Droptables: Stylingtabel
- 1. Formatér i tabel
- 2. Tema og sorteringsmuligheder
- 3. Tilføj værktøjstip på celler
- 4. ACL- og frontend-administration
- 5. Frysning af rækker og kolonner
- 6. Filtrering af kolonnedata
- 7. Cellepolstring og kantradius
- 8. Brugerdefineret CSS
- 9. Responsive Joomla-tabeller
- 10. Download tabel
- 11. Paginering
- 12. Format for enkeltceller
- 13. Udskriv tabel på frontend
1. Formatér i tabel
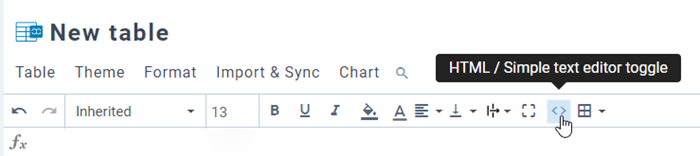
På værktøjslinjen kan du indstille en cellestil, såsom: skrifttype, skriftstørrelse, tekststil, baggrundsfarve for celle, tekstfarve, vandret og lodret justering af celle... Det kan anvendes på en enkelt celle eller flere celler.
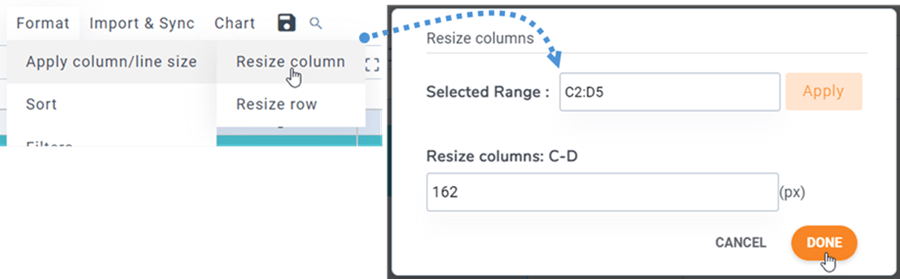
Rækkehøjden og kolonnebredden kan defineres i pixels. Gå til Menu Format > Anvend kolonne-/linjestørrelse , og vælg derefter Tilpas kolonnestørrelse / Tilpas rækkestørrelse . I pop op-vinduet kan du vælge område og indstille pixels for kolonner eller rækker. Klik på Udført for at afslutte.
2. Tema og sorteringsmuligheder
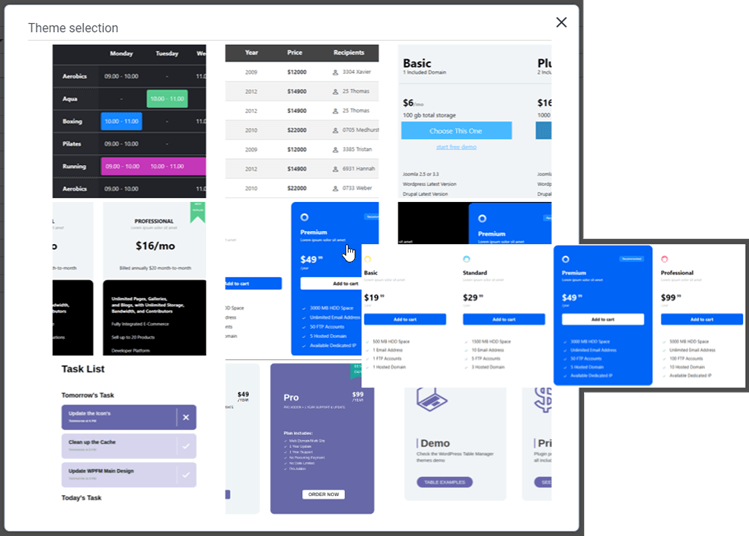
I hver tabel finder du at vælge tema i menuen Tema . Du skal blot klikke på et tema for at anvende det.
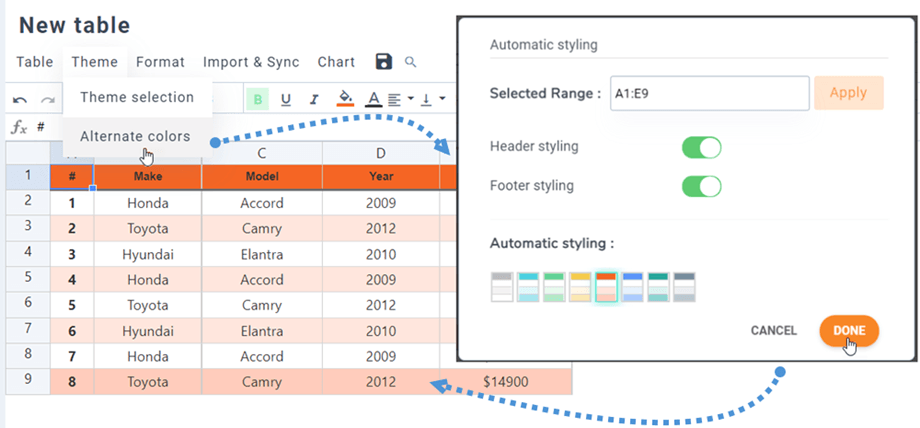
I det samme menutema > Alternative farver hjælper funktionen "Automatisk styling" dig med at farve linjen på din tabel med header- og footer-styling . Du kan vælge skabelon-stilarter eller lave dine egne i plugin-indstillingerne.
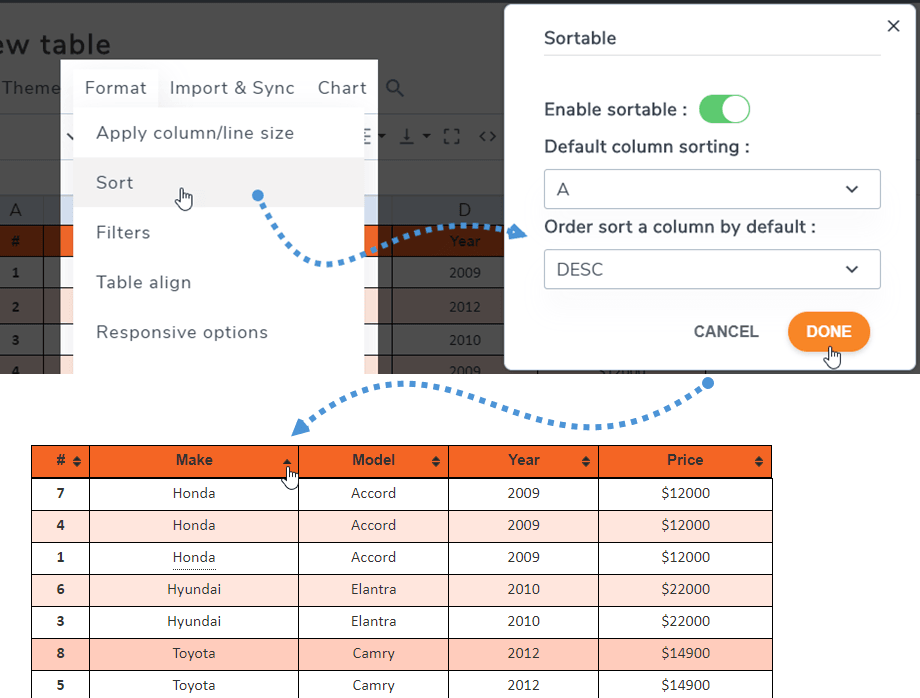
Parameteren sortable giver dig mulighed for at sortere AJAX-data på frontend. Du kan se det i menuen Format > Sorter .
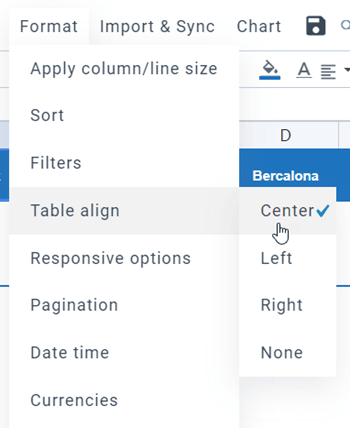
Tabeljustering handler om at justere den div, der indeholder hele tabellen, for eksempel centrere hele tabellen. Du kan finde det i Menu Format > Tabeljustering .
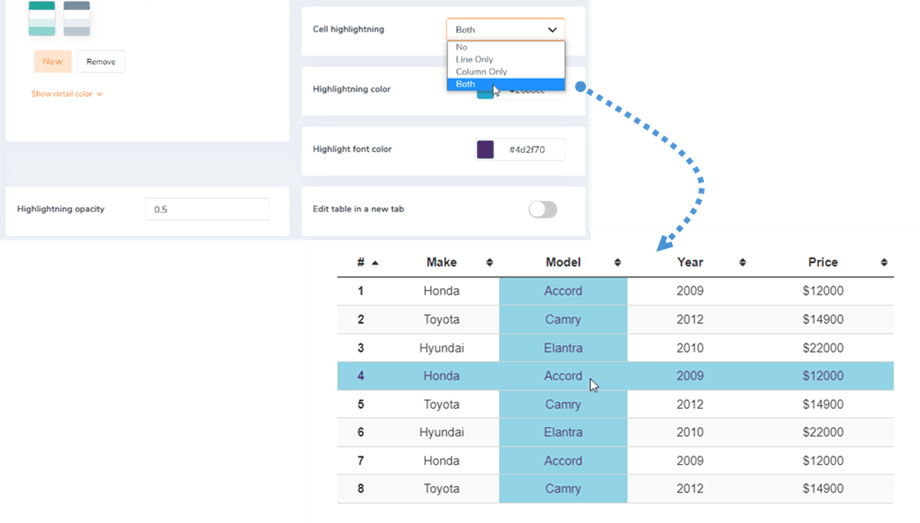
En cellemarkering er også tilgængelig som en mulighed. Du kan aktivere Linje, Kolonne eller Begge i konfigurationen . Det er som standard deaktiveret. Du kan justere farve og opacitet for markeringen.
3. Tilføj værktøjstip på celler
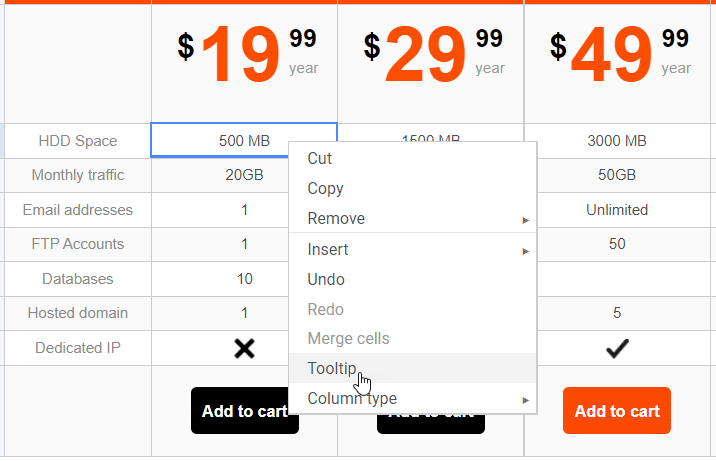
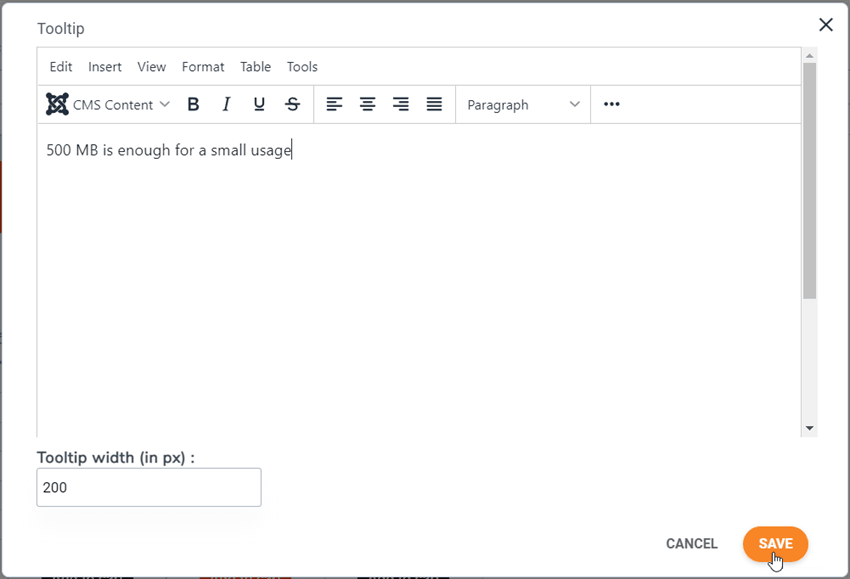
Et værktøjstip til musepekeren over en celle er også tilgængeligt (skal aktiveres fra komponentindstillingerne). På hver celle i en tabel kan du se værktøjstip- funktionen, når du højreklikker på den.
Du kan indstille værktøjstipbredden i pixels. Det vil føre dig til et værktøjstip med en editor, du kan redigere.
Tilføj indhold og gem, du er færdig. Værktøjstippet vises offentligt, når du holder musen over det.
4. ACL- og frontend-administration
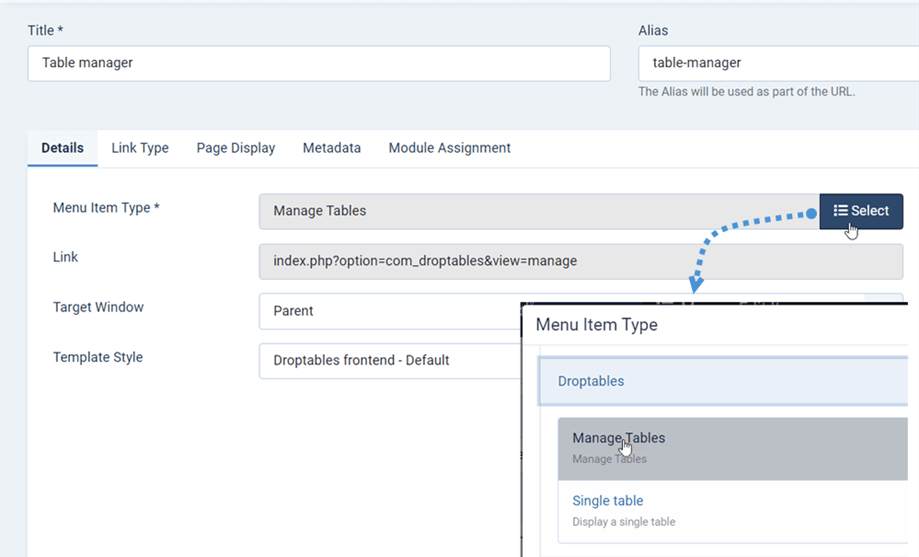
Det er muligt at administrere dine tabeller fra Joomla-frontend'en. Fra Joomla-menuhåndteringen skal du tilføje et nyt menupunkt og vælge typen Administrer tabeller og derefter vælge Droptables frontend - Standard som skabelon.
Her er hvad du kan se Droptables Manager fra frontend.
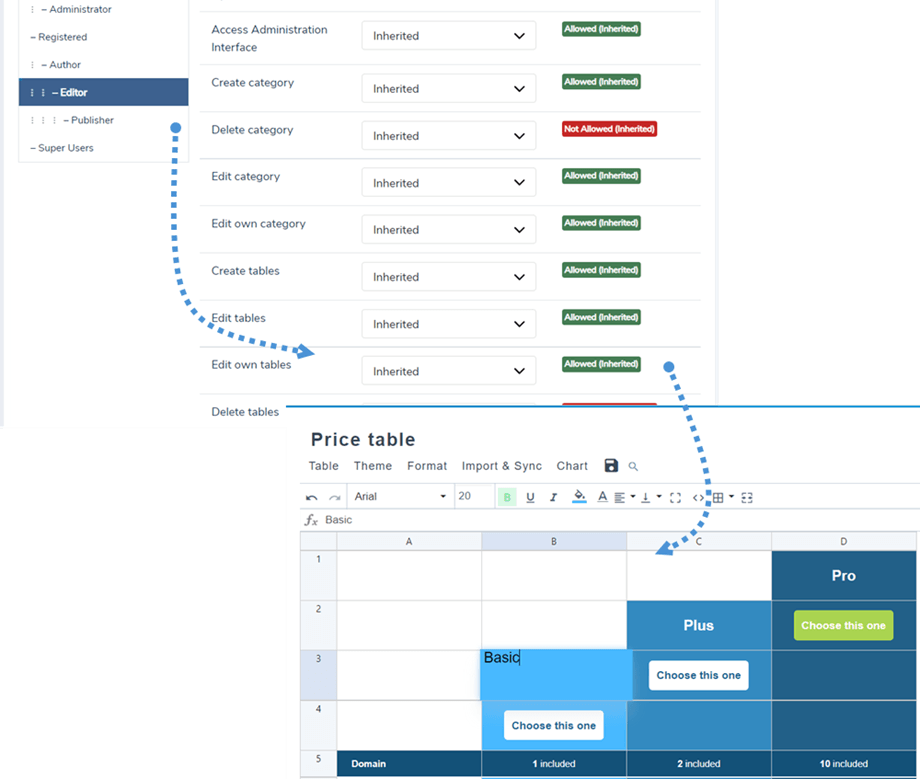
Du kan bruge Joomla-brugergruppens ACL til at kontrollere tabelleditionshandlinger. For at konfigurere, hvem der har tilladelse til at se tabeller, skal du først gå til Brugerroller i Droptables konfigurationen.
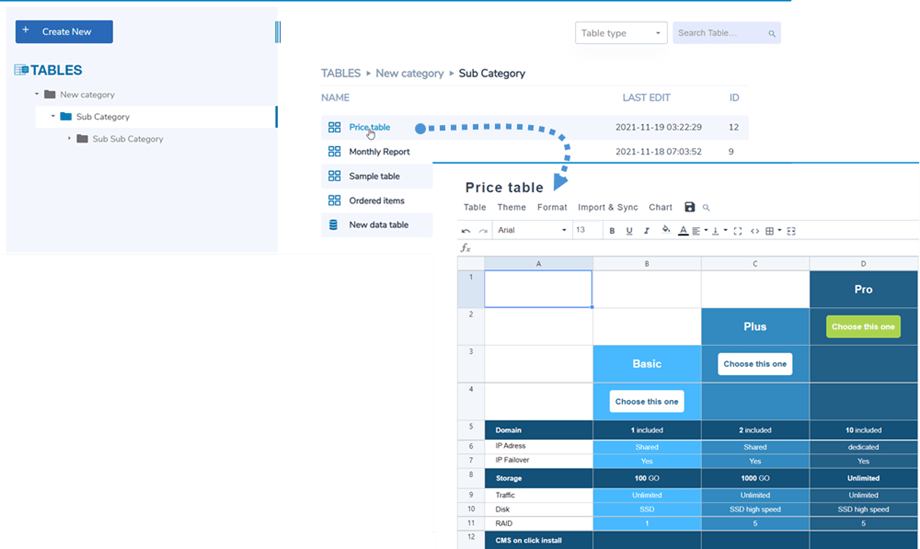
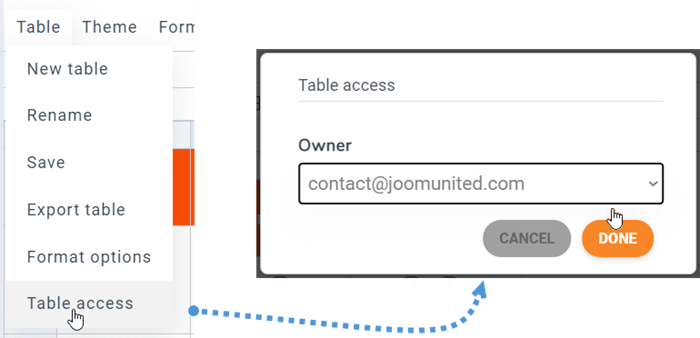
Du kan angive ejeren for et bord fra Menu Tabel > Bordadgang.
5. Frysning af rækker og kolonner
Kolonnefrysning
Kolonneindfrysning er tilgængelig i menuen Format > Responsive indstillinger . Du kan fryse op til 5 kolonner. Det tælles fra den første kolonne.
For at fryse farver/rækker er der en ekstra mulighed, der lader dig fastsætte tabellens højde (fordi din tabelcontainer kan have en uendelig højde).
Når du har valgt den kolonne, der skal fryses, kan du rulle i din tabel og altid vise den faste kolonne.
Rækkefrysning
Du kan finde den i menuen Format > Tabeloverskrift , hvor du kan aktivere indstillingen og indstille rækker til at fryse (op til 5 rækker).
Hvis du vil indstille bordhøjden, skal du gå tilbage til responsive indstillinger.
Så vil den første række blive frosset på frontend efter indstillingen.
6. Filtrering af kolonnedata
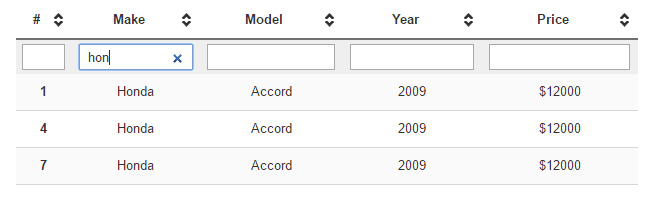
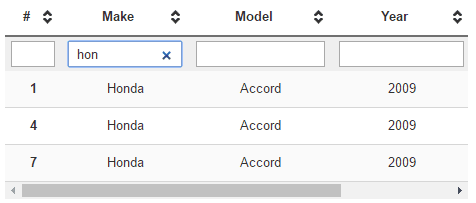
En filtreringsmulighed er tilgængelig i Menu Format > Filtre . Du kan aktivere den ved at klikke for at aktivere offentlige datafiltreringsfelter.
Eksempel på filtre:
7. Cellepolstring og kantradius
Du kan finde kantikonet på værktøjslinjen, som hjælper med at justere margen og kantradius på cellen.
8. Brugerdefineret CSS
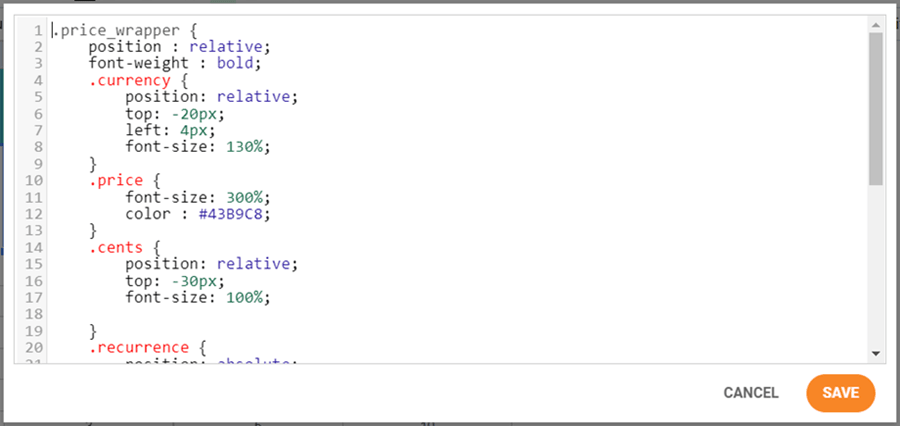
Lad os gå et skridt videre. Hvis du er webdesigner med CSS-færdigheder, kan du tilføje CSS under Menuformat > Brugerdefineret CSS .
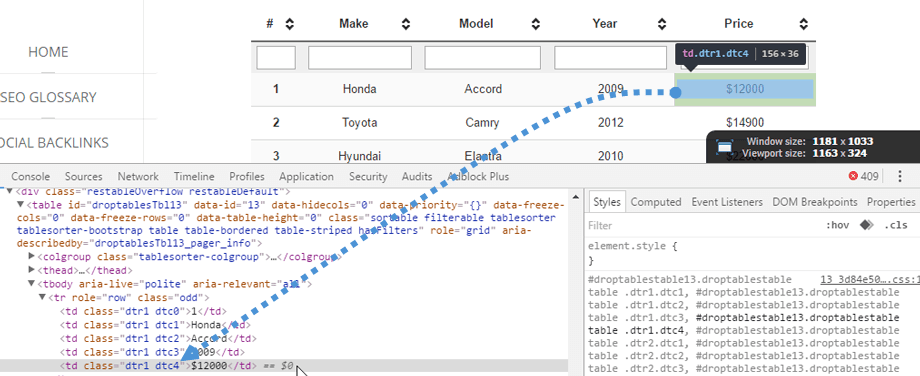
Celler, rækker og kolonner har koordinater til at identificere hver enkelt og anvende brugerdefineret CSS på dem. R er række, C er kolonne. Her er det række 1 (r1), kolonne 4 (c4) = dtr1 dtc4
CSS-koden er farvelagt ved hjælp af kodespejl. CSS-koden kan være mindre kode, det virker også!
9. Responsive Joomla-tabeller
Er mine tabeller responsive, eller bruger de scroll-funktioner på små enheder?
Skjul kolonner
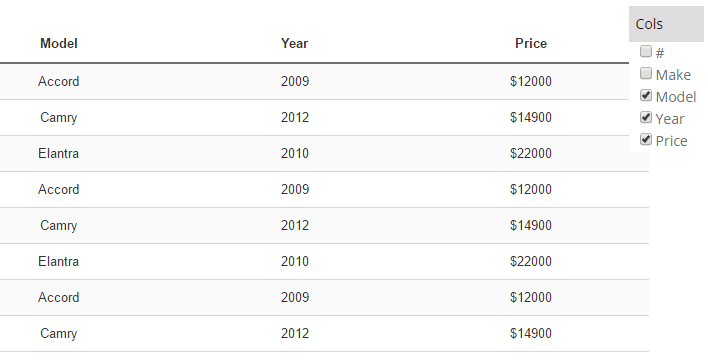
Droptables håndterer det responsive design med et prioriteringsværktøj som en mulighed. Som standard er den responsive funktion deaktiveret, og der vil være et overflow (hvilket dog fungerer fint på mobilen). For at bruge Skjul kolonner skal du gå til Menu Format > Responsive indstillinger.
Den responsive tilstand er avanceret, og du kan definere en prioritet for at skjule kolonner på mobile enheder. Når kolonner er skjult, vises en mobilmenu med et afkrydsningsfelt for at gennemtvinge visning/skjuling af kolonner.
Kolonnestørrelsen er fastsat under tabelredigeringen. Hvis størrelsen på alle kolonnerne er for stor til containeren, vil du have et overflow, og du vil nemt kunne scrolle på mobile enheder.
Tabel med scroll (bedst til et lille antal kolonner)
Tabel med skjult kolonne (bedst til et stort antal kolonner)
Gentaget overskrift
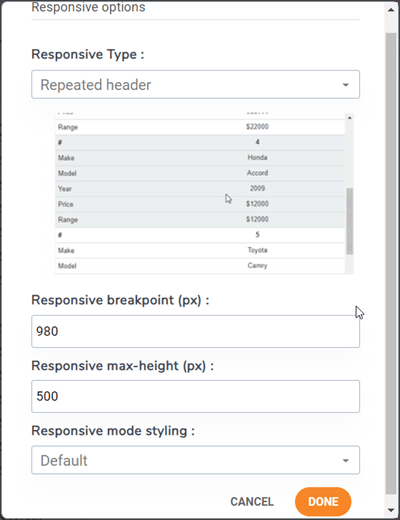
Dette er en anden mulighed, hvis du vil indsætte en tabel i et lille område på dit websted. Du skal gå til Menu Format > Responsive indstillinger. Vælg derefter Responsiv type > Gentaget header.
Der vil være muligheder for at tilpasse efter dine behov:
- Responsivt breakpoint (px): Vælg en breakpoint-værdi i pixel for at definere, hvornår tabellen skifter til denne responsive tilstand.
- Responsiv maks. højde (px): Når den responsive tilstand er aktiveret, defineres en maks. højde afhængigt af breakpoint-værdien for at undgå en meget lang tabel.
- Responsiv tilstandsstyling: Anvend en standardstyling til denne responsive tilstand, eller brug tabelfarverne
Derefter kan du se, hvordan tabellen vil se ud på frontend.
10. Download tabel
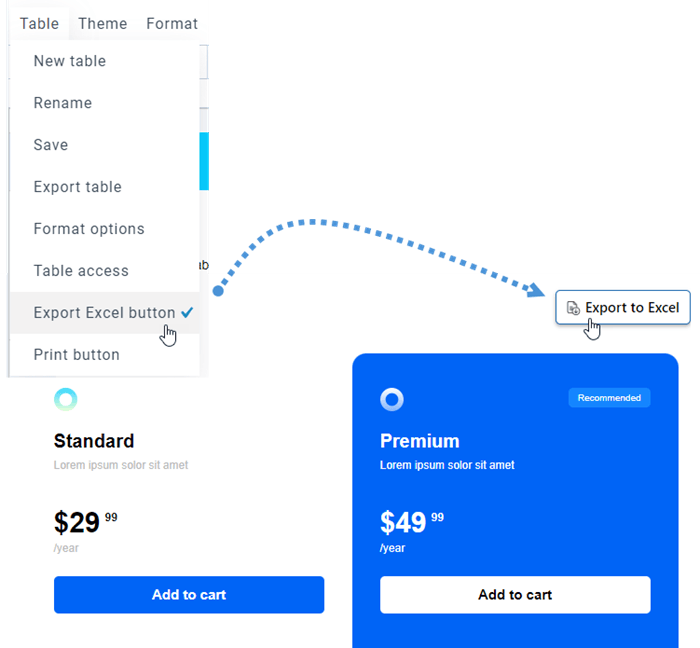
For at dele din tabel med offentligheden skal du gå til Menu Tabel og markere Eksporter Excel . Filtypen vil være *.xlsx, når den downloades på frontend.
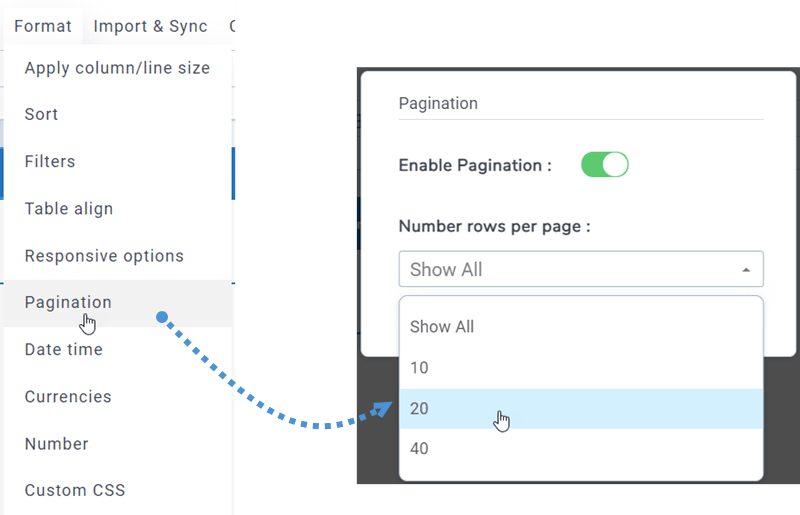
11. Paginering
Du kan finde denne funktion i menuen Format > Paginering i hver tabeludgave. Brug til/fra-knappen til at aktivere og vælge antallet af rækker, der skal vises på en side.
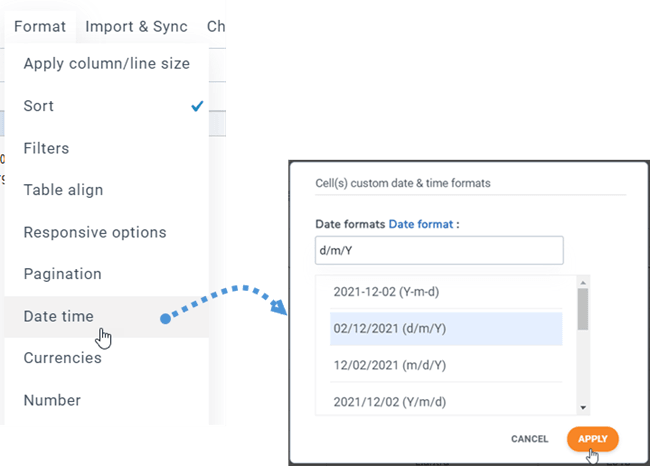
12. Format for enkeltceller
Du kan indstille format: Dato og klokkeslæt, valutaer, tal for enkeltcelle(r) i Droptables . Først skal du vælge en/flere celler. Gå derefter til Menu Format > Dato og klokkeslæt.
Derefter valutaer og tal gøres på samme måde.
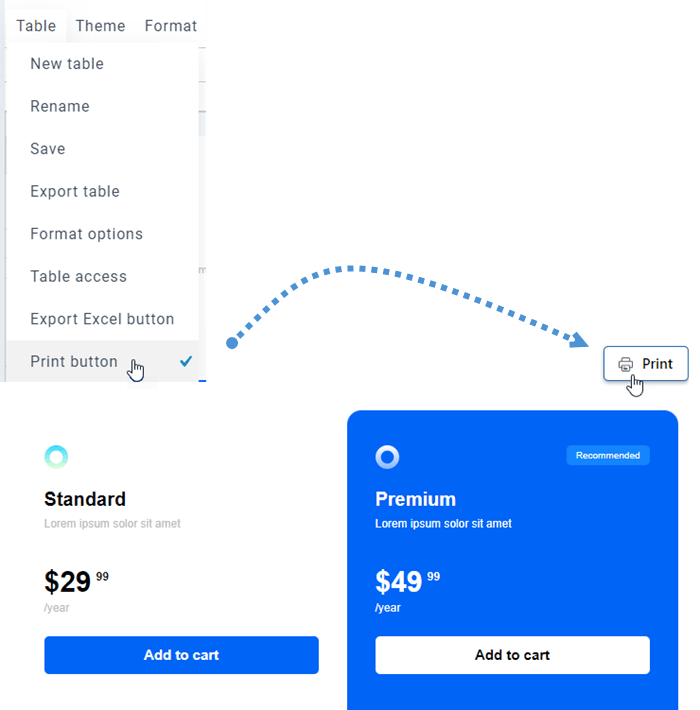
13. Udskriv tabel på frontend
Nogle gange har du brug for at udskrive din tabel. Så for at vise knappen Udskriv på brugerfladen, skal du først gå til Menu Tabel og markere Udskriv knap.