Biblioteka multimediów WooCommerce z folderami i filtrami
WooCommerce stał się niezbędny przy tworzeniu handlu elektronicznego ze względu na oferowane przez niego udogodnienia i narzędzia, ale czy ta niesamowita wtyczka może być lepszym narzędziem? Cóż, odpowiedź brzmi: tak! Ale pomyśl o sklepie, który zawiera tysiące produktów, opcje z 5 obrazami dla każdego. Znalezienie nośnika do ponownego użycia byłoby prawie niemożliwe, ale… Dobra wiadomość! Mamy na to rozwiązanie ;)
Ponieważ rozmawialiśmy o tym, czego może wymagać posiadanie idealnego handlu elektronicznego, mówimy o jednym z najlepszych rozwiązań dostępnych na rynku, takim jak WP Media Folder , który jest wtyczką oferującą wspaniałe galerie, z których możesz korzystać, gdy wstawiasz obrazy i filmy na swoją witrynę Wordpress, ale oprócz tego umożliwia także sortowanie plików w folderach i podfolderach.
Jak widać, możesz użyć tych dwóch wtyczek, aby uzyskać lepszą wydajność, ponieważ WP Media Folder jest całkowicie kompatybilny z WooCommerce, więc będziesz mieć idealne połączenie, WooCommerce do tworzenia i zarządzania swoim e-commerce i WP Media Folder aby mieć wszystko Twoje pliki są uporządkowane, ale to nie wszystko, zobaczmy, jak możemy wykorzystać tę kombinację.
Pożegnaj się z niechlujną biblioteką multimediów.
WP Media Folder pozwala kategoryzować pliki, synchronizować foldery z pamięcią w chmurze, tworzyć niesamowite galerie, a nawet zastępować obrazy bez zrywania łączy.
Zoptymalizuj przepływ pracy z mediami już dziś
Korzystanie z folderów multimedialnych WooCommerce
Dzięki wykorzystaniu folderów multimediów WooCommerce usprawnisz swoją pracę, gdyż wszystkie media zostaną uporządkowane i jednym lub dwoma kliknięciami będziesz mógł je odnaleźć, aby móc je wykorzystać do stworzenia nowego wpisu o produkcie lub utwórz nowy, korzystając z nośnika znajdującego się w produkcie.
Pokażemy przykład tworzenia i korzystania z tych folderów oraz tworzenia przykładów wykorzystania, aby dać ci pomysły na ulepszenie e-commerce.
W tym przykładzie użyjemy sklepu odzieżowego. Na następnym obrazie zobaczysz całkowicie nieuporządkowaną bibliotekę multimediów ze zdjęciami produktów w środku.
Jak widać, wszystkie obrazy są pomieszane; Koszule, swetry, spodnie, obrazy tematyczne, wszystko jest nieuporządkowane i może być naprawdę trudno znaleźć jeden konkretny obraz, więc… Co mogę zrobić, aby rozwiązać ten problem za pomocą WP Media Folder? Dzięki WP Media folder będziesz mógł go zamówić, aby ułatwić proces selekcji, na przykład możemy utworzyć folder dla mężczyzn i innych dla kobiet w podkategoriach, takich jak spodnie, koszule, okulary i możesz utworzyć limit 8 poziomów podkategorii, dzięki czemu możesz zamówić go, jak chcesz.
Proces tworzenia folderu za pomocą tej niesamowitej wtyczki jest naprawdę łatwy, wystarczy skorzystać z menu po lewej stronie.

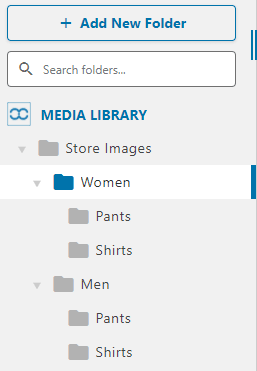
Utwórz folder nadrzędny, klikając „Utwórz folder”, wpisz nazwę i kliknij „Utwórz”.

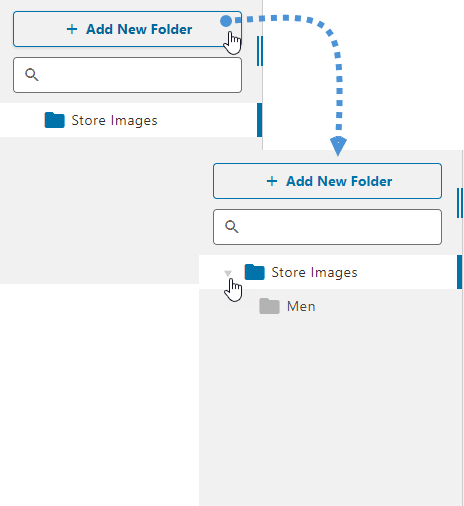
Aby utworzyć podfolder, po prostu umieść go w folderze, w którym chcesz utworzyć podfolder, i powtórz kroki. Zobaczysz strzałkę, którą możesz kliknąć, aby zobaczyć wszystkie podfoldery.

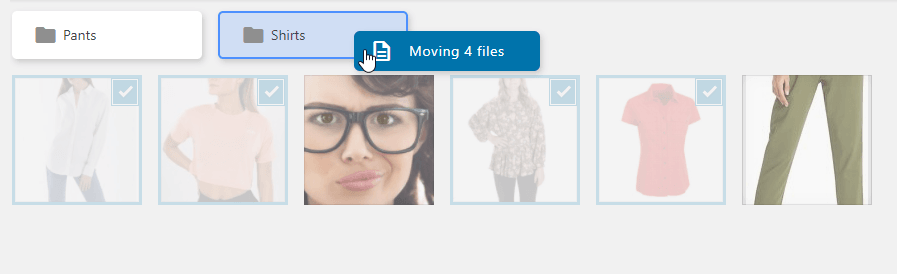
Naprawdę łatwy proces i proces dodawania obrazów do odpowiednich folderów jest łatwiejszy, wystarczy kliknąć „Wybierz zbiorczo”, wybrać wszystkie obrazy i upuścić je do folderu/podfolderu, do którego chcesz je dodać.

Możesz także porządkować obrazy, tworząc kolejne podfoldery, na przykład koszule i spodnie, podfoldery będą również widoczne w górnej części panelu folderów.

I wszystko będzie naprawdę łatwe do znalezienia.

Ale jeśli masz dużo folderów? Znalezienie jednego w konkretnym WP Media Folder może być naprawdę trudne, WP Media Folder ma również narzędzie, które ułatwi to, pole tekstowe nad folderami, po prostu wpisz folder, którego szukasz, i kliknij klawisz Enter.

Będziesz mógł zobaczyć wszystkie foldery powiązane z tym, który wpisałeś.
Tworzenie produktu za pomocą Menedżera multimediów WooCommerce
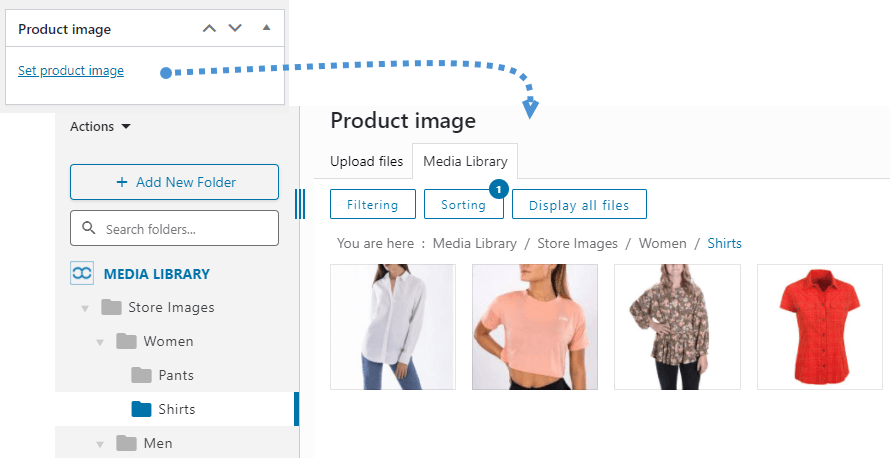
OK, wszystko jest idealne, możesz utworzyć wszystkie foldery i uporządkować wszystkie multimedia w bibliotece multimediów, ale czy mogę ich używać w menedżerze multimediów WooCommerce? Odpowiedź jest absolutna: tak! Wszystkie media będą dostępne w momencie tworzenia produktu dla Twojego e-commerce, wystarczy przejść do produktu, który chcesz edytować/dodać i kliknąć „ustaw obraz produktu”, zobaczysz menedżera multimediów ze wszystkimi folderami i obrazami w środku.

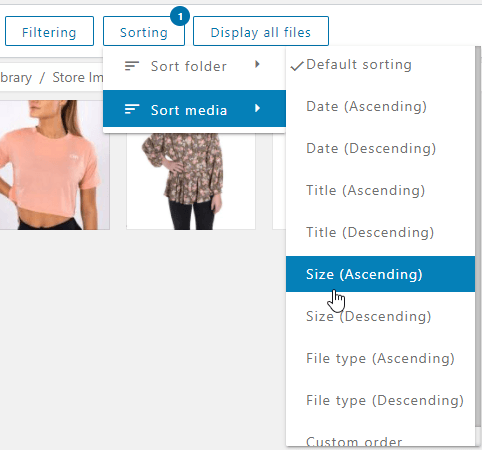
Istnieje kilka opcji filtrowania i sortowania obrazów w folderze / podfolderze, które pomogą Ci znaleźć dokładnie ten obraz, którego szukasz, możesz edytować opcje filtrowania w Ustawienia> WP Media Folder > Filtrowanie multimediów.
Po prostu zmodyfikuj i kliknij przycisk Zapisz zmiany . Aby skorzystać z opcji filtrowania i sortowania w bibliotece multimediów, wystarczy kliknąć „Sortowanie / Filtrowanie” i wybrać potrzebne opcje.

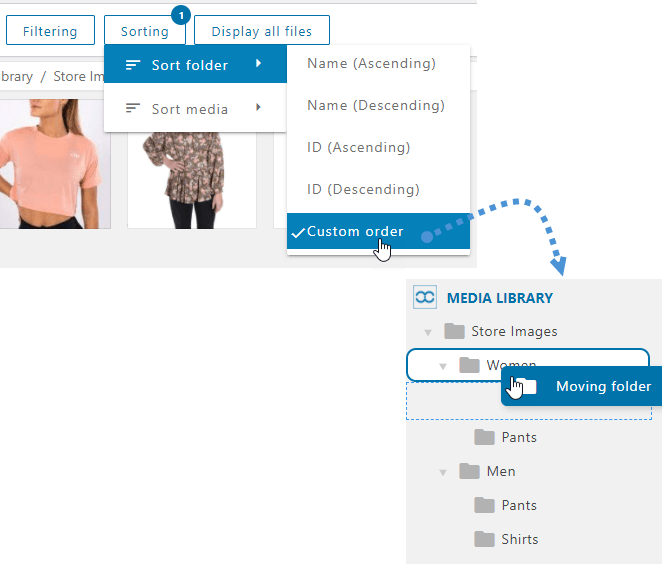
Możesz także sortować foldery w menu według identyfikatora, nazwy lub niestandardowej kolejności, co pomoże Ci najszybciej znaleźć folder.
Proces ustawiania obrazu jest taki sam, więc po prostu wybierz obrazy, których chcesz użyć dla swojego produktu, i kliknij przycisk „Ustaw obraz produktu”.
Ustaw swoje logo ze znakami wodnymi obrazu
Obrazy, których używamy w naszych produktach, są naprawdę ważne, ponieważ czasami możemy płacić modelom, aby mieć najlepsze zdjęcia do prezentacji multimediów naszego produktu, dlatego powinniśmy używać znaku wodnego, znak wodny to najlepszy znak, jaki możemy dodać media, które posiadamy w naszym sklepie.
Załóżmy, że zatrudniamy profesjonalną modelkę, aby zrobiła kilka zdjęć i pokazała je w celu promowania programu, który sprzedajemy, ale są inne sklepy sprzedające ten sam produkt.
Co się stanie, jeśli nie mamy znaku wodnego? Inne sklepy będą mogły wykorzystać te profesjonalne zdjęcia, które zrobiliśmy, a najgorsze jest to, że nie podzielą się kredytem z naszym sklepem.
Ale nie martw się, dzięki WP Media Folder będziesz mógł w najprostszy sposób ustawić znak wodny dla wszystkich obrazów produktów.
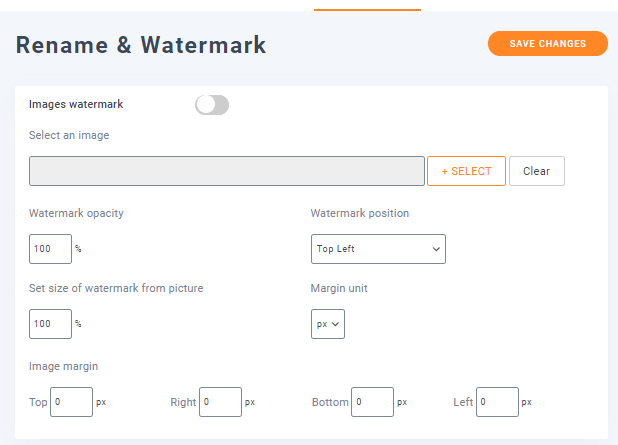
Aby ustawić znak wodny na nasze obrazy produktów, przejdźmy do WP Media Folder > Zmień nazwę i znak wodny> Karta Znak wodny.

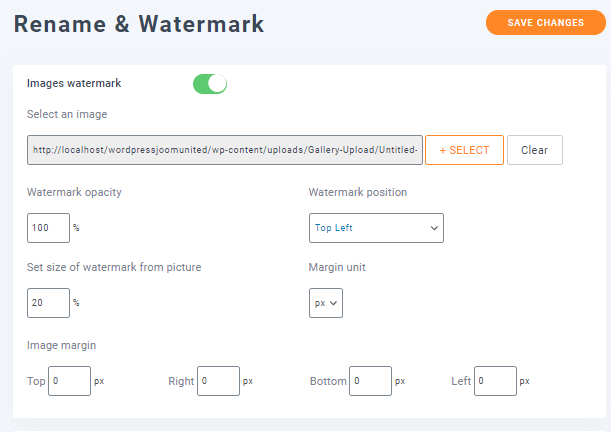
W tej sekcji będziemy mogli zobaczyć wszystkie opcje dostępne dla znaku wodnego , przede wszystkim włączmy funkcję Znak wodny obrazu i wybierz obraz dla znaku wodnego, klikając Wybierz .

Jak widać, wybraliśmy znak wodny, a także ustawiliśmy rozmiar znaku wodnego ze zdjęć, aby go zmniejszyć, istnieją inne opcje, które można ustawić, takie jak pozycja i margines obrazu, a także krycie, jeśli tego nie zrobisz aby znak wodny był całkowicie nieprzezroczysty.
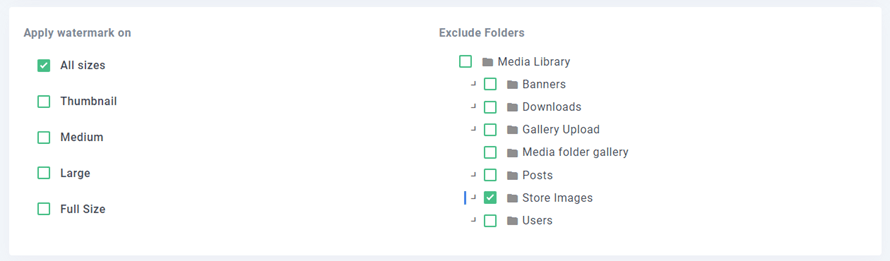
Następnym krokiem jest wybranie folderów, w których chcemy dodać ten znak wodny, to najlepsza część tego, możesz wybrać tylko obrazy ze Sklepu i nie dotykać obrazów, do których nie chcesz dodawać znaku wodnego, więc wybierzemy tylko folder, który utworzyliśmy dla tego samouczka o nazwie Store Images .

Na koniec kliknij opcję Regeneracja miniatur , a znak wodny zostanie dodany do wszystkich rozmiarów wybranych dla wszystkich wybranych folderów.

Proces się rozpocznie i zobaczysz pasek wskazujący, że po jego zakończeniu znak wodny zostanie dodany.

Możesz wrócić do swojej biblioteki multimediów i zobaczyć, że wszystkie wybrane przez nas obrazy mają teraz znak wodny.
Dodaj zdalne filmy do swoich produktów, aby wyglądały naprawdę profesjonalnie
Kolejną dobrą praktyką przy dodawaniu naszych produktów jest dodawanie filmów.
Zwykle, w zależności od oferowanego przez nas produktu, możemy potrzebować filmu opisującego sprzedawany przez nas produkt, na przykład jeśli sprzedajemy gry wideo.
Czasami możemy po prostu ponownie wykorzystać już wykonane filmy, na przykład do gier wideo, które mają zwiastuny i możemy je dodać bezpośrednio z YouTube za pomocą WP Media Folder .
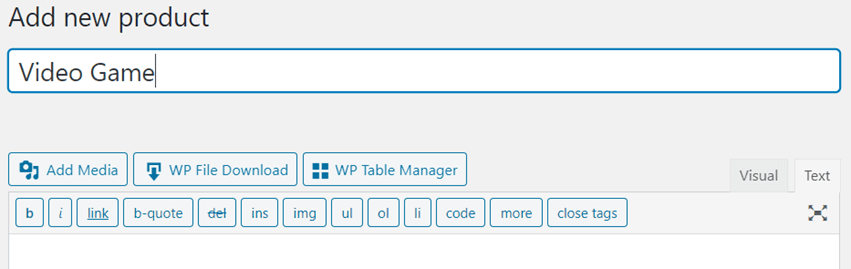
W tym przykładzie dodamy zwiastun gry wideo, która ma być promowana w naszym sklepie, w tym celu możemy przejść bezpośrednio do Produkt w WooCommerce i dodać nowy .

W tej sekcji możemy przystąpić do dodawania produktu w zwykły sposób.
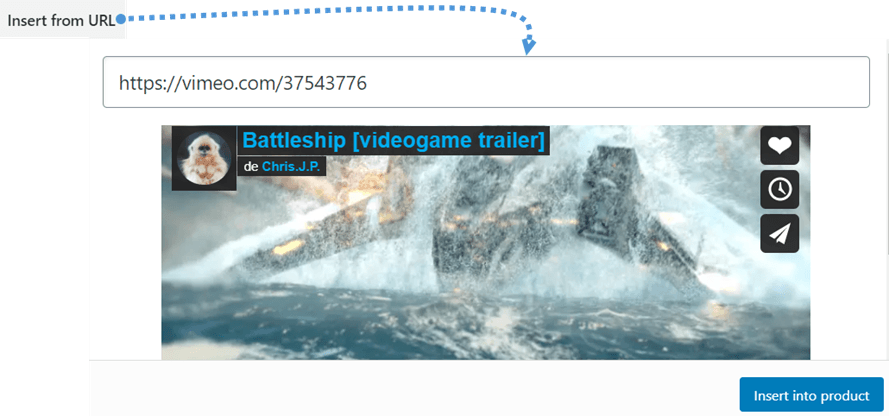
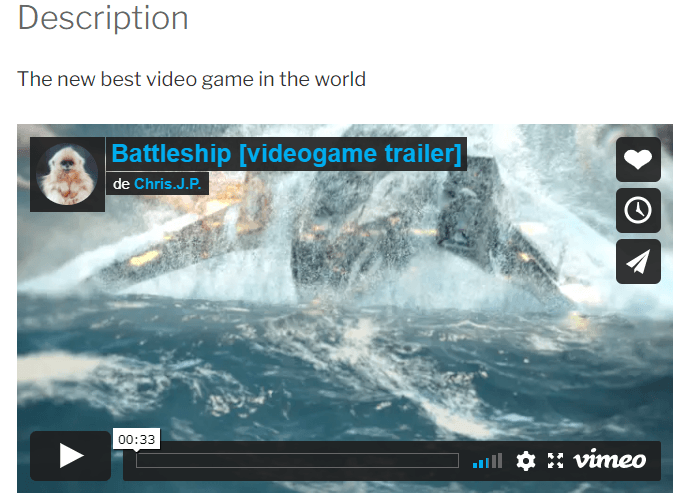
Powiedzmy, że chcemy dodać wideo bezpośrednio do opisu produktu, a następnie po prostu przechodzimy do opisu, klikamy Dodaj multimedia i zobaczymy opcję Wstaw z adresu URL , więc kliknij i dodaj adres URL wideo, skrót zostanie dodany.

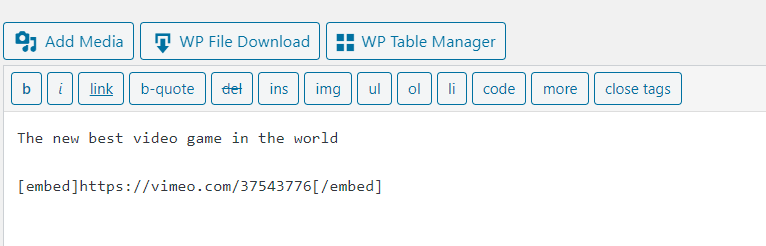
Krótki kod zobaczysz w opisie.

Na koniec możesz zakończyć tworzenie produktu i będziesz mógł zobaczyć wideo w opisie na frontendzie.

Teraz możesz dodawać filmy do swoich produktów w najprostszy i najbardziej profesjonalny sposób.
Inny sposób przeglądania folderów obrazów WooCommerce
Tutaj zobaczymy pomysł, jak korzystać z folderów obrazów WooCommerce, aby wyświetlać swoje produkty, tworząc galerie, będzie wyglądać naprawdę świetnie i wykorzystasz WP Media Folder do maksimum.
Klienci zawsze szukają najbardziej profesjonalnego i najłatwiejszego sposobu, aby zobaczyć produkt, który chcą kupić, a co bardziej profesjonalnego niż wyświetlanie produktów w niesamowity i responsywny sposób za pomocą galerii? WP Media Folder może naprawdę ułatwić tę pracę, ponieważ będziesz mógł tworzyć niesamowite i różne galerie, klikając i wybierając.
W tym przykładzie utworzymy galerię dla działu odzieży męskiej, najpierw przejdź do biblioteki multimediów, kliknij jeden z obrazów, których będziesz używać w galerii i znajdź „Link do galerii obrazów ” w prawej części panelu świetlnego, który zostanie wyświetlony, i kliknij ikonę spinacza.
Będziesz mógł zobaczyć wszystkie strony i produkty dostępne w Twojej witrynie wp, wybrać produkt odpowiadający temu obrazowi, możesz użyć pola tekstowego wyszukiwania, aby znaleźć odpowiedni produkt i kliknąć „otwórz link w nowej karcie”, jeśli chcesz, aby był on wyświetlany w nowej karcie, na koniec kliknij „dodaj link”.
Powtórz ten proces ze wszystkimi obrazami, których zamierzasz użyć w galerii, a następnie przejdź do Dodaj nowy post / stronę i wybierz blok „ Wp media folder gallery” w sekcji WP Media Folder .
Teraz kliknij Biblioteka multimediów.
Wybierz magów, których chcesz użyć w galerii (tych, dla których wybrałeś link) i kliknij Utwórz nową galerię.
Teraz zdefiniuj kolejność, przeciągając i upuszczając obrazy, usuń obrazy z galerii, jeśli chcesz, i kliknij Wstaw galerię.
Będziesz mógł zobaczyć menu w prawej części bloku, wybierz motyw, którego chcesz użyć w swojej galerii.
Na koniec znajdź dropbox „Akcja po kliknięciu” i wybierz opcję „Strona załącznika” w prawym menu.
Na koniec kliknij publikuj i to wszystko, będziesz mieć niesamowity sklep z galerią.
Po prostu kliknij na niego i pozwól magii zadziałać, a będziesz mógł zobaczyć wszystkie ustawione przez Ciebie produkty.
Jak widzimy tutaj, stworzyliśmy niesamowitą galerię, która oprócz profesjonalnego wyglądu, zmieści się w dowolnej części Twojej witryny i umożliwi klientom łatwy dostęp do Twoich produktów, ponieważ wystarczy, że przesuniesz i klikniesz produkt, który chcą zobaczyć lub kupić.
Możesz także importować pliki i strukturę folderów ze swojego serwera
Wzywam wszystkich webmasterów!
Oszczędzaj czas i zwiększ produktywność dzięki WP Media Folder . Bezproblemowo organizuj pliki multimedialne klienta, twórz niestandardowe galerie i zapewniaj bezproblemową obsługę.
Zaktualizuj swoje projekty stron internetowych już teraz!
Klienci zawsze szukają w Internecie sklepów, które są przyjemne dla oka i łatwe w obsłudze, a jednocześnie dość oryginalne i posiadające duży katalog wyeksponowany w najbardziej profesjonalny sposób, jak już wcześniej zaobserwowano, kombinacja tych wtyczek pozwala możesz zrobić kilka z nich w naprawdę szybki i prosty sposób, na co czekasz?
Idź teraz i pobierz WP Media Folder : https://www.joomunited.com/wordpress-products/wp-media-folder
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.















Komentarze