Joomla extensie documentatie
Veelgestelde vragen over Joomla-extensies
-
 Dropfiles en AVG
Dropfiles en AVGDisclaimer: deze informatie is geen juridisch advies en is alleen voor informatieve doeleinden. Niet al onze extensies vallen onder de AVG op hetzelfde niveau.
Welke gegevens worden door onze extensie gebruikt?
Dropfiles verzamelen statistieken over welk bestand is gedownload, maar deze zijn niet gebruikerspecifiek; het zijn anonieme gegevens. De extensie maakt cookies aan (30 dagen), maar deze worden alleen gebruikt om gebruikersinterfacevoorkeuren (UX) op te slaan en de bruikbaarheid van de extensie te verbeteren.
Joomla, derde partij en onze extensie
Als u uw websitegebruikers toestaat om bestanden op de frontend te uploaden, moet u er rekening mee houden dat de plug-in de Joomla-gebruikerssessies gebruikt. Joomla-gebruikersgegevens kunnen worden beheerd, geëxporteerd en verwijderd sinds versie 3.9.
In Dropfiles kunt u gebruikmaken van diensten van derden, bijvoorbeeld Google Drive, Dropbox, OneDrive… Deze diensten, evenals Joomla, werken er allemaal aan om hun producten en diensten AVG-conform te maken.
U kunt meer over de AVG vinden op de pagina Gegevensbescherming van de Europese Commissie
-
 Ik kan de bestandscategorieën niet slepen en neerzetten met een touchscreen-apparaat
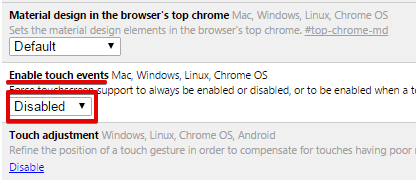
Ik kan de bestandscategorieën niet slepen en neerzetten met een touchscreen-apparaatAls u een computer met touchscreen op Windows hebt die Chrome gebruikt, kunt u mogelijk geen categorieën slepen en neerzetten met het touchscreen, maar kunt u categorieën alleen slepen en neerzetten met de muis. Om dit probleem op te lossen, moet u aanraakgebeurtenissen in Chrome uitschakelen.
Typ chrome://flags in de Chrome-adresbalk en druk op ENTER

Aanraakgebeurtenissen inschakelen > Wijzig de optie in Uitgeschakeld
-
 Het componenteninstallatieprogramma zegt dat ik mijn htaccess moet bijwerken. Wat moet ik doen?
Het componenteninstallatieprogramma zegt dat ik mijn htaccess moet bijwerken. Wat moet ik doen?Dropfiles heeft gedetecteerd dat uw .htaccess niet up-to-date is. Dit zou ertoe moeten leiden dat het onmogelijk is om andere bestanden dan pdf te downloaden.
Het htaccess-bestand in de nieuwste Joomla-versie kan afwijken van de jouwe.
Waarom? Omdat tijdens een update het .htaccess-bestand niet altijd wordt bijgewerkt.Wat moet ik doen?
U kunt een J3.9 nieuw installatiepakket downloaden en het htaccess-bestand kopiëren en plakken.
U kunt ook onderstaande regel uit uw htaccess-bestand verwijderen:
RewriteCond %{REQUEST_URI} /component/|(/[^.]*|\.(php|html?|feed|pdf|vcf|raw))$ [NC] -
 Is het mogelijk om het datumformaat aan de voorkant te wijzigen?
Is het mogelijk om het datumformaat aan de voorkant te wijzigen?Ja natuurlijk, dit is opgenomen in de parameters.
Het formaat dat wordt gebruikt om de datum weer te geven, is het standaard php-formaat: php-formaat
-
 Kunnen we naar bestanden zoeken?
Kunnen we naar bestanden zoeken?Ja, er is een speciale plug-in die u kunt opnemen in de Joomla-zoekopdracht, of u kunt onze zoek- en filterengine (menu of module) gebruiken.
-
 Kan ik een bestandscategorie toevoegen aan een aangepaste module?
Kan ik een bestandscategorie toevoegen aan een aangepaste module?Ja!
Dropfiles is gebouwd om in elk WYSIWYG-editorveld gebruikt te worden. Je hebt alleen een contentplugin nodig om deze aan te roepen. Meestal is deze standaard geactiveerd.
Dit is niet het geval in de aangepaste Joomla HTML-module; je moet deze activeren.Op het tabblad Opties moet u de optie Inhoud voorbereiden instellen op Ja.
-
 Kan ik een Dropfiles thema overschrijven of een nieuw thema maken?
Kan ik een Dropfiles thema overschrijven of een nieuw thema maken?U kunt Dropfilesaanpassen en er thema's aan toevoegen, maar we gebruiken niet de standaard MVC Overrides, maar het standaard plugin-systeem van Joomla.
Dropfiles thema's zijn in feite plug-ins en ze bevinden zich in de map /plugins/dropfiles-thema's
U moet één plug-in kopiëren en de naam van de plug-in wijzigen om uw nieuwe plug-in te maken (plug-innaam.xml en de klassenaam van de plug-in). Installeer het vervolgens via het standaard Joomla-installatieprogramma. Het zou in de lijst met thema's moeten worden weergegeven. Je kunt dan in dit thema alle wijzigingen aanbrengen die je wilt, updates worden er niet door beïnvloed.
-
 Kan ik meerdere bestandscategorieën toevoegen?
Kan ik meerdere bestandscategorieën toevoegen?Ja, u kunt een enkele categorie (zonder subcategorieën) of categorieën met subcategorieën toevoegen.
In het tweede geval worden subcategorieën weergegeven en kunt u er doorheen navigeren. -
 Waar kan ik bestanden toevoegen aan mijn Joomla-website?
Waar kan ik bestanden toevoegen aan mijn Joomla-website?Dropfiles kun je afzonderlijke bestanden of categorieën bestanden rechtstreeks in je WYSIWYG-editor toevoegen.
Dropfiles is compatibel met alle editors, wat betekent dat je bestanden kunt toevoegen aan een artikel, een aangepaste module of in elk onderdeel dat contentplugins aanroept.