Bliv hurtigere og øg produktiviteten med WordPress og Joomla
Et medlemskab for ubegrænset installation af webstederProduktivitet - Mediestyring - Ydelse - SEO - Content Edition

WP AI assistent
AI-drevne chatbots til WordPress
Træn AI med dine egne data, automatisere support og forbedre brugeroplevelsen ubesværet. Fuldt integreret med WooCommerce, Elementor og Multilinguelt indhold. 24/7 smartere support. Øjeblikkelige svar. Altid på!
Træn AI med dit indhold til personaliserede svar
Chatgpt-drevet til smarte, øjeblikkelige svar
Opret flere AI -bots til forskellige opgaver
Fuldt tilpasselig chatbot -opførsel, tone og udseende
Automatiser understøttelse og øg effektiviteten
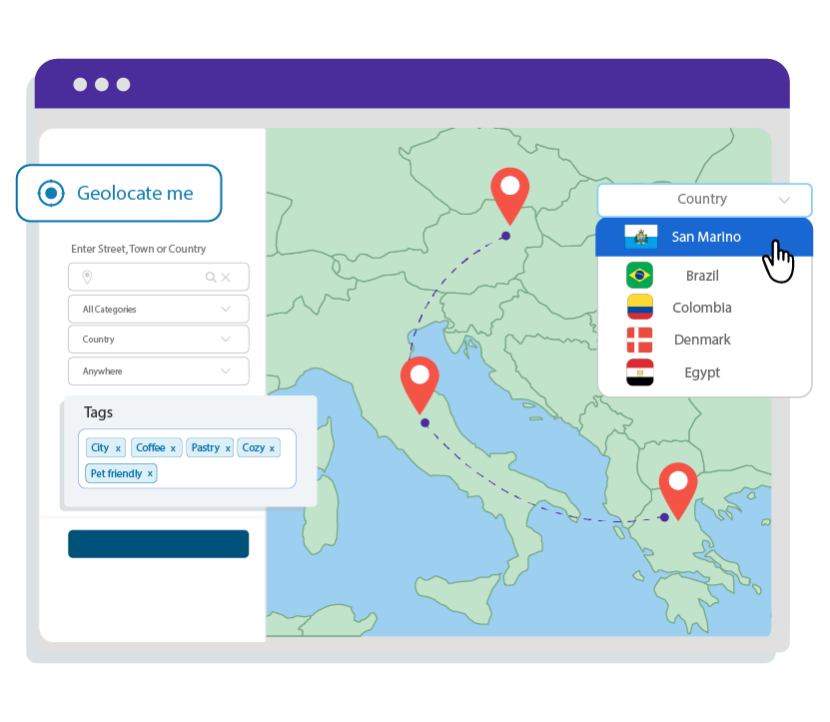
WP Location Finder
Klare placeringer, reelt resultat!
Gør det let for besøgende at finde din virksomhed med WP Location Finder. Uanset om du har en enkelt butik eller flere filialer, tilbyder dette plugin en problemfri måde at vise placeringer, komplet med tilpassede kort og åbningstider.
Placeringsbaseret søgning med radiusfilter
Google Maps & OpenStreetMap Integration
Vis placeringer efter kategorier, brugerdefinerede felter og posttyper
Indbygget markørklynger, retninger og geolocation
Fuldt lydhør, arbejder med enhver sidebygger
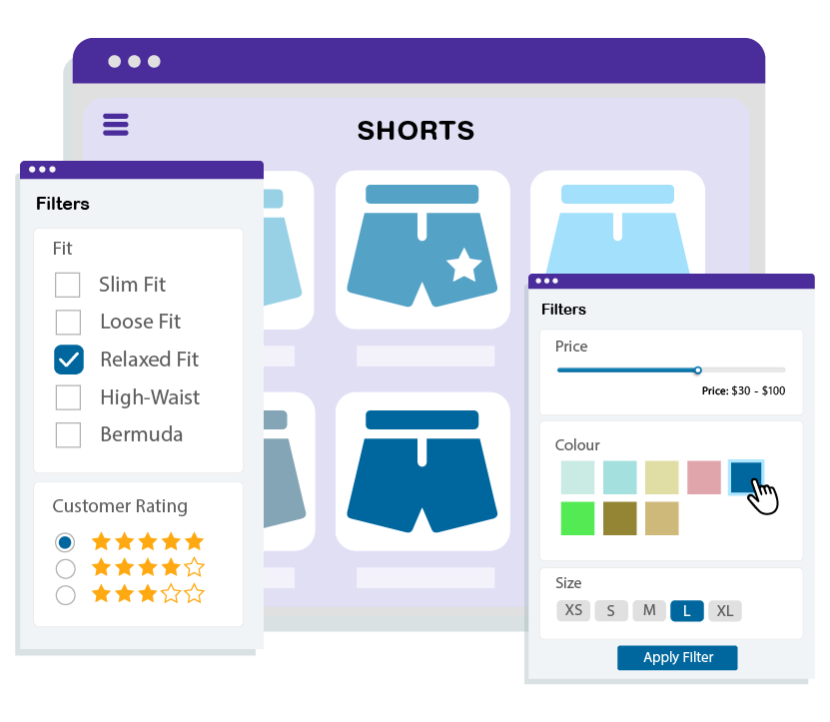
WP Ultra Filter
Søg smartere, filtrer hurtigere!
WP Ultra Filter giver brugerne mulighed for at søge, sortere og forfine indhold dynamisk efter kategori, tag, brugerdefineret felt, prisklasse og mere. Designet til ydeevne, fuldt tilpasselig og perfekt kompatibel med WooCommerce & Elementor.
Live Ajax -filtrering, ingen side genindlæser
Filtrer efter taksonomi, metafelter, dato, lager, pris
Kompatibelt med ethvert posttype eller WooCommerce -produkt
Forudbyggede layouts til produktnet, kataloger og lister
Arbejder med Block Editor, Elementor ...
WordPress Market Leader Plugins

WP Media Folder
Mediebibliotek med mapper
Stop med at søge efter et billede gennem tusindvis af medier, og naviger i stedet som du gør på en fotomanager med mapper og undermapper. WP Media Folder er et realtidsbesparende plugin, med det kan du administrere og sortere filer og billeder fra den oprindelige WordPress mediemanager. WP Media Folder er integreret med alle større cloud-systemer og har en mægtig gallerifunktion.

WP File Download
Wordpress filhåndtering
Få den nemmeste, men alligevel mest kraftfulde WordPress-filhåndtering. Opret en filkategori, træk og slip dine filer, og indsæt derefter en filkategori eller en enkelt fil direkte i dit indhold. WP File Download giver dig utallige professionelle funktioner til at administrere filer, inklusive sortering af filer med et enkelt klik, fire responsive temaer, AJAX-navigation til offentligheden, SEO-fil-URL'er, fjerndownload og cloud-forbindelser...
Google Drev
Dropbox
OneDrive & OneDrive Business

Lavet til professionelle og virksomhedsejere
Siden 2012!
Udvalgte WordPress-plugins
Udvalgte Joomla-udvidelser
Ofte stillede spørgsmål
Den gode nyhed er, at alle vores licenser er multi-domæner / multi-sites. Det betyder, at hvis du køber en udvidelseslicens, kan du installere den på alle dine kunders websteder uden nogen begrænsning.
Selvfølgelig. Hvert JoomUnited-plugin, udvidelse, er fuldt internationaliseret, og vi har udviklet et særligt værktøj til at indlæse sprogfiler, bare tjek dit produkt, om sproget er tilgængeligt.
Hver udvidelse har en fuldstændig opdateret dokumentation, der er tilgængelig for alle (online). Start hurtigt med vores udvidelse eller hjælp din kunde som slutbruger. Brug menuen Support > Dokumentation
Ja, alt vores medlemskab inkluderer en teknisk hjælp på to niveauer. Al support ydes af vores udviklerteam, vi mener, de udviklere, der har oprettet udvidelsen, ingen vittigheder.
Seneste nyt fra bloggen
Du vil få den sidste information fra Joomunited, men også et emne, der dukker op i vores sind
2025 Sommersalg: 30% rabat på alle medlemskab!
🌴 Vi er glade for at annoncere vores specielle 2025 sommersalg!
Få en 30% rabat på kupon , tilgængelig i en uge, fra 7. til 14. juli 2025: Ju-Summer .
Hvordan man fikserede fremhævede billeder, der vises to gange i WordPress -indlæg
At se dit fremhævede billede vises to gange i et WordPress -indlæg kan være frustrerende. Det ødelægger dit layout og får dit websted til at se uprofessionelt ud, især hvis du sigter mod et rent, velstruktureret design.
20+ gode WordPress -plugins til styring af billeder
Tilføjelse af billeder på dit websted hjælper med dit indhold og øge engagementet. Imidlertid vil store billeder tilstoppe webstedet og øge sidebelastningshastigheder, hvilket negativt skader din SEO og forårsager frustration for dine besøgende.
WordPress Excel Table Import og synkronisering
Forestil dig, at du lige har opdateret dit produktbeholdning i Excel, men dit WordPress -websted viser stadig sidste uges priser. Kunder ser modstridende information, ordrer bliver rodet, og din troværdighed får et hit. Hvis du er en lille virksomhedsejer, underviser eller blogger uden kodningsevner, føles manuelt synkronisering af regneark og websteder som at løbe et maraton uden målstregen. I denne artikel ser vi løsningen på disse problemer.
Et medlemskab til at regere dem alle
Godt kodet, god support, fantastisk brugeroplevelse og meget mere! ^^