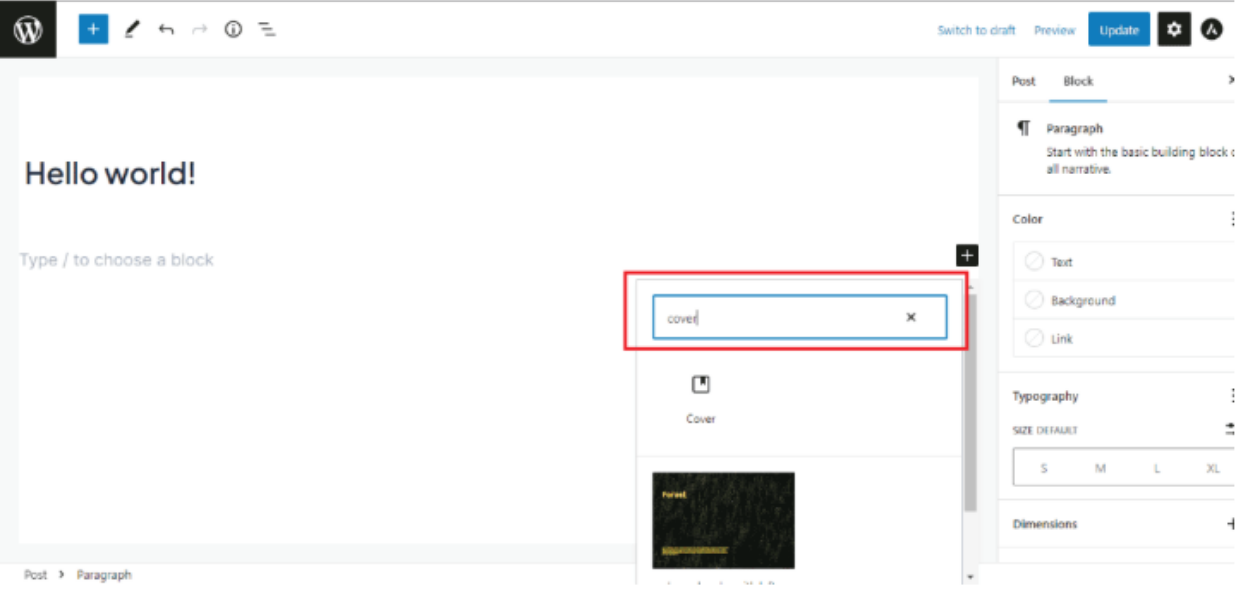
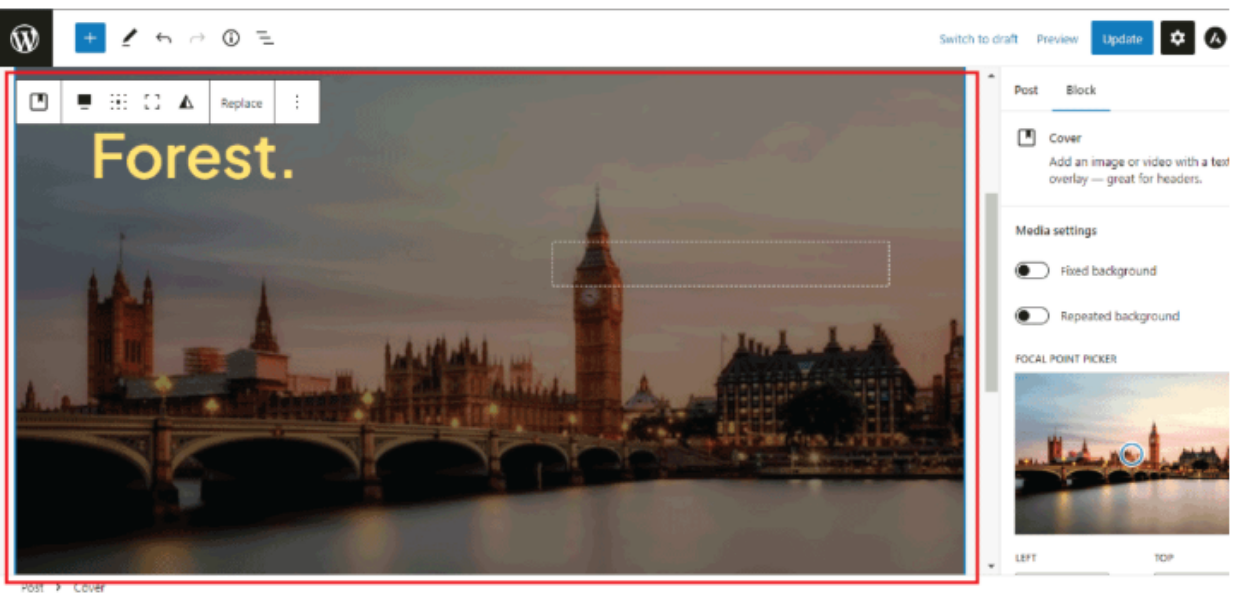
Wybierz okładkę , aby napisać tekst na obrazie.
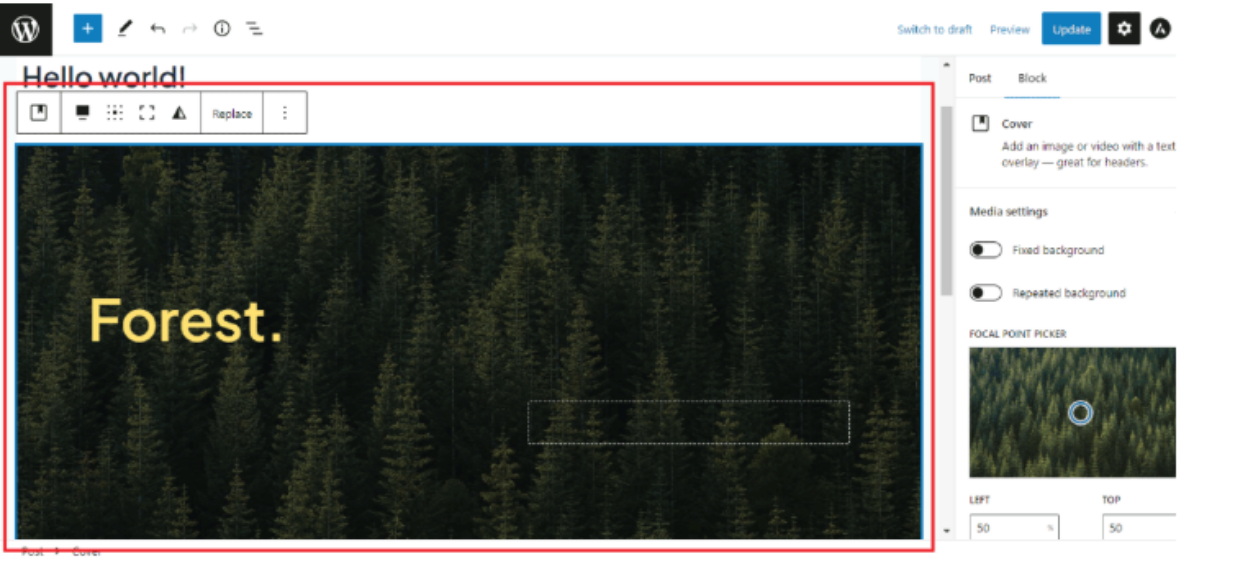
Następnie na ekranie zacznie się pojawiać. Pokazuje domyślny obraz, ale możesz zmienić obraz tak, jak chcesz.
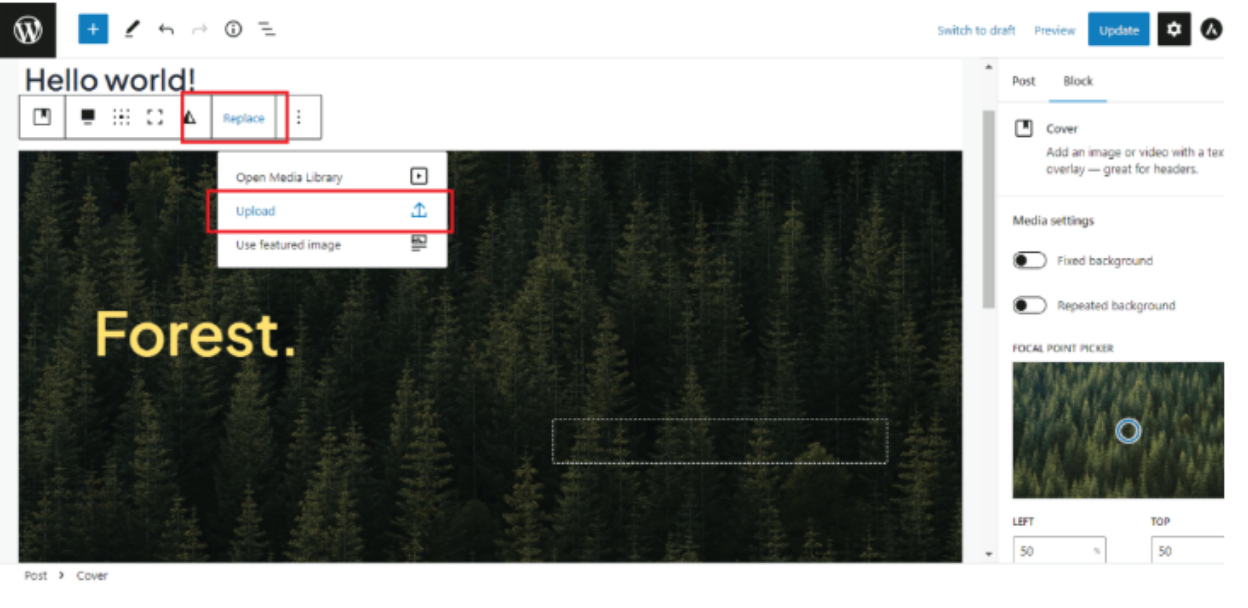
Możesz także zastąpić domyślny obraz niestandardowym obrazem. Kliknij przycisk Wymień , a następnie prześlij obraz lub po prostu wybierz z biblioteki multimediów .
Będzie wyglądać tak, wtedy możesz napisać tekst nad obrazem, jak chcesz.
Kliknij dwukrotnie tekst, otrzymasz opcję edycji tekstu. Możesz dostosować rozmiar, kolor i wiele innych zgodnie z wymaganiami.
Wreszcie kliknij przycisk aktualizacji lub jeśli dodałeś nowy post lub stronę, kliknij przycisk Publikuj.
2. Użyj CSS
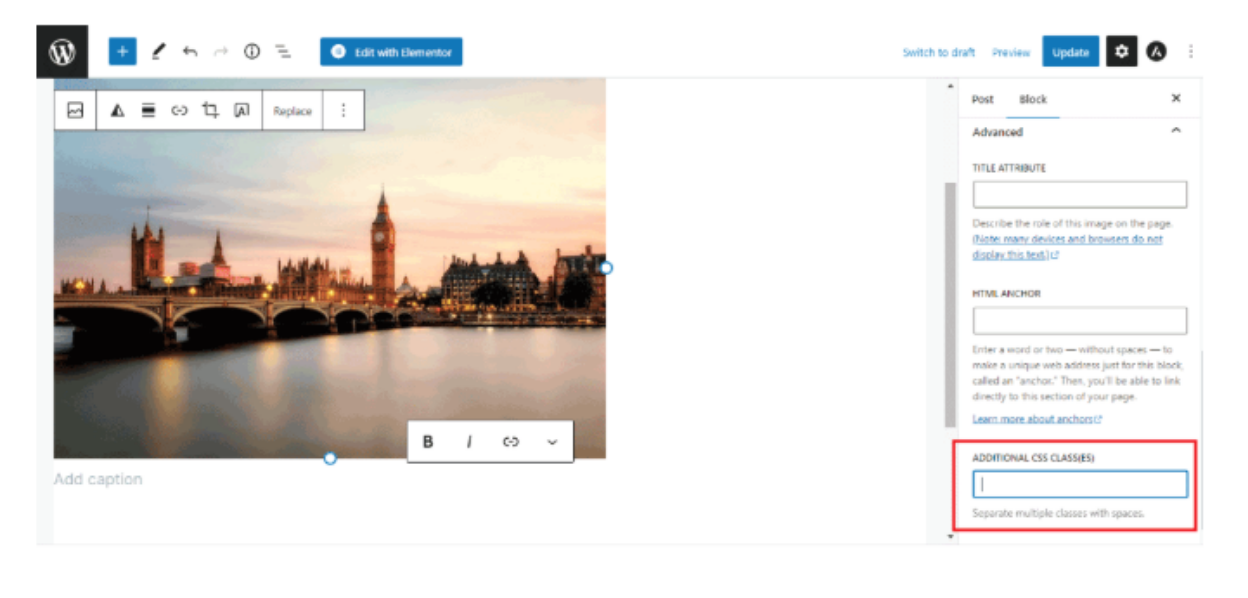
Otwórz edytor bloków WordPress i wybierz blok obrazu, w którym chcesz dodać tekst. Na prawym pasku bocznym kliknij kartę Advanced .
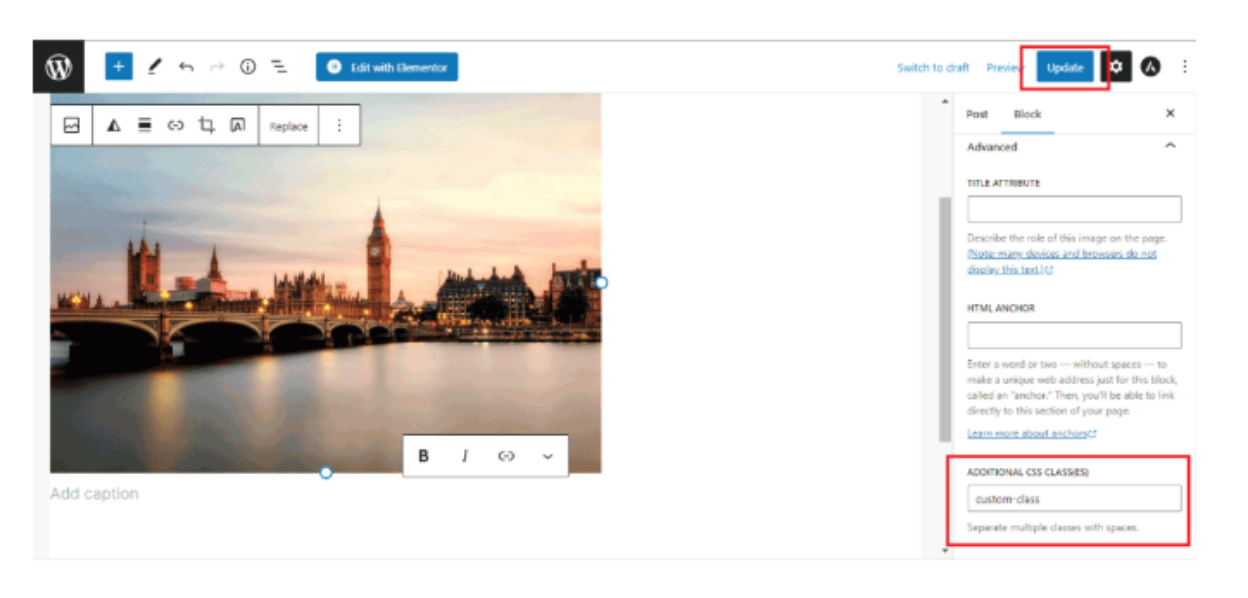
W dodatkowym polu klasy CSS dodaj klasę niestandardową bloku obrazu.
Zapisz zmiany i opublikuj lub zaktualizuj stronę lub post.
.custom-class {pozycja: względne; } .custom-class p {pozycja: absolut; TOP: 50%; Po lewej: 50%; Transform: Tłumacz (-50%, -50%); Rozmiar czcionki: 24px; Kolor: #ffffff; Tekst-shadow: 2px 2px 2px #000000; }
W powyższym kodzie zastąp „ Klasa niestandardowa ” na niestandardową klasę dodaną do bloku obrazu. Możesz także dostosować rozmiar czcionki, kolor i inne opcje stylizacji, aby pasowały do twoich preferencji.
3. Użyj wtyczki WordPress
Jeśli chcesz, aby swobodnie tworzyć całkowicie niestandardowe projekty stron, będziesz potrzebować wtyczki konstruktora stron. Jedną z wtyczek WordPress Page Builder jest SeedProd, który umożliwia dodawanie tekstu na dowolnym obrazie na całej witrynie.
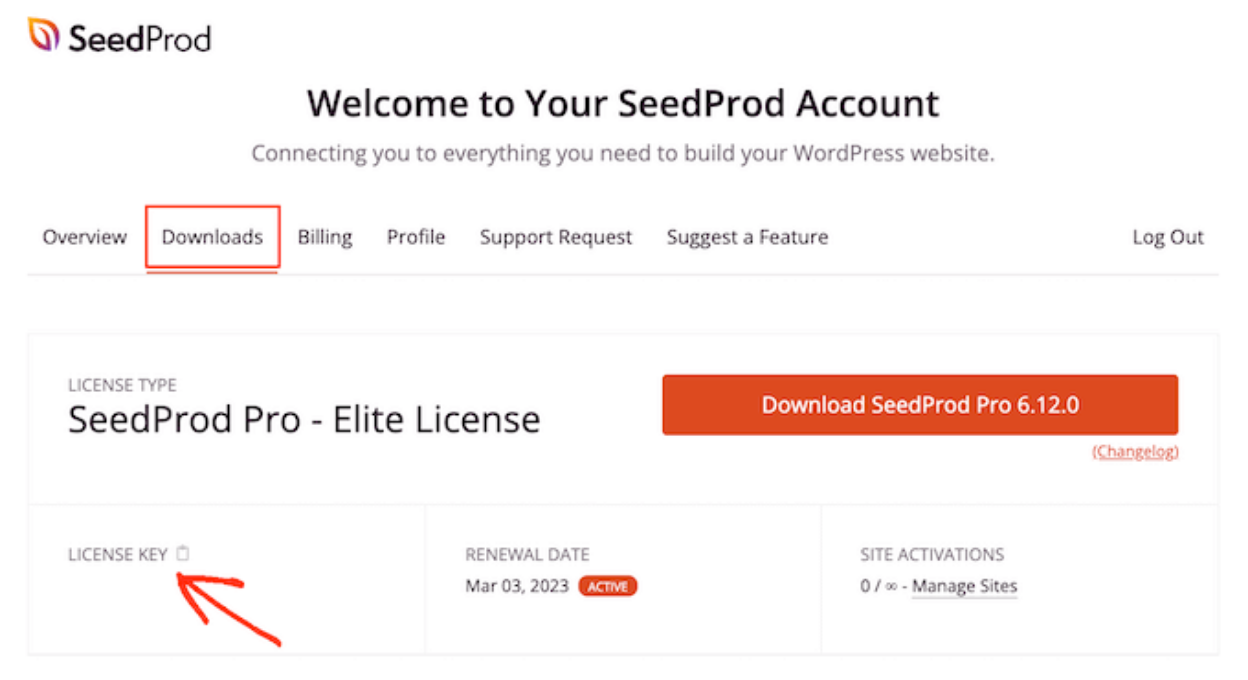
Najpierw zainstaluj i aktywuj wtyczkę SeedProd. Po aktywacji musisz wprowadzić klucz licencyjny. Zaloguj się na konto SeedProd, a następnie kliknij kartę Pobierz .
Po zakończeniu skopiuj klucz w licencji .
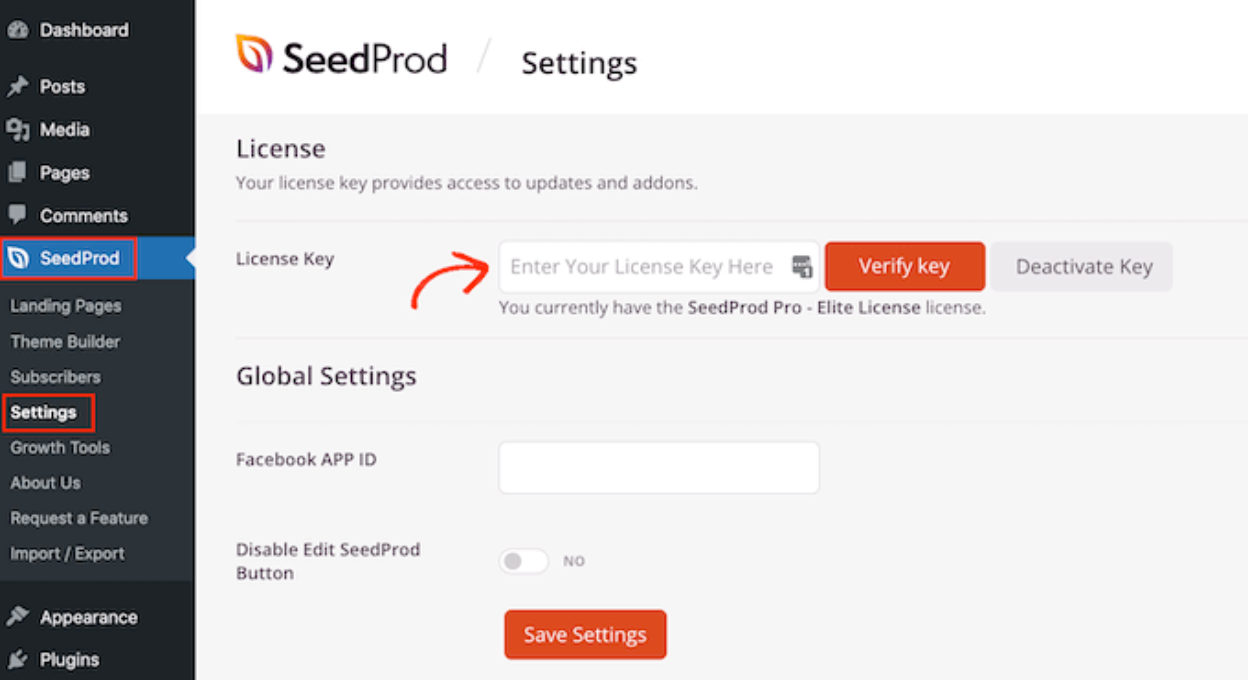
Możesz teraz wkleić ten klucz do swojego obszaru administratora WordPress, przechodząc na stronę ustawienia seedProd » .
Gdy tu będziesz, śmiało i wklej swój klucz do pola klucza licencji . Następnie wystarczy kliknąć Klucz Verify .
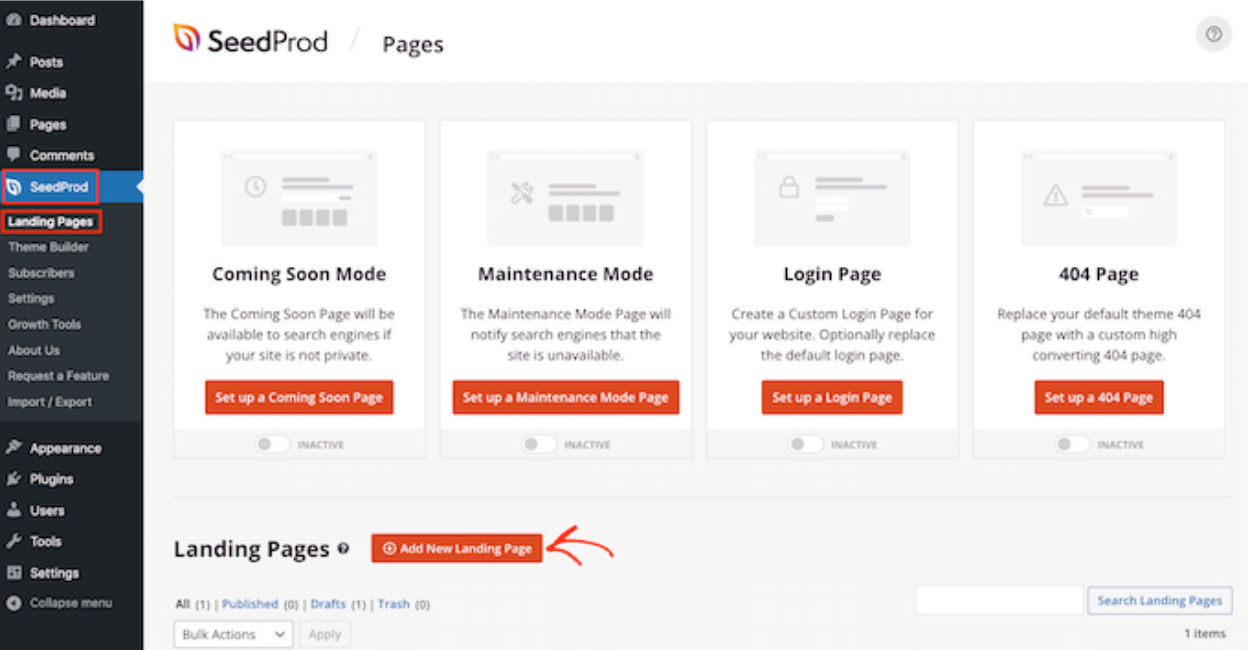
Następnie przejdź do SeedProd »Strony docelowe i kliknij Dodaj nową stronę docelową .
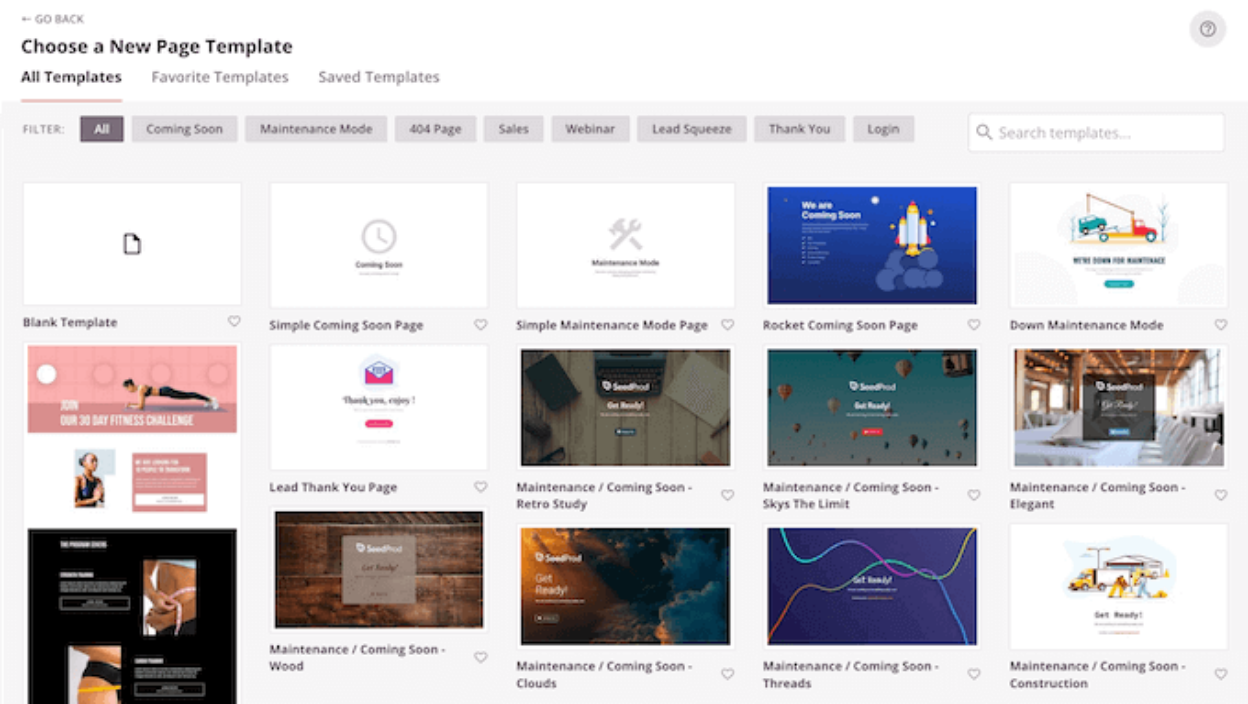
Następnie wybierz szablon. Bez względu na wybrany szablon SeedProd, możesz dostosować każdą część szablonu, aby idealnie pasować do Twojej witryny i brandingu.
Jeśli jednak wolisz zacząć od pustego płótna, kliknij pusty szablon .
Po znalezieniu szablonu uciąż na nim mysz. Następnie możesz kliknąć ikonę podglądu .
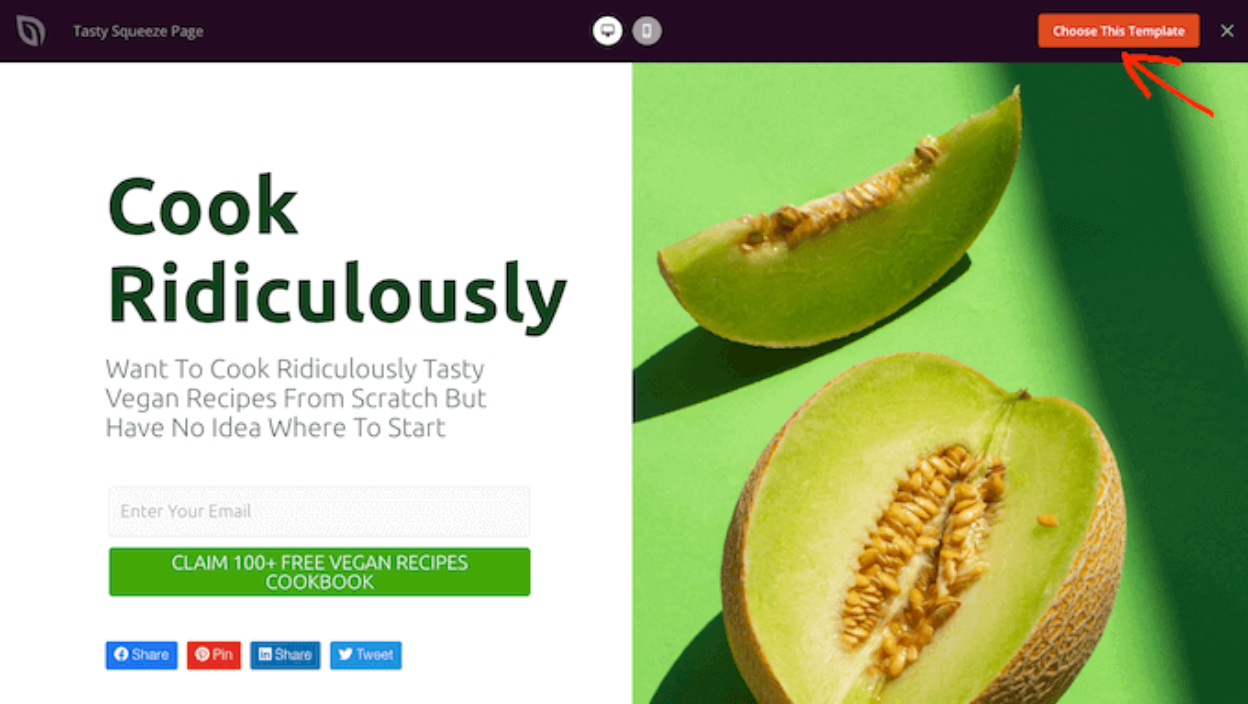
Jeśli jesteś zadowolony z tego, jak wygląda ten szablon, idź dalej i kliknij przycisk Wybierz ten szablon .
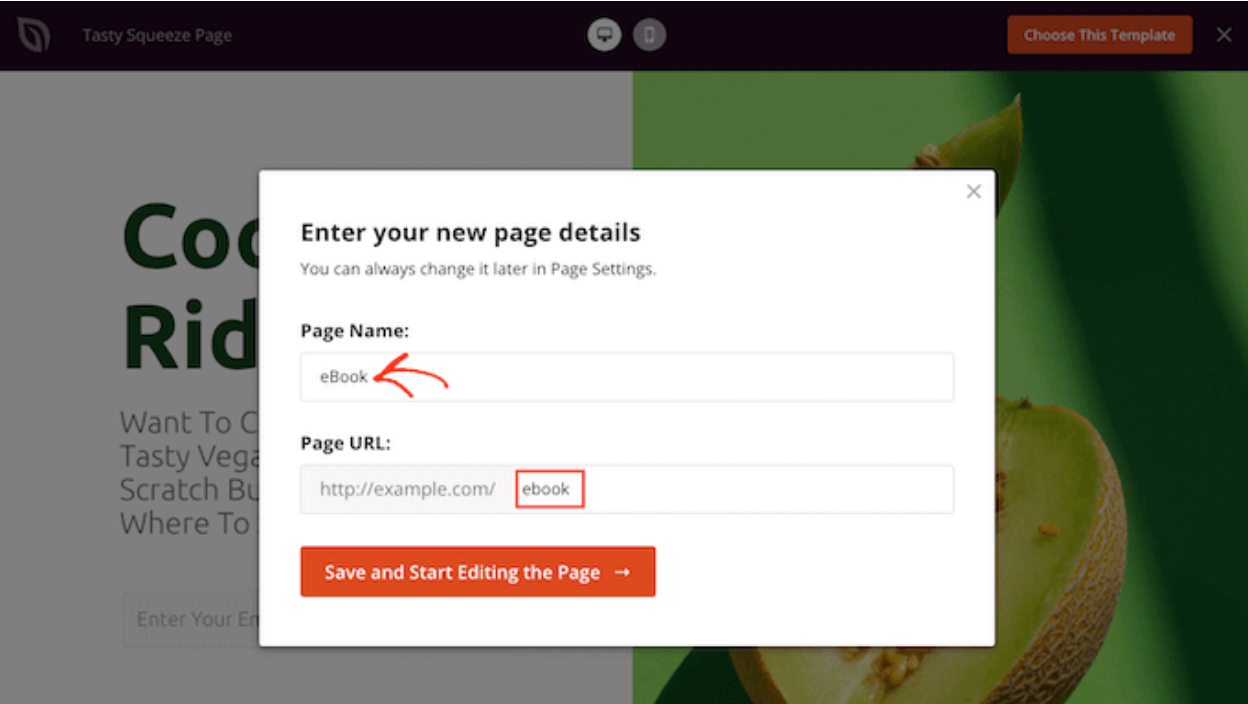
W nazwy strony wpisz nazwę strony.
Jeśli chcesz zmienić automatycznie utworzony adres URL, edytuj tekst w URL strony strony .
Kliknij zapisz i rozpocznij edycję przycisku strony . To otworzy szablon w edytorze przeciągania i upuść SeedProd.
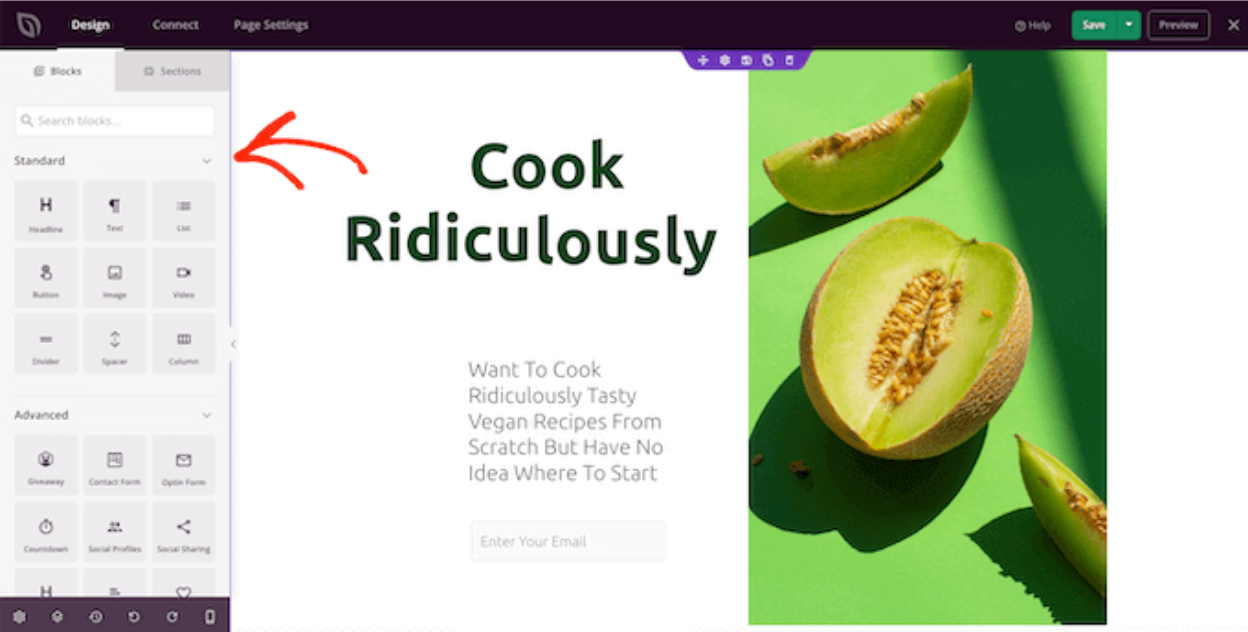
Na lewym pasku bocznym zobaczysz wszystkie bloki i sekcje, które możesz dodać do swojej strony za pomocą przeciągania i upuść.
O ile nie używasz pustego szablonu, Twoja strona SeedProd będzie miała już kilka bloków i sekcji. Aby edytować dowolną z tych treści, kliknij, aby wybrać blok lub sekcję .
Menu lewej strony SeedProd pokaże teraz wszystkie ustawienia, których możesz użyć do dostosowania tego bloku lub sekcji.
Najłatwiejszym sposobem na dodanie tekstu na obraz jest użycie jednej z gotowych sekcji bohaterów SeedProd.
Sekcje te mają symbol zastępczy, pełny obraz w tle, z dodanym tekstem zastępczym. Możesz po prostu zastąpić domyślny obraz tła i tekst własną treścią.
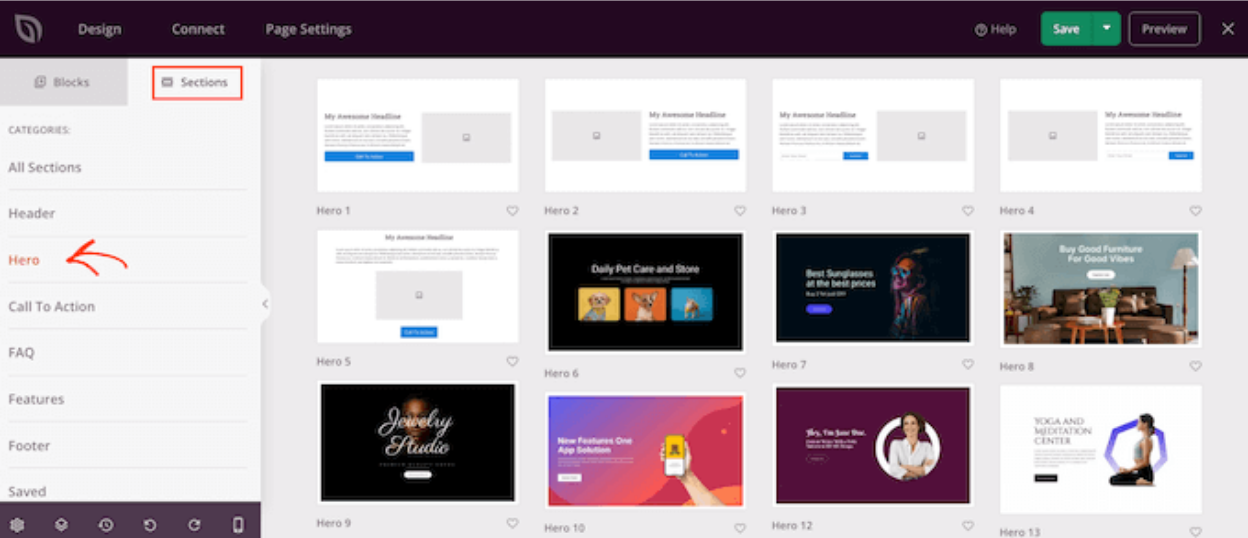
Kliknij kartę sekcji w menu po lewej stronie.
Następnie kliknij Hero, aby zobaczyć wszystkie gotowe sekcje bohaterów, które możesz dodać do swojej strony.
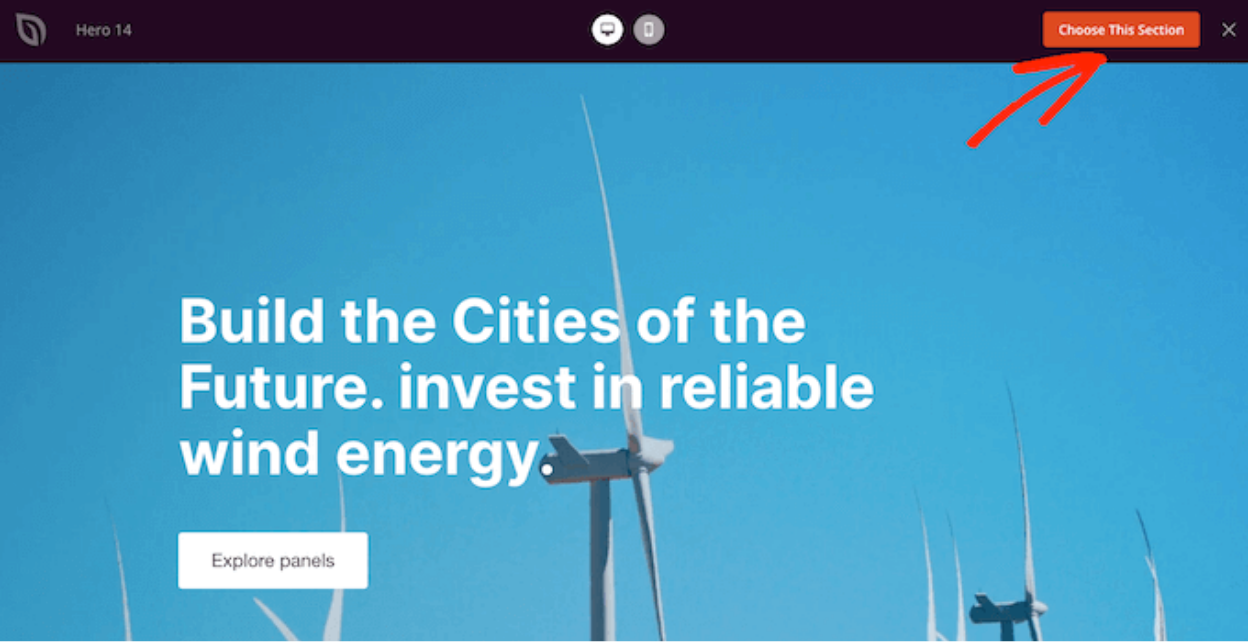
Aby przejść dalej i dodać tę sekcję bohatera do swojego projektu, po prostu kliknij wybierz tę sekcję.
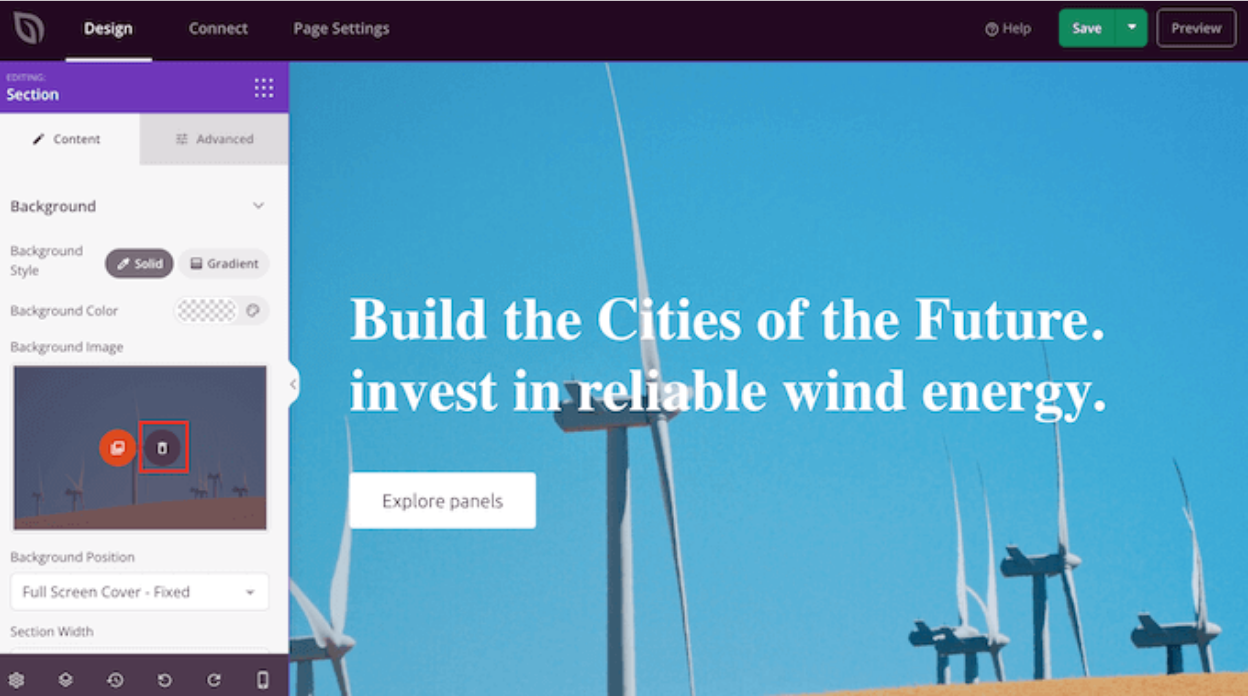
Kliknij obraz Stock, aby go wybrać, jeśli chcesz zastąpić zapas szablonu własnym obrazem.
obrazu w tle zawisł , aż pojawi się ikona kosza na śmieci. Następnie możesz iść naprzód i kliknąć tę ikonę, aby usunąć obraz zastępczy.
Następnie kliknij użyj własnego obrazu . Następnie możesz wybrać obraz z biblioteki multimediów WordPress lub użyć obrazu magazynowego.
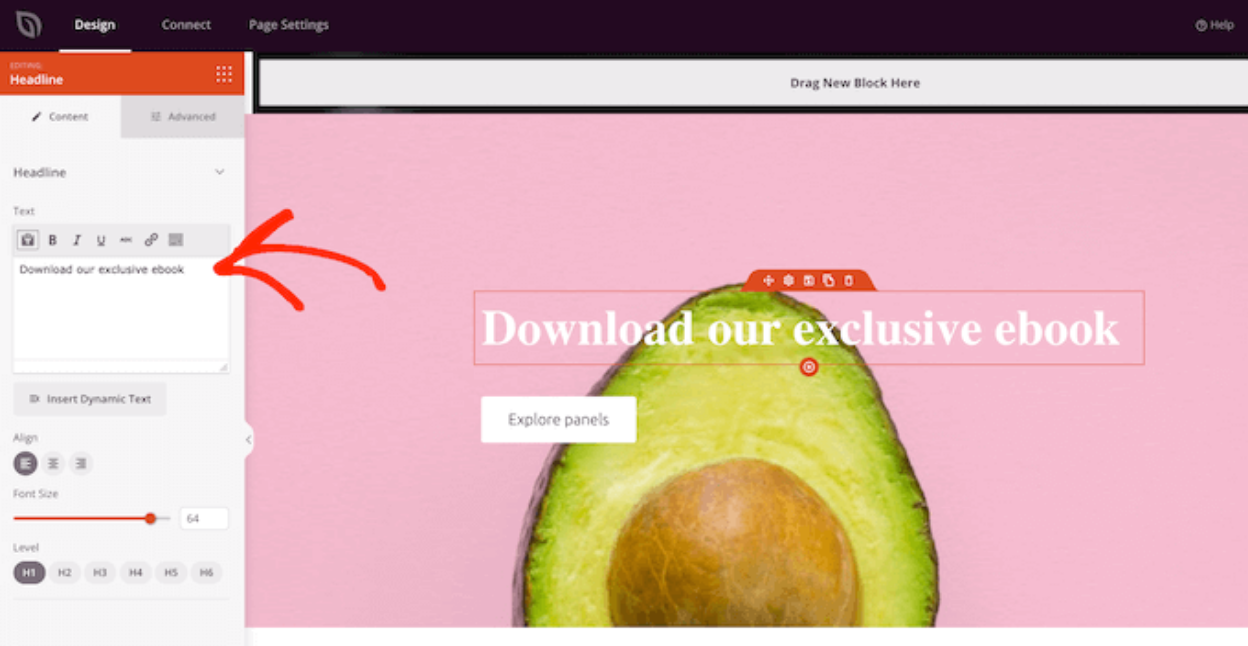
Po dodaniu obrazu będziesz gotowy na wymianę tekstu zastępczego.
Kliknij, aby wybrać blok tekstowy . Następnie w obszarze tekstu po prostu wpisz tekst, którego chcesz użyć.
Niektóre szablony bohatera SeedProda mają dodatkową zawartość, takie jak przyciski wezwania do działania.
Jeśli chcesz zmienić tę zawartość, kliknij, aby wybrać blok , a następnie wprowadzić zmiany w lewym menu SeedProd.
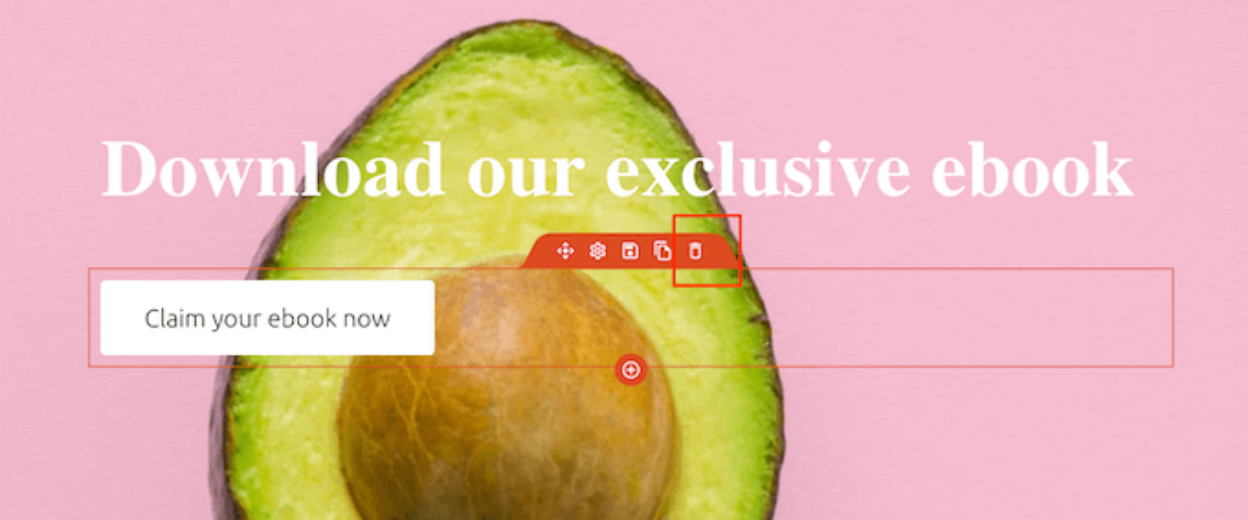
Inną opcją jest usunięcie bloku z szablonu bohatera.
Aby to zrobić, kliknij, aby wybrać blok , a następnie kliknij ikonę śmieci .
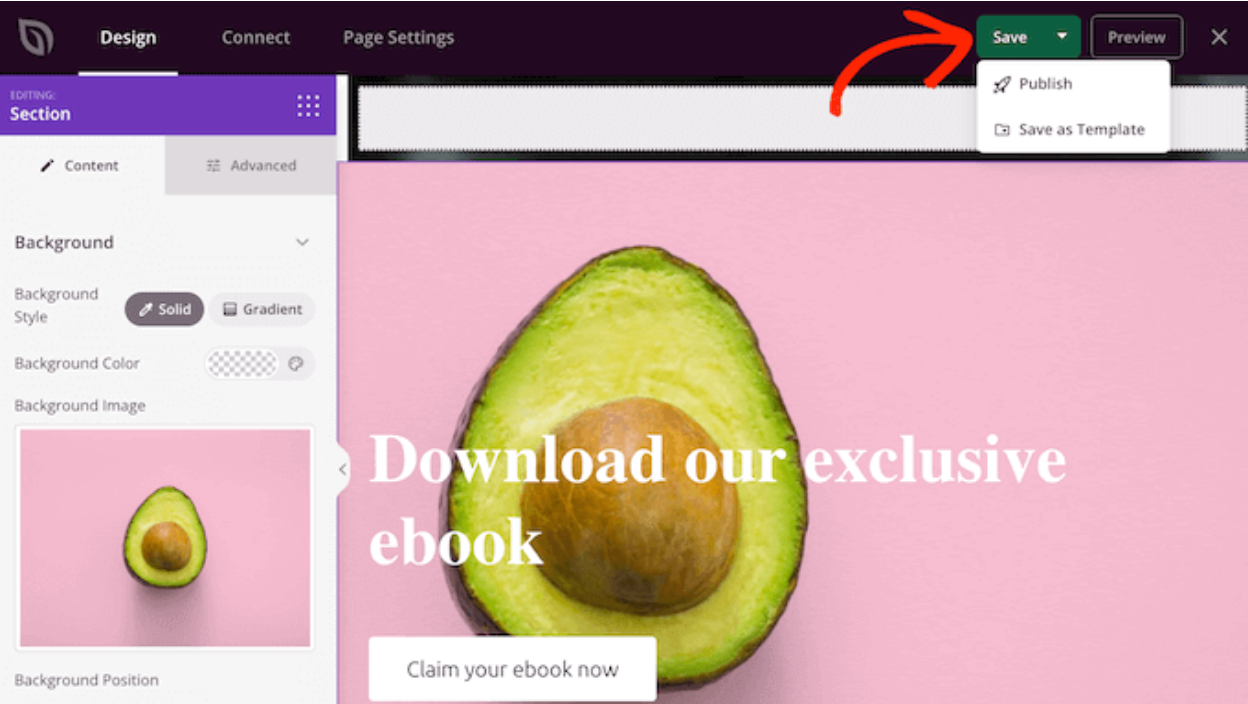
Jeśli jesteś zadowolony z projektu strony, kliknij przycisk Zapisz .
Stąd możesz opublikować stronę lub zapisać ją jako szablon.
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Wniosek
To wszystkie trzy metody dodawania tekstu na obraz w WordPress. Łatwe, prawda? Wybierz podejście, które najlepiej pasuje do twojego poziomu umiejętności i preferencji projektowych.
Ponadto organizuj, optymalizuj i zarządzaj plikami multimedialnymi jak Pro z WP Media Folder . To właściwy czas, aby pożegnać się z niechlujnymi bibliotekami!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.

























Komentarze