WP File Download wordt een bestandsbeheerder voor DIVI Builder
Het gebruik van DIVI bij het bouwen van een WordPress-site is bijna essentieel, omdat het veel tools bevat die het hele proces aanzienlijk vereenvoudigen en versnellen. Met WP File Downloadheb je bovendien een handige tool waarmee je je bestanden en downloads rechtstreeks vanuit DIVI kunt beheren.
Het aanbieden van bestanden als downloads kan een behoorlijk tijdrovend proces zijn, maar WP File Download maakte het al eenvoudiger. Met DIVI wordt het nu zelfs nog makkelijker.
Je hoeft niet naar de bestandsbeheerder te gaan om alles te ordenen/toe te voegen, want alles kan via de Page Builder. In deze handleiding leer je hoe je dat doet.
Inhoudsopgave
Op zoek naar een krachtige oplossing voor bestandsbeheer voor websites van klanten?
WP File Download is het antwoord. Met geavanceerde functies zoals bestandscategorieën, toegangsbeperkingen en intuïtieve gebruikersinterface.
Maak indruk op uw klanten met eersteklas bestandsorganisatie!
WordPress gebruiken met DIVI Editor om je bestanden te beheren.
De eerste stap is normaal gesproken naar de bestandsbeheerder gaan om je bestanden toe te voegen/categorieën aan te maken, maar aangezien we Divi Builder gebruiken, kun je die stap overslaan. Je kunt dit namelijk direct in de paginabouwer doen. Laten we dus naar de pagina/het bericht gaan dat we willen bewerken en op ' Divi Builder gebruiken' .

Hiermee wordt de paginabouwer geladen, waar je de hele pagina kunt maken. Om WP File Download klik je op het + teken en selecteer je hoe je de rij wilt verdelen.

Daarna kun je het blok voor WP File Download . Typ hiervoor "WPFD" in het zoekveld en selecteer het blok WPFD File Category

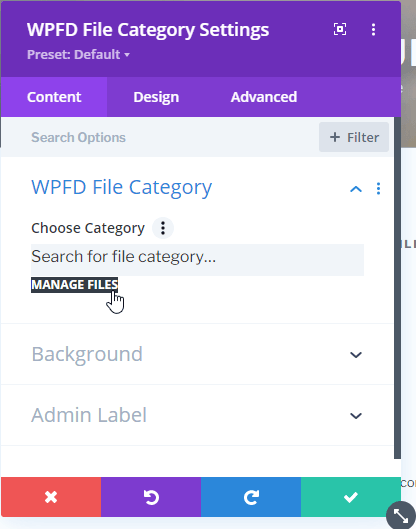
Hiermee wordt het blok voor WP File Download Manager geladen. Hier kunt u een categorie selecteren die u eerder hebt aangemaakt of de bestandsbeheerder openen. Voor deze handleiding maken we een categorie aan en voegen we bestanden toe, dus klikken we op ' Bestanden beheren' .

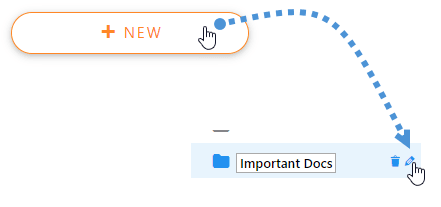
Hiermee wordt een nieuw tabblad geopend met de bestandsbeheerder, waar u de categorie kunt aanmaken en bestanden kunt toevoegen. Maak eerst een categorie aan door op ' + Nieuw ' te klikken. Er wordt een nieuwe categorie aangemaakt met de naam 'Nieuwe categorie' . U kunt deze hernoemen door op het potloodpictogram rechts van de categorietitel te klikken.
We noemen deze categorie 'Belangrijke documenten' , omdat we in deze handleiding documentatie voor onze diensten zullen aanbieden.

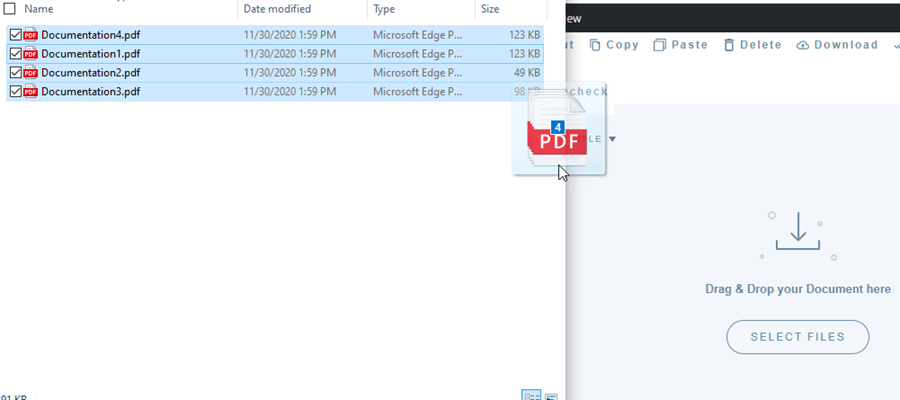
Nu we de categorie hebben aangemaakt, kunnen we bestanden toevoegen aan de rechterkant. Dit kan door bestanden hierheen te slepen of door op 'Bestanden selecteren' te klikken om de bestanden in het bestandsverkennervenster te selecteren.

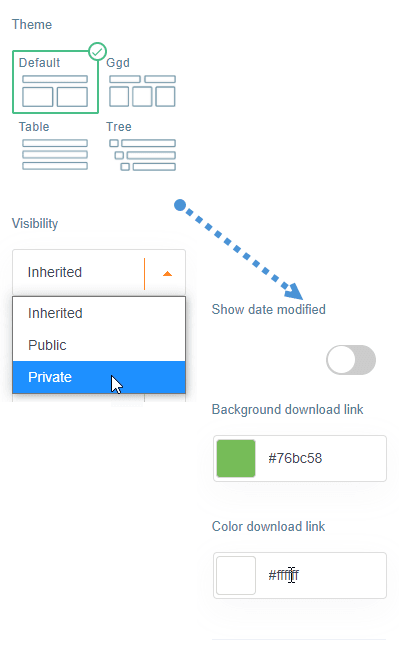
Daarna kun je alle opties gebruiken die je ook in de normale manager kunt gebruiken. Je kunt bijvoorbeeld de categorie in het rechtergedeelte aanpassen, een thema selecteren en de categorie als privé instellen.

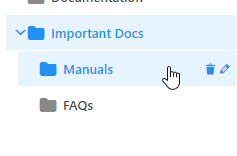
Als onderdeel van de aanpassingsmogelijkheden kun je subcategorieën aanmaken. Op die manier wordt alles overzichtelijker en gemakkelijker toegankelijk. Hiervoor maken we een nieuwe categorie aan en plaatsen we deze iets rechts van de hoofdcategorie.

Het proces om de naam te wijzigen is hetzelfde als voor de hoofdcategorie. In deze handleiding gaan we twee subcategorieën aanmaken: een met de naam ' Handleidingen' en een met de naam 'Veelgestelde vragen' .

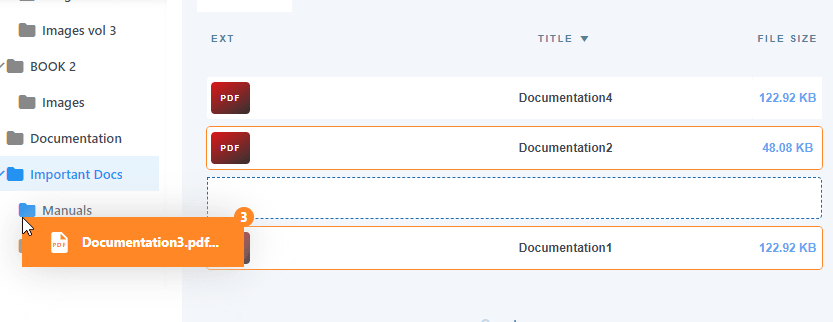
Nu kunnen we bestanden toevoegen door ze simpelweg in de subcategorie te slepen. Zo voegen we documentatie 1, 2 en 3 toe aan Handleidingen en documentatie 4 aan Veelgestelde vragen .

Nu we alles georganiseerd hebben, kunnen we de categorie invoegen met Divi. Sluit hiervoor het tabblad van de bestandsbeheerder en ga terug naar de pagina waar we de pagina aan het bouwen waren.
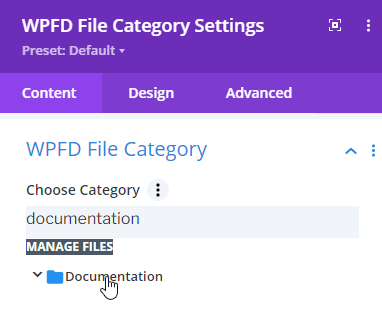
Nu, op het WPFD-blok dat we eerder hebben geselecteerd, bevindt zich een zoekveld. Daarin kunnen we de naam van de categorie die we hebben aangemaakt typen, erop klikken en deze wordt toegevoegd aan de builder.

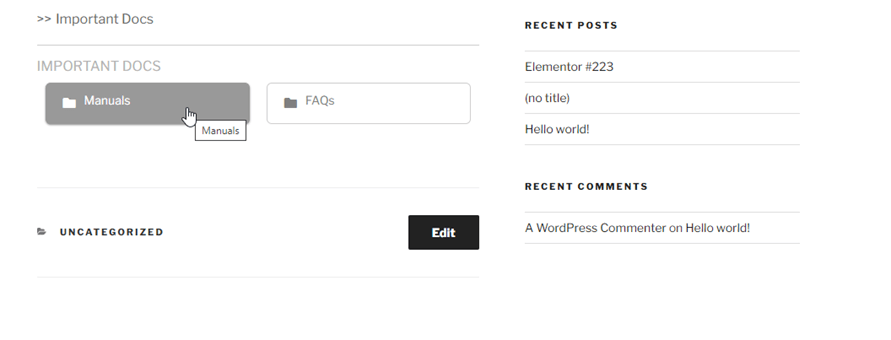
Nu we de categorie hebben geselecteerd en toegevoegd, is alles in orde en kunnen we de site publiceren. Zoals je ziet, hebben we in minder dan 5 minuten een documentatiegedeelte gemaakt door simpelweg een thema te selecteren, en dat allemaal rechtstreeks vanuit de paginabouwer.

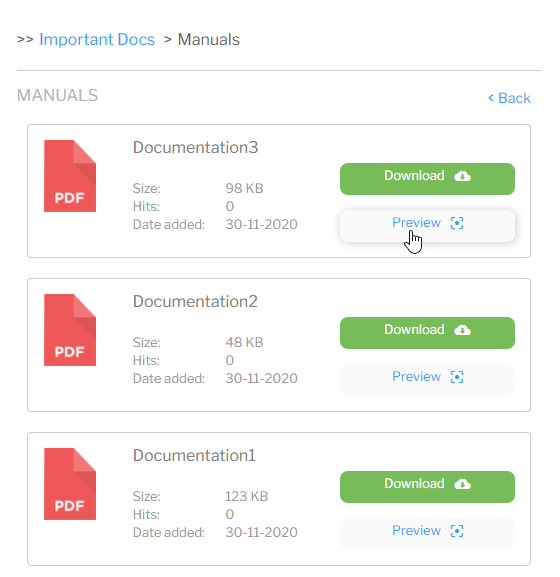
Zoals je ziet, hebben we in dit voorbeeld geen bestanden aan de hoofdcategorie toegevoegd, waardoor alleen de subcategorieën worden weergegeven. We kunnen bijvoorbeeld 'Handleidingen' waarna alle bestanden die aan 'Handleidingen' .

Dit is niet de snelste en meest functionele bestandsbeheerder die je ooit hebt gezien?
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP File Download . Creëer veilige en aanpasbare bestandsopslagplaatsen, zodat klanten hun bestanden eenvoudig kunnen openen en beheren.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het gebruiken van alle functies van deze WordPress-bestandsbeheerplugin.
Zoals je ziet, is het echt een geweldige tool en het beste is dat er nog veel meer tools zijn die je helpen om van je website een professionele site te maken en alles gemakkelijker te maken voor jou en je klanten. Er zijn ook functies zoals synchronisatie met cloudservices zoals Google Drive en OneDrive , dus waar wacht je nog op? Ga hierheen en word nu lid.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen 2
Hallo,
na de installatie van het WP-bestand is de Divi-Builder van de WPFD-module niet gewijzigd. Hoe kun je een idee bedenken, wat kan het zijn?
Met vriendelijke Grüßen
Andreas
Hallo Andreas, de DIVI-modules zouden beschikbaar moeten zijn als je beide plugins hebt geactiveerd. Neem contact op met ons supportteam via het menu Support > Ticket, dan controleren we dat voor je.