WP Location Finder: MAP API -konfiguration
1. Hvordan opretter man et kort-API?
1.1 Få Google Maps API -nøgle- og API -tjenester
Hver gang du bruger Google Maps API'er, hvis dit domæne er blevet oprettet efter den 22. juni 2016, skal du inkludere en nøgle for at validere din anmodning.
Få en nøgle og aktiver API: https://developers.google.com/maps/documentation/javascript/get-api-key
Flere oplysninger: https://developers.google.com/maps/documentation/javascript/usage?hl=da
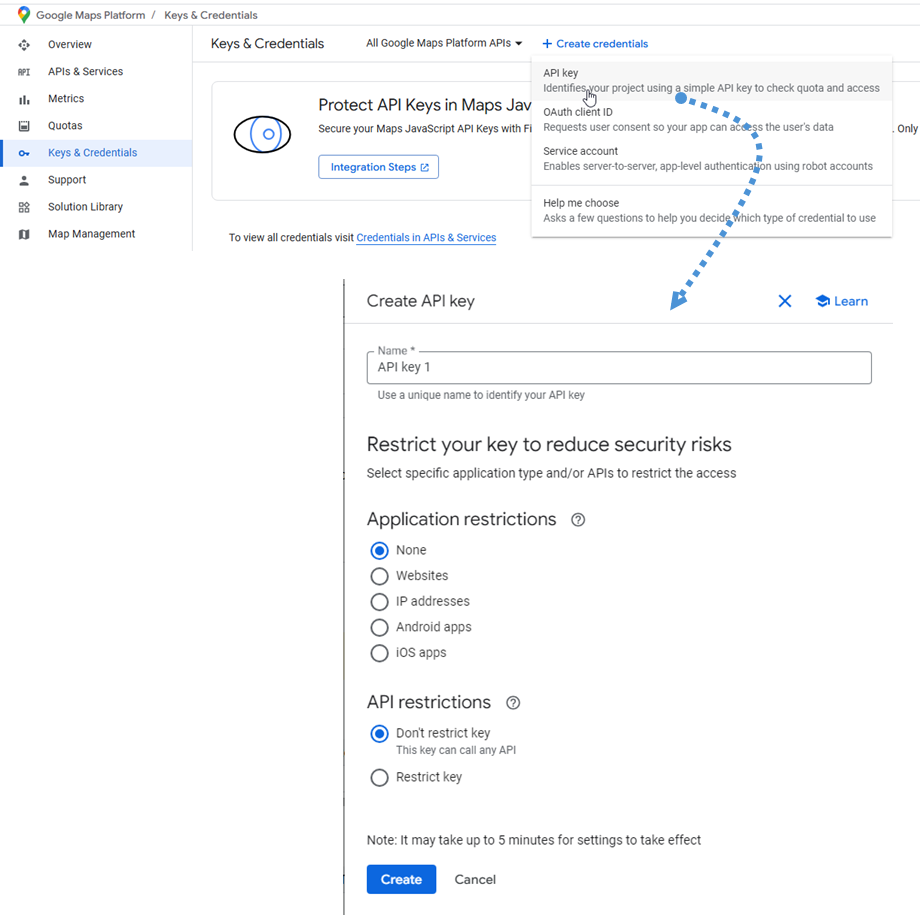
Først skal du navigere til Google Cloud Console , vælge et projekt eller oprette et nyt. Klik derefter på "+ Opret legitimationsoplysninger" , vælg "API Key" -indstillingen.
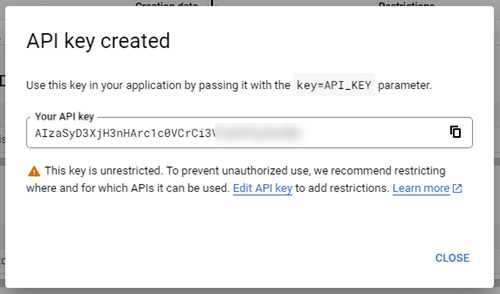
Følg derefter det næste trin og klik på Opret knappen for at få en ny API -nøgle. Gem det til det næste trin.
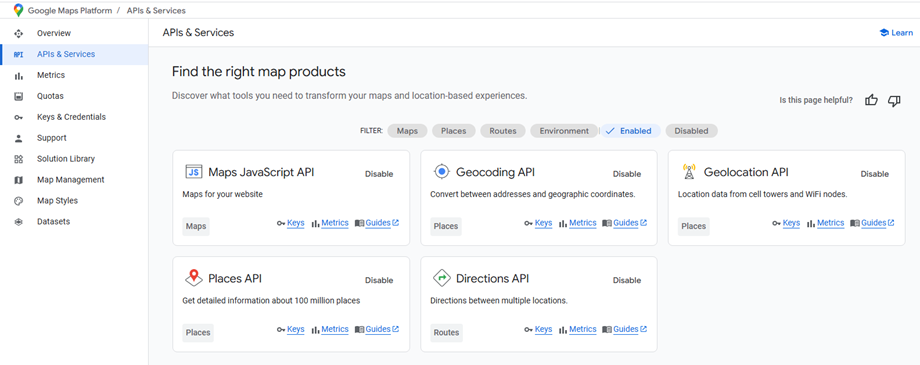
Derudover skal visse krævede API -tjenester være aktiveret. API'er og tjenester i Google -konsollen og find dem som vist nedenfor:
- Kort JavaScript API
- Geokodning API
- Geolocation API
- Placer API
- Rutevejledning API
1.2 Hvordan opretter man et Google Map ID?
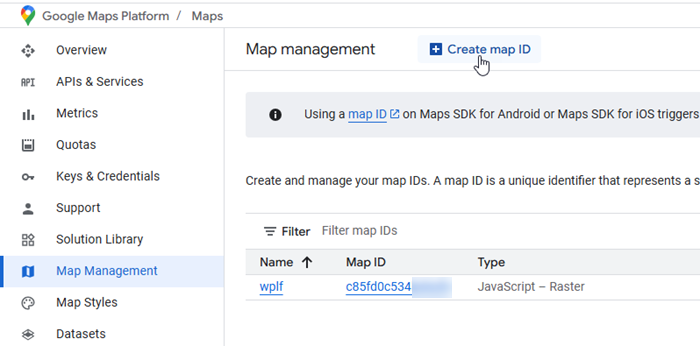
For at oprette et kort -ID skal du navigere til Maps Management -side. Klik på Create Map ID -knappen.
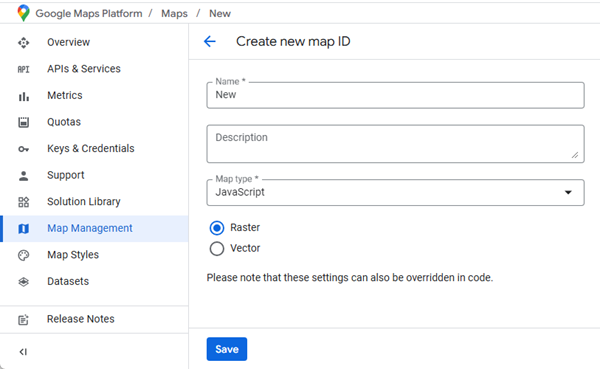
Derefter på siden Create New Map ID, gør følgende:
- Navn: Indtast kort -ID -navnet.
- Beskrivelse: Beskriv, hvad kort -ID bruges til (valgfrit)
- Korttype: Vælg JavaScript, og vælg også en raster (standard) eller vektorkorttype.
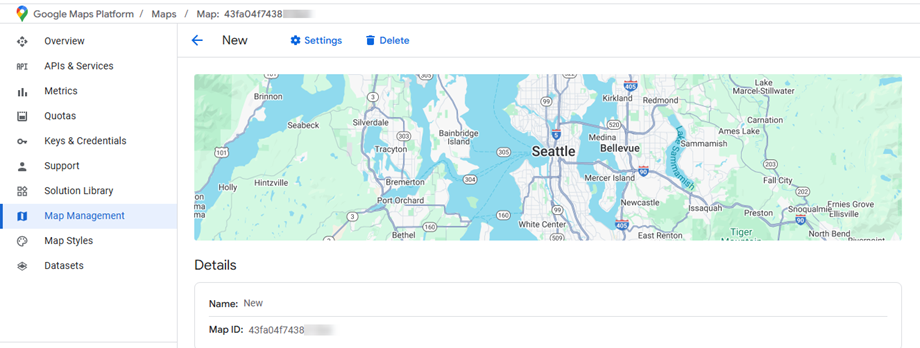
Husk at klikke på Gem for at vise dit nye kort -ID. Hold det for indstillingen.
1.3 Hvordan opretter man et OpenStreetMap-token?
Start med at besøge her for enten at oprette en ny konto eller logge ind på din eksisterende. Dette trin er vigtigt, før du kan generere adgangstokens.
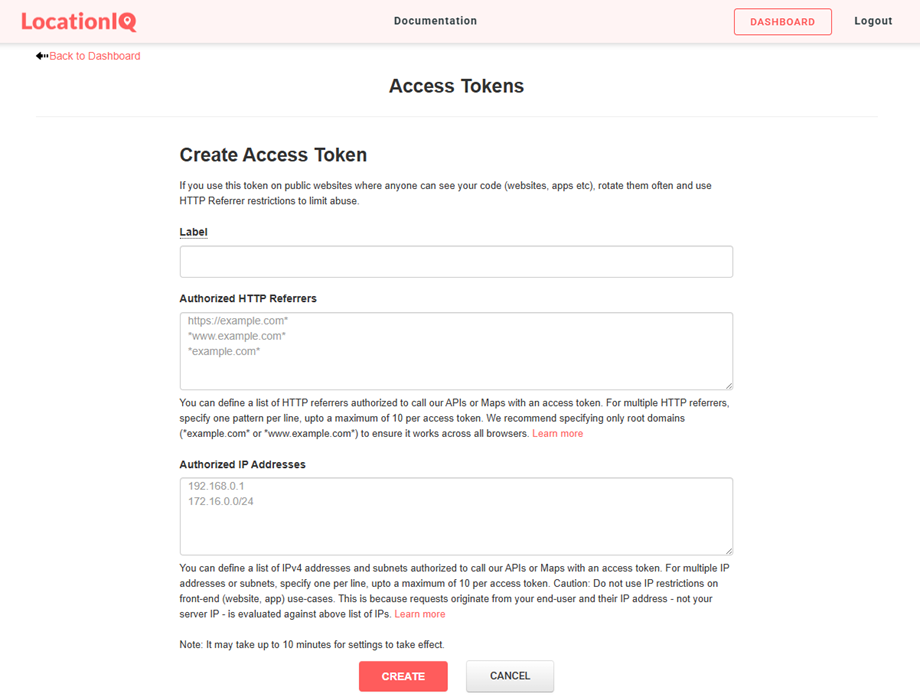
Når du er logget ind, skal du finde "Adgangstokens" i dine brugerindstillinger eller kontomenu og vælge den. I området Adgangstokens skal du finde og vælge "Opret adgangstoken" for at starte tokengenereringsprocessen. Alle felterne til tokenoprettelse vil være synlige direkte på siden Adgangstokens. Sådan opretter du dit token:
- Indtast et beskrivende navn i "Etiket" for at hjælpe dig med at identificere dette token senere.
- Lad de to yderligere felter nedenfor være tomme (standardindstillingerne er tilstrækkelige for de fleste brugere)
- Klik på "Opret" for at generere din nye adgangstoken
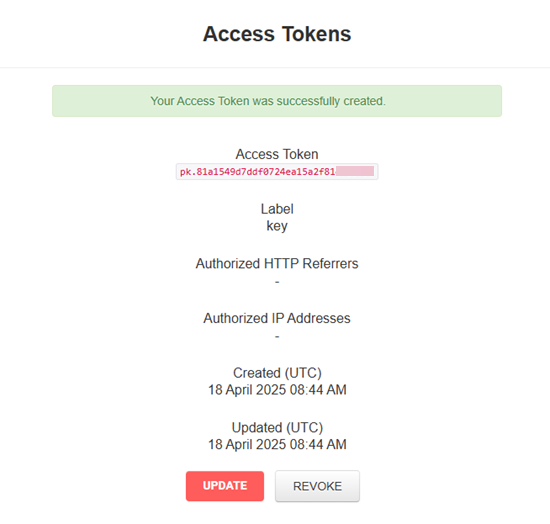
Dit nye adgangstoken vises, når det er oprettet. Sørg for at kopiere dette token og gemme det sikkert, da du vil bruge det i efterfølgende konfigurationstrin.
2. Hovedindstillingssektion
Kortudbyder
Naviger til Menu Placeringsfinder > Indstillinger > Hovedindstillinger for at konfigurere dine kortudbyderpræferencer. Du finder to tilgængelige kortudbydermuligheder: Google og OpenStreetMap .
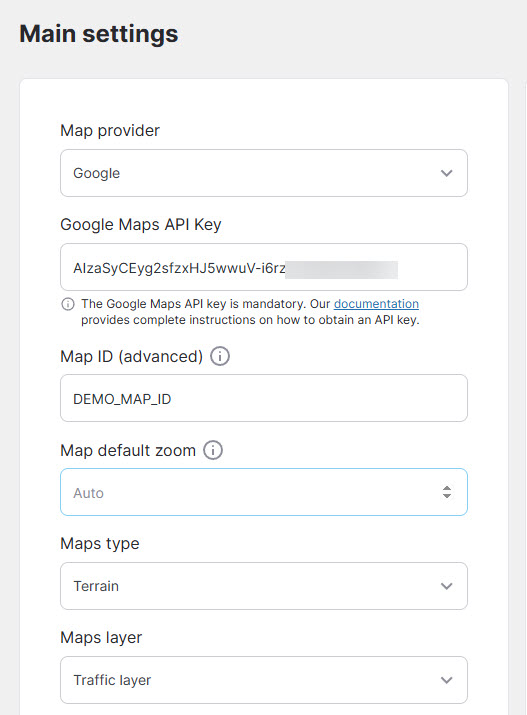
Hvis du vælger Google Maps som din udbyder, skal du konfigurere følgende obligatoriske felter med loginoplysningerne fra de foregående opsætningstrin:
- Google Maps API-nøgle: Google Maps API-nøglen er obligatorisk. Gå tilbage til trin 1.1, hvis du ikke ved, hvordan du opretter en ny API-nøgle.
- Kort -ID: Et kort -ID er en unik identifikator, der repræsenterer Google Map -styling og konfigurationsindstillinger, der er gemt i Google Cloud.
Dette er obligatorisk at have en, du kan beholde standard en (demo_map_id), hvis du ikke har brug for det. - Kort standard zoom: standard zoomniveau på kortet på første belastning (sæt auto zoom til 0)
- Korttype: Kørekort, Satellit, Hybrid, Terræn.
- Kortlag: KML, Trafik, Offentlig transport, Cykling.
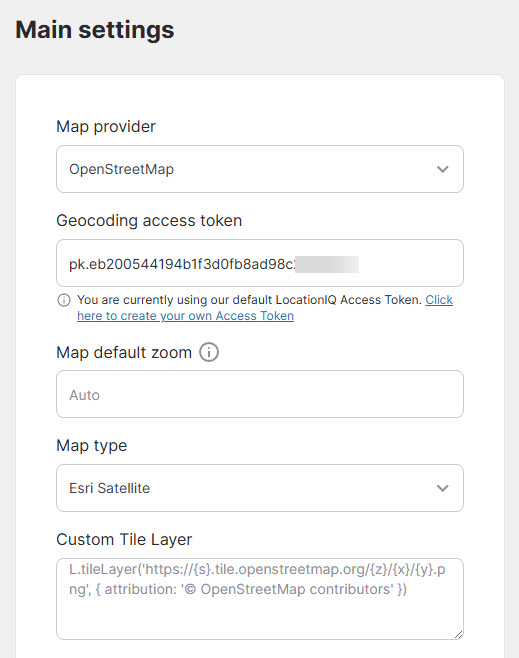
Hvis du vælger OpenStreetMap som din udbyder, skal du indtaste den adgangstoken, du fik i trin 1.3 :
- Geokodningsadgangstoken: LocationIQ-adgangstokenet er påkrævet for automatisk fuldførelse af adresser.
- Kort standard zoom: standard zoomniveau på kortet på første belastning (sæt auto zoom til 0)
- Korttype: Standard, OpenStreetMap HOT, Kort lyst, Kort mørkt,...
- Brugerdefineret fliselag: Indtast dit brugerdefinerede lag.
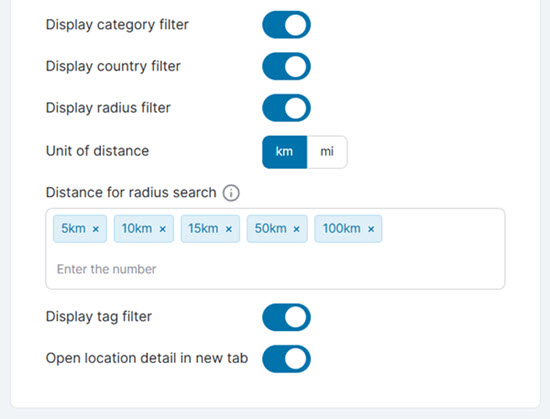
Når du har konfigureret dine kortudbyderindstillinger, vil du opdage adskillige tilpasningsfunktioner, der fungerer med både Google Maps og OpenStreetMap for at forbedre dit korts funktionalitet og brugeroplevelse:
- Vis kategorifilter
- Vis landfilter
- Vis radiusfilter
- Afstandsenhed: km/mi
- Afstand til radiussøgning: Afstand i Radius -søgningsværktøjet
- Vis tagfilter
- Åben placeringsdetaljer i ny fane

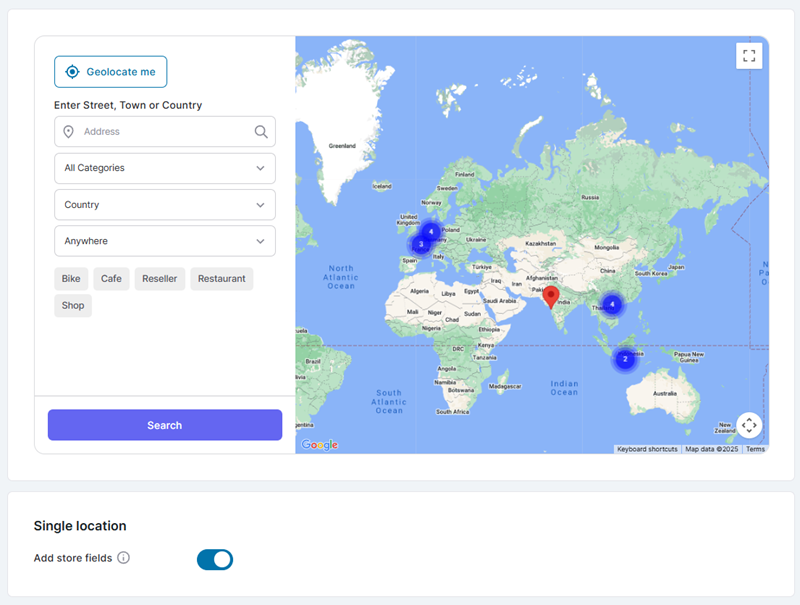
Kortvisning
De placeringer, du har oprettet, vises på kortet i indstillingsafsnittet .
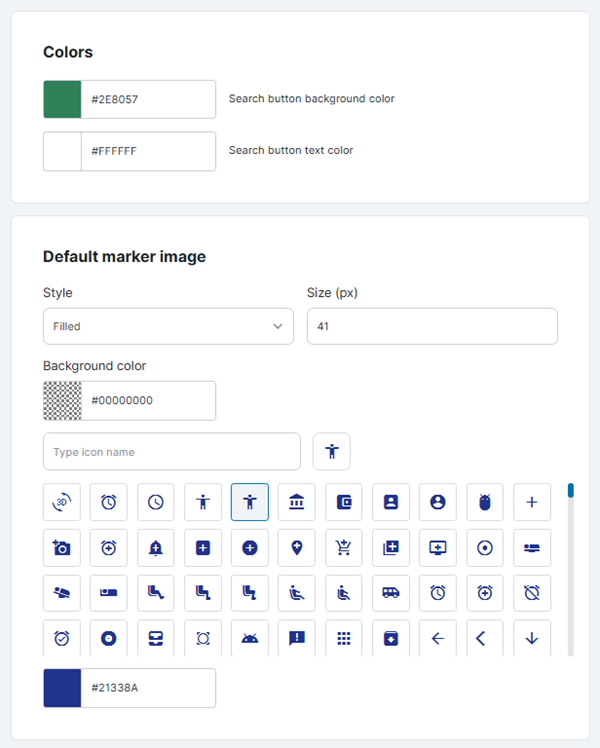
Farve og markørbillede
Du kan justere farven og standardmarkørbilledet her.
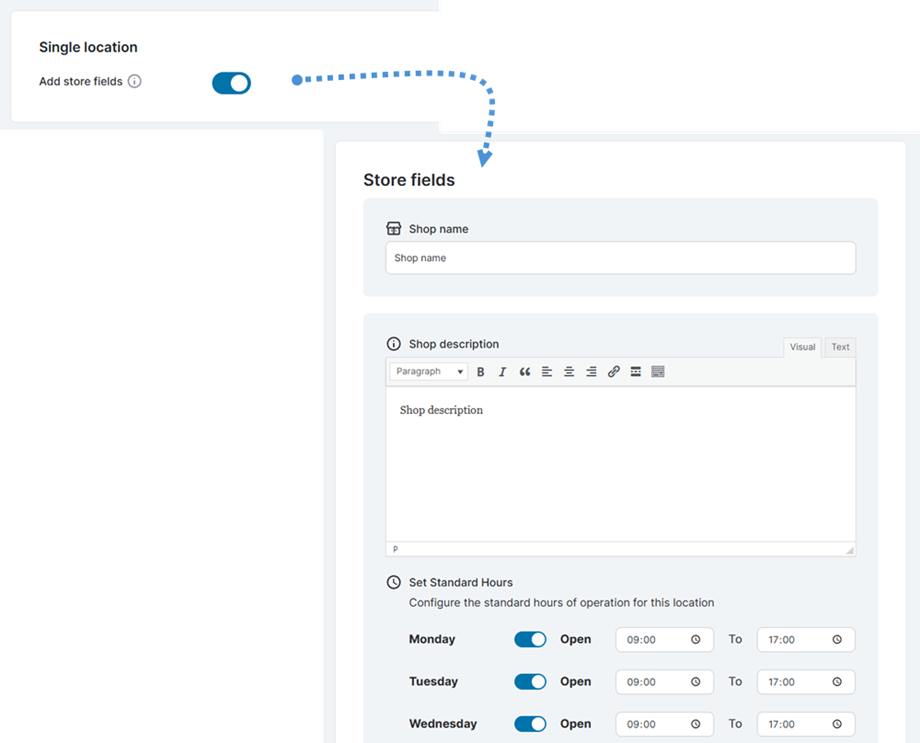
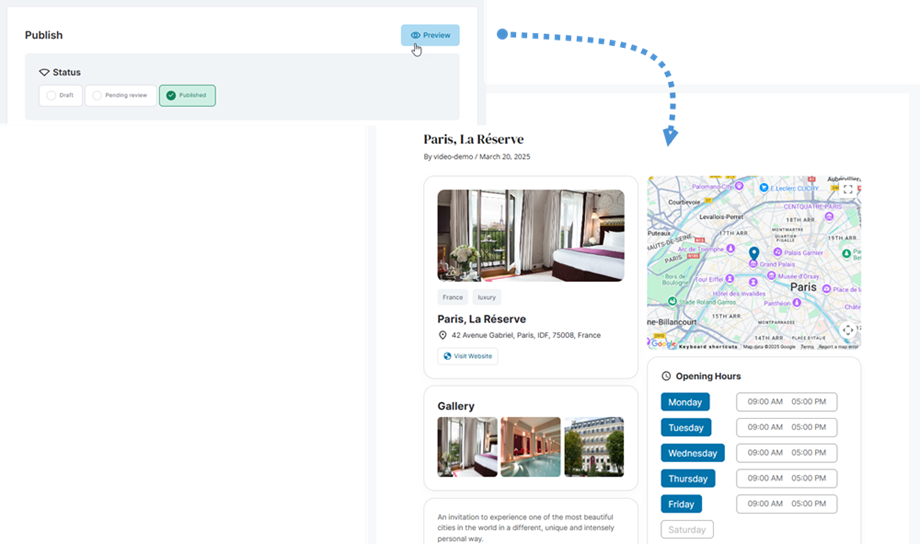
Enkelt placering
- Tilføj butiksfelter: Tilføj nogle specifikke felter til hvert sted som butiksnavne og opbevaringstid
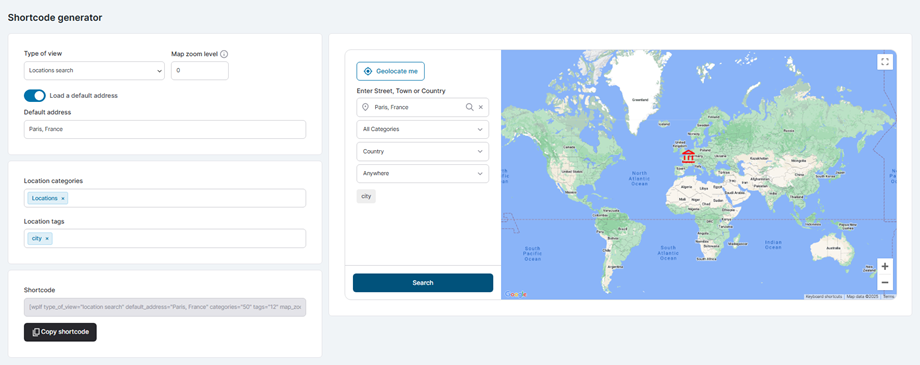
3. Shortcode-generator
For at generere en kortkode skal du gå til Menu Placeringsfinder > Kortkodegenerator. Du kan angive nogle muligheder nedenfor under Visningstype :
- Placeringssøgning: [wplf type_of_view="location_search" default_address="Paris, Frankrig" categories="16" tags="27" map_zoom="Auto"]
- Kun kortvisning: [wplf type_of_view="map_view" default_address="Paris, Frankrig" categories="16" tags="27" map_zoom="Auto"]
- Enkelt lokation: [wplf id="578" map_zoom="Auto"]
- Frontend-indsendelsesformular: [wplf_submission]
- Mine lokationer (frontend): [wplf_my_locations items_per_page="8"]
Afhængigt af den valgte visningstype, vises et eksempel, der viser, hvordan det vil se ud på frontend'en. Den genererede shortcode vises i nederste venstre hjørne, som du kan kopiere og indsætte hvor som helst på din side.
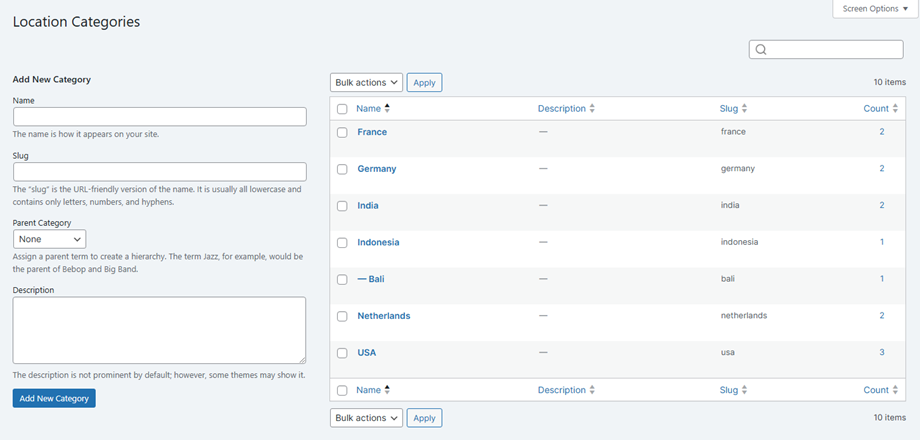
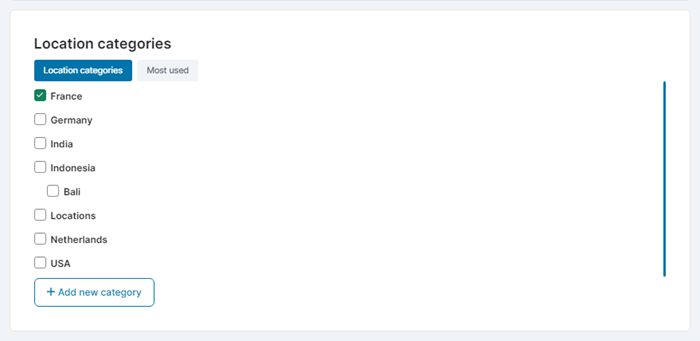
4. Lokationskategorier
For at styre placeringskategorier skal du navigere til menuplaceringssøger> Placeringskategorier. Fra dette afsnit kan du ubesværet administrere dine placeringskategorier - tilføje, redigere eller fjerne dem efter behov!
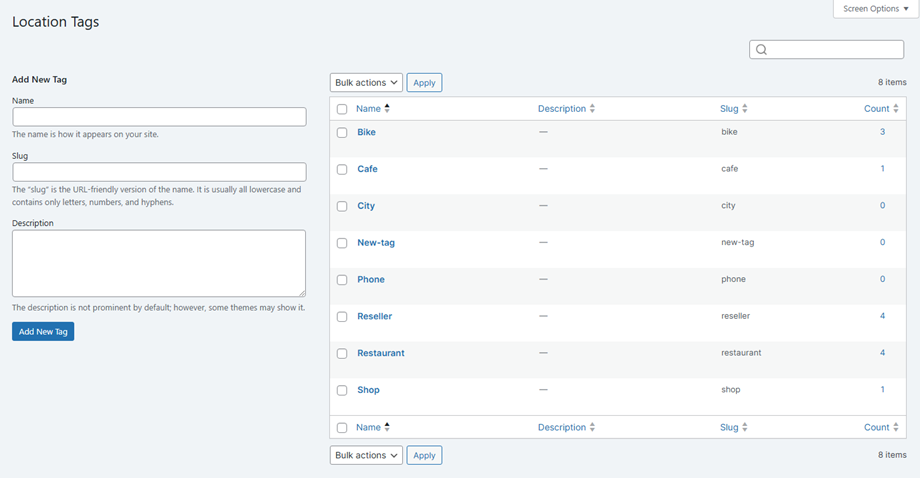
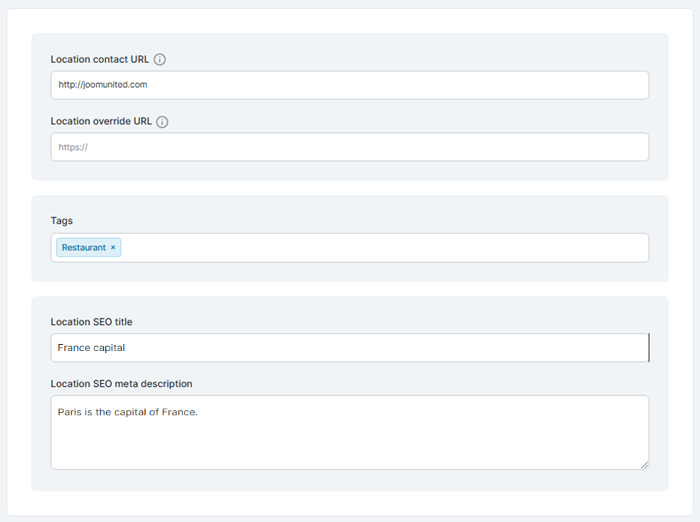
5. Placeringstags
For at administrere placeringskoder skal du navigere til menuplaceringssøger> Placeringskoder. Fra dette afsnit kan du ubesværet administrere dine placeringsmærker - tilføj, rediger eller fjern dem efter behov!
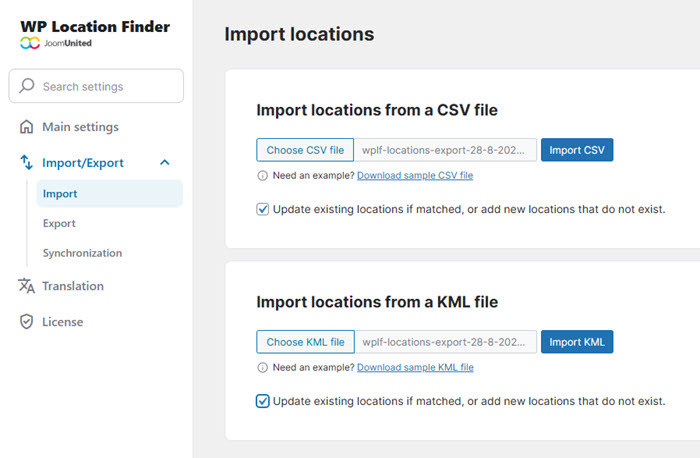
6. Import/eksport af lokationer
Importér placeringer
For at komme i gang med at importere dine placeringer skal du gå til Menu Placeringsfinder > Indstillinger > Importér . Vælg din CSV- eller KML -fil fra det relevante felt baseret på dit eksisterende dataformat.
Har du brug for en skabelon? Klik blot på Download eksempel-CSV-fil" for at få vores eksempelfil og se det korrekte format. Du kan også markere "Opdater eksisterende placeringer, hvis de matcher, eller tilføj nye placeringer, der ikke findes", hvis du vil opdatere dine nuværende data, mens du tilføjer nye poster.
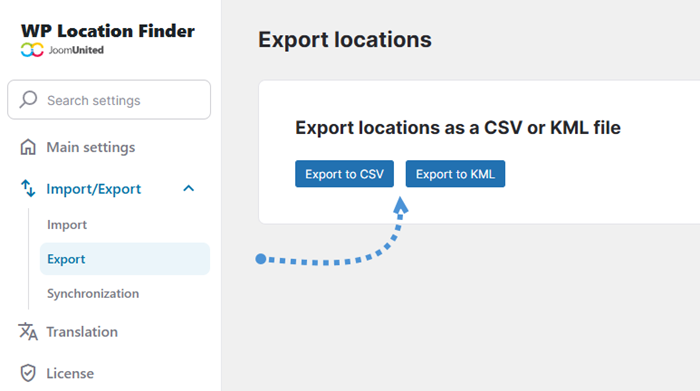
Eksportér lokationer
Når du er klar til at eksportere dine eksisterende placeringer, skal du gå til Eksporter . Derfra skal du blot klikke på "Eksporter til CSV" eller "Eksporter til KML", afhængigt af hvilket format du har brug for.
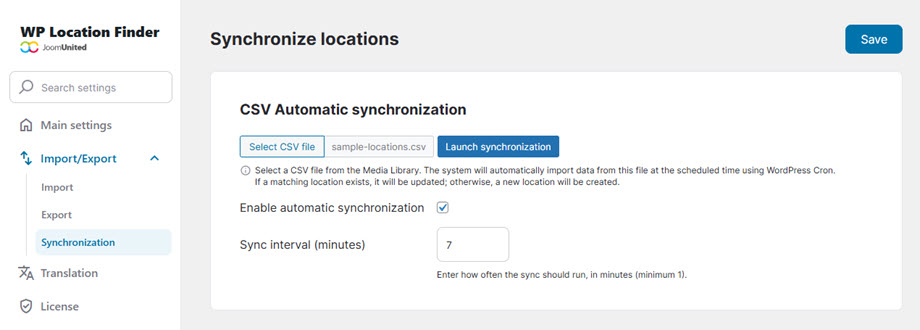
Synkronisering
For at konfigurere automatisk CSV-synkronisering skal du gå til Indstillinger og derefter Import/Eksport > fanen Synkronisering for at vælge din CSV-fil fra mediebiblioteket. Aktiver "Aktiver automatisk synkronisering" , og angiv din foretrukne opdateringsfrekvens i "Synkroniseringsinterval (minutter)" .
Systemet importerer automatisk data med dine valgte intervaller, opdaterer eksisterende placeringer, når der findes matches, og opretter nye poster for yderligere data.
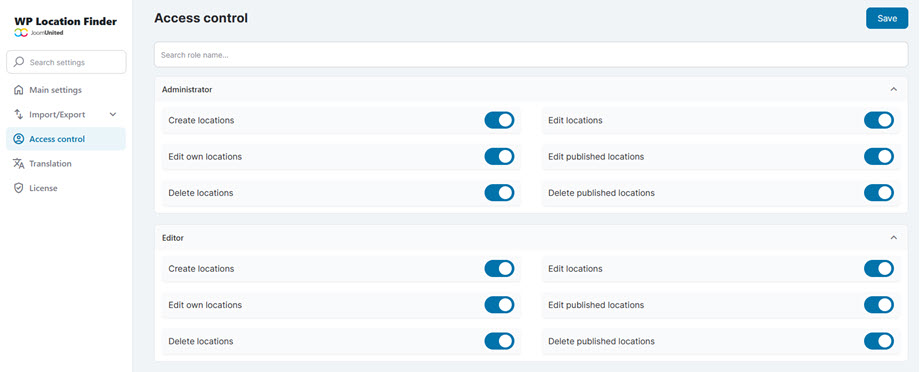
7. Adgangskontrol
For at administrere lokationstilladelser (oprette, redigere, slette, udgive) for hver brugerrolle skal du navigere til Indstillinger > Adgangskontrol .